広告:ページ内にてアフィリエイト広告を利用しています。

WordPressを使用している方で、Google Mapで地図を表示させたいと考えている方も多いでしょう。しかし、地図が単調な見た目になってしまうことがあります。綺麗な見た目で表示したいですね。
本記事では、Google Mapの地図に枠線を追加し、角を丸くする方法を紹介します。地図の見た目をアップグレードして、ユーザーにとってより魅力的なものにしましょう。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
CSS を使って画像に枠線を付けたり、角を丸くするサンプル
■ Google Map で枠線を付ける
Google Map を中央寄せして、CSS で枠線を付けています。
■ Google Map で枠線を付けて角を丸くする
Google Map を中央寄せして、CSS で太い枠線を付けて角を少し丸くしています。
CSS を使って画像に枠線を付けたり、角を丸くする方法
Google Map を利用して、枠線を付けたり角丸にする方法です。
■ Google Map を利用する方法
Step.1 Google Map から HTML を取得する

Google Map で左上の小窓に「住所」、または、「ランドマーク」、または「店名」などを入力して虫眼鏡で検索して目的の場所を見つけます。
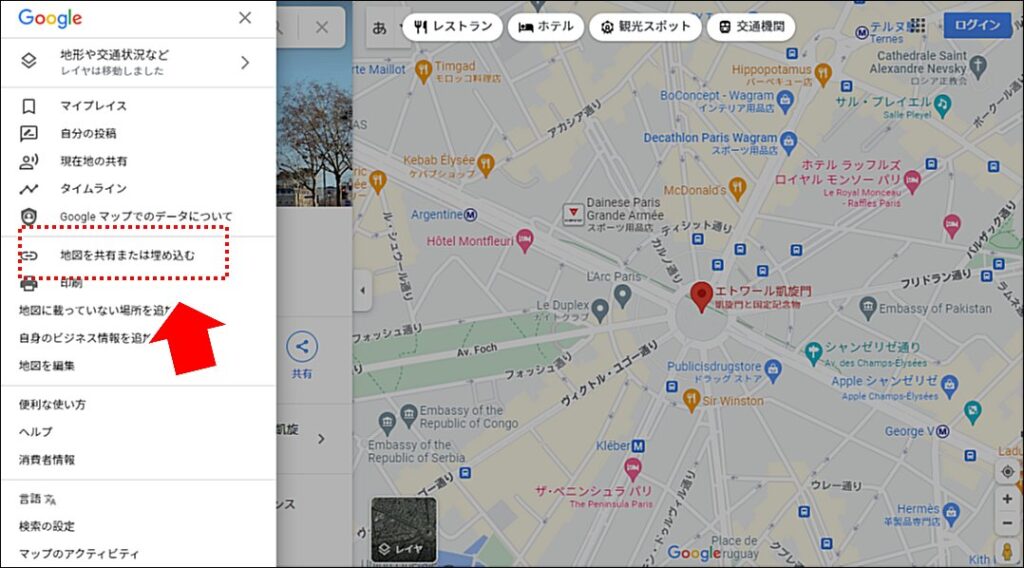
画面左上のメニュー(横三本線のアイコン)をクリックします。メニューが現れますので「地図を共有または埋め込む」をクリックします。

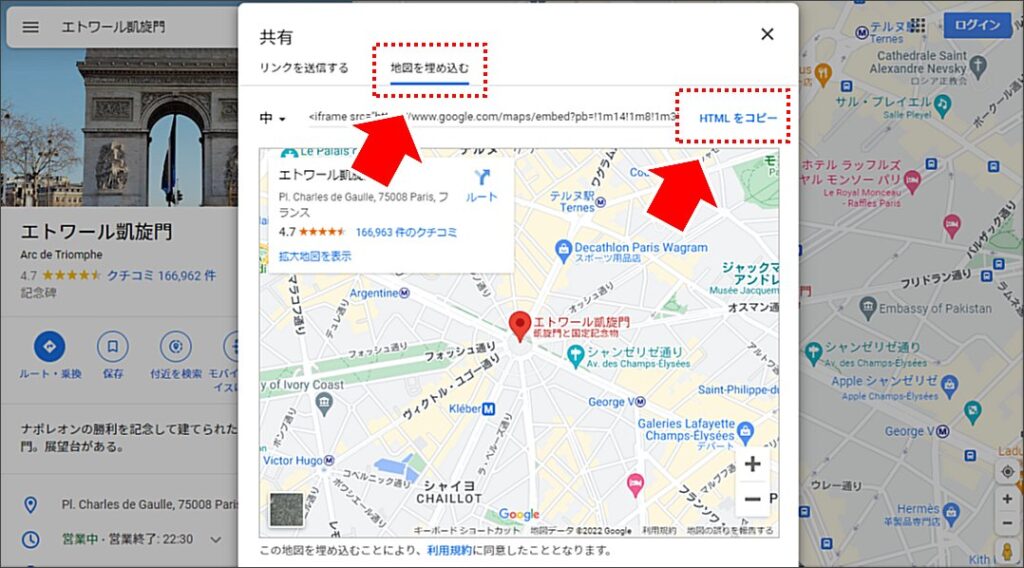
「地図を埋め込む」 をクリックし、左上のプルダウンでサイズを選び、「HTMLをコピー」 表記をクリックします。
(クリップボードに、埋め込み用のコードをコピーされます)
Step.2 Google Map を記事に貼る

