広告:ページ内にてアフィリエイト広告を利用しています。

オシャレなサイトに必須!CSSだけで定期的に画像をフェードインしながら切り替える方法をご紹介します。読者からの好感度もアップするこの方法は、JavaScriptを使わなくても実現可能。
ページのワンアクセント表現でも最適で、複数の画像を一定間隔で切り替えながら、スタイリッシュに表示することができます。これからサイトを作る方やデザインにこだわりたい方必見の記事です。
本記事では、CSSだけで実現する画像を一定間隔で切り替える方法を解説します。表現力豊かなデザインの素敵なブログを作れますね。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像を一定時間でボワっと切り替えるサンプル
5枚の画像を一定時間(2秒ごと)に切り替えています。切り替わるタイミングで、画像がフェードインします。





WordPress で一定間隔での画像切り替える仕組み(CSSだけで実現)
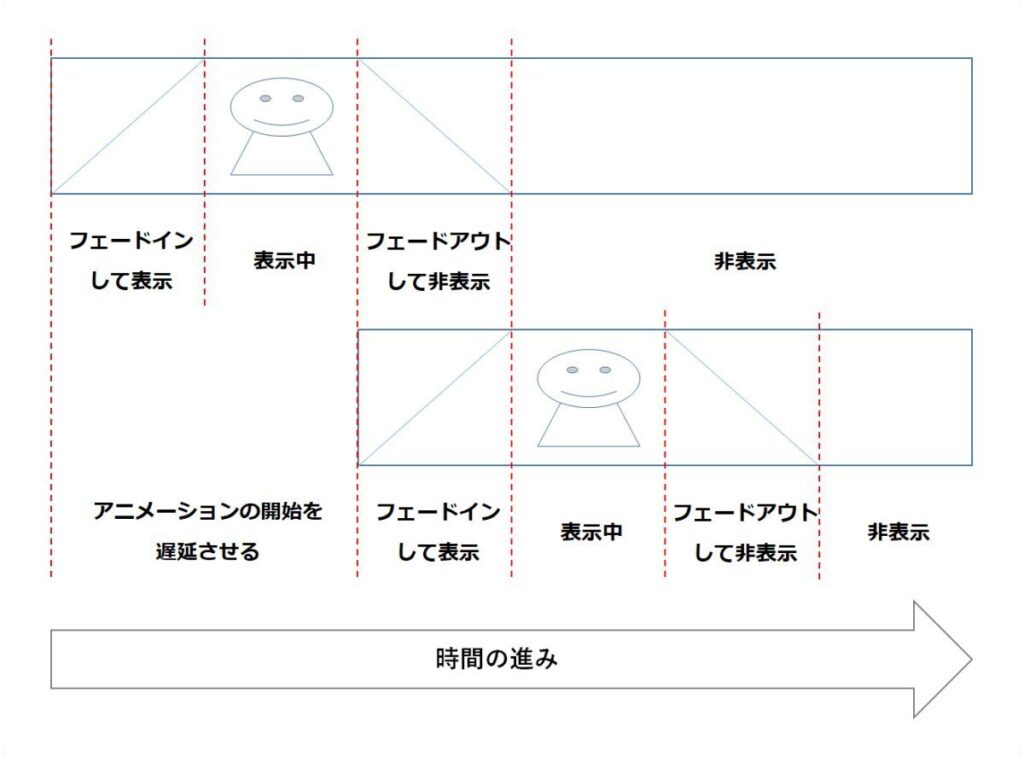
CSS だけで実現する場合は、animation (アニメーション)を使います。画像を数秒おきに切り替える場合、以下のように各々表示~非表示を繰り返すように作成します。

