広告:ページ内にてアフィリエイト広告を利用しています。

ブログ・サイトの大規模修正などの場合、サイトを一時的にメンテナンス中(工事中)にしておきたいことがありますね。
WordPress にログインしていない人がアクセスするとメンテナンス中(工事中)になり、ログインしている人がアクセスすると設定・修正(画面表示で確認も含む)できる優れものを作ることができます。
本記事では、メンテナンス中(工事中)を表示する方法を解説します。設定しちゃいましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
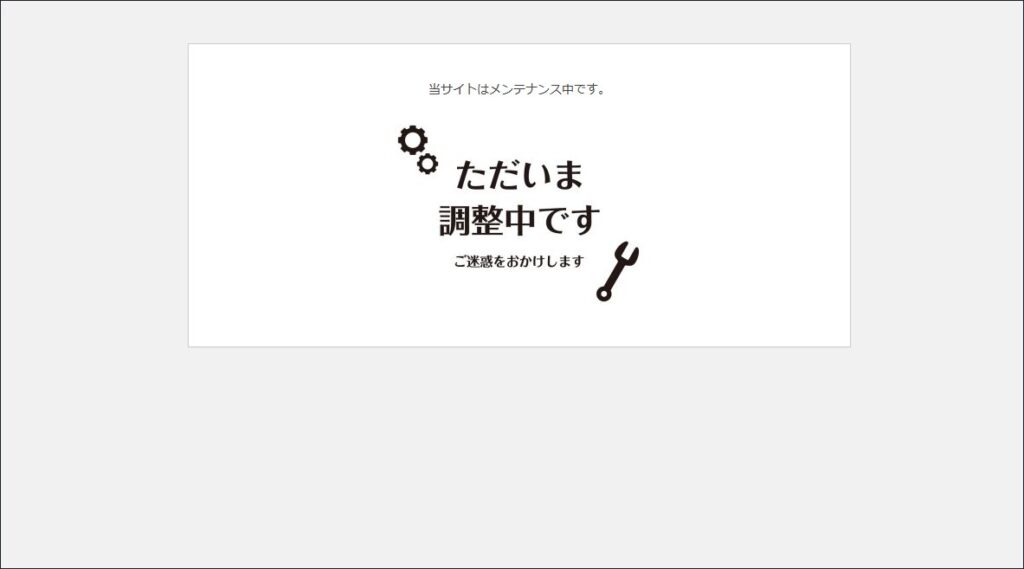
メンテナンス中(工事中)画面サンプル
サンプル
実際にメンテナンス画面にしたサンプルです。通常のユーザー(WordPress にログインしていない状態)でアクセスするとメンテナンス画面を表示します。

テキストだけではなくイメージも追加できます(HTMLを指定します)。
管理画面(上に WordPress の黒いバーが表示されている状態)では、メンテナンス画面にならず通常画面を表示します。
メンテナンス中(工事中)画面の作り方
作り方
functions.php に数行のコードを追加します。
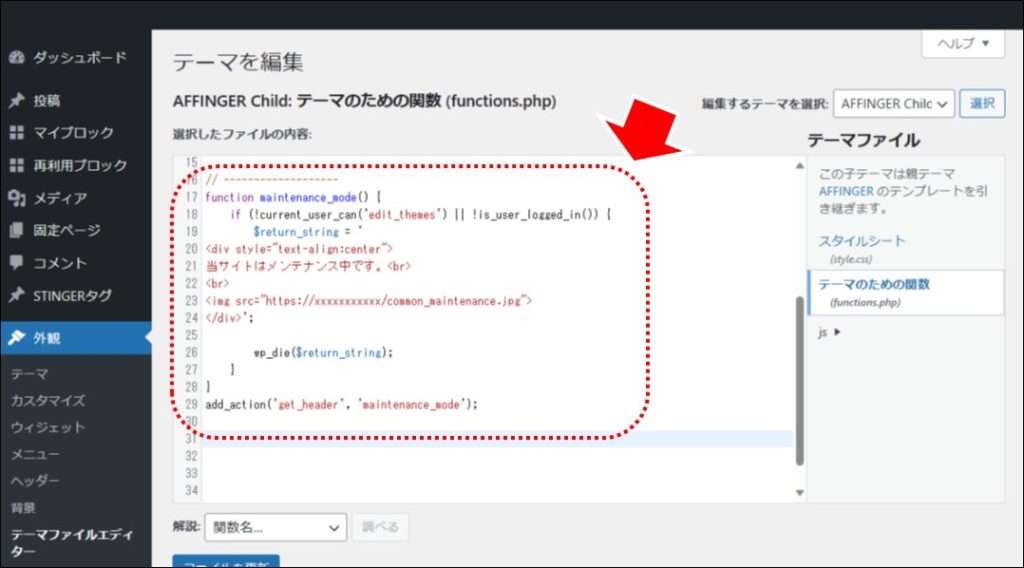
WordPress の管理画面から、「外観」→「テーマファイルエディター」を選択します。

- 「functions.php」を選択する
- コードを設定する
以下が設定するコードです。
function maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
$return_string = '
<div style="text-align:center">
当サイトはメンテナンス中です。<br>
<br>
<img src="https://xxxxxxxxxxx/common_maintenance.jpg">
</div>';
wp_die($return_string);
}
}
add_action('get_header', 'maintenance_mode');赤字の部分が HTML です。ここに文字やイメージを入れることでデザインを変更できます。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:メンテナンス中(工事中)画面の作り方
メンテナンス中(工事中)画面はプラグインを使わなくとも、簡単なコード(数行)の追加で可能です。
- functions.php にコードを追記する
- HTML でデザインする
簡単ですね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。