広告:ページ内にてアフィリエイト広告を利用しています。

Twiiter のタイムラインをサイトのサイドバーに表示する方法です。
タイムラインを表示することで、新着情報などをツイートした情報をサイトでも表示できますので、読者に新しい情報の提供価値が生まれます。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
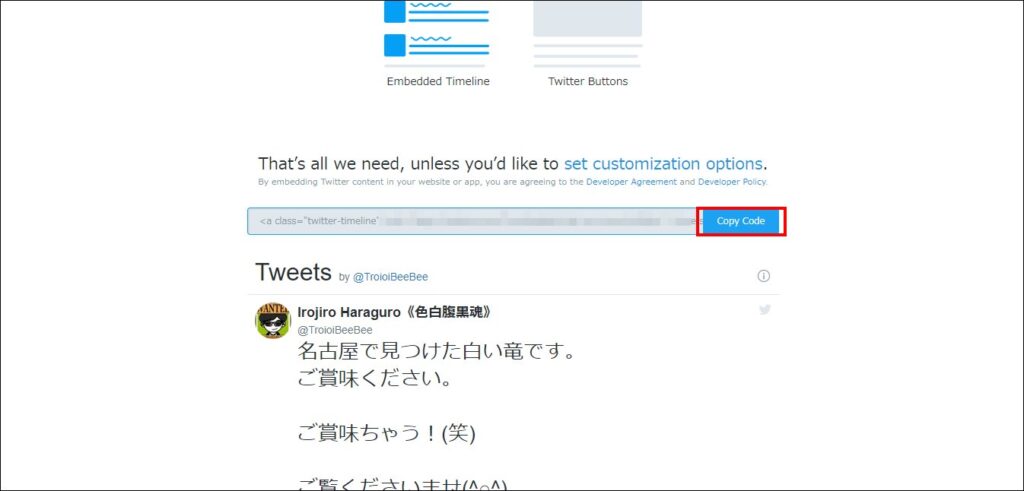
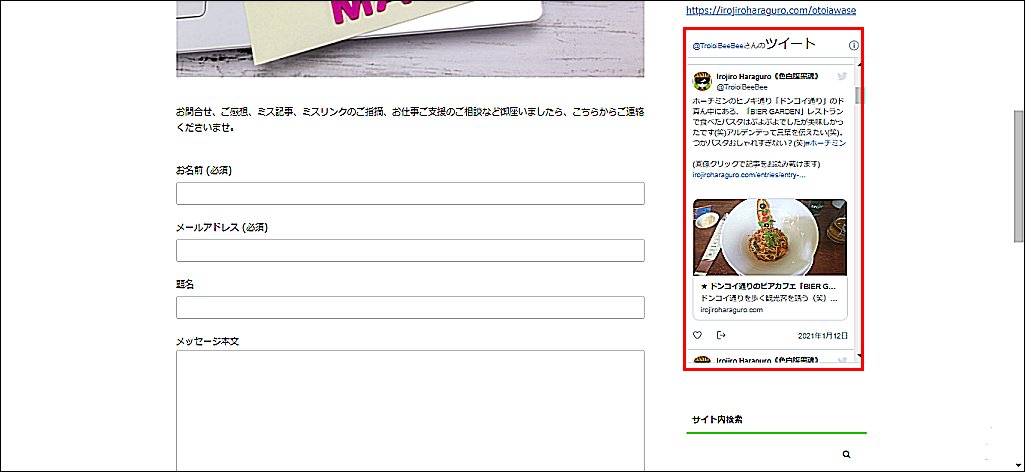
Twitter のタイムラインを埋め込んだイメージ
Twitter のタイムラインをサイトのサイドバーに埋め込むと、自分のツイート(タイムライン)をサイトで表示します。

比較的簡単に埋め込むことができますので、その方法を紹介します。
なんか変なことつぶやいたら表示されちゃいますね!
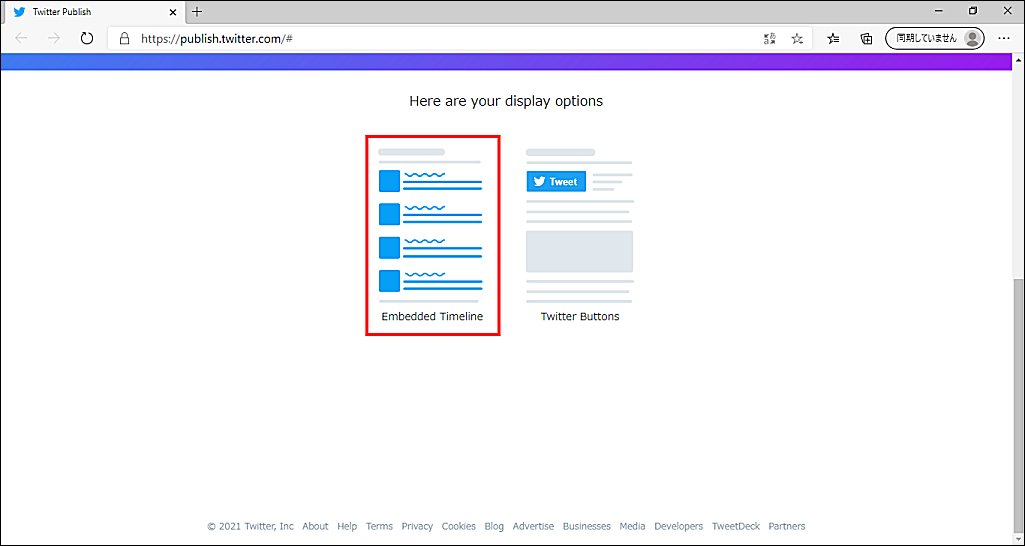
Twitter のタイムラインをサイトのサイドバーに表示する方法

