広告:ページ内にてアフィリエイト広告を利用しています。

国内を案内するサイトやブログを作成する際に、日本地図を視覚的に表示して、読者に快適な使用体験を提供したいと思いませんか?テキストで県名を列挙するよりも、視覚的な表現を採用することで、ユーザビリティが向上し、サイトや記事の印象が高まります。
本記事では、
Japan Map ( jQuery plugin ) を使用して、WordPress上で日本地図を表示し、
県をクリックした際に特定のアクションを実行する方法を紹介します。
日本地図を使ったインタラクティブな表現を取り入れ、読者を魅了するサイトを作り上げましょう!
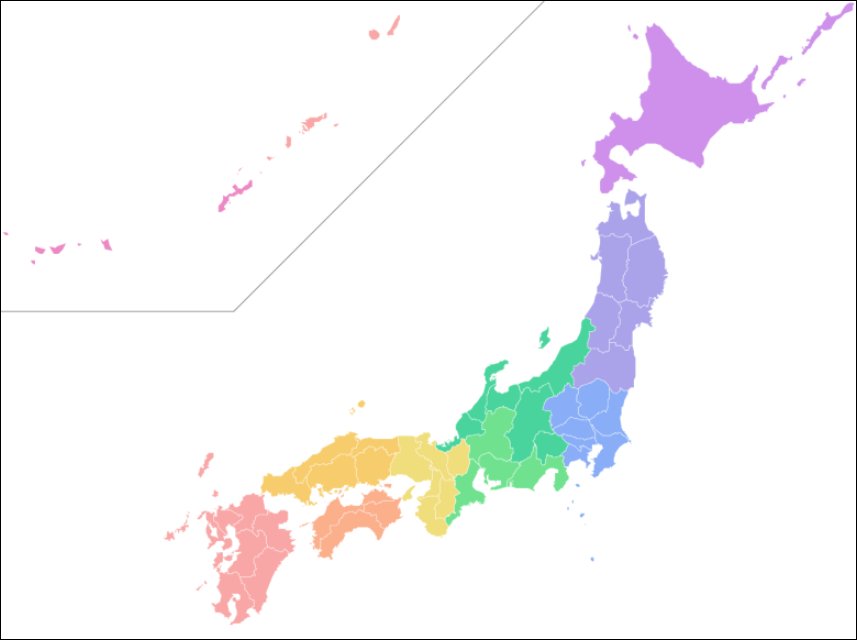
日本地図の表示例
日本地図のサンプルを表示します。
上図は単純なイメージ(動作しない)ですが、以下の サンプルサイト で、実際に動くものをご覧いただけます。
https://irojiroharaguro.soragoto.net/tools/japanmap/japanmapsample.html
サンプルサイトでは、「県」をクリックすることで別タブ(別ウィンドウ)を表示し、選択した県を Yahoo サイトで自動検索します。
※ ブラウザによっては動作しない・日本地図が表示されない場合があります
※ ブラウザの設定(JavaScript の動作の制限)などを行っている場合、動作しない・日本地図が表示されない場合があります
日本地図(クリックするとページ移動)を表示する方法
概要 – Japan Map ( jQuery plugin ) を利用する
日本地図を表示しクリックアクションでページ移動などの動作をする jQuery のプラグイン(プログラムコード)を利用します。
takemaru hirai 氏が MITライセンス にて公開していますので、コピー、流用、改変しての利用が可能です。
(※ご利用にあたっては、MITライセンスを十分に確認してください。)
Step.1 Japan Map ( jQuery plugin ) をダウンロードして自サイトに設置する
Japan Map ( jQuery plugin ) のページより、ファイル(Zip)をダウンロードして解凍します。
Japan Map ( jQuery plugin ) のページ
http://takemaru-hirai.github.io/japan-map/
ページ内に 「.zip」 のダウンロードアイコンがありますので、ファイル一式をダウンロードします。
解凍したファイルから 「jquery.japan-map.min.js」 ファイルを取り出します。
FTP ソフト等でレンタルサーバのファイルシステムにアクセスし、ドメイン下のディレクトリに 「 / js / japammap 」 のフォルダを作成し、「jquery.japan-map.min.js」 を配置します。
ブラウザなどで、「https://(あなたのドメイン)/js/japanmap/jquery.japan-map.min.js」とアクセスすることで該当のファイルを参照できるように配置してください。
Step.2 jQuery plugin の読み込みを記述する
本来はページの <head> ~ </head> の中に記載をしますが、WordPress で <head> に記載をする場合、多くの場合は全ページに反映されてしまいます。
日本地図(本機能)を利用するページのみで読み込み(動作)すればよく、本機能が不要なページで読み込むとページの表示が遅くなる可能性がありますので、本記事では記事内に埋め込みます。
※ 埋め込み場所はご自身の判断にて決定してください。
記事内で カスタムHTML ブロックを用意し以下のコードを記載します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js" charset="utf-8"></script>
<script src="https://(★あなたのドメイン★)/js/japanmap/jquery.japan-map.min.js" charset="utf-8"></script>(★あなたのドメイン★)はご自身のドメインに書き換えてください。
Step.3 県をクリックした場合のコードを記述する
「県」をクリックした場合の動作を定義します。
記事内で カスタムHTML ブロックを用意し下記のコードを記載します。
<script type="text/javascript">
$(function(){
var myUrlPref = [
"https://search.yahoo.co.jp/search?p=%E5%8C%97%E6%B5%B7%E9%81%93", // 北海道
"https://search.yahoo.co.jp/search?p=%E9%9D%92%E6%A3%AE%E7%9C%8C", // 青森県
"https://search.yahoo.co.jp/search?p=%E5%B2%A9%E6%89%8B%E7%9C%8C", // 岩手県
