広告:ページ内にてアフィリエイト広告を利用しています。
ブログサイトを運営していく中でユーザーからのアプローチの一つに「お問い合わせページ」があります。
ユーザーがサイト管理者への質問やお仕事の依頼などをするための必要な窓口になり、また、Google AdSense を申請するうえでも必要な機能とも言われています。
ブログ・サイトにとっては、設置は必須なページと言えるでしょう。
本記事では、「Contact Form 7」プラグインを利用した「お問い合わせページ」の設置方法を紹介します。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
「お問い合わせページ」を設置する方法と手順
お問い合わせページ(お問い合わせフォーム)を作る方法で最も簡単なのは 「Contact Form 7」 プラグインを使う方法です。
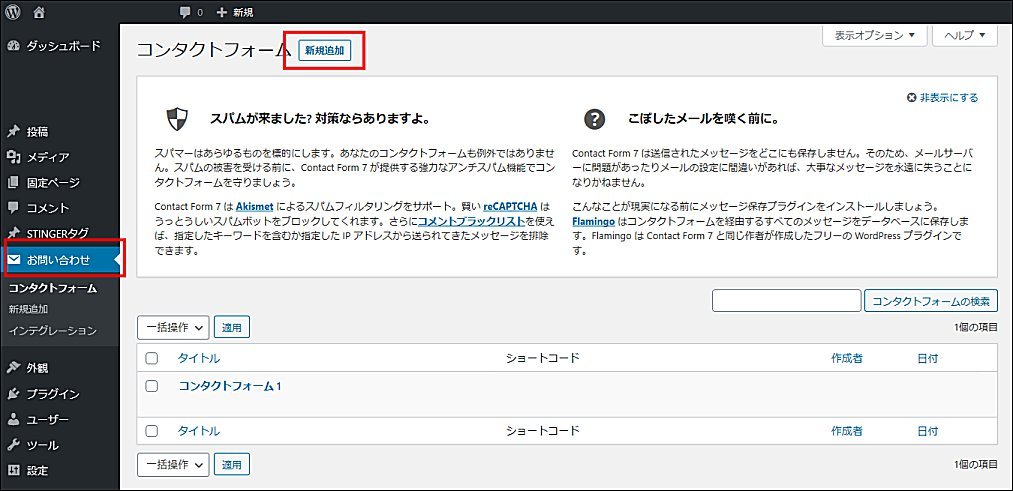
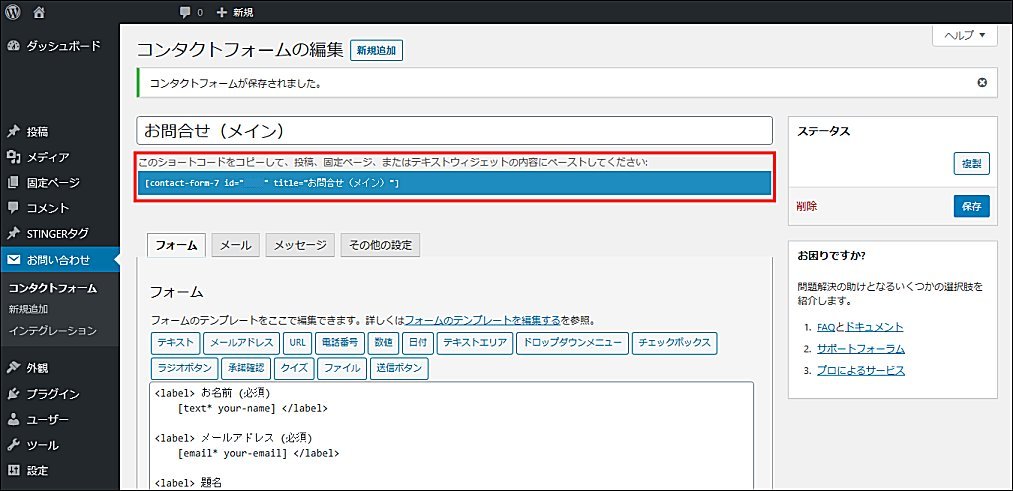
お問い合わせの項目を作成する画面を表示します。
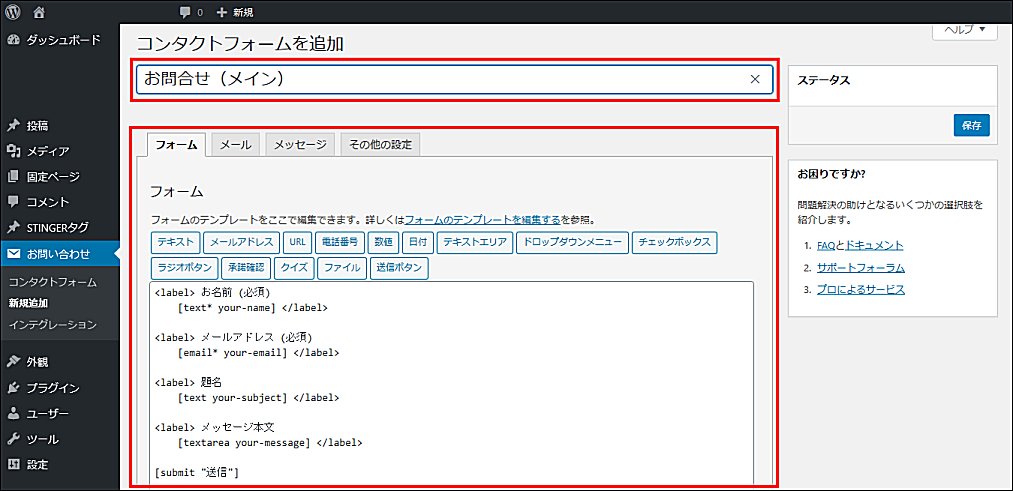
- コンタクトフォームの名前を入力します。(公開はされません。)
- 配置したい項目を追加(または削除)します。基本的な項目は配置済なので、そのままでも構いません。
項目の初期値
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]| 項目 | 概要 |
|---|---|
| text* your-name autocomplete:name | お相手の「お名前」を入力する欄を用意します。 |
