広告:ページ内にてアフィリエイト広告を利用しています。

CSSはホームページ上で色々なデザインを表現できるとても便利なものですが、直線や四角の図形は作りやすいものの、実は「円弧」を作ろうと思うと悩みます。(角丸や円は簡単ですが円弧は難しい)。
本記事では、CSSで円弧を描く方法を紹介します。さらに円弧を成長させるアニメーションの方法も紹介します。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
CSSで作る円弧のサンプル
サンプル
円弧を描く
円弧をCSSで書いてみます。なお、border-radius ではなく、svg の dasharray を使っています。
(円弧)
(扇形)
アニメーションで成長させる演出も可能です。
border-radius ではなく、svg の dasharray を使う利点は円弧の内側を透過した状態で円弧が描けることです。
こちらも、1/4 の円弧を描き、90度分アニメーションで成長させています。
円弧を作る方法
作る方法
SVG で円を描き、円周を破線にする
<svg class="mySvg" width="220" height="220">
<circle cx="110" cy="110" r="100" fill="none" stroke="blue" stroke-width="2" style="stroke-dasharray: 10 10;">
</svg>- cx, cy は円の中心点を表していて、幅 220、高さ 220 の svg の中心( 110, 110 )に円の中心を持ってきていますので、円周になります
- r は円の半径で 100 を指定しています
- fill=”none” で円の内側を透明にします(塗りつぶしたい場合は色を指定)
- stroke=”blue” は円周の線の色、stroke-width=”2″ は円周の線の太さ、stroke-dasharray: 10 10; で 長さ10 の破線を引きます
破線の長さを変えて円弧にする
stroke-dasharray を使って破線の長さを変えることで、長さ(角度)の違う円弧を自由に引くことができます。
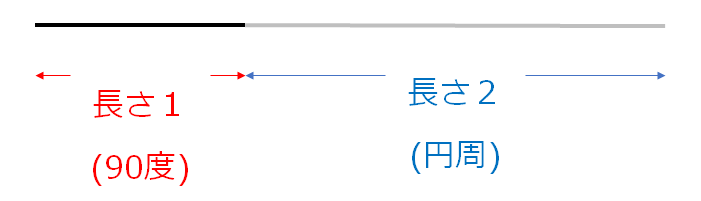
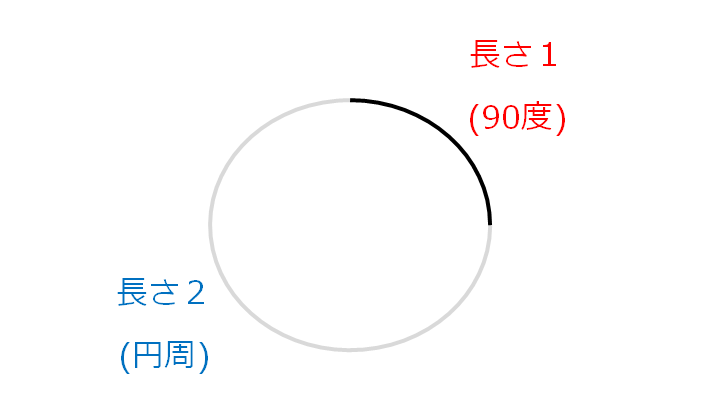
「stroke-dasharray: 長さ1 長さ2;」 の破線の長さの考え方は、以下の通りです。

ここで長さ1に 90度分(1/4 円周)、長さ2に360度分(円周)を指定した場合、最初の長さ1だけが表示される円弧となります。円周は (半径✕2)✕ 3.14 ですので、計算結果は以下となります。

| 計算式 | 半径100の場合 | |
|---|---|---|
| 長さ1(90度) | (半径✕2)✕ 3/14 ✕ 1/4 | 157 |
| 長さ2(円周) | (半径✕2)✕ 3/14 | 628 |
直線の破線を円周に割り当てると以下の通り、狙った角度の円弧となります。

実際に、円弧を引くと以下のように表示されます。
<svg class="mySvg" width="220" height="220">
<circle cx="110" cy="110" r="100" fill="none" stroke="blue" stroke-width="10" style="stroke-dasharray: 157 628;">
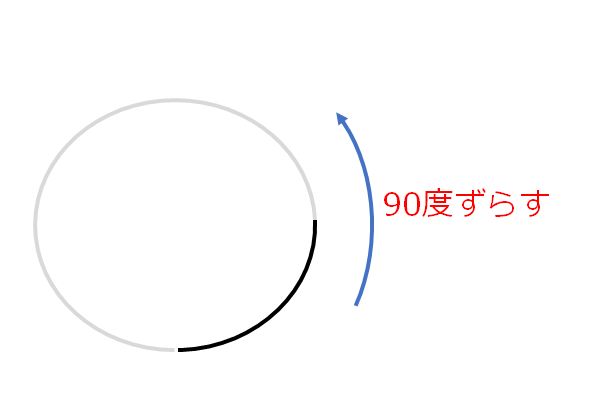
</svg>実際は、円弧の開始位置が 右真横(90度の地点)になります。(こういうものだと覚えてください)。見た目の位置を変えたい場合は、transform : rotate(-90deg); で回転させるのが最も簡単です。

