広告:ページ内にてアフィリエイト広告を利用しています。

サイトを立ち上げました。記事も書き広告も貼りサイドバーも整えましたが、見た目がまだ初期状態のままですので、サイトの見た目を整えていきます。サイトのヘッダーとフッターを組み立てていきます。
本記事では、サイトのヘッダー、フッターの作り方を解説します。かっこいいサイトを作っていきましょう!
「ヘッダー」と「フッター」
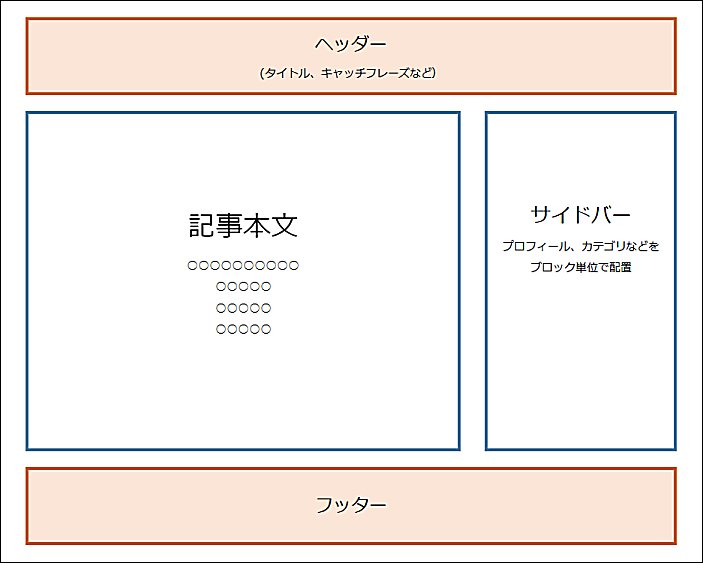
記事(サイト)の上部でタイトルやキャッチフレーズを表示する部分が「ヘッダー」、記事(サイト)の下部でコピーライトやカテゴリのリンクなどを表示する部分が「フッター」です。
サイトにとってはどちらも重要な情報です。
「ヘッダー」はサイトの雰囲気を表し、また、グローバルナビ(ヘッダーメニュー)などからの導線を作ることができます。フッターにはサイトに必要な情報(プライバシーポリシーへのリンクやコピーライト)などを書くのに適しています。
「ヘッダー」のカスタマイズ
■ AFFINGER の場合
AFFINGER を利用する場合の主なヘッダーのカスタマイズ方法を紹介します。
配色・背景を設定する

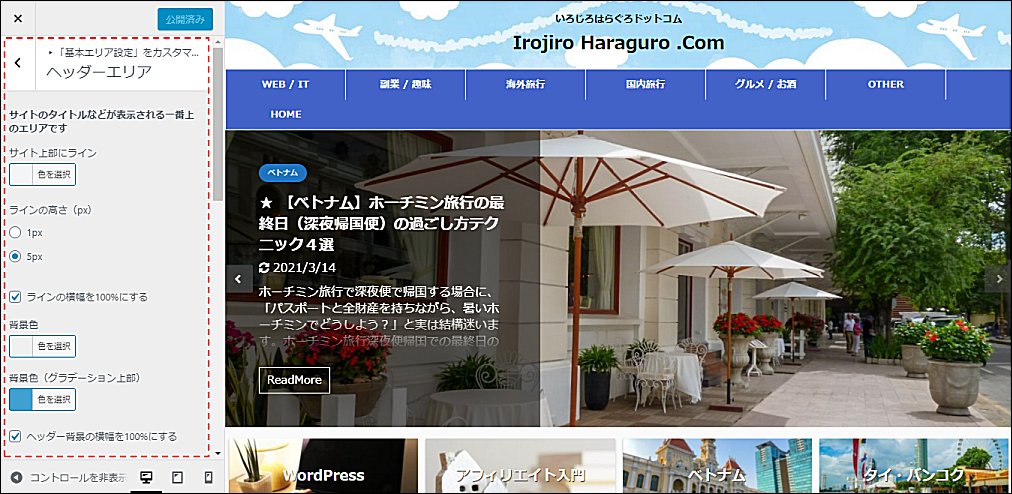
WordPress の管理画面から、「外観」 → 「カスタマイズ」 をクリックします。
「基本エリア設定」 → 「ヘッダーエリア」 を選択します。
「背景色」 や 「グラデーション」、「横幅の設定」、「背景画像」 などを指定できますので、ここの設定を変えてヘッダーエリアをカスタマイズします。
右側のプレビュー画面を見ながら変更することができるので、わかりやすいです。
サイトタイトルとキャッチフレーズをカスタマイズする

