広告:ページ内にてアフィリエイト広告を利用しています。

ブログで最も大事なものは記事です。読者にとって悩みを解決する答えでありブログにとってはまるで果実のような魅力的な宝物になります。
本記事では、WordPress で記事を書く方法を紹介します。素敵な記事を書いて読者を魅了しましょう。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
WordPress で書く記事とは「家の中を豪華に飾るようなもの」
記事とは、「ブログの中に書いていくコンテンツ(ページ)」です。
■ 家の中を豪華に飾るようなもの
記事は、文章書いて画像貼ったページです。まるで、部屋の中に家具を置いたり、壁紙を貼ったり、ぬいぐるみを置いたりして部屋を魅力的にしていくようなものです。
WordPress の記事の書き方
WordPress による記事の書き方を具体的に見ていきましょう。
(イメージは、WordPress のテーマ 「AFFINGER」 を用いていますが、SELLL、Cocoon でも使い方はほとんど一緒です。)
■ 1.記事を作る

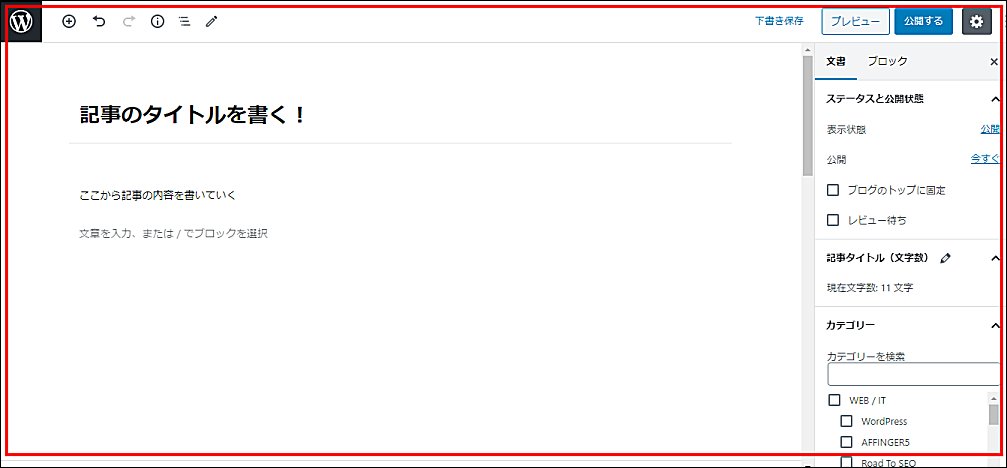
WordPress の管理画面から 「投稿」 → 「新規作成」 を選択することで、記事を作成する画面(エディタ)を表示します。
- 記事のタイトルを入力します
- 記事の内容を書いていきます
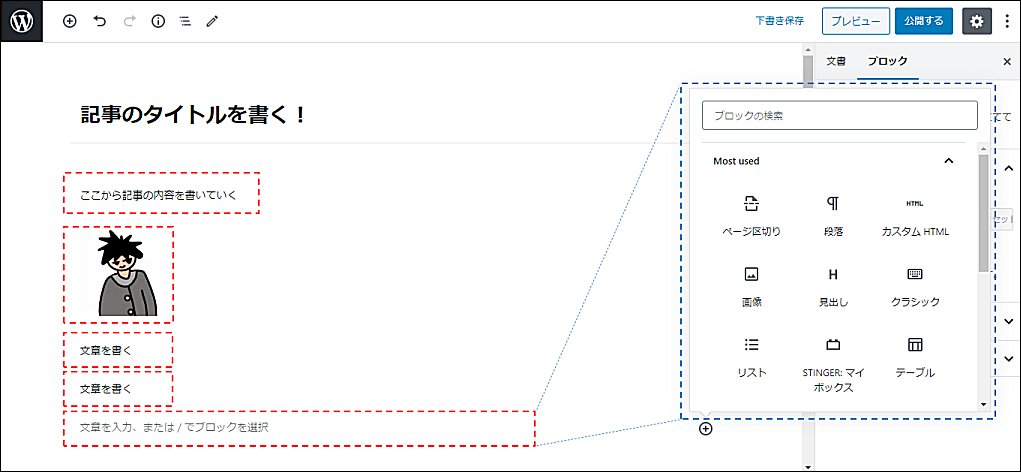
■ 2.記事を書く
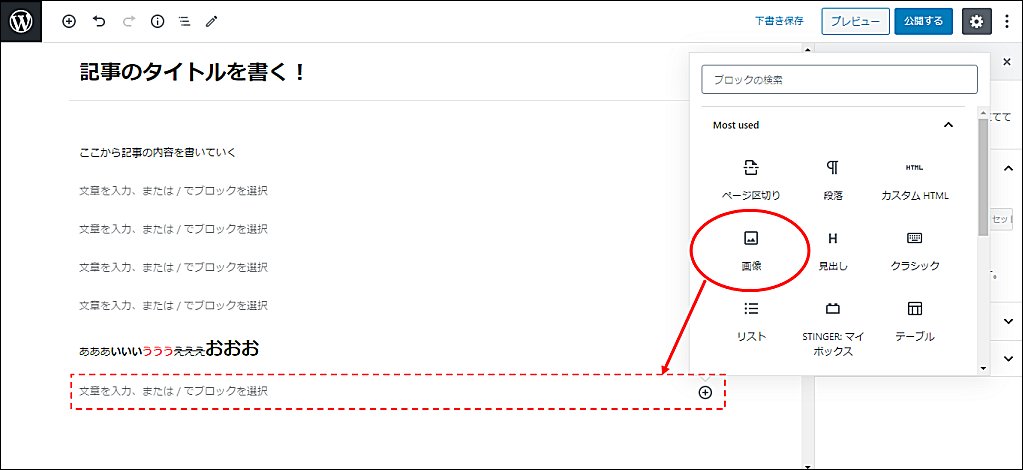
WordPress の記事エディタはブロックごとに書いていく

- 赤点線枠の一つ一つが「ブロック」です。
- ブロック単位で記事を書いていきます。
