広告:ページ内にてアフィリエイト広告を利用しています。

ウェブサイトの魅力的な演出に欠かせないCSSアニメーション。
本記事では、WordPressユーザー必見の、画像やテキストをグリグリ動かす方法をご紹介します!驚きの効果でユーザーを引き込み、サイトの魅力をアップさせましょう。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
CSS を使って画像を動かすサンプル
画像を左から右に動かしてみます。

画像を CSS で左から右に 400ピクセル動かしています。再生回数を無限にしています。
アニメーションを利用することで、次のような演出も可能になります。
【オシャレに着こなす大人のカジュアル】
スタイリッシュなあなたに合わせる、ふわっと優しさを見せつつも男を感じさせるファッション。ワンポイントの決め手にショルダーでシックにキメるコントラストがたまらない。
※ スクロール等で、要素が画面表示されてからアニメーションを開始させるには別途 JavaScript での実装が必要になります。
↑ クリックでもう一度動かします。
画像をフェードイン表示する、画像をズームイン表示するなどもアニメーションの一つです。
それでは、WordPress 上で、実際に簡単なアニメーションを実現してみましょう!
CSS を使ってアニメーションさせる方法
WordPress で画像をアニメーションさせる場合は、画像にクラスを指定して、CSS でアニメーションを指定します。
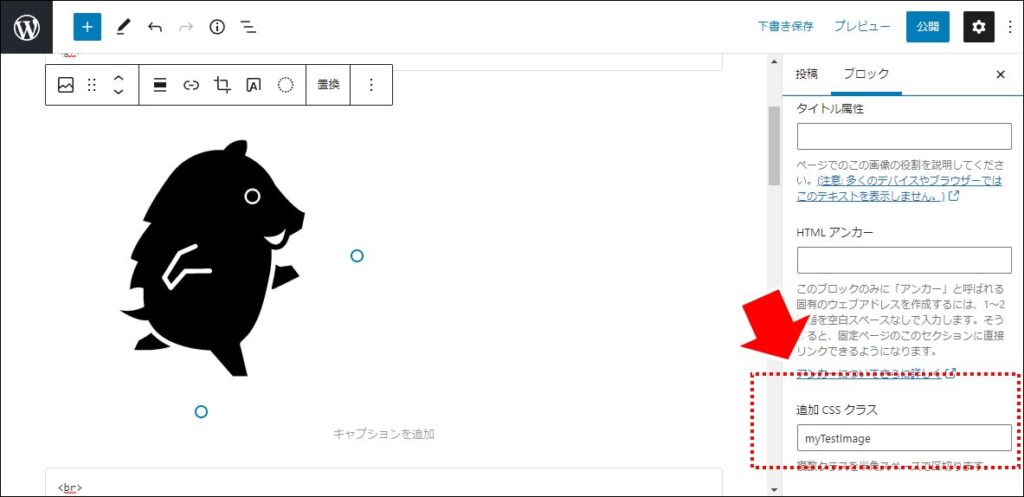
■ Step.1 画像に クラス名 を指定する

「記事編集画面」で、画像・イメージのプロパティで「高度な設定」の中にある「追加CSSクラス」にクラス名を記載します。
ここでは仮に「myTestImage」を記入しています。
■ Step.2 CSS を記載する

