広告:ページ内にてアフィリエイト広告を利用しています。

サイトを立ち上げました。記事も書き広告も貼りましたが、見た目がまだ初期状態のままですので、サイトの見た目を整えていきましょう。サイトのサイドバーに表示するウィジェット(ブロックみたいなもの)を組み立てていきます。
本記事では、サイトのサイドバーを組み立てていく方法を解説します。かっこいいサイトを作り上げていきましょう!
アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。
サイドバーとは
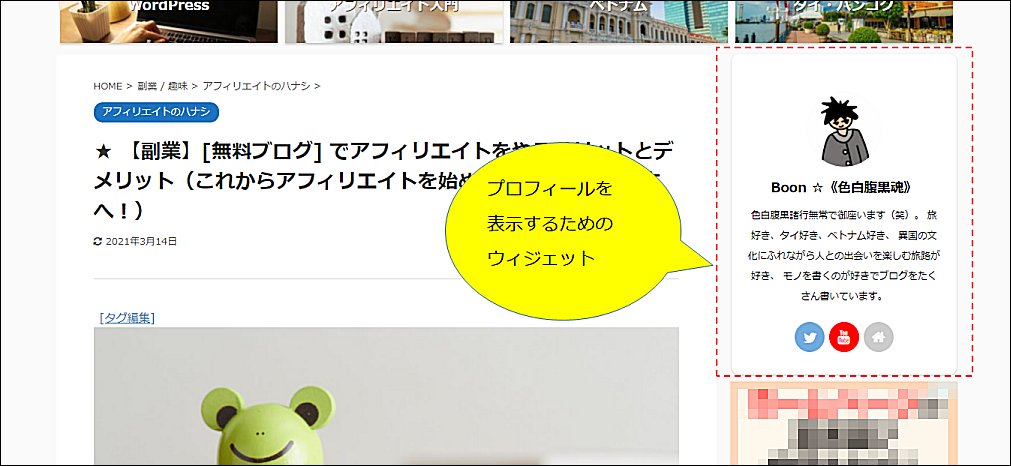
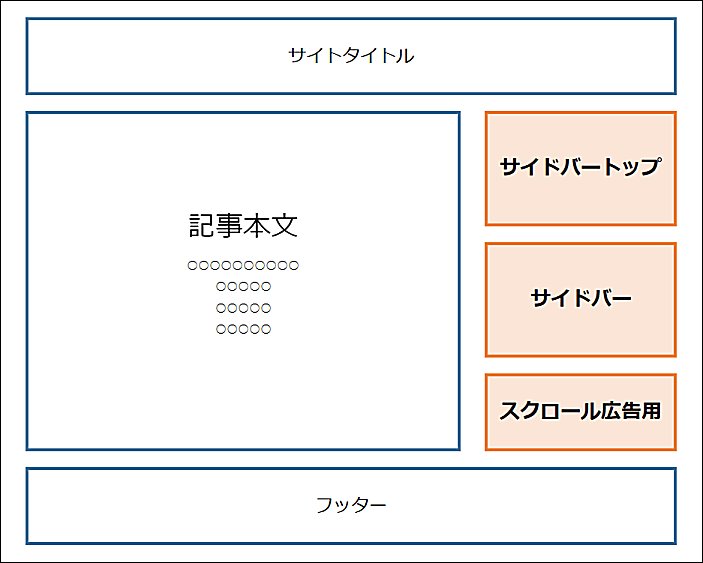
サイドバーとは、記事右側にある(※左側に配置することも可能)、プロフィールやカテゴリ、広告などを表示しているエリアです。
サイドバーに 「ウィジェット」 と呼ばれるブロック単位(四角い枠単位)のオブジェクトを配置して、各部品(プロフィールやカテゴリなど)を配置します。
ウィジェットとは
■ ウィジェット
「ウィジェット」 とは、多様な機能を提供する部品です。
(上記イメージでは、「プロフィールを表示するウィジェット(部品)」を表しています)
ウィジェット(部品)を使うことで、各機能を比較的簡単に実現することができます。
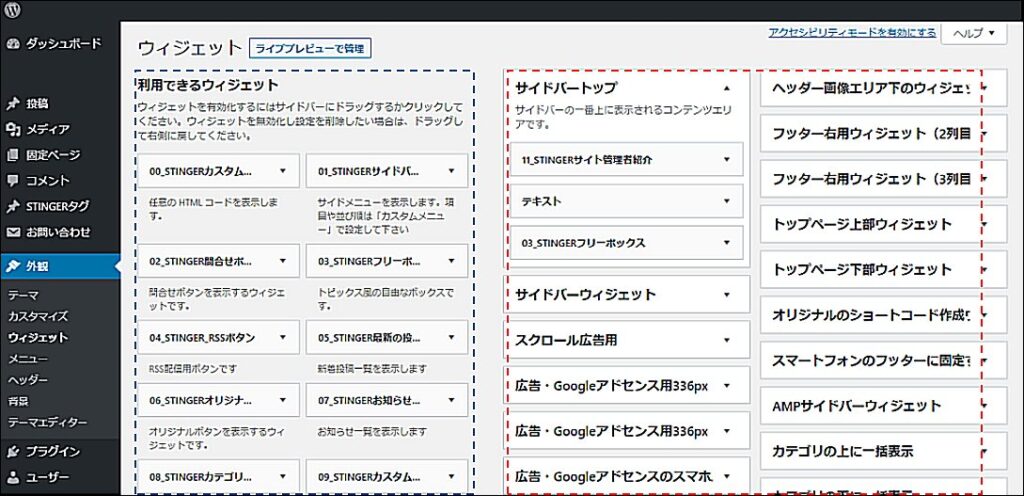
