広告:ページ内にてアフィリエイト広告を利用しています。

記事上に配置したイメージをクリックすると、画面全体に大きく拡大して表示する方法です、「Easy FuncyBox」プラグインを使うととっても簡単です。記事内では小さく利用している画像でも1クリックで大きく表示できるのでユーザー(読者)にも見やすく読みやすいページになります。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
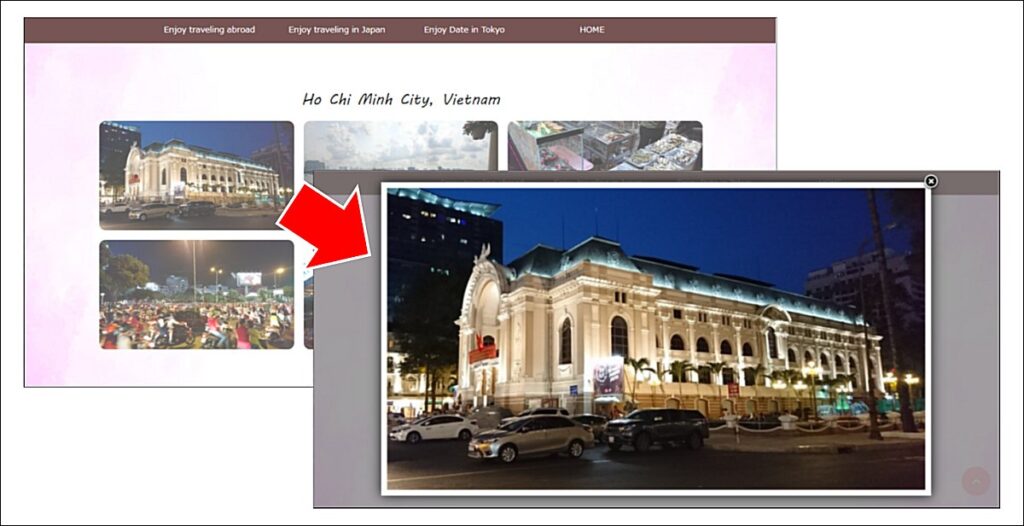
クリックした画像をふわっと大きく表示するサンプル
記事上に配置したイメージをクリックすると、画面全体に大きく拡大して表示します。

( 本記事上のイメージも、クリックすることで画面に大きく表示しています。)
Easy FancyBox プラグインのインストールと設定
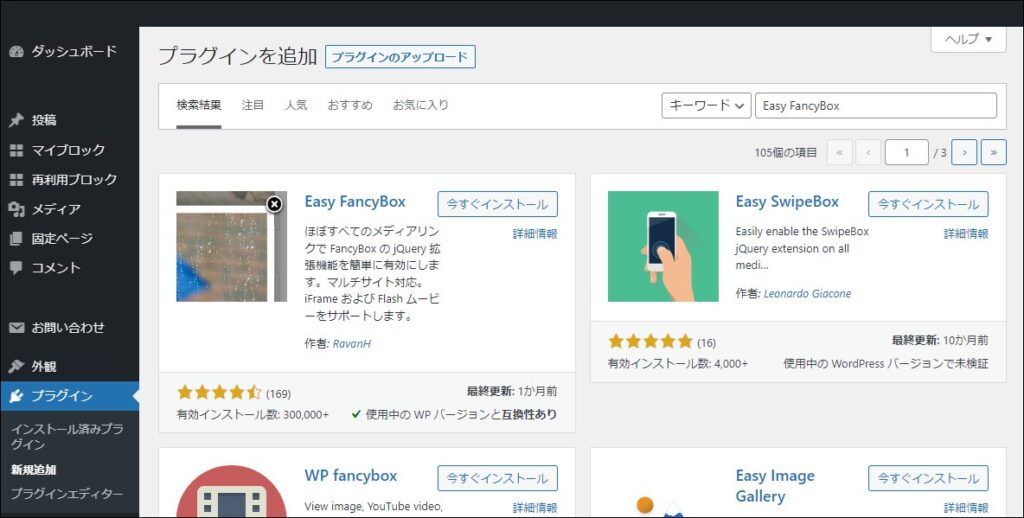
■ Step.1 プラグインをインストールする
WordPress の管理画面から、「プラグイン」→「新規追加」 で 「Easy FancyBox」を検索するとプラグインが出てきます。
確認してインストールし、有効化します。
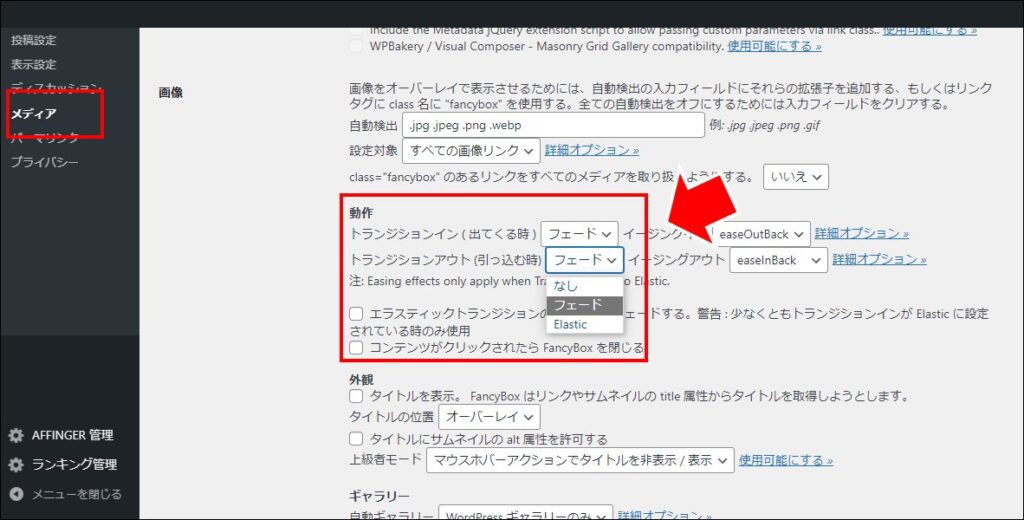