実際に、円弧を回転させると以下のように表示されます。
<div style="text-align:center">
<svg class="mySvg" width="220" height="220">
<circle cx="110" cy="110" r="100" fill="none" stroke="blue" stroke-width="10" style="stroke-dasharray: 157 628;">
</svg>
</div>
<style>
.mySvg {
transform : rotate(-90deg);
}
</style>扇形にする
stroke-dasharray を使って扇形を表現することもできます。扇形にする場合は、円周の線の太さを円の中心まで来るように太くします。
<div style="text-align:center">
<svg class="mySvg" width="220" height="220">
<circle cx="0" cy="0" r="100" fill="none" stroke="blue" stroke-width="200" style="stroke-dasharray: 78 628;">
</svg>
</div>
<style>
.mySvg {
transform : rotate(-90deg);
}
</style>円の中心位置に気を付けつつ、円周の線の太さを半径✕2以上にすることで扇形になります。(円周の線の太さは円の内外に平等に太くなるので、円の中心まで満たす場合は半径の2倍の太さが必要です)
円弧をアニメーションさせる方法
アニメーション
アニメーションさせる方法
円弧をまるで伸びるようにアニメーションさせる場合は、transform を使うのが簡単です。
<svg class="MySvg" width="200" height="200">
<circle cx="0" cy="0" r="150" fill="none" stroke="red" stroke-width="100" style="stroke-dasharray: 0 942; animation: MyDrawCircle 1.0s infinite;">
</svg>
<style>
@keyframes MyDrawCircle {
to {
stroke-dasharray: 235 942;
}
}
.MySvg {
transform : rotate(180deg);
}
</style>- 「stroke-dasharray: 0 942」と破線の長さを最初「0」にすることでもともと破線は表示されません
- CSS の animation でアニメーションを定義し、@keyframes で「stroke-dasharray: 235 942;」と破線の長さを伸ばしたい位置まで定義することで船長するようにアニメーションします
アニメーションで「infinite」を指定すると永続的に繰り返し、「forwards」に変えるとページ表示時の最初の一回のみアニメーションします。
アニメーションサンプル
3個の円弧を組みあわせて一緒に伸ばす
<div class="myContainer11" style="text-align:center">
<svg class="MySvg" width="200" height="200">
<circle cx="0" cy="0" r="150" fill="none" stroke="red" stroke-width="50" style="stroke-dasharray: 0 942; animation: MyDrawCircle11 1.0s infinite;">
</svg>
<svg class="MySvg" width="200" height="200">
<circle cx="0" cy="0" r="100" fill="none" stroke="orange" stroke-width="50" style="stroke-dasharray: 0 628; animation: MyDrawCircle12 1.0s infinite;">
</svg>
<svg class="MySvg" width="200" height="200">
<circle cx="0" cy="0" r="38" fill="none" stroke="pink" stroke-width="76" style="stroke-dasharray: 0 314; animation: MyDrawCircle13 1.0s infinite;">
</svg>
</div>
<style>
.myContainer11{
position : relative;
width : 220px;
height : 220px;
margin : 0 auto;
}
@keyframes MyDrawCircle11 {
to {
stroke-dasharray: 235 942;
}
}
@keyframes MyDrawCircle12 {
to {
stroke-dasharray: 157 628;
}
}
@keyframes MyDrawCircle13 {
to {
stroke-dasharray: 60 314;
}
}
.MySvg {
position: absolute;
top : 0px;
right : 0px;
transform : rotate(180deg);
}
</style>レンジに応じて円弧の長さが変わる
<div style="text-align:center">
<svg class="mySvg" width="220" height="220">
<circle id="myCircle" cx="110" cy="110" r="100" fill="none" stroke="blue" stroke-width="10" style="stroke-dasharray: 157 628;">
</svg>
<br>
<input type="range" id="inputRange" min="0" max="100" value="25" style="width: 300px;">
</div>
<style>
.mySvg {
transform: rotate(-90deg);
}
</style>
<script>
document.getElementById("inputRange").addEventListener("input", function() {
const inputValue = parseInt(this.value, 10);
const maxValue = 100;
const circumference = 2 * Math.PI * 100; // 円周
const dashValue = (inputValue / maxValue) * circumference;
document.getElementById("myCircle").style.strokeDasharray = `${dashValue} ${circumference - dashValue}`;
});
</script>
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:円弧(扇形)を描く方法
CSSで円弧(扇形)を描く方法を紹介しました。
- svg の dasharray を使って円弧を描く
- 破線の線の表示と非表示を組み合わせることで任意の角度の円弧が描ける
- アニメーションさせて円弧を伸ばす演出もできる
動きのあるサイトはかっこよく見えますね。どんどん使ってより素敵なサイトを作りましょう。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。