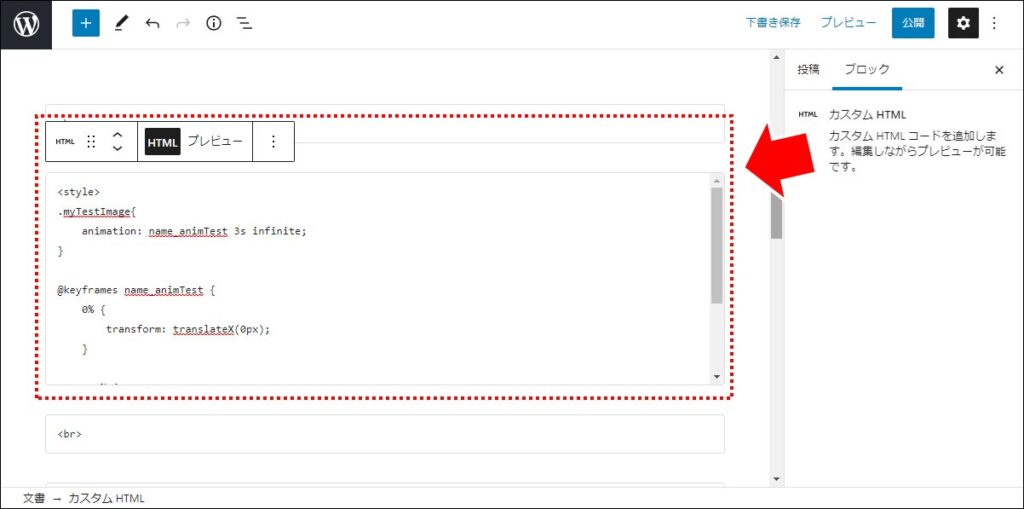
「記事編集画」面で、「カスタムHTMLブロック」に CSS のコードを貼り付けます。
以下のサンプルコードを貼ってください。
<style>
.myTestImage{
animation: name_animTest 3s infinite;
}
@keyframes name_animTest {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(400px);
}
}
</style>■ Step.3 動かしてみる
プレビュー画面で動かしてみましょう。
次の画像のように、左から右に動いたら成功です。
楽しいですね!
アニメーション CSS の説明
■ 「animation」プロパティ
動かしたいイメージに「myTestImage」クラス名を付けました。このクラスに対して、「animation」プロパティを設定しています。
.myTestImage{
animation: name_animTest 3s infinite;
}「animation」プロパティで「アニメーションをすること」と指定しています。
値の意味は次の通りです。
| 項目 | |
|---|---|
| name_animTest | どのようなアニメーション(変化)をさせるかを設定するために、名前を付けます。 ここでは「name_animTest」の名前を付けていますが、「test1」でも「sample_anima」でも任意の文字列を付けることができます。 ※この文字列は、後ほど使います。 |
| 3s | アニメーション(変化)させる秒数を指定しています。「3s」で3秒です。 開始から終了までの時間を指定します。 |
| infinite | 「アニメーション」を無限に繰り返す指定です。 指定しない場合、アニメーションは1回で止まります。 |
■ アニメーション(変化)の指定「@keyframes」
どのようなアニメーションをするかを「@keyframes」で指定します。
@keyframes name_animTest {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(400px);
}
}「@keyframes」でアニメーションの方法を指定します。「@keyframes」の後ろに、「animation」プロパティで指定した名前を記載します。
ここでは、先ほど指定した「name_animTest」を記載しています。
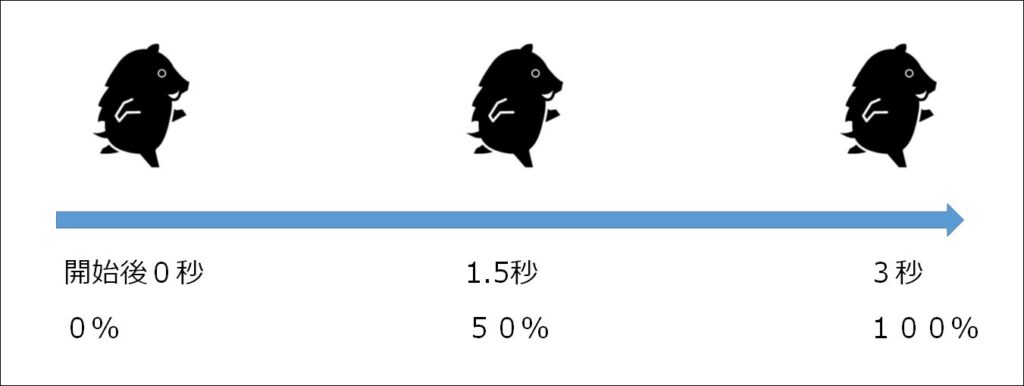
「0%」や「100%」は、アニメーションの開始と終了の間の「地点」を表します。

「0%」は開始直後、
「50%」はちょうど真ん中、
「100%」は終了時点です。
「0%」のアニメーション開始時に「transform: translateX(0px);」でX軸(横位置)は 0px の場所を指定し、「100%」のアニメーション終了時に「transform: translateX(400px);」 でX軸(横位置)は400px の場所を指定しています。
最初の「animation」プロパティで、アニメーションの時間を「3s(3秒)」と指定していますので、3秒かけて横に0pxの位置から400pxの位置まで画像が移動します。
いろいろなアニメーションを作ってみる
CSS の部分を書き換えることで多様なアニメーションができます。いくつかサンプルを見てみましょう。
■ ズームイン
画像をズームインしながら、フェードイン(ボワっと表示)しています。
<style>
.myTestImage {
animation: name_animTest 3s infinite;
}
@keyframes name_animTest {
0%, 20% {
transform: scale(0.5);
opacity: 0;
}
95% {
transform: scale(1);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}
</style>「scale」は大きさを表します。「scale(0.5)」は大きさ50%、「scale(1)」は100%の大きさです。
「opacity」は透明度です。0で透明(見えない)、1で非透明(完全に見える)です。
- 0%~20% の間は、「opacity: 0;」なので見えません。「scale(0.5);」なので、大きさは50%になっています。
- 20%~95% の間は、「opacity: 0;」 →「opacity: 1;」 とアニメーションしますので、ぼんやり表示していきます。さらに 「scale(0.5);」 → 「scale(1);」とアニメーションしますので大きさが50%→100%に変化します。
- 95%~100% の間でぼんやり消しています。
■ 下から現れてちょっと上下にブレる
下から現れて、上まで行ったらちょっと上下にポコポコ移動します。
<style>
.myTestImage {
animation: name_animTest 3s infinite;
}
@keyframes name_animTest {
0% {
transform: translateY(140px);
opacity: 0;
}
50% {
opacity: 1;
transform: translateY(0);
}
60% {
transform: translateY(30px);
}
70% {
transform: translateY(0px);
}
80% {
transform: translateY(20px);
}
95% {
transform: translateY(0);
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>「translateY」で、Y軸(縦)の位置を変えて移動させています。
■ くねくねさせてみる
ぐにょんぐにょんクネクネさせています。
<style>
.myTestImage {
animation: name_animTest 3s infinite;
}
@keyframes name_animTest {
0% {
transform: skew(0deg, 0deg);
}
10%, 60% {
transform: skew(5deg, 5deg);
}
20%, 70% {
transform: skew(-4deg, -4deg);
}
30%, 80% {
transform: skew(3deg, 3deg);
}
40%, 90% {
transform: skew(-2deg, -2deg);
}
50%, 100% {
transform: skew(1deg, 1deg);
}
}
</style>「skew」で画像に角度を付けています。プラス方向とマイナス方向に交互に角度を付けることで、クネクネさせています。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:CSSで画像やテキストをグリグリ動かす方法
CSS では、画像などをアニメーションさせることができます。
- 画像にクラス名を付けます
- animation プロパティでアニメーションの時間や属性を指定します
- Keyframesでアニメーションの動きを指定します
多様な動きで表現することができますので、記事のデザインが楽しくなりますね、
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。