"https://search.yahoo.co.jp/search?p=%E5%AE%AE%E5%9F%8E%E7%9C%8C", // 宮城県
"https://search.yahoo.co.jp/search?p=%E7%A7%8B%E7%94%B0%E7%9C%8C", // 秋田県
"https://search.yahoo.co.jp/search?p=%E5%B1%B1%E5%BD%A2%E7%9C%8C", // 山形県
"https://search.yahoo.co.jp/search?p=%E7%A6%8F%E5%B3%B6%E7%9C%8C", // 福島県
"https://search.yahoo.co.jp/search?p=%E8%8C%A8%E5%9F%8E%E7%9C%8C", // 茨城県
"https://search.yahoo.co.jp/search?p=%E6%A0%83%E6%9C%A8%E7%9C%8C", // 栃木県
"https://search.yahoo.co.jp/search?p=%E7%BE%A4%E9%A6%AC%E7%9C%8C", // 群馬県
"https://search.yahoo.co.jp/search?p=%E5%9F%BC%E7%8E%89%E7%9C%8C", // 埼玉県
"https://search.yahoo.co.jp/search?p=%E5%8D%83%E8%91%89%E7%9C%8C", // 千葉県
"https://search.yahoo.co.jp/search?p=%E6%9D%B1%E4%BA%AC%E9%83%BD", // 東京都
"https://search.yahoo.co.jp/search?p=%E7%A5%9E%E5%A5%88%E5%B7%9D%E7%9C%8C", // 神奈川県
"https://search.yahoo.co.jp/search?p=%E6%96%B0%E6%BD%9F%E7%9C%8C", // 新潟県
"https://search.yahoo.co.jp/search?p=%E5%AF%8C%E5%B1%B1%E7%9C%8C", // 富山県
"https://search.yahoo.co.jp/search?p=%E7%9F%B3%E5%B7%9D%E7%9C%8C", // 石川県
"https://search.yahoo.co.jp/search?p=%E7%A6%8F%E4%BA%95%E7%9C%8C", // 福井県
"https://search.yahoo.co.jp/search?p=%E5%B1%B1%E6%A2%A8%E7%9C%8C", // 山梨県
"https://search.yahoo.co.jp/search?p=%E9%95%B7%E9%87%8E%E7%9C%8C", // 長野県
"https://search.yahoo.co.jp/search?p=%E5%B2%90%E9%98%9C%E7%9C%8C", // 岐阜県
"https://search.yahoo.co.jp/search?p=%E9%9D%99%E5%B2%A1%E7%9C%8C", // 静岡県
"https://search.yahoo.co.jp/search?p=%E6%84%9B%E7%9F%A5%E7%9C%8C", // 愛知県
"https://search.yahoo.co.jp/search?p=%E4%B8%89%E9%87%8D%E7%9C%8C", // 三重県
"https://search.yahoo.co.jp/search?p=%E6%BB%8B%E8%B3%80%E7%9C%8C", // 滋賀県
"https://search.yahoo.co.jp/search?p=%E4%BA%AC%E9%83%BD%E5%BA%9C", // 京都府
"https://search.yahoo.co.jp/search?p=%E5%A4%A7%E9%98%AA%E5%BA%9C", // 大阪府
"https://search.yahoo.co.jp/search?p=%E5%85%B5%E5%BA%AB%E7%9C%8C", // 兵庫県
"https://search.yahoo.co.jp/search?p=%E5%A5%88%E8%89%AF%E7%9C%8C", // 奈良県
"https://search.yahoo.co.jp/search?p=%E5%92%8C%E6%AD%8C%E5%B1%B1%E7%9C%8C", // 和歌山県
"https://search.yahoo.co.jp/search?p=%E9%B3%A5%E5%8F%96%E7%9C%8C", // 鳥取県
"https://search.yahoo.co.jp/search?p=%E5%B3%B6%E6%A0%B9%E7%9C%8C", // 島根県
