広告:ページ内にてアフィリエイト広告を利用しています。

一定のエリアの中でバックグラウンドに指定したイメージを、マウスオーバーで自動でスクロールさせる方法です。CSS を使って想像以上に簡単に実現でき、かつ、なかなか面白い演出です。
■ マウスオーバーでイメージがスクロールします
作成方法を紹介します。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
イメージがスクロールするオシャレな例
■ 横幅を広げて、窓から覗くような雰囲気で
■ 横にスクロールするパターン
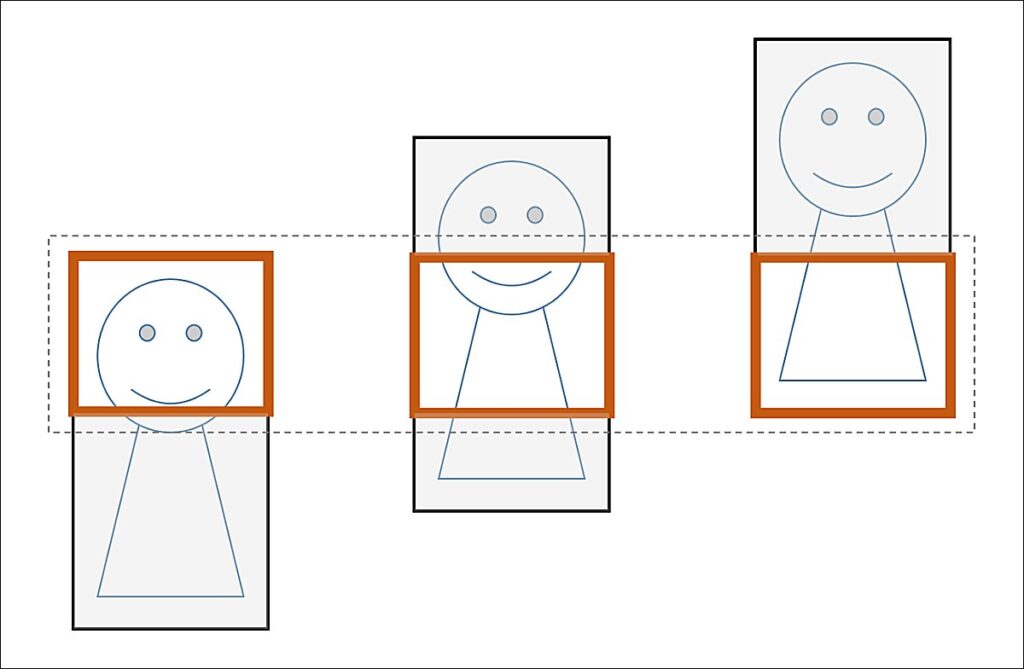
イメージがスクロールする仕組み
四角い領域(矩形)の中でバックグラウンドイメージをスクロールさせています。

