広告:ページ内にてアフィリエイト広告を利用しています。

もっと魅力的な画像をサイトに掲載したいけれど、WordPressの機能だけでは記事の幅より大きな画像を表示できないとお悩みの方に朗報です。あなたのサイトを一段と魅力的に彩る方法を知りたい方は必見です。
本記事では、ブラウザの横幅いっぱいに広がるスタイリッシュな画像表示方法を解説します。ちょっとした工夫と、簡単な CSS で実現する方法です。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像(写真)を横幅いっぱいに表示する
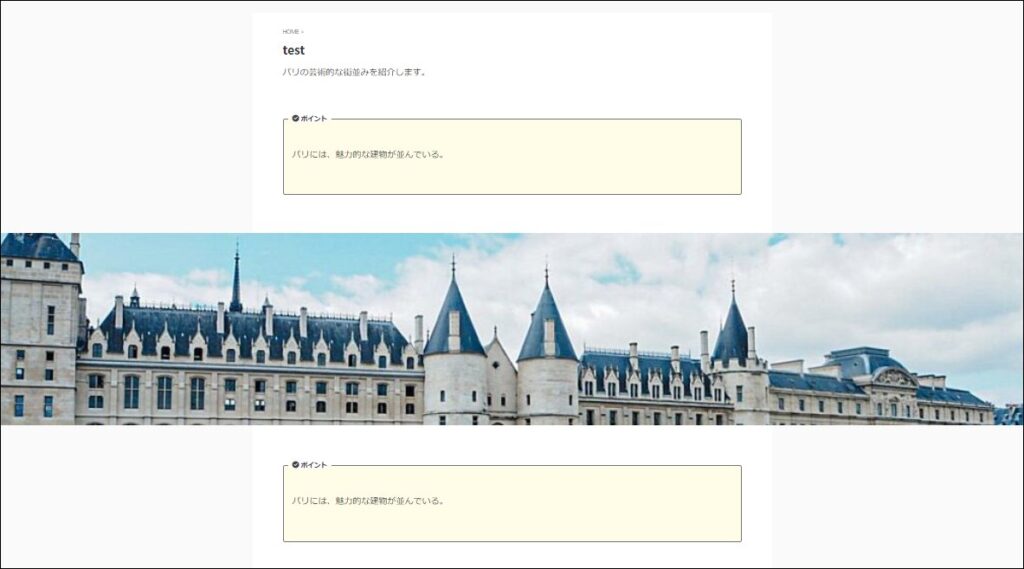
画像を横幅いっぱいに表示してみます。

ただし、右側(または左側)にサイドバーを表示している場合は、サイドバーに重なって表示されるので注意してください。
画面幅いっぱいに表示する CSS
画面幅いっぱいに表示する CSS です。
.myClassNameSample1 {
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
}
.myClassNameSample1 img{
display: block;
height: auto;
width: 100%;
}「myClassNameSample1(名前は任意)」で親となるクラスを定義して幅(左右のマージン)をブラウザ幅いっぱいに計算して定義しています。
親となるクラス内のイメージは width:100% で横幅いっぱいに表示しています。
WordPress で利用する場合の簡単な方法
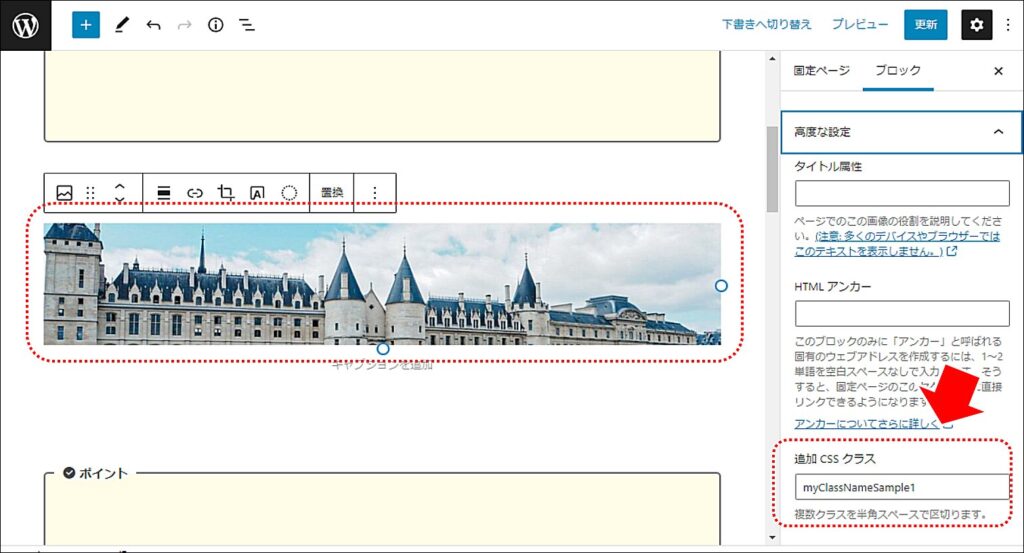
■ Step.1 画像にクラス名をつける