"https://search.yahoo.co.jp/search?p=%E5%B2%A1%E5%B1%B1%E7%9C%8C", // 岡山県
"https://search.yahoo.co.jp/search?p=%E5%BA%83%E5%B3%B6%E7%9C%8C", // 広島県
"https://search.yahoo.co.jp/search?p=%E5%B1%B1%E5%8F%A3%E7%9C%8C", // 山口県
"https://search.yahoo.co.jp/search?p=%E5%BE%B3%E5%B3%B6%E7%9C%8C", // 徳島県
"https://search.yahoo.co.jp/search?p=%E9%A6%99%E5%B7%9D%E7%9C%8C", // 香川県
"https://search.yahoo.co.jp/search?p=%E6%84%9B%E5%AA%9B%E7%9C%8C", // 愛媛県
"https://search.yahoo.co.jp/search?p=%E9%AB%98%E7%9F%A5%E7%9C%8C", // 高知県
"https://search.yahoo.co.jp/search?p=%E7%A6%8F%E5%B2%A1%E7%9C%8C", // 福岡県
"https://search.yahoo.co.jp/search?p=%E4%BD%90%E8%B3%80%E7%9C%8C", // 佐賀県
"https://search.yahoo.co.jp/search?p=%E9%95%B7%E5%B4%8E%E7%9C%8C", // 長崎県
"https://search.yahoo.co.jp/search?p=%E7%86%8A%E6%9C%AC%E7%9C%8C", // 熊本県
"https://search.yahoo.co.jp/search?p=%E5%A4%A7%E5%88%86%E7%9C%8C", // 大分県
"https://search.yahoo.co.jp/search?p=%E5%AE%AE%E5%B4%8E%E7%9C%8C", // 宮崎県
"https://search.yahoo.co.jp/search?p=%E9%B9%BF%E5%85%90%E5%B3%B6%E7%9C%8C", // 鹿児島県
"https://search.yahoo.co.jp/search?p=%E6%B2%96%E7%B8%84%E7%9C%8C" // 沖縄県
];
var areas = [
{"code": 1 , "name":"北海道地方", "color":"#ca93ea", "hoverColor":"#e0b1fb", "prefectures":[1]},
{"code": 2 , "name":"東北地方", "color":"#a7a5ea", "hoverColor":"#d6d4fd", "prefectures":[2,3,4,5,6,7]},
{"code": 3 , "name":"関東地方", "color":"#84b0f6", "hoverColor":"#c1d8fd", "prefectures":[8,9,10,11,12,13,14]},
{"code": 4 , "name":"北陸・甲信越地方", "color":"#52d49c", "hoverColor":"#93ecc5", "prefectures":[15,16,17,18,19,20]},
{"code": 4 , "name":"東海地方", "color":"#77e18e", "hoverColor":"#aff9bf", "prefectures":[21,22,23,24]},
{"code": 6 , "name":"近畿地方", "color":"#f2db7b", "hoverColor":"#f6e8ac", "prefectures":[25,26,27,28,29,30]},
{"code": 7 , "name":"中国地方", "color":"#f9ca6c", "hoverColor":"#ffe5b0", "prefectures":[31,32,33,34,35]},
{"code": 8 , "name":"四国地方", "color":"#fbad8b", "hoverColor":"#ffd7c5", "prefectures":[36,37,38,39]},
{"code": 9 , "name":"九州地方", "color":"#f7a6a6", "hoverColor":"#ffcece", "prefectures":[40,41,42,43,44,45,46]},
{"code":10 , "name":"沖縄地方", "color":"#ea89c4", "hoverColor":"#fdcae9", "prefectures":[47]}
];
$("#myMapJapan").japanMap(
{
areas : areas,
selection : "prefecture",