| email* your-email autocomplete:email | お相手の「メールアドレス」を入力する欄を用意します。 |
| text* your-subject | お問合せの「題名」を入力する欄を用意します。 |
| textarea your-message | お問合せの「本文」を入力する欄を用意します。 |
| submit “送信” | 「送信」ボタンです。 |
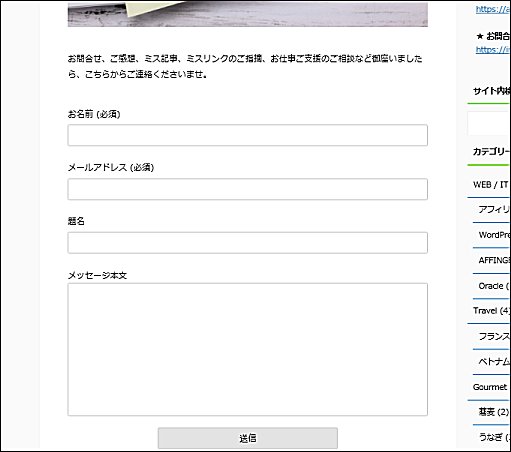
作成したお問い合わせページ
完成したページのイメージです。
よいお問い合わせがたくさん来るといいですね(^^)/
サンクスページを追加する
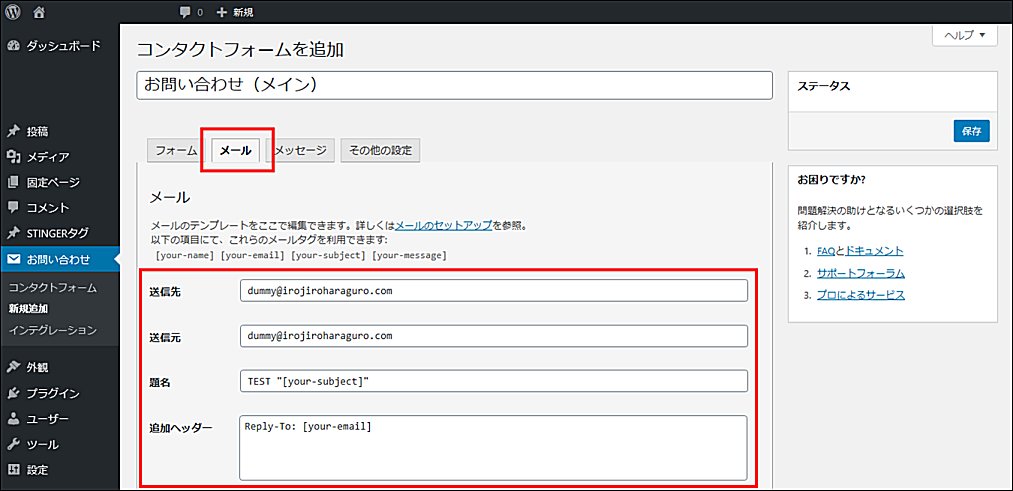
メールを送信(送信ボタンを押す)してメールの送信が成功すると、画面の下側に「ありがとうございます。メッセージは送信されました。」を表示します。
メール送信が成功した場合に「サンクスページ」に遷移したい場合は次の手順で設定します。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:お問い合わせページと送信後のサンクスページを簡単に作る方法!
お問い合わせページ(お問い合わせフォーム)を作る方法で最も簡単なのは 「Contact Form 7」 プラグインを使う方法です。
- お問合せページを作るためには 「Contact Form 7」 プラグインを使う
- サンクスページを利用する場合は、スクリプトを追記する
問い合わせページを作って、たくさん問い合わせくる人気ページを作りましょう。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。