■ ウィジェットの利用方法①
WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します。
左側の青枠部分が選択できる(利用できる)ウィジェット、右側の赤枠部分が配置場所(ウィジェットを表示する対象の場所)です。左から右にドラッグ&ドロップで配置します。(配置を解除する場合は、右から左にドラッグ&ドロップで解除します)
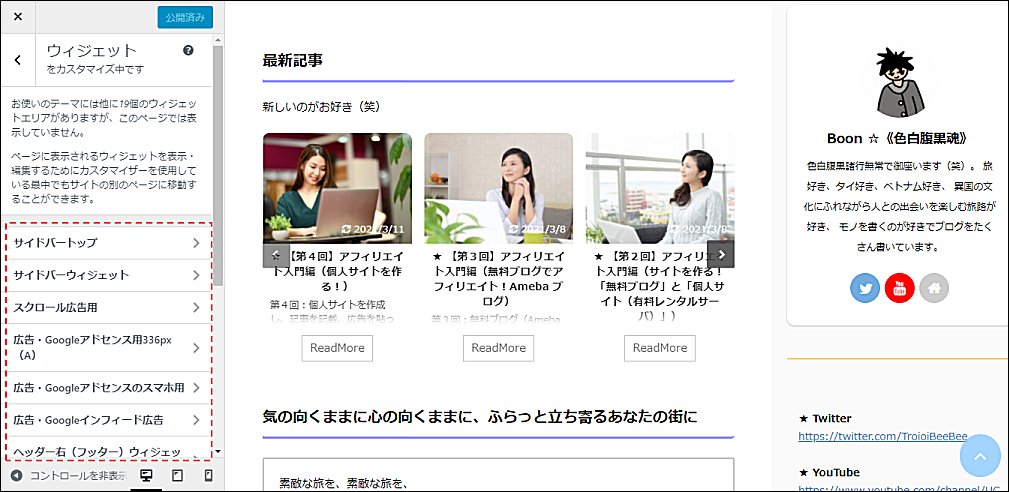
■ ウィジェットの利用方法②
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
左側の赤枠内でウィジェットの配置(編集)を行い、右側で実際の表示イメージを確認することができます。
サイドバーを作る方法
■ サイドバーの構成
サイドバーは、「サイドバートップ」と「サイドバー」と「スクロール広告用」に分かれます。
| 配置先 | 概要 |
|---|---|
| サイドバートップ | サイドバーの上に表示するサイドバーです。 |
| サイドバー | サイドバー本体です。 |
| スクロール広告用 | 画面を立てスクロールした場合に、スクロールのほうがサイドバーの縦幅よりも大きい場合、配置したウィジェットを表示し続けるサイドバーです。 追尾型のサイドバーです。 |
