広告:ページ内にてアフィリエイト広告を利用しています。

WordPress でブログを書く上で、読者にとって役立つ情報を提供することは重要です。
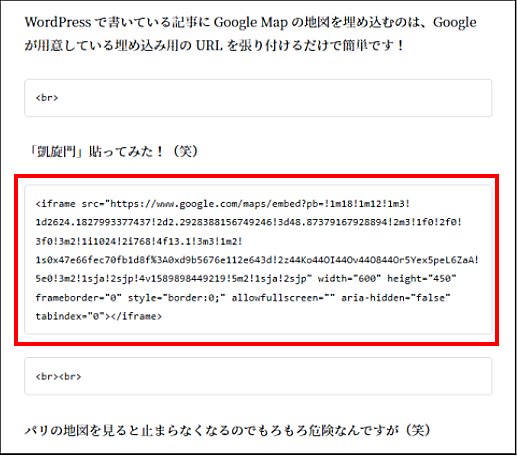
例えば、場所や地図を示すことも一つの魅力的な表現方法ですね。Google Map は簡単に記事に埋め込むことができます。Google Map が用意している埋め込み用の URL をコピー&ペーストするだけで表示することができる簡単機能です。
本記事では、WordPress で Google Mapを埋め込む方法を紹介します。地図を記事に埋め込むことで、読者に渡す襄王が増えて良い記事になりますね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
Google Map の埋め込み例
「凱旋門」の地図を埋め込んでみます。
パリの地図を見ると楽しくなりすぎて、もろもろ止まらなくなるので危険ですね。
Google Map を埋め込む方法
プラグインを使う方法もありますが、あまりプラグイン漬けになっても、WordPress が「わけわかめ」になりますので、直接貼る方法です。
(直接貼る方法が圧倒的に簡単です)
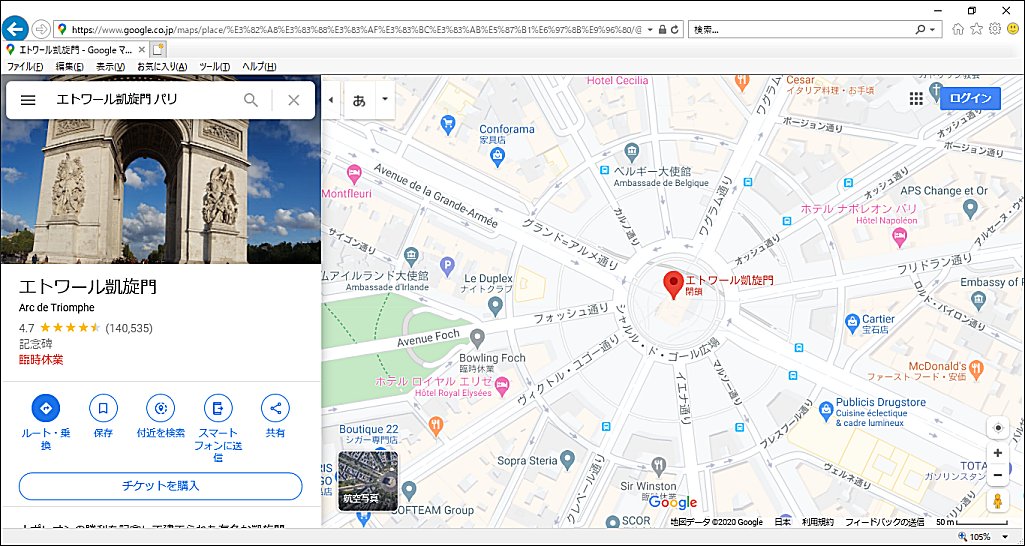
■ Step.1 Google Map で埋め込みたいページを表示する
左上の小窓に「住所」、または、「ランドマーク」、または「店名」などを入力して虫眼鏡で検索して目的の場所を見つけます。
■ Step.2 埋め込みコードを取得する
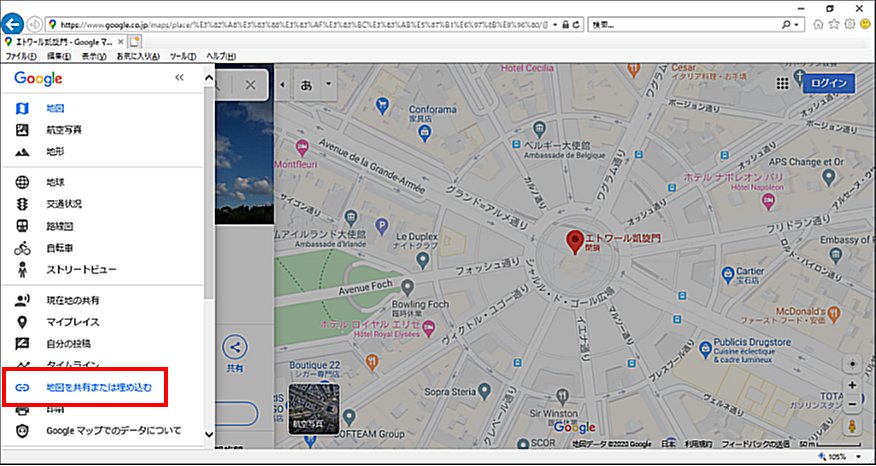
画面左上のメニュー(横三本線のアイコン)をクリックします。メニューが現れますので「地図を共有または埋め込む」をクリックします。
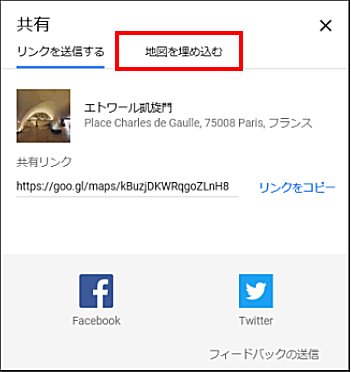
「地図を埋め込む」 をクリックします。
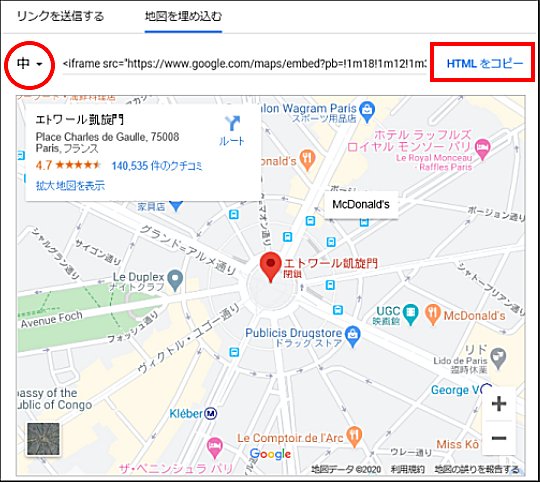
左上のプルダウンでサイズを選び、「HTMLをコピー」 表記をクリックします。
これで、クリップボードに、埋め込み用のコードをコピーします。
■ Step.3 WordPress の任意の場所に貼り付ける
ブロックを 「カスタム HTML」 で指定し、先ほどの 貼り付け用コード を貼り付けて完成です!
埋め込む大きさ(大・中・小)
埋め込みURLを取得する際、大きさ「大」「中」「小」を選べます。