- 青点線枠は、ブロックの種類を指定します。
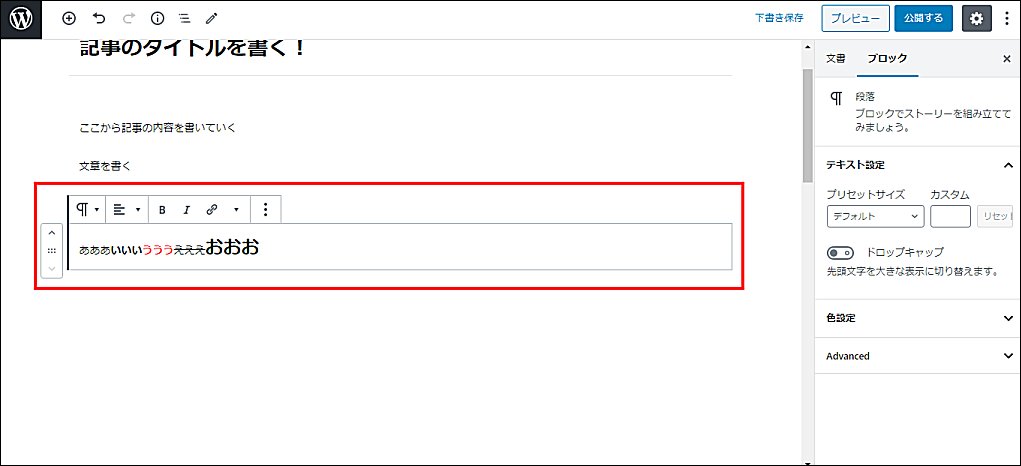
文章(テキスト)を書くブロック

文章(テキスト)を書く場合は、ブロックにそのまま文字を打ち込んでいきます。太字(ボールド)、色の変更、大きさの変更など文字を装飾することもできます。
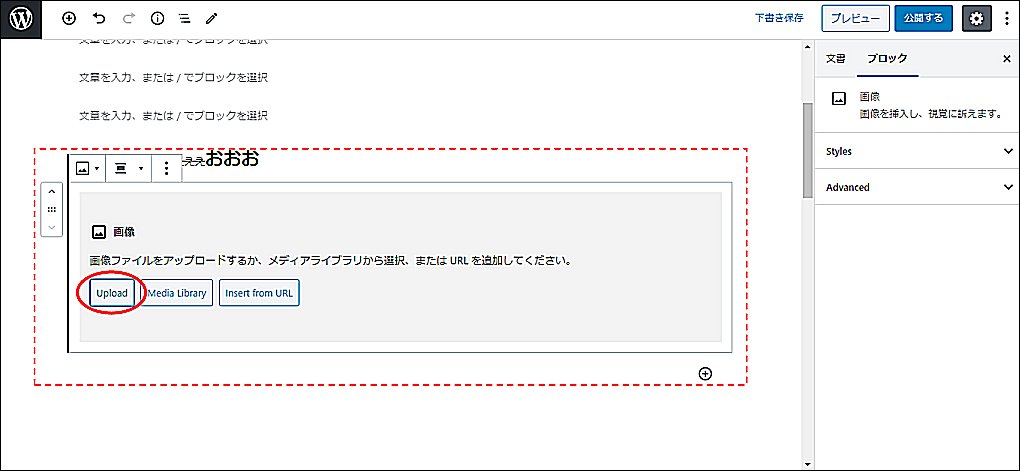
イメージ(画像)を貼るブロック
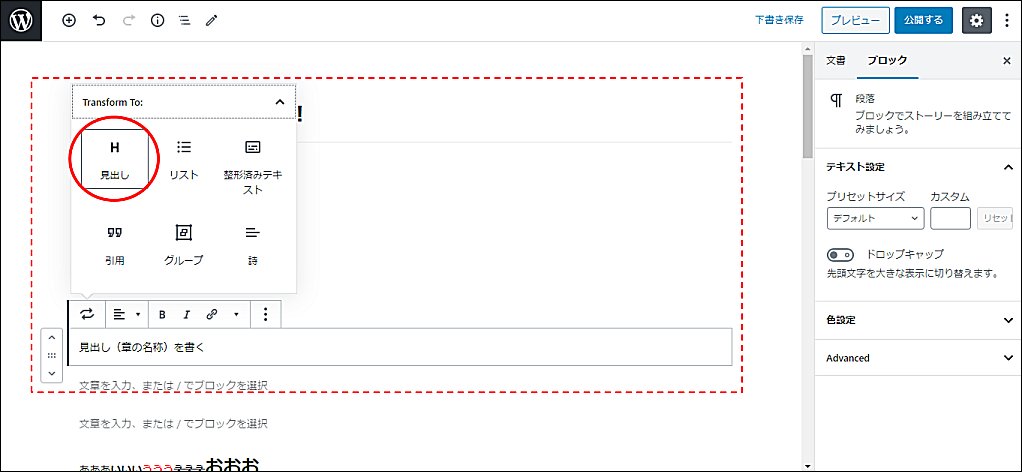
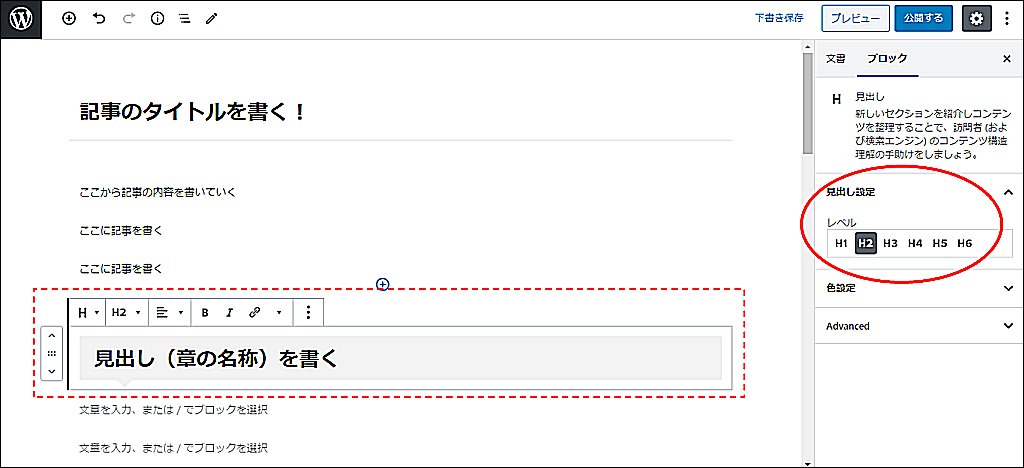
見出しを指定するブロック
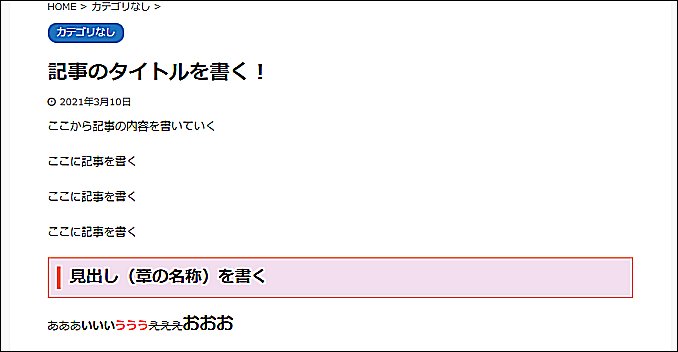
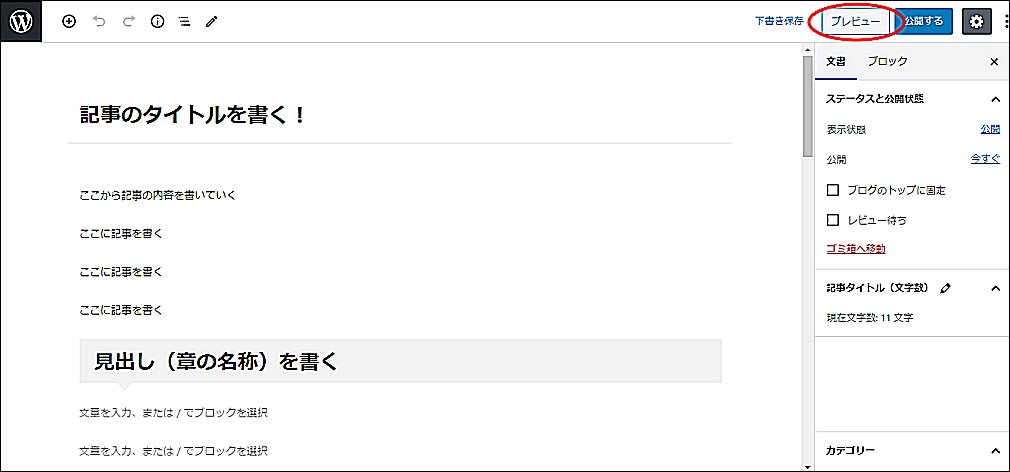