WordPress の画像ブロックで、高度な設定から、追加 CSS クラスに任意の名前を入力します。
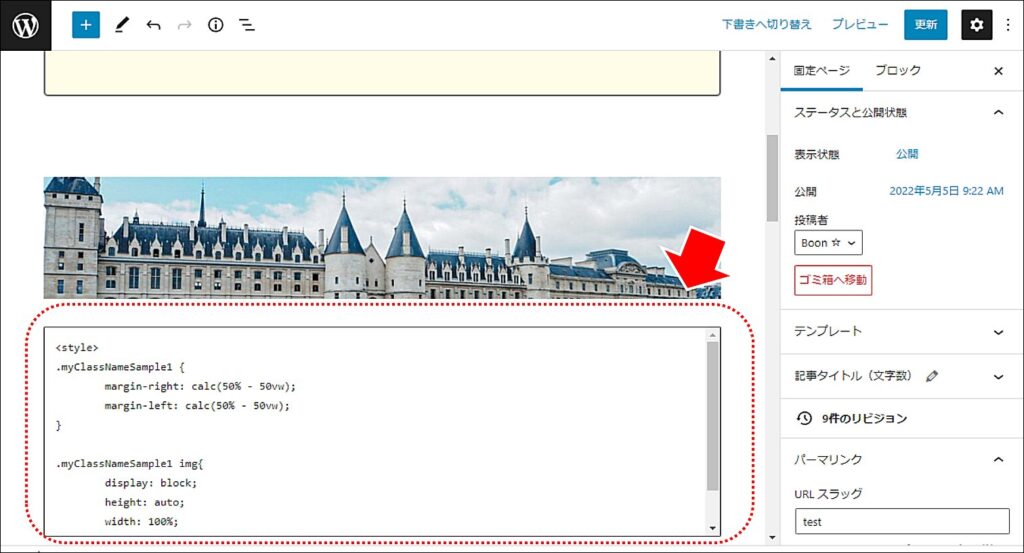
■ Step.2 CSS を定義する

WordPress の「カスタム HTML ブロック」を用いて、<style> ~ </style> タグ内に CSS を定義します。
※ サイト全体に適用したい場合、WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」でCSSを定義しても構いません。
<style>
.myClassNameSample1 {
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
}
.myClassNameSample1 img{
display: block;
height: auto;
width: 100%;
}
</style>■ Step.3 完成です
完成です。プレビュー画面を表示して、横幅いっぱいを確認してください。
横幅いっぱいに表示する場合は、記事ページを「1カラム化」(サイドバーが表示されない状態)にしてください。
サイドバーが表示されるページでは、中途半端な横幅で表示される場合があります。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像や写真を横幅いっぱいに表示する方法
WordPress で記事を作成する際、画像(写真など)をブラウザの横幅いっぱいに広げる方法です。ちょっとした工夫と、簡単な CSS で実現します。
- 画像ブロックの高度な設定で、クラス名を定義する
- カスタム HTML ブロックなどで CSS を定義します
横幅いっぱいに配置するとサイトや記事がまた一層かっこよくなりますね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。