広告:ページ内にてアフィリエイト広告を利用しています。

いまやインターネットサイトの閲覧は、その多くがスマホ(モバイル)で見ているユーザーが多数です。
運営しているサイトや記事が、スマホでどのように表示されるかを確認することは重要、かつ必須ですが、自分が持っている携帯デバイスや友人知人のデバイスを借りて確認することは手間がかかります。パソコン上で簡単に確認できると楽ですね。
本記事では、パソコン上でスマホの見た目を簡単に確認する方法を2通り紹介します。
- 「Google Chrome」または「Microsoft Edge」の標準機能で確認する方法
- 「WordPress」の機能で確認する方法
手軽に確認できますので、ぜひ、ご利用ください。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
「Google Chrome」または「Microsoft Edge」の標準機能で確認する方法
Chrome または Edge をお使いの場合、拡張機能の追加なしで使える標準のディベロッパーツールを用いて確認することが可能です。
■ ディベロッパーツールの起動方法
ディベロッパーツールはブラウザ上でショートカットキーを押すことで起動します。
※ Chrome、Edge とも手順は同一です。
- Windows の場合:「Ctrl+Shift+I」または「F12」キー
- Mac の場合:「⌘(コマンド記号)+option+i」
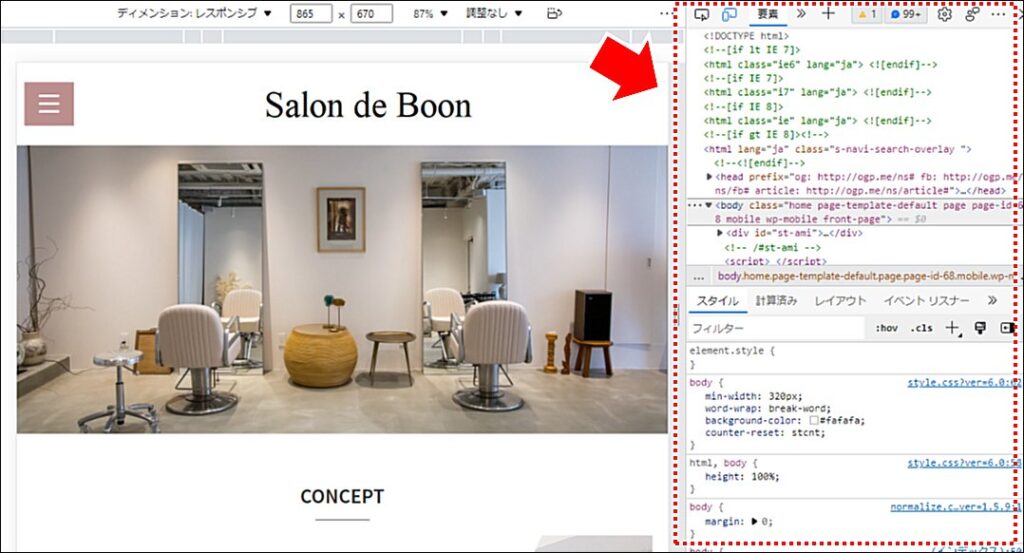
右側にプログラムコードのような表示が現れたら成功です。
(右側の細かい部分は使いませんので、「わけわからない」と心配しなくても大丈夫です)
■ スマホでの表示の確認
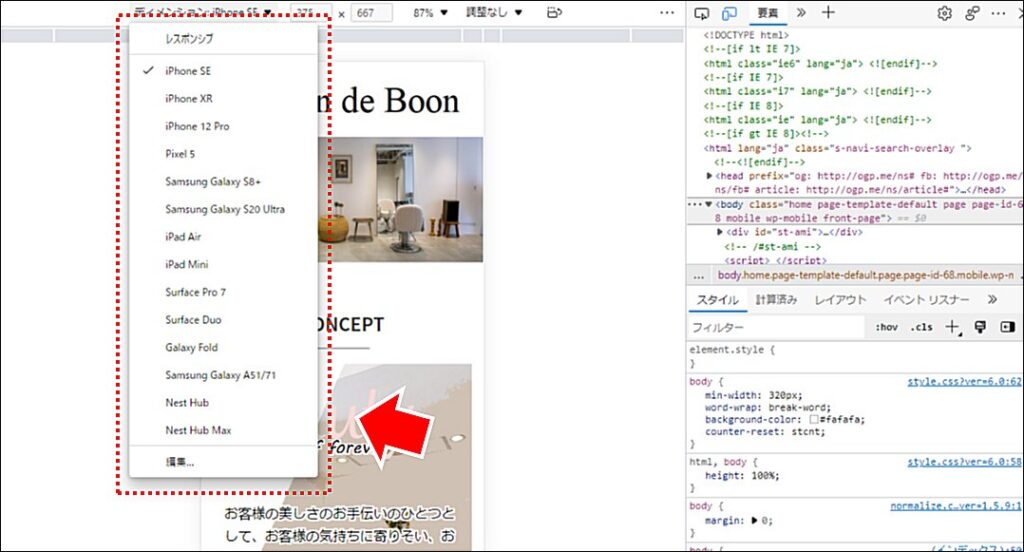
画面上部にある操作パネルを利用します。
「ディメンション:レスポンシブ」のプルダウンから確認したいデバイス(例:iPhone SE など)を指定することで、ほぼデバイスと同じ画面サイズで確認できます。