■ Step.2 East Funcy Box を設定する
WordPress の管理画面から、「設定」→「メディア」で設定画面を表示します。
大きな画面を表示するとき(消えるとき)に、フェードイン、フェードアウトさせたい場合は、「動作」設定で、トランジションイン、トランジションアウトの設定を「Elstic」から「フェード」に変更します。
細かくいろいろな動作を設定することが可能ですが、サイト全体で統一した設定となり、イメージ個別に設定することはできません。
イメージの多くに適用してから設定を変えるとすべてに適用されてしまいますので、FasncyBox 導入時にいろいろと設定を試し、最初に設定を固めてしまうことをお勧めします。
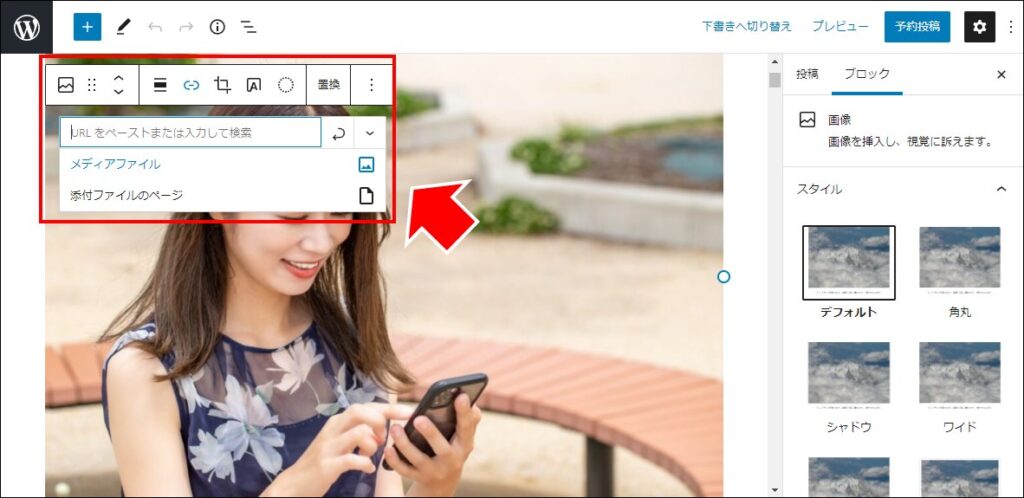
記事内の画像を、ふわっと大きく表示させる方法
イメージにリンクを貼る操作(リンクボタン)をクリックして、リンクではなく、「メディアファイル」を設定します。
完成です!プレビュー画面で実際の動作を確認してください。
WordPress の「ギャラリー」で利用する方法
WordPress には「ギャラリー」(画像を並べて表示する)機能があります。ギャラリーを利用した場合の、画像をふわっと大きく表示させる場合の方法です。