「スクロール広告用」 は、縦スクロールバーでページを下に進めても常にサイドバーに表示されるウィジェットの指定になりますので、思わず広告を貼り付けたくなりますが、「追尾型スクロールで広告を表示してはいけない」 とルール付けされている広告もあります ので、ここに広告は貼らないほうが無難です。
■ サイドバーを作る
1.「カテゴリ一覧」 を配置する
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
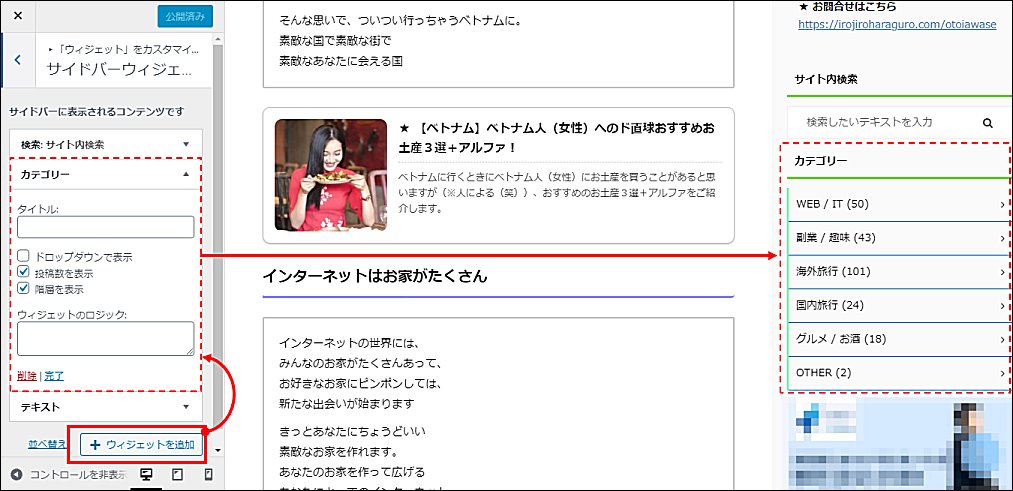
- 「サイドバーウィジェット」 にて、「ウィジェットを追加」 ボタンから、「カテゴリーウィジェット」 を追加します
- 「投稿数を表示」 や 「階層を表示」 などのチェックで見た目を整えます
2.「サイト内検索」 を配置する
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
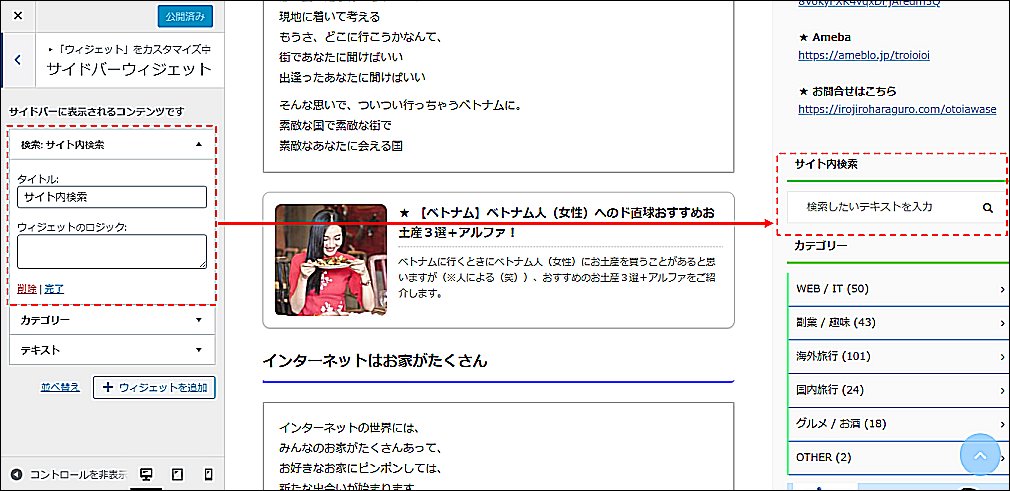
- 「サイドバーウィジェット」 にて、「ウィジェットを追加」 ボタンから、「検索:サイト内検索」 を追加します
- 「表示するタイトル」 を入力します
「サイト内検索」 は、あなたのサイト内の記事から徳敵のキーワードの記事を検索する機能ですが、読者の方がご利用になることはあまり多くはないと思いますが、あなた自身が、「あの記事どこだっけ?」と思って探すときにめっちゃ便利です!