- 表示の確認は「縦横幅」での主にサイズをもとにした確認となります
- 必ずしも選択したデバイスと同一の表示になるわけではありません
- デバイスのブラウザアプリによっても表示が異なります
- 色合い、文字フォントなどはパソコンのフォントが利用されるため、見た目が異なる場合があります
■ プルダウンに端末が足りない場合の追加方法
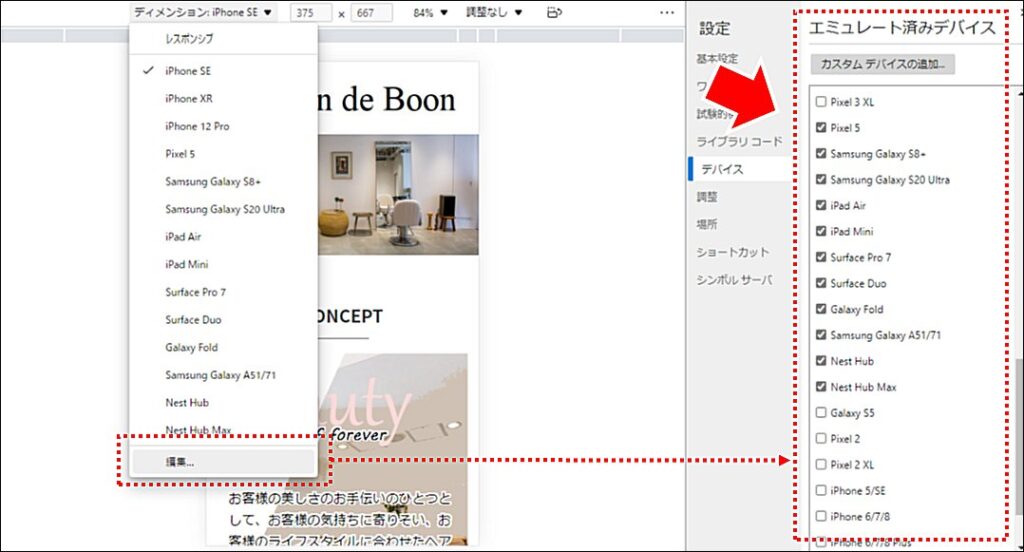
確認したい端末がプルダウンの項目にない場合、端末設定を拡張することができます。
プルダウンから「編集」をクリックすると右側に対象デバイス(エミュレート済みデバイス)を表示しますので、プルダウンリストに追加したいデバイスにチェックを入れます。
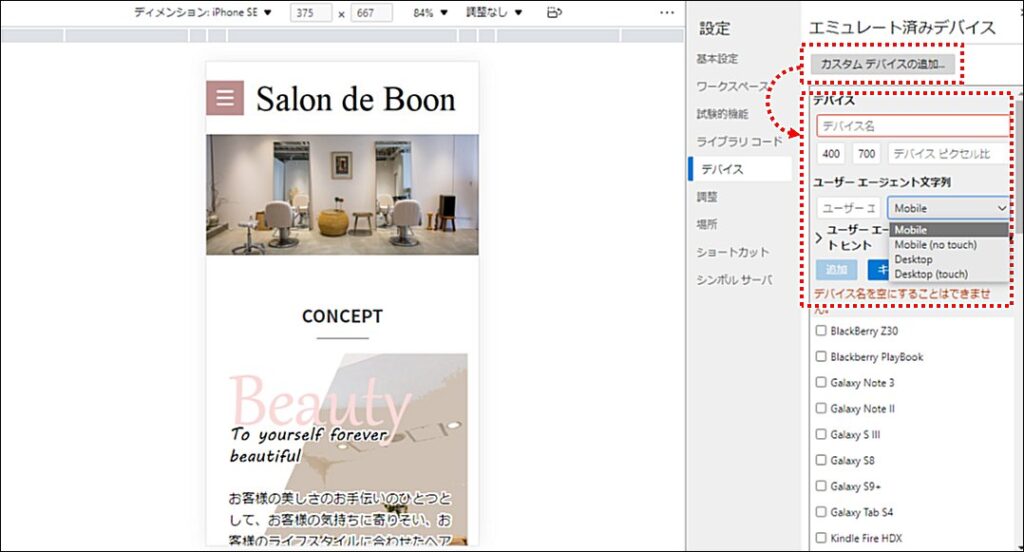
自分が利用したいデバイスが無い場合は、「カスタマイズデバイスの追加」ボタンから自分でデバイスを追加することも可能です。
「WordPress」の機能で確認する方法
WordPress 上でも簡単にスマホ(およびタブレット)での見た目を確認することができます。
WordPress の管理画面から「外観」→「カスタマイズ」を選択します。
左下のデバイスアイコンを切り替えることで、一般的な「PC」、「タブレット」、「スマホ」のサイズで見た目を確認できます。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:PC上でサイトのスマホ・モバイルでの表示を確認する方法
パソコン上でスマホの見た目を簡単に確認する方法です。
- 「Google Chrome」または「Microsoft Edge」の標準機能で確認する
- 「WordPress」の機能で確認する
手軽に確認できますので、ぜひ、ご利用くださいませ。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。