■ 3.作った記事(ページ)をプレビューで確認する

右上の 「プレビュー」 ボタンをクリックすることで、別ブラウザで記事のイメージを確認できます。
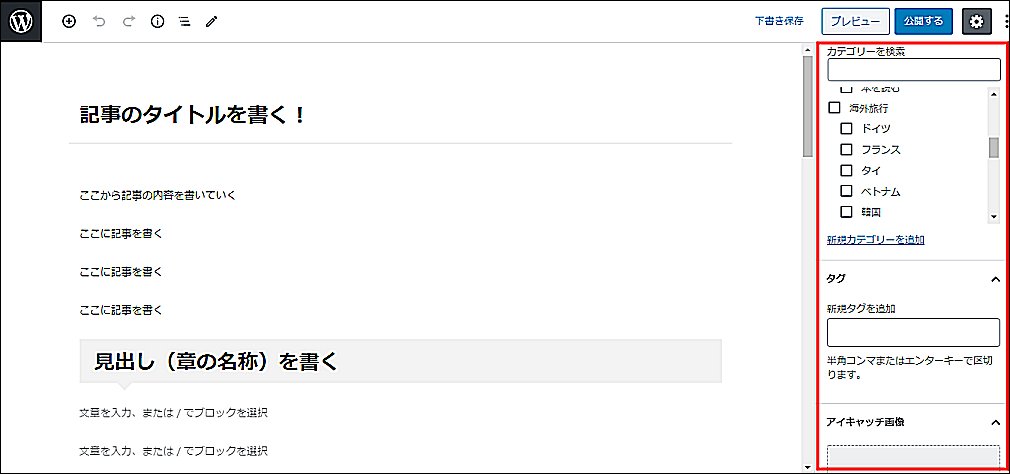
■ 4.カテゴリを設定して記事の説明文を入れる

記事(ページ)の諸情報を入力します。
| 項目 | 概要 |
|---|---|
| カテゴリ | 記事のカテゴリを指定します |
| タグ | 記事にタグ付けをします |
| アイキャッチ画像 | 記事一覧などで表示するアイキャッチ画像を指定します |
| 抜粋 | 記事の説明文(抜粋文)を記載します |
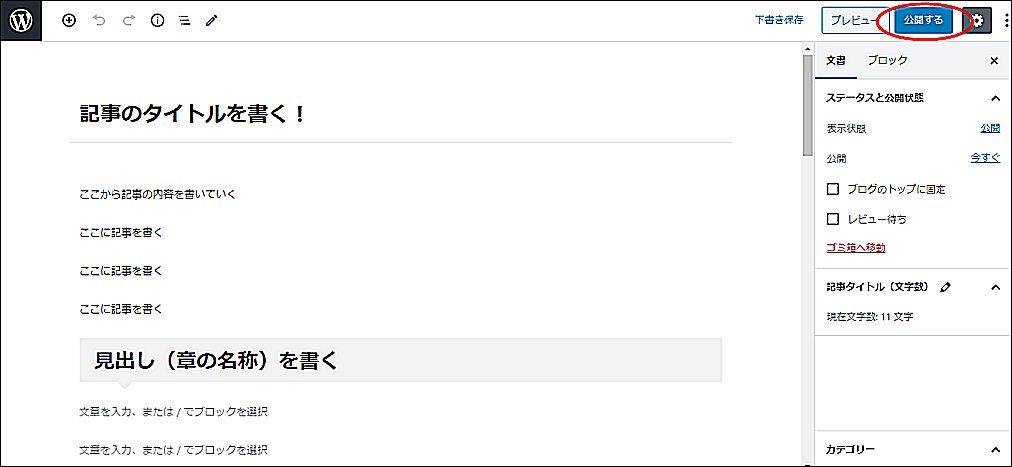
■ 5.作った記事(ページ)を公開する

右上の 「公開する」 ボタンをクリックして完了です。本当に世の中に公開します。良い記事を書いて自信をもって公開しましょう!
最初は100%の完成度でなくとも問題ありません。最初から完璧にできる人はいない。何事も経験と練習ですので、ある程度完成したらどんどん公開して様子を見て直していき成長していけば問題ありません。
アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。
まとめ:記事の書き方
記事(ページ)作成方法を簡単にまとめます。
- ページを作成する
- 記事を書く
- 作った記事(ページ)をプレビューで確認する
- カテゴリを設定して記事の説明文を入れる
- 作った記事(ページ)を公開する
練りすぎていつまでも公開できないよりも、完璧でなくとも公開したほうが、自分にとっても糧となりますよ。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。