広告:ページ内にてアフィリエイト広告を利用しています。

スクロールした全画面をキャプチャしたい場合があります。
「Print Screen」ボタンを押した場合は、いま表示している部分しかキャプチャすることができませんが、自動スクロールしてWebサイトを全画面をキャプチャすることができます。
■ 全画面をキャプチャした例

スクロール部分も全て同じ画像でキャプチャ取得できるため、縦長の画像になります。1画面づつ撮った場合は切れ目などをくっつける必要がありますが現実的ではありませんね。
本記事では、ブラウザでスクロールする WEB ページの全画面キャプチャを簡単に撮る方法を解説します。簡単に撮れるので、方法を覚えておくと、すっげー便利です。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
「Google Chrome」または「Microsoft Edge」の標準機能でキャプチャする方法
Chrome または Edge をお使いの場合、拡張機能の追加なしで使える標準のディベロッパーツールを用いてキャプチャすることが可能です。
ディベロッパーツールの起動方法
ディベロッパーツールはブラウザ上でショートカットキーを押すことで起動します。
※ Chrome、Edge とも手順は同一です。
- Windows の場合:「Ctrl+Shift+I」または「F12」キー
- Mac の場合:「⌘(コマンド記号)+option+i」

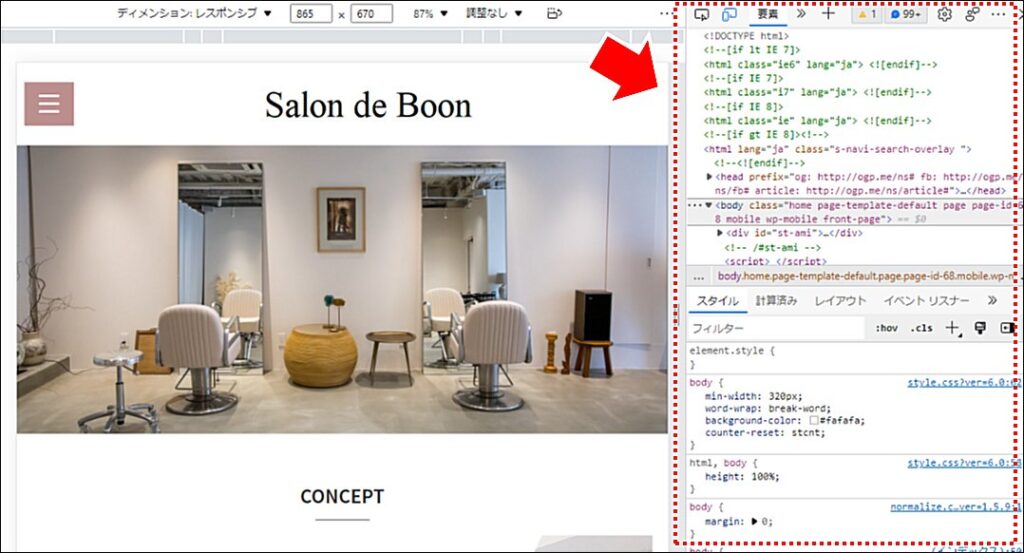
右側にプログラムコードのような表示が現れたら成功です。
(右側の細かい部分は使いませんので、「わけわからない」と心配しなくても大丈夫です)
キャプチャの取得方法
画面上部にある操作パネルを利用します。