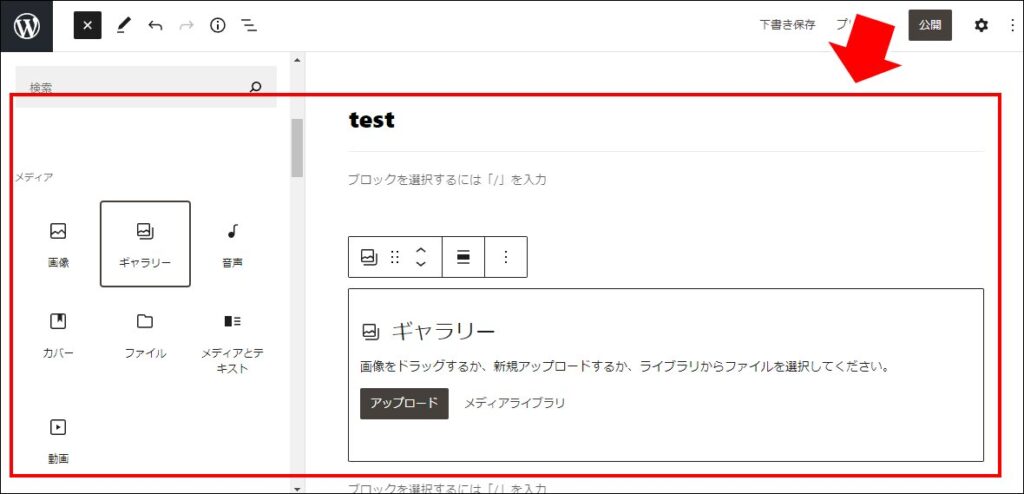
■ Step.1 ギャラリーを作成する
ブロックで「ギャラリー」を指定して、「アップロード」または「メディアライブラリ」で画像を選択します。
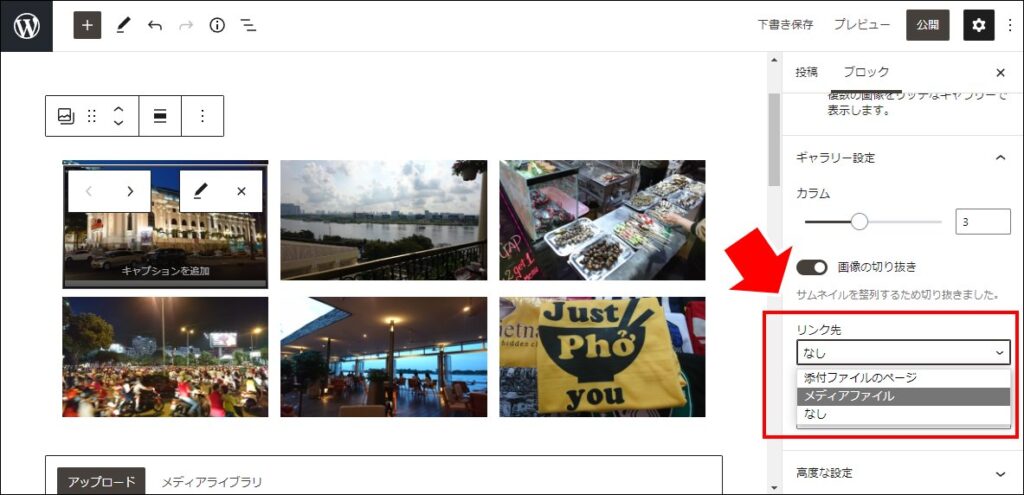
■ Step.2 ギャラリーにリンクで「メディアファイル」を設定します
ギャラリーのプロパティでリンク先に「メディアファイル」を設定します。
完成です!プレビュー画面で実際の動作を確認してください。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像クリックで全画面大きく表示する方法
記事上に配置したイメージをクリックすると、画面全体に大きく拡大して表示する方法では、「Easy FuncyBox」プラグインを使うと簡単です。
- 「Easy FancyBox」プラグインを使うと簡単です
- イメージに適用する場合は、リンクで「メディアファイル」を設定します
- ギャラリーに適用する場合は、リンクで「メディアファイル」を設定します
おしゃれな記事をぜひ書いてくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。