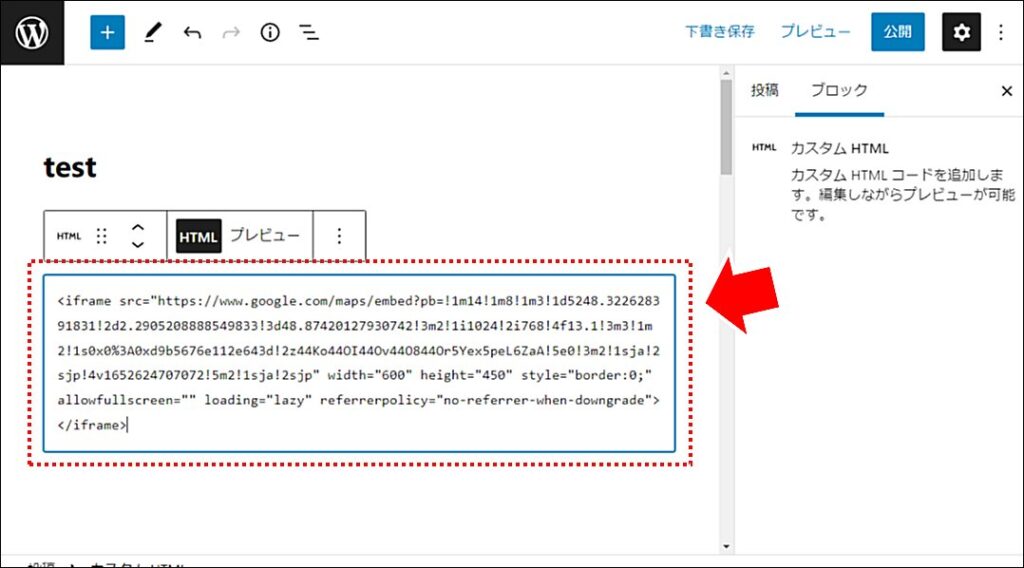
ブロックを 「カスタム HTML」 で指定し、先ほどの 貼り付け用コード を貼り付けます。
■ Google Map に枠線をつける
枠線を表示したい場合は、HTML の style=”border:0;” を style=”border:1px solid;” に書き換えます。
■ 枠線を付ける場合の書き換え例
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2624.1826142657083!2d2.2928388157398545!3d48.87379520757581!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e66fec70fb1d8f%3A0xd9b5676e112e643d!2z44Ko44OI44Ov44O844Or5Yex5peL6ZaA!5e0!3m2!1sja!2sjp!4v1652617185232!5m2!1sja!2sjp" width="600" height="450" style="border:1px solid;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Google Map の埋め込みコードにはすでに style=”border:0;” で CSS が埋め込まれていますので、直接書き換えます。
枠線を付けるプロパティは「border」です。線の太さ、色、線の種類を指定できます。
実践を引く
CSS:「border : 1px solid」
「1px」が線の太さ、「solid」が線の種類(実践)を指定しています。
太い赤い破線を引く
CSS:「border : 10px dashed #ff0000」
「10px」が線の太さ、「dashed」が線の種類(破線)、「#ff0000」で赤色を指定しています。
border で引ける線の種類
border プロパティでは、4種類の線を引くことができます。
実線:solid
2本線:double
破線:dashed
点線:dotted
■ Google Map を角丸表示する
枠線を表示したい場合は、HTML の style=”border:0;” に “border-radius: 30px” を追加します。
■ 枠線を付ける場合の書き換え例
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2624.1826142657083!2d2.2928388157398545!3d48.87379520757581!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47e66fec70fb1d8f%3A0xd9b5676e112e643d!2z44Ko44OI44Ov44O844Or5Yex5peL6ZaA!5e0!3m2!1sja!2sjp!4v1652617185232!5m2!1sja!2sjp" width="600" height="450" style="border:1px solid; border-radius: 30px" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Google Map の埋め込みコードにはすでに style=”border:0;” で CSS が埋め込まれていますので、直接書き換えます。
角丸にするプロパティは「border-radius」です。丸みを px または % で指定します。
角丸(30px)にする
CSS:「border-radius: 30px」
角丸の大きさを 30px で丸めています。
角丸(30%)にする
CSS:「border-radius: 30%」
角丸の大きさを 30%(パーセント指定)で丸めています。
円にする
CSS:「border-radius: 50%」
角丸の丸みを 50% にすると円になります。(もとが正方形の場合は真円になります)
CSS を使うことで、いろいろな表現・デザインができて楽しいですね。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:Google Mapで地図の見た目を綺麗に!
CSS では、枠線をつけたり、角丸表示にすることができる。(Google Map 以外にも応用できます)
- 枠線を付ける場合は「border」プロパティを使う
- 角丸にする場合は「border-radius」プロパティを使う
多様なデザインで表現することができますので、記事のデザインが楽しくなりますね、
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
