サイトタイトルとキャッチフレーズの位置、フォントサイズなどの変更方法は以下の記事を参照してください。

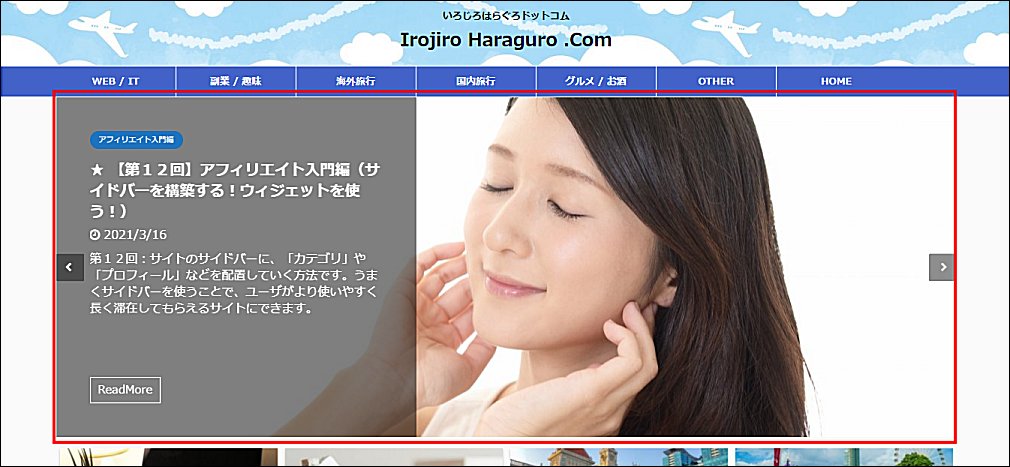
スライドショーを配置する

サイトのトップページに(でっかい)スライドショーを配置します。
最近の記事をスライドで表示します。
スライドショーの配置方法は以下の記事を参照してください。
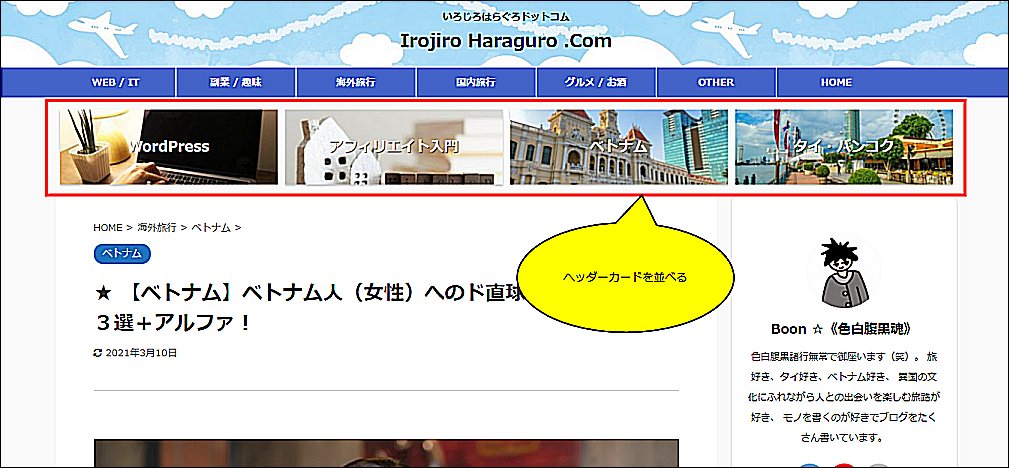
ヘッダーカードを設置する

ヘッダーカード(カード型のリンク)を並べます。
想像以上に見栄えが良くなり、ユーザ(読者)がサイト内を巡回してくれるきっかけになりますので是非設置したいアイテムです。
ヘッダーカードの設置方法は以下の記事を参照してください。

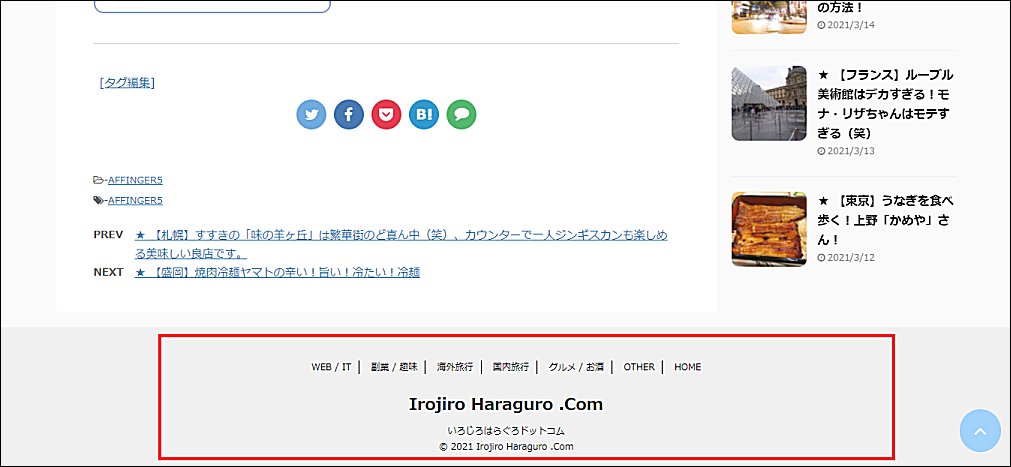
「フッター」のカスタマイズ
サイトのフッターをカスタマイズします。
フッターのカスタマイズ方法は以下の記事を参照してください。
■ AFFINGER の場合
AFFINGER を利用する場合の主なフッターのカスタマイズ方法を紹介します。以下の記事を参照してください。

\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:「ヘッダー」と「フッター」
サイトのヘッダーとフッターを組み立てていきます。
AFFINGER の場合
- ヘッダーの配色、背景などを整えます
- ヘッダーのタイトル、キャッチフレーズの位置などを整えます
- ヘッダーにスライドショーを配置します
- ヘッダーカードを配置します
- フッターをカスタマイズします
どんどんサイトの見た目がかっこよく(かわいく)なっていってうれしい(^^)/

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。