それぞれの大きさで埋めこんだサンプルです。
大きさ「大」の場合
大きさ「中」の場合
大きさ「小」の場合
サイト、記事の目的沿って使い分けてください。
枠線(ボーダー)をつける方法
そのまま URL を張り付けた場合は、地図の周りに枠線(ボーダー)が表示されません。
ボーダーを表示したい場合は、HTML の style=”border:0;” を style=”border:1px solid;” に書き換えます。
■ 枠線を付ける場合の書き換え例
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d5248.3655650304645!2d2.295027!3d48.873792!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xd9b5676e112e643d!2z44Ko44OI44Ov44O844Or5Yex5peL6ZaA!5e0!3m2!1sja!2sjp!4v1626103657709!5m2!1sja!2sjp" width="800" height="600" style="border:1px solid;" allowfullscreen="" loading="lazy"></iframe>一か所書き換えるだけで枠線を付けることができて簡単です。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。


人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない


まとめ:Google Mapをブログ記事に埋め込む方法
Google Map の地図をサイトに埋め込む方法です。
- Google Map から HTML を取得する
- HTML をサイトに埋め込む
めっちゃ簡単ですね。
Enjoy!「あんなとこへの行き」方や、「こんなとこへの行き方」をバンバン紹介できますね!
40代・50代「会社員におすすめ」の在宅でできる副業5選


20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選


地方がチャンスのおすすめ副業を紹介!


アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/


1日早く始めれば、1日早く収益化できる。


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。