広告:ページ内にてアフィリエイト広告を利用しています。
「Google Search Console」で「テキストが小さすぎて読めません」、「クリック可能な要素同士が近すぎます」のエラーが表示される場合があります。
誤報の場合もありますが、実際に警告を受けている以上、確認し、直せる点は修正することが望まれます。
本記事では、「テキストが小さすぎて読めません」の確認の方法と修正のポイントを解説します。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
Google Search Console(エラーの表示と原因確認方法)
■ エラー内容の確認方法
「Google Search Console」 のメニューから 「モバイルユーザビリティ」 を選択することで、エラーを確認できます。(エラーの対象となっている記事を確認できます。)
- 「テキストが小さすぎて読めません」
- 「クリック可能な要素同士が近すぎます」
■ 主な原因
エラー文言のとおり「テキストが小さすぎて読めません」、「クリック可能な要素同士が近すぎます」が実際に見てわかるほどのページであれば、直す必要があります。
しかし多くのページでは「思い当たる節がない」というのが実情です。
Google の判定方法
Google の判定ロジックは公表されていません。クローラー(ページを確認する仕組み)が記事のページを自動的(機械的)に評価し、エラーか、そうでないかを判断していると考えられます。
自動判定の場合、ページ内の組成を機械的に点数化して評価します。人の目では気が付かない(気が付きにくい)箇所がエラーと判断される可能性があります。また過剰検知、誤検知の可能性も否定できません。
エラーが検知された場合、感情的に「これテキスト見えるよ!」とか「リンクが近いとは思えない」と言っても仕方ありません。機械的に判断されることに対して感覚的に反応しても評価ロジックの点数が変わることは無いためです。
本エラーに対しては、可能性のあるところを片っ端から直していく 必要があります。
サイトの確認方法
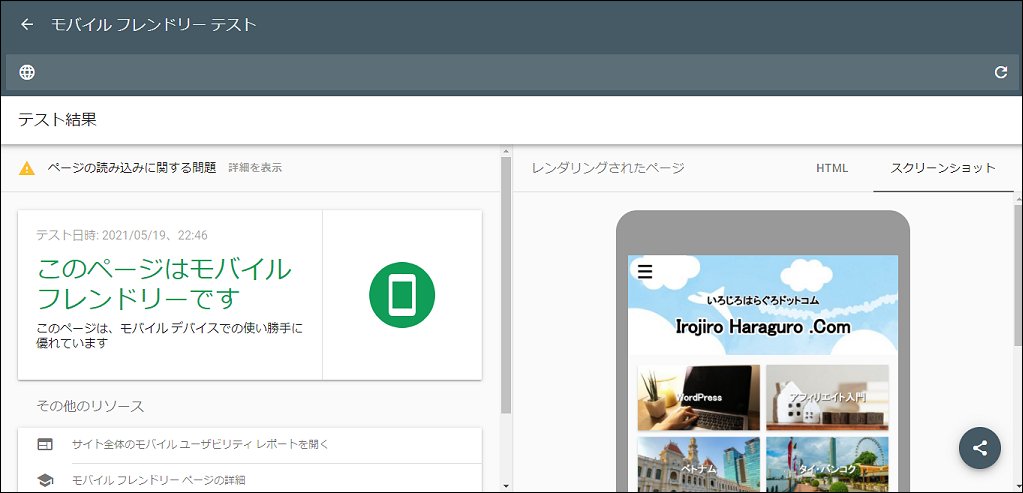
Google 提供の「モバイルフレンドリーテスト」(モバイルフレンドリーなサイトかどうかを確認してくれるページ)があります。
モバイルフレンドリーテスト
該当の URL を入力してチェックします。
チェックで原因となるべきコメントが確認できた場合は、該当の項目を修正します。
しかし、「Google Search Console」 でエラーが出たページでも「モバイルフレンドリーテスト」ではエラーなし(フレンドリーなサイト)と評価されることもあります。
主な対策方法
■ 1.記事のフォントサイズを修正する
Google の推奨するフォントサイズは 16px です。記事全般のフォントサイズは 16px に統一 し、明らかにフォントが小さい部分があれば修正します。※ WordPress でフォントサイズについて変更などは行わず初期値のまま使っているようであれば特に修正は不要です。
また、「パンくずリスト」や「フッターメニュー」などの WordPress テーマ標準でフォントが小さいところは無理に修正すると記事自体の見た目が逆に悪くなる場合がありますので、全体のバランスを見ながら修正します。