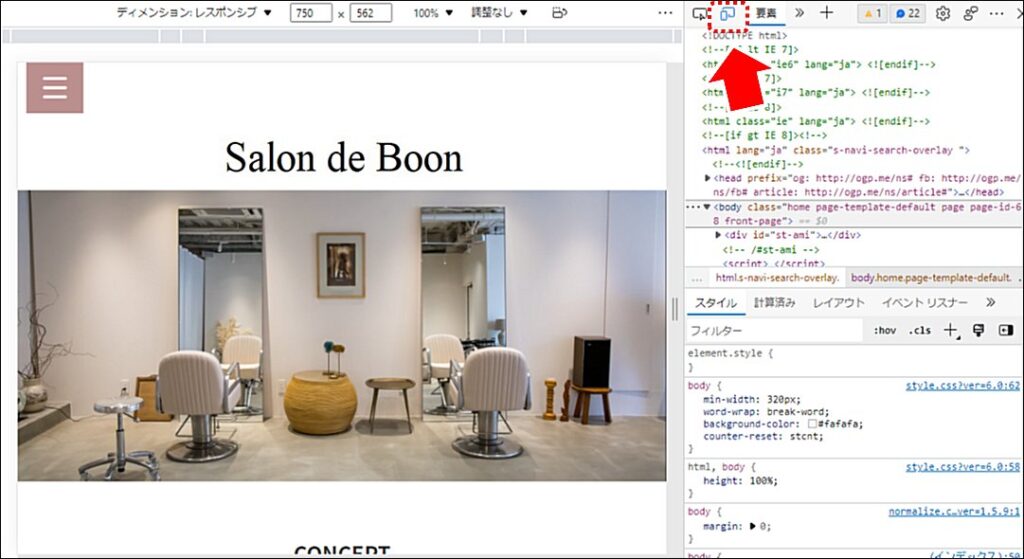
右上にある「デバイス エミュレーションの切り替え」ボタンが青いことを確認します。
(青くなかった場合は、1回押して青くしてください)

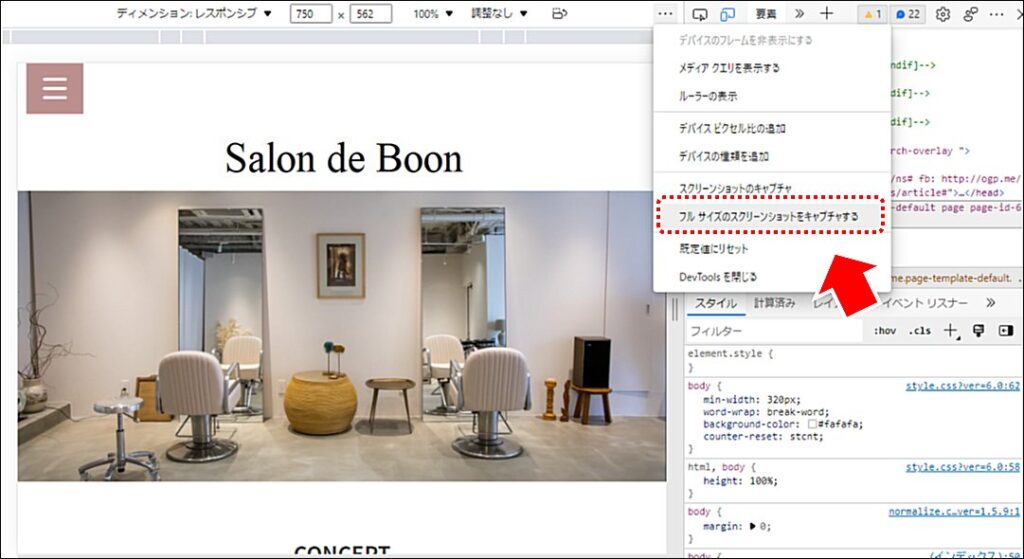
横に「・」が3個ならんだアイコンをクリックして、「フルサイズのスクリーンショットをキャプチャする」を選択することで、全画面のキャプチャを取得します。
サイト全体を縦長にキャプチャした画像を使うと、次のようなサイト紹介テクニックでも使えます。
※ 画像の上にマウスを持ってくることで、画像を自動スクロールします。
(スマホの場合は、画像を一回クリックしてください)
■ マウスオーバーで背景画像(background-image)を自動スクロールする CSS
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:WEBページの全画面キャプチャを取る方法!
Microsoft Edge または Chrome で 「Web ページの全画面フルスクリーンショットの撮り方」です。
- ディベロッパーツールから、「フルサイズのスクリーンショットをキャプチャする」を選択する
ページの全画面キャプチャを見ると、サイトデザインを全体で俯瞰(ふかん)できて便利です。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。