広告:ページ内にてアフィリエイト広告を利用しています。

ブログでは、お問合せフォームを設置することが一般的ですね。お問合せフォームを作成する場合は、Contact Form 7 を利用するのが簡単です。しかしお問合せフォームをそのまま使っただけでは、フォームのデザインがシンプルです。すこしデザインしてみたくなりますね。
本記事では、Contact Form 7 を使ったお問合せデザインサンプルを紹介します。お問合せページにもデザインを!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
Contact Form 7 を利用したお問合せページ
お問合せページ
「Contact Form 7」プラグインを使うと、簡単にお問合せページを作ることができます。Contact Form 7 の詳しい使い方は、こちら。