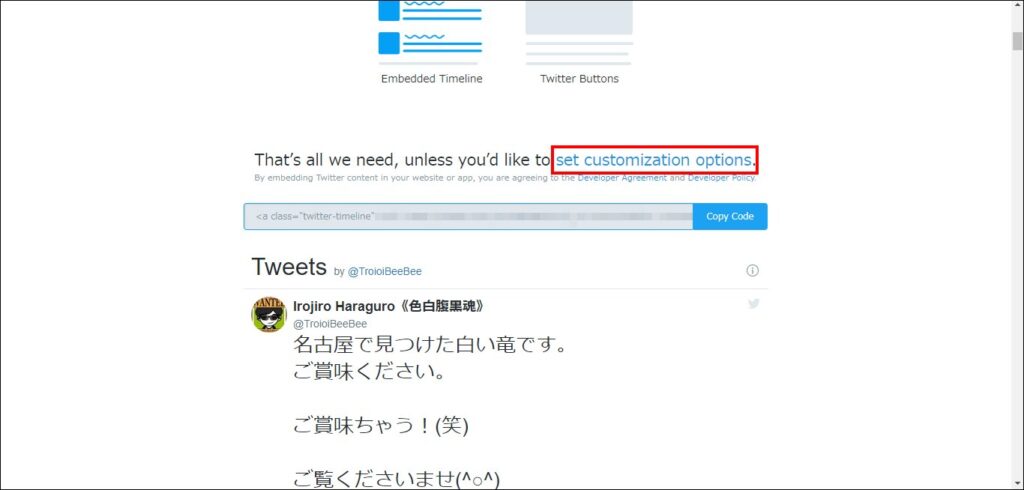
「set customization options.」 をクリックします。

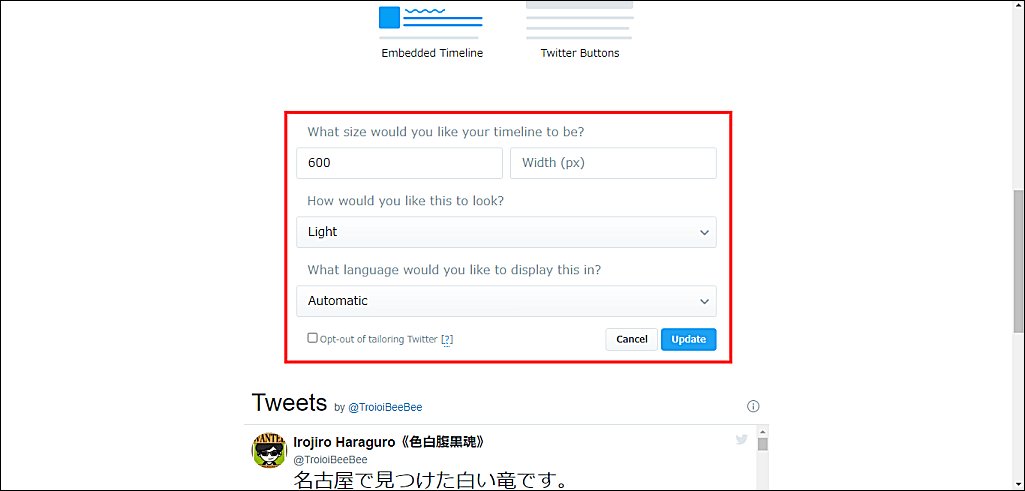
オプションを設定します。
| Height (px) | 高さです。ディフォルト(入力なし)の場合、やたらめったら縦に長い表示になりますので適切な高さ(400~600推奨)を入力します。 |
| Width (px) | 横幅です。ディフォルトから変更不要です。 |
| How would you like this look? | 背景色です。「Light」 と 「Dark」 がありますが、ディフォルトの 「Light」 を推奨します。 「Dark」 を選ぶと真っ黒です! |
| What language would you like to display this in? | ディフォルトの 「Automatic」 のままで変更不要です。 |
| Opt-out of tailoring Twitter | チェック不要です。 |
要するに「高さ」だけ設定して 「Update」 ボタンをクリックします。
まとめ
WordPress で Twitter のタイムラインをサイドバーに埋め込む方法は超簡単です。
- Twitter からタイムラインのコードを払い出す
- サイドバーのテキストウィジェットにコードを貼り付ける
バンバンつぶやいて、サイトに表示しちゃいましょう!
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。