3.「プロフォール」 を配置する
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
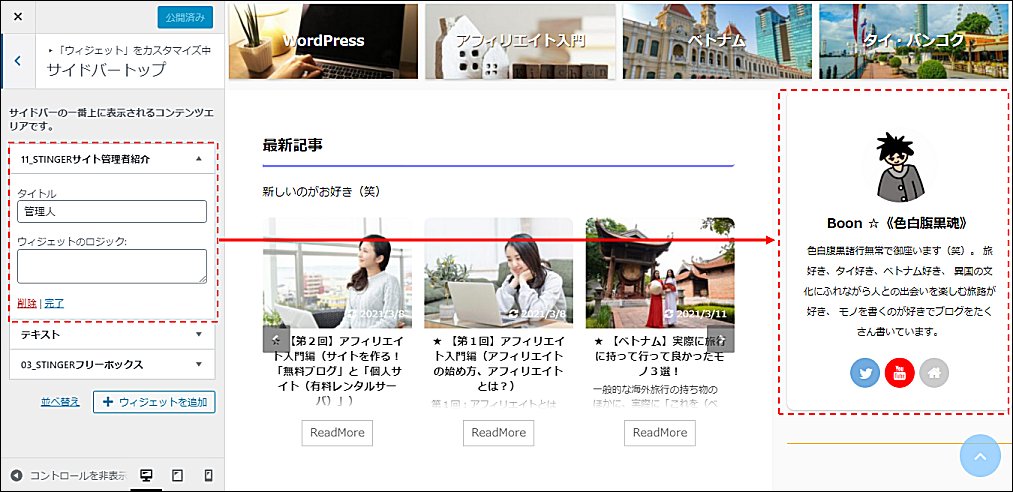
- 「サイドバートップ」 にて、「ウィジェットを追加」 ボタンから、「11_STINGERサイト管理者紹介」 を追加します
- 「プロフィール」 を編集します
※ 上記の 「プロフィール」 は、WordPress のテーマ 「AFFINGER」 を利用していることを前提としています。
プロフィールの編集方法は、次のページで詳しく解説していますので、ご覧くださいませ。
4.「広告」 を配置する
WordPress の管理画面から、「外観」 → 「ウィジェット」 → 「ライブプレビューで管理」 を選択します。
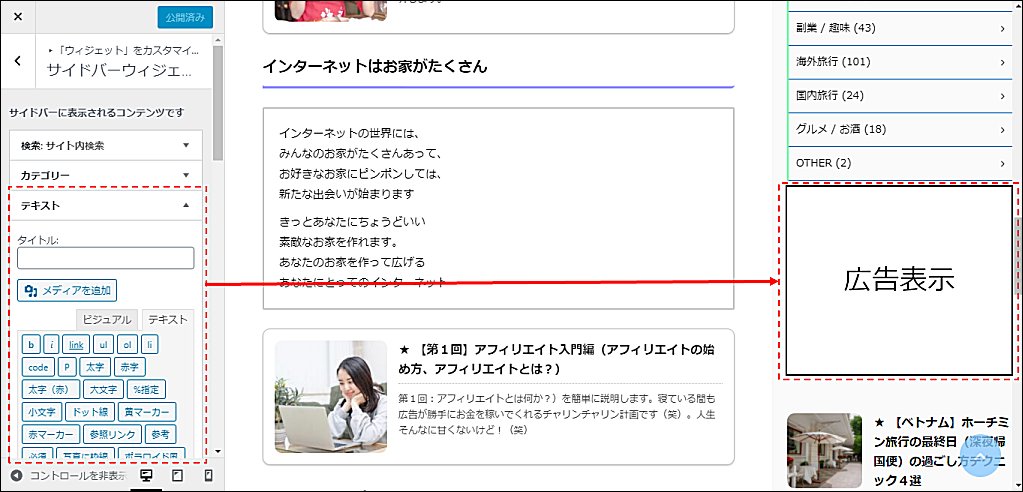
- 「サイドバーウィジェット」 にて、「ウィジェットを追加」 ボタンから、「テキスト」 を追加します
- 「テキスト」 タブを選び、ASPで発行した広告用スクリプトを貼り付けます
アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。
まとめ:WordPress でアフィリエイト!サイドバーを構築する
サイトのサイドバーはウィジェットを組み合わせて作っていきます。
- サイトのサイドバーには、「サイドバートップ」、「サイドバー」、「スクロール広告用」 がある
- サイドバーにはウジェットを組み合わせて作っていく
- ウィジェットには 「カテゴリ」、「サイト内検索」、「プロフィール」、「テキスト(広告)」 などがある

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。