広告:ページ内にてアフィリエイト広告を利用しています。

右に左に画像やロゴをスライドさせるとカッコイイ演出になりますね。しかし、一体どうしたらスライドさせられるのでしょう?実は覚えてしまえば簡単です。
以下のようなロゴスライダーなど、簡単に作れます。










本記事では、画像スライダー(slick)を実装する方法を解説します。ぐらんぐらんスライドさせちゃいましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像スライダーのサンプル
サンプル
実際にスライダー(slick)を実装したサンプルです。イメージにマウスを重ねると、イメージがちょっと動く仕掛けを入れています。












画像スライダーの作り方(基本)
作り方(基本)
単純に画像を並べてスライドさせる作り方です。(マウスホバーで画像が変わる処理はありません)
Slick スライダーを初期化している間の「loading…」画像の表示は行います。
サンプル(基本)











■ ライブラリとCSSの読み込み
スライダーを使うための CSS とライブラリー(※)を読み込みます。
(※ “Slick” は、多機能でカスタマイズ可能な jQuery のスライダーです。ライブラリ=jQuery を読み込みます)
<!-- スライダー用の CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- ライブラリを読み込む -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>「cdn.jsdelivr.net」から Slick スライダーを使うためのライブラリーを読み込みます。固定ページや投稿ページで使う場合、「カスタムHTML」ブロックを配置して、上記のコードを貼り付けてください。
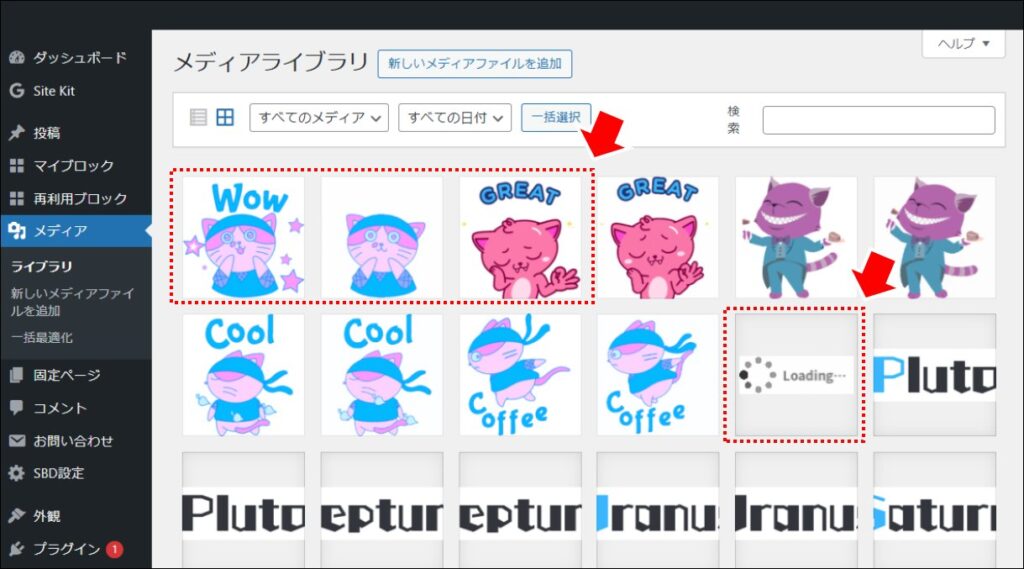
■ 画像をメディアライブラリに設置
スライダーに表示するための画像(一覧に表示するための画像と、「loading…」画像(アニメーション gif で作成)は前もってメディアライブラリに読み込ませておきます。
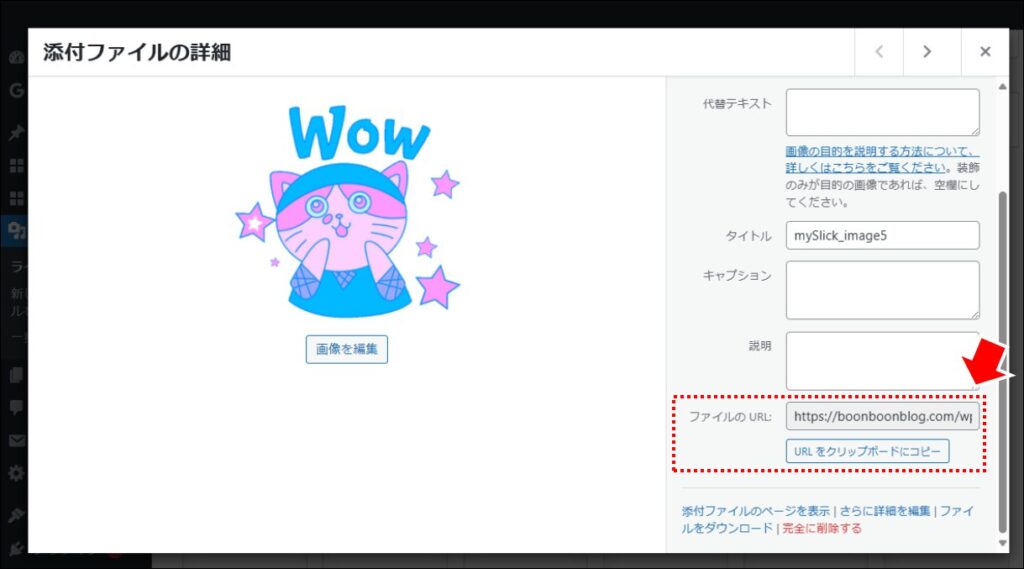
メディアライブラリに登録したら、イメージファイルのURLを取得してきます。各イメージをクリックして詳細を表示します。
右下のファイルのURLから「イメージファイルの URL」を取得します。忘れずに「loading…」画像のURLも記録しておいてください。
■ HTML 部分
スライダーの HTML 部分です。「loadning…」画像と、スライダーで利用するイメージファイルを用意しています。
(WordPress で利用する場合は、「カスタムHTML」ブロックなどで設置します)
<!-- loading メッセージ -->
<div class="mySlickLoadingMessage"><img src="https://xxxx/xxxx_loading.gif"></div>
<div class="mySlick">
<div class="mySlick_item"><img src="https://xxxx/xxx1.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx2.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx3.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx4.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx5.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx6.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx7.png" alt="" width="120" height="120""></div>
<div class="mySlick_item"><img src="https://xxxx/xxx8.png" alt="" width="120" height="120""></div>
</div>「loading…」イメージのURLと、slick スライダーで利用する各イメージのURLを並べています。クラス名は必要に応じて変えてください。
■ CSS 部分
スライダーの CSS 部分です。
(WordPress で利用する場合は、「カスタムHTML」ブロックなどで設置します)
<style>
/* ******************************* */
/* スライダー */
.mySlick {
width : 100%;
opacity: 0;
height : 0px;
}
/* フェードインのアニメーション */
.mySlickFadein {
animation: mySlickFadeInAnimation 3s ease forwards;
}
@keyframes mySlickFadeInAnimation {
from {
opacity: 0;
height : 120px;
}
to {
opacity: 1;
height : 120px;
}
}
/* イメージ */
.mySlick_item {
margin-right: 5px;
margin-left: 5px;
}
.mySlick_item img {
width: 120px;
height: auto;
}
/* loading メッセージ */
.mySlickLoadingMessage {
display: block;
text-align : center;
height : 120px;
font-size : 20px;