- <div> タグで矩形の領域を定義する
- バックグラウンドイメージで、縦に(または横に)長い画像を指定する
- CSS でマウスオーバー時にスクロールアニメーションさせる
作成方法
■ サンプル1:縦にスクロールするパターン
WordPress の「カスタムHTMLブロック」を用いて、次のコードを埋め込みます。
<div class="myBaseImage">
<div class="myChildImageScroll" style="background-image: url('https://xxxxxx.com/iamge.jpg')"></div>
</div>
<style>
.myChildImageScroll {
position: absolute;
width: 400px;
height: 300px;
background-position: center 0;
background-repeat: no-repeat;
background-size: cover;
transition: all 3s ease-out;
overflow: hidden;
}
.myChildImageScroll:hover {
background-position: center 100%;
}
.myBaseImage {
position: relative;
width : 400px;
height : 300px;
padding : 0;
border : 1px solid;
}
</style>- <div> タグで、横幅400pc、縦幅300px の矩形を作成
- background-image プロパティで画像を指定
- position プロパティで div タグと画像を親子関係にして画像の位置を親の div に合わせる
- background-position: center 0; 指定で、初期表示時のイメージの縦位置を一番上にする
- background-position: center 100%; 指定で、マウスオーバー時の最終の縦位置を一番下(100%)にする
- transition: all 3s ease-out; にて、アニメーション(3秒、終点に近いほどゆっくりになる)を指定
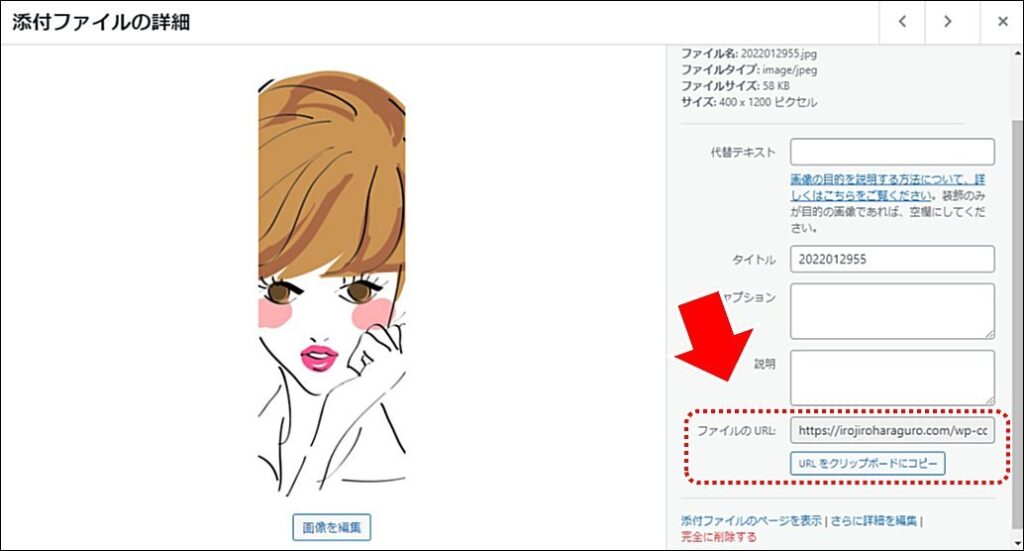
画像の URL は、WordPress の管理画面から「メディア」→「ライブラリ」で取得できます。

URL を取得したいイメージの詳細を表示して、ファイルの URL をコピーします。
完成です。プレビューで動作を確認してください。
■ サンプル2:横にスクロールするパターン
WordPress の「カスタムHTMLブロック」を用いて、次のコードを埋め込みます。
<div class="myBaseImage">
<div class="myChildImageScroll" style="background-image: url('https://xxxxxx.com/image.jpg')"></div>
</div>
<style>
.myChildImageScroll {
position: absolute;
width: 400px;
height: 400px;
background-position: 0 0;
background-repeat: no-repeat;
background-size: cover;
transition: all 2s ease-out;
overflow: hidden;
border-radius : 50%;
}
.myChildImageScroll:hover {
background-position: 100% 0;
}
.myBaseImage {
position: relative;
width : 400px;
height : 400px;
padding : 0;
border : 10px solid;
border-radius : 50%;
}
</style>- <div> タグで、横幅400pc、縦幅400px の矩形を作成
- background-image プロパティで画像を指定
- position プロパティで div タグと画像を親子関係にして画像の位置を親の div に合わせる
- border-radius : 50%; で円形にする(イメージのほうも円形を指定する)
- background-position: 0 0; 指定で、初期表示時のイメージの横位置を一番左にする
- background-position: 100% 0; 指定で、マウスオーバー時の最終の横位置を一番右(100%)にする
- transition: all 3s ease-out; にて、アニメーション(3秒、終点に近いほどゆっくりになる)を指定
完成です。プレビューで動作を確認してください。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:マウスオーバーで背景画像を自動スクロールする CSS
一定のエリアの中でバックグラウンドに指定したイメージを、マウスオーバーで自動でスクロールさせる方法です。
CSS を使って想像以上に簡単に実現でき、かつ、なかなか面白い演出となります。
- <div> タグで矩形の領域を定義する
- バックグラウンドイメージで、縦に(または横に)長い画像を指定する
- CSS でマウスオーバー時にスクロールアニメーションさせる
いままで、「どうやって作っているんだろう?」と不思議だった世の中のオシャレなページの作り方の一端が見えてきた気がしますね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。