borderLineWidth: 0.25,
drawsBoxLine : true,
movesIslands : true,
showsAreaName : false,
showsPrefectureName : false,
width: 778,
font : "MS Mincho",
fontSize : 12,
fontColor : "areaColor",
fontShadowColor : "black",
onSelect:function(data){
// 現在の画面を切り替える
// window.location.href = myUrlPref[data.code - 1];
// 新しいウィンドウを表示する
window.open(myUrlPref[data.code - 1]);
},
}
);
});
</script>- 「県」をクリックした場合の移動先URLは myUrlPref で定義している各県の URL を書き換えてください。
- 「window.open」で新規ウィンドウを表示していますが、コメント [//] を取り換えて、[window.location.href] を有効にすると、現在のウィンドウ内でページが移動します。
次の設定(コードの内容)を変えることで、日本地図の見た目を変更することが可能です。
| 設定する値 | 説明 | |
|---|---|---|
| drawsBoxLine | true / false | [true] で外枠の線を表示します |
| movesIslands | true / false | [true] で沖縄を左上別枠に表示します [false] で沖縄を地図通り表示します |
| showsAreaName | true / false | [true] で地方名(”東北地方”など)を表示します |
| showsPrefectureName | true / false | [true] で県名を表示します |
| width | 数値 | 地図全体の横幅を指定します |
| font | フォント名 | 地方名、県名表示時のフォントを指定します |
| fontSize | 数値 | 地方名、県名表示時のフォントサイズを指定します |
Step.4 日本地図を埋め込む
実際に日本地図を埋め込みます。
記事内の日本地図を埋め込みたい場所で カスタムHTML ブロックを用意し下記のコードを記載します。
<div id="myMapJapan"></div>Step.5 完成
以上で実装は完成です。実際にページを表示して動作を確認します。
日本地図が表示されない場合は、以下を確認してください。
- 「https;//(あなたのドメイン)/js/japanmap/jquery.japan-map.min.js」でファイルが取得できるか確認する(404にならない)
- 「Step.2」 の ★あなたのドメイン★ の記載ミスが無いか確認する
- 「Step.3」 で URL を書き換える際、”(ダブルコーティション)か , (カンマ)を誤って消していないか確認する
もし上記を確認しても状況が改善しない場合は、Step.3 のコードを以下に差し替えて確認してください。
<script>
$(function(){
$("#myMapJapan").japanMap({
onSelect : function(data){
alert(data.code);
}
});
});
</script>差し替えた場合、背景灰色の日本地図が表示され、クリックでアラート(メッセージ)を表示します。
無事に表示された場合は、Step.3 のコード(の書き換え)が誤っているので確認してください。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:日本地図表示と県クリックの方法!
日本地図を表示し、県をクリックすることで特定のサイト(ページ)に移動する仕組みは Japan Map jQuery plugin を利用することで比較的容易に実現できます。
次の手順で埋め込むことが可能です。
- Step.1 Japan Map ( jQuery plugin ) をダウンロードして自サイトに設置する
- Step.2 jQuery plugin の読み込みを記述する
- Step.3 県をクリックした場合のコードを記述する
- Step.4 日本地図を埋め込む
国内旅行の行き先案内などで利用できると思います。ぜひ、見た目よくユーザビリティの高いページの一助にしてもらえれば幸いです。
本記事では、Takemaru Hirai 氏が MITライセンスにて公開している Japan Map ( jQuery plugin ) を用いて日本地図を利用する方法を紹介しています。
Japan Map ( jQuery plugin ) のページ
https://takemaru-hirai.github.io/japan-map/
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。