WordPress で一定間隔での画像切り替える方法(CSSだけで実現)
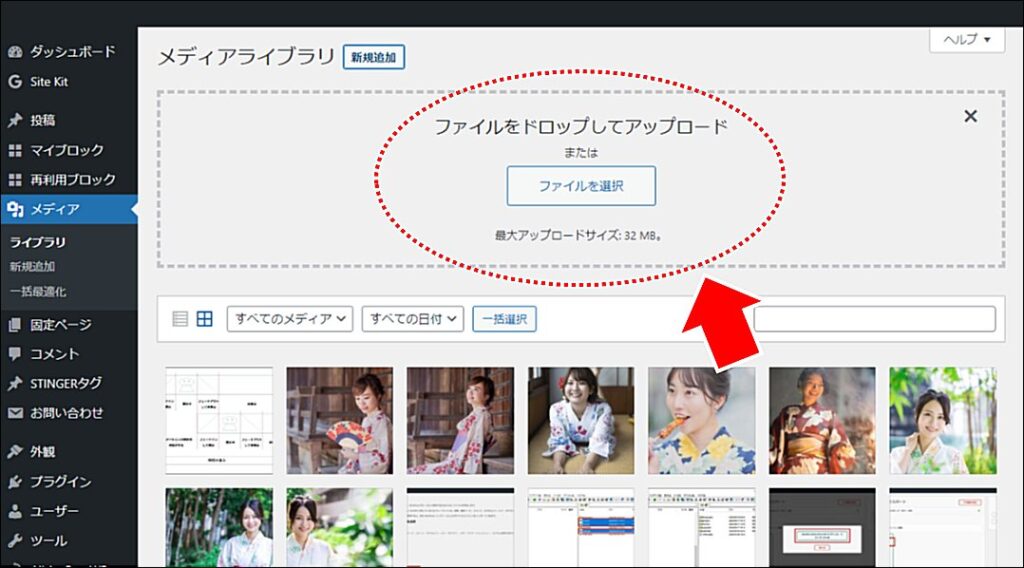
Step.1 画像をメディアライブラリにアップする

WordPress の管理画面から「メディア」→「ライブラリ」を選択して、表示する画像をメディアライブラリにアップします。
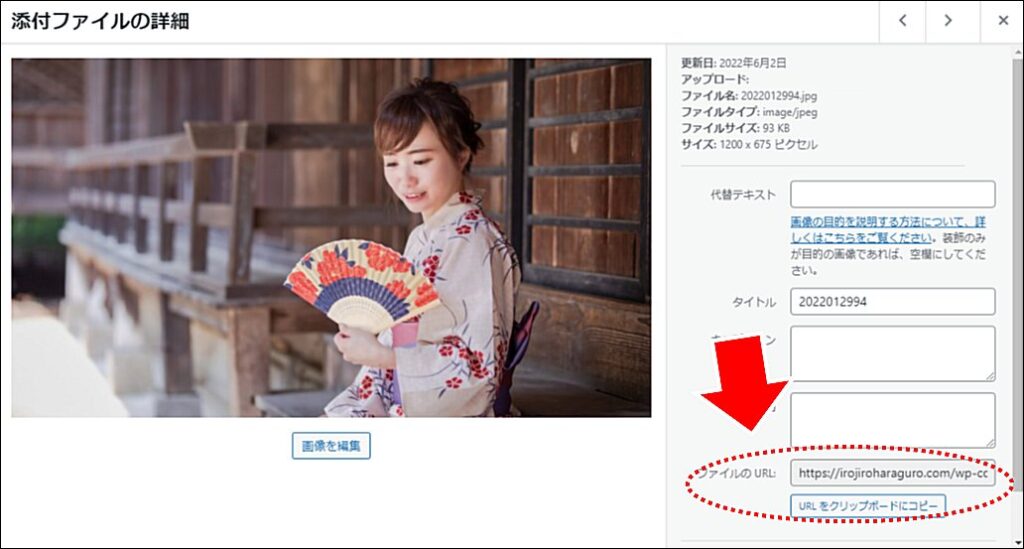
Step.2 画像の URL を取得する

メディアライブラリの画像の詳細から URL を取得します。表示する全画像の URL を取得しておいてください。
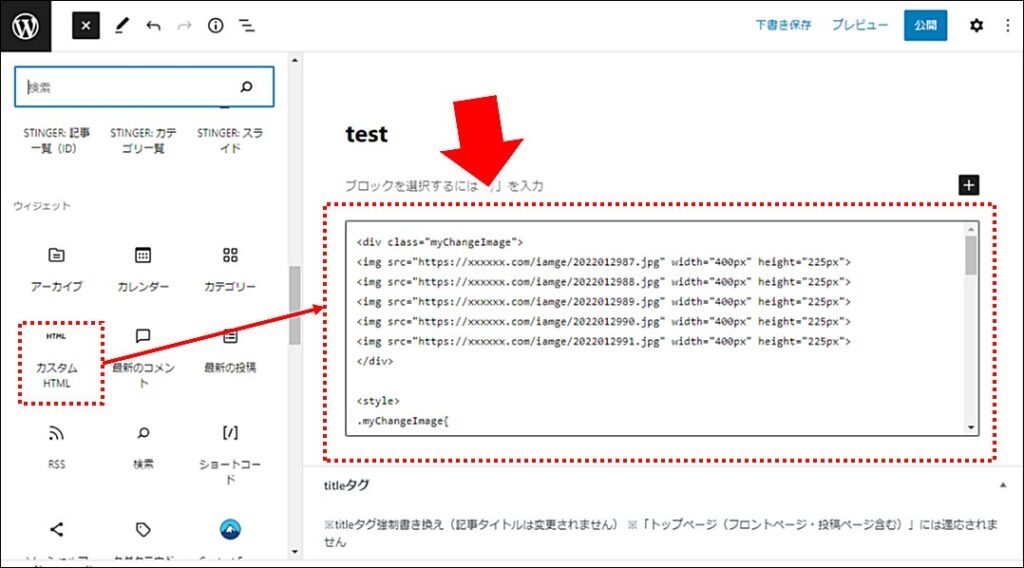
Step.3 画像の配置と切り替えコードを書く