padding-top : 12px;
margin-bottom : 0px !important;
}
</style>イメージやスライダーのサイズ(横・縦)を指定しています。スライダーの初期化終了後に「loading…」イメージは消えてスライダーをフェードインで表示させるため、そのアニメーションも定義しています。
■ JavaScript 部分
スライダーの JavaScript 部分です。
(WordPress で利用する場合は、「カスタムHTML」ブロックなどで設置します)
<script>
// スライダーの初期化
$(document).ready(function(){
// スライダーの初期化
$(".mySlick").slick({
autoplay: true,
autoplaySpeed: 0,
speed: 5000,
cssEase: 'linear',
slidesToShow: 3,
swipe: false,
pauseOnFocus: false,
pauseOnHover: false,
arrows: false,
variableWidth: true
}).on('afterChange', function(){
// スライダーの初期化が完了したらフェードインさせる
$('.mySlick').addClass('mySlickFadein');
// loading メッセージを非表示にする
$('.mySlickLoadingMessage').hide();
});
});
</script>- 「$(“.mySlick”).slick」で Slick スライダーの定義をしています
- 「on(‘afterChange’……」が初期化終了後を表します(正確には初期化収量は init ですが、ここでは afterChange を使っています)
- 「$(‘.mySlick’).addClass(‘mySlickFadein’);」で、Slick スライダーをフェードインで表示させます
- 「$(‘.mySlickLoadingMessage’).hide();」で、「loading…」メッセージを非表示にします
画像スライダーの作り方(応用)
作り方(応用)
画像を並べてスライドさせ、かつマウスオーバーで画像を切り替えます。メインの画像が上側にあり、マウスホバーした対象の画像にメインの画像も切り替わります。
- マウスホバー時の動くアニメーションは「アニメーション gif」を用意しています
サンプル(応用)












■ ライブラリとCSSの読み込み
スライダーを使うための CSS とライブラリー(※)を読み込みます。(ここは基本編と一緒です)
<!-- スライダー用の CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- ライブラリを読み込む -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>「cdn.jsdelivr.net」から Slick スライダーを使うためのライブラリーを読み込みます。固定ページや投稿ページで使う場合、「カスタムHTML」ブロックを配置して、上記のコードを貼り付けてください。
■ 画像をメディアライブラリに設置
スライダーに表示するための画像(一覧に表示するための画像と、マウスホバー時のアニメーション gif 画像、「loading…」画像(アニメーション gif で作成)は前もってメディアライブラリに読み込ませておきます。
メディアライブラリに登録したら、イメージファイルのURLを取得してきます。各イメージをクリックして詳細を表示します。
| 画像 | ファイル名 |
|---|---|
| 通常の画像 | mySlick_image1.png |
| マウスホバー時の画像 | mySlick_image1_hover.gif |
今回のサンプルでは、画像のファイル名(URLのファイル名部分)を、通常時は「.png」、マウスホバー時は「_hover.gif」と切り替わるように(JavaScriptで)作っています。同じ(ような)ファイル名にしてください。
■ サンプルコード
スライダーの サンプルコードです。HTML、CSS、JavaScript を全て一緒に記載します。
(WordPress で利用する場合は、「カスタムHTML」ブロックなどで設置します)
<!-- Main -->
<div style="text-align:center">
<div class="mySlickNeoMainImage"><img src="https://xxxx/mySlick_image1_hover.gif"></div>
</div>
<br>
<!-- loading メッセージ -->
<div class="mySlickNeoLoadingMessage"><img src="https://xxxx/loading.gif"></div>
<div class="mySlickNeo">
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image1.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image2.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image3.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image4.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image5.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image6.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image7.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
<div class="mySlickNeo_item">
<img src="https://xxxx/mySlick_image8.png" alt="" width="120" height="120" onMouseOver="mySlickNeo_changeImage(this)" onMouseOut="mySlickNeo_resetImage(this)">
</div>
</div>
<style>
/* ******************************* */
/* スライダー */
.mySlickNeo {
width : 100%;
opacity: 0;
height : 0px;
}
/* フェードインのアニメーション */
.mySlickNeoFadein {
animation: mySlickNeofadeInAnimation 3s ease forwards;
}
@keyframes mySlickNeofadeInAnimation {
from {
opacity: 0;
height : 120px;
}
to {
opacity: 1;
height : 120px;
}
}
/* イメージ */
.mySlickNeo_item {
margin-right: 5px;
margin-left: 5px;
}
.mySlickNeo_item img {
width: 120px;
height: auto;
}
/* loading メッセージ */
.mySlickNeoLoadingMessage {
display: block;
text-align : center;
height : 120px;
font-size : 20px;
padding-top : 12px;
margin-bottom : 0px !important;
}
</style>
<!-- SLICK の実装 -->
<script>
// イメージ切り替え
function mySlickNeo_changeImage(img) {
img.src = img.src.replace(".png", "_hover.gif");
var divElement = document.querySelector('.mySlickNeoMainImage img');
divElement.src = img.src;
}
function mySlickNeo_resetImage(img) {
img.src = img.src.replace("_hover.gif", ".png");
}
// スライダーの初期化
$(document).ready(function(){
// スライダーの初期化
$(".mySlickNeo").slick({
autoplay: true,
autoplaySpeed: 0,
speed: 5000,
cssEase: 'linear',
slidesToShow: 3,
swipe: false,
pauseOnFocus: false,
pauseOnHover: false,
arrows: false,
variableWidth: true
}).on('afterChange', function(){
// スライダーの初期化が完了したらフェードインさせる
$('.mySlickNeo').addClass('mySlickNeoFadein');
// loading メッセージを非表示にする
$('.mySlickNeoLoadingMessage').hide();
});
});
</script>イメージのURLやクラス名は必要に応じて変えてください。
- クラス名「mySlickNeoMainImage」の要素がメイン画像です
- 各イメージに「onMouseOver」、「onMouseOut」を追加して JavaScript でマウスのホバーお検知しています
- JavaScript で “.png” ⇔ “_hover.gif” のファイル名変換を行っています
- マウスがホバーしたら、メインの画像も JavaScript で変えています
Slick のコアオプションとイベント
イベント
JavaScript 部分で利用できる、Slick の設定(コアオプション)とイベントを記載しておきます。
Slick で利用できる設定(コアオプション)です。
| 設定 | 概要 | ディフォルト値 |
|---|---|---|
| accessibility | スライダーがキーボードによる操作をサポートするかどうかを指定します。 | true |
| adaptiveHeight | スライダーの高さを自動的に調整するかどうかを指定します。 | false |
| autoplay | スライダーが自動的に再生されるかどうかを指定します。 | false |
| autoplaySpeed | 自動再生の速度(ミリ秒単位)を指定します。 | 3000 |
| arrows | 前後の矢印ナビゲーションを表示するかどうかを指定します。 | true |
| asNavFor | 同期させる他のスライダーを指定します。 | |
| appendArrows | 矢印ナビゲーションを追加する要素を指定します。 | |
| appendDots | ドットナビゲーションを追加する要素を指定します。 | |
| prevArrow | 前のスライドに移動するためのカスタム矢印を指定します。 | <button type=”button” class=”slick-prev”>Previous</button> |
| nextArrow | 次のスライドに移動するためのカスタム矢印を指定します。 | <button type=”button” class=”slick-next”>Next</button> |
| centerMode | 現在のスライドを中央に配置するかどうかを指定します。 | false |
| centerPadding | 中央のスライドの左右に追加されるパディングを指定します。 | 50px |
| cssEase | スライドアニメーションのイージングを指定します。 | ease |
| customPaging | ドットナビゲーションのカスタム関数を指定します。 | |
| dots | ドットナビゲーションを表示するかどうかを指定します。 | false |
| dotsClass | ドットナビゲーションのCSSクラスを指定します。 | slick-dots |
| draggable | ドラッグ操作を許可するかどうかを指定します。 | true |
| fade | スライドアニメーションをフェードに変更するかどうかを指定します。 | false |
| focusOnSelect | 選択したスライドにフォーカスを移動するかどうかを指定します。 | false |
| easing | jQueryのイージング関数を指定します。 | linear |
| edgeFriction | スライダーのエッジでの抵抗力を指定します。 | 0.15 |
| infinite | スライダーが無限にループするかどうかを指定します。 | true |
| initialSlide | 初期表示するスライドのインデックスを指定します。 | 0 |
| lazyLoad | 遅延読み込みの方法を指定します。 | null |
| mobileFirst | モバイルファーストデザインを使用するかどうかを指定します。 | false |
| pauseOnFocus | フォーカスが当たると自動再生を一時停止するかどうかを指定します。 | true |
| pauseOnHover | ホバーすると自動再生を一時停止するかどうかを指定します。 | true |
| pauseOnDotsHover | ドットナビゲーションにホバーすると自動再生を一時停止するかどうかを指定します。 | false |
| respondTo | スライダーが反応する方法を指定します。 | window |
| responsive | レスポンシブ設定を指定します。 | |
| rows | 行の数を指定します。 | 1 |
| rtl | 右から左にスライドするかどうかを指定します。 | false |
| slide | スライド要素のセレクターを指定します。 | |
| slidesPerRow | 行ごとのスライド数を指定します。 | 1 |
| slidesToShow | 表示するスライド数を指定します。 | 1 |
| slidesToScroll | スクロールするスライド数を指定します。 | 1 |
| speed | スライドアニメーションの速度(ミリ秒単位)を指定します。 | 300 |
| swipe | スワイプ操作を許可するかどうかを指定します。 | true |
| swipeToSlide | スライドに直接スワイプするかどうかを指定します。 | false |
| touchMove | タッチ移動を許可するかどうかを指定します。 | true |
| touchThreshold | スライドを移動させるために必要なタッチのしきい値を指定します。 | 5 |
| useCSS | CSSによるアニメーションを使用するかどうかを指定します。 | true |
| useTransform | CSS3変換を使用するかどうかを指定します。 | true |
| variableWidth | スライドの幅を可変にするかどうかを指定します。 | false |
| vertical | 縦方向にスライドするかどうかを指定します。 | false |
| verticalSwiping | 縦方向のスワイプを許可するかどうかを指定します。 | false |
| waitForAnimate | アニメーションが完了するまで次の操作を待つかどうかを指定します。 | true |
| zIndex | スライダーのz-indexを指定します。 | 1000 |
Slick で利用できる設定(コアオプション)です。
| イベント | 概要 |
|---|---|
| afterChange | スライドが変更された後のコールバック。 |
| beforeChange | スライドが変更される前のコールバック。 |
| init | 初期化後のコールバック。 |
| reInit | 再初期化後のコールバック。 |
| setPosition | 任意の位置変更後のコールバック。 |
| swipe | スワイプ後のコールバック。 |
| edge | エッジに到達したときのコールバック。 |
| lazyLoaded | 画像が遅延読み込みされたときのコールバック。 |
| lazyLoadError | 遅延読み込みが失敗したときのコールバック。 |
いろいろ工夫して、おしゃれでかっこいい Slick スライダーを作ってみてください。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像スライダー(slick)を実装する方法
まとめ
Slick スライダーを効果的に使えるとサイトが一段とクールになりますよね。しかし、一見難しそうに見えます。実際には、Slick スライダーは jQuery が用意されていますので、CSS と JavaScript を定型的に記載することで利用することが可能です。
- Slick スライダーは ライブラリー(jQuery) を使う
- HTML と CSS と JavaScript でサンプルのとおり書くことで利用できる
- コアオプションやイベントが多数用意されているので独自カスタマイズも可能
たのしいサイト、魅力的なサイトをどんどん作ってくださいね。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。