■ 2.広告を差し替える
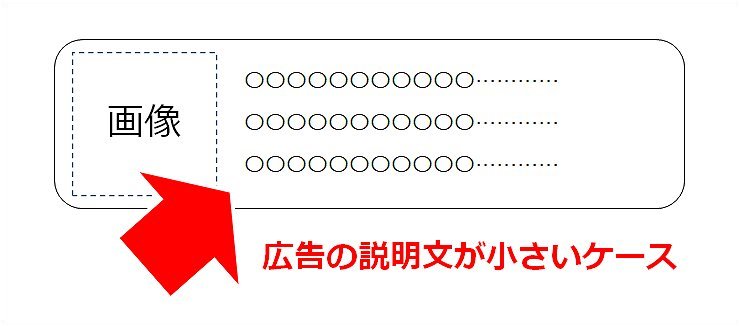
広告が用いているテキストが小さく、リンクが近い場合があります。
サムネイルの画像と、横や下に説明文を載せるような広告の場合、説明文のフォントサイズが小さい場合があります。この場合は広告をバナー広告などに差し替えます。
■ 3.リンク要素の間隔を開ける
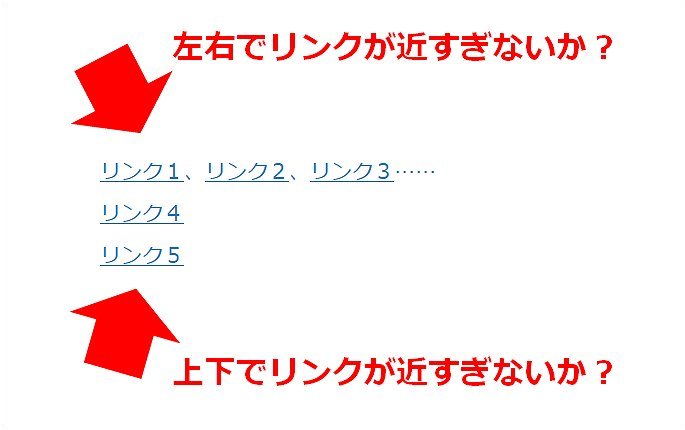
「クリック可能な要素同士が近すぎます」は、「ユーザが目的のリンクのとなり(近く)のリンクを誤クリックしやすいページです」と指摘しています。
記事全体を見直し、リンクとリンクの間隔が狭くなっている部分があれば修正します。
特に表(テーブル)を用いてリンクを並べた場合、上下の(リンク間の)間隔が狭くなることがありますので注意してください。
■ 4.画像内の文字を差し替える
画像(イメージ)内に埋め込まれた文章(ユーザが読むことを意識して書いてある文字列)が小さすぎる場合、画像自体を修正します。
ただし、画像の中も文字もシステムが自動的に(機械的に)読み取り、イメージとして描かれている文字(文章)のフォントの大きさを判断しているとは考えにくいため、修正の優先度は低くても問題ありません。
実際に(文字が小さく)ユーザフレンドリーではない場合は直してください。
■ 5.思い切ってリライトする
いままでの対策でもエラーが消えない場合、思い切って 記事自体をリライト(書き直す)するのも対策の一つです。
Google の判定ロジックは記事の組成を解析して機械的に分析していると推測できますので、リライトすることによって記事の組成が大きく変われば機械的な判定も変わりエラーと認識されない可能性があります。
記事をリライトする場合、「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」を意識して直すのではなく、全体的によりユーザ(読者)が読みやすい文章で、見やすいサイトにすることを意識してリライトすると良いでしょう。
結果的に、エラーの部分も一緒に改善される可能性が高くなります。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:「テキストが小さすぎて読めません」の主な対策・対処方法
「Google Search Console」で「テキストが小さすぎて読めません」、「クリック可能な要素同士が近すぎます」のエラーが表示された場合の主な対策です。
- 記事のフォントサイズを修正する
- 広告を差し替える
- リンク様相の間隔を開ける
- 画像内の文字を差し替える
- 思い切ってリライトする
エラー表示は焦りますが、「なにか引っかかる箇所」があるために検知されています。それは人が見るだけでは気が付かない細かい点かもしれません。
この機会に よりユーザフレンドリーなページに直す良いチャンス と思って取り組むことで、さらに良いページ、良いサイトに成長させることができますね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。