記事作成画面で「カスタムHTML」ブロックを利用します。
次のコードを記入します。
<div class="myChangeImage">
<img src="https://xxxxxx.com/iamge/image1.jpg" width="400px" height="225px">
<img src="https://xxxxxx.com/iamge/image2.jpg" width="400px" height="225px">
<img src="https://xxxxxx.com/iamge/image3.jpg" width="400px" height="225px">
<img src="https://xxxxxx.com/iamge/image4.jpg" width="400px" height="225px">
<img src="https://xxxxxx.com/iamge/image5.jpg" width="400px" height="225px">
</div>
<style>
.myChangeImage{
position: relative;
width : 400px;
height : 225px;
border : 1px solid;
}
.myChangeImage img{
position: absolute;
top: 0;
left: 0;
animation: ChangeImage 10s infinite;
opacity: 0;
}
@keyframes ChangeImage{
0%{ opacity: 0;}
10%{ opacity: 1;}
20%{ opacity: 1;}
30%{ opacity: 0;}
100%{ opacity: 0;}
}
.myChangeImage img:nth-of-type(1) {
animation-delay: 0s;
}
.myChangeImage img:nth-of-type(2) {
animation-delay: 2s;
}
.myChangeImage img:nth-of-type(3) {
animation-delay: 4s;
}
.myChangeImage img:nth-of-type(4) {
animation-delay: 6s;
}
.myChangeImage img:nth-of-type(5) {
animation-delay: 8s;
}
</style>- 「”https://xxxxxx.com/iamge/image1.jpg”」は、Step.2 で取得した画像の URL に差し替える
- サイズ(例:400px、225px)は任意の値に修正する
- 「animation: ChangeImage 10s infinite;」の「10s」は、「切り替え間隔(例:2秒)× 画像の枚数(例:5枚)」の値(例:10s)に書き換える
- 「0%」~「100%」の%指定は、画像の枚数によって変える(枚数ごとの数値は後述参照)
- 「animation-delay: 2s;」は、切り替え間隔の掛け数を指定する(2秒おきなら、2s、4s、6s、……)
■ 画像枚数別おすすめパーセンテージ
| 値 | 画像2枚 | 画像3枚 | 画像4枚 | 画像5枚 |
|---|---|---|---|---|
| opacity: 0; | 0% | 0% | 0% | 0% |
| opacity: 1; | 25 % | 20 % | 15 % | 10 % |
| opacity: 1; | 50 % | 33 % | 25 % | 20 % |
| opacity: 0; | 75 % | 63 % | 40 % | 30 % |
| opacity: 0; | 100 % | 100 % | 100 % | 100 % |
Step.4 完成
完成です。プレビューして動作を確認してください。
画像2枚のパターン


画像3枚のパターン



画像4枚のパターン




画像5枚のパターン





↑クリックで1枚目から動かし直します。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:一定間隔で画像を切り替える方法
CSS だけを利用して、複数の画像を一定間隔でフェードインしながら表示を切り替える方法です。
ページのポイントで使うとオシャレなサイト(記事)になり、読者からの好感度向上が期待できます。
- 画像のURLを取得する
- カスタムHTMLに切り替えようのコードを張り付ける
- 枚数によってアニメーションの設定が異なる
いままで、「どうやって作っているんだろう?」と不思議だった世の中のオシャレなページの作り方の一端が見えてきた気がしますね。
■ JavaScript を利用して実現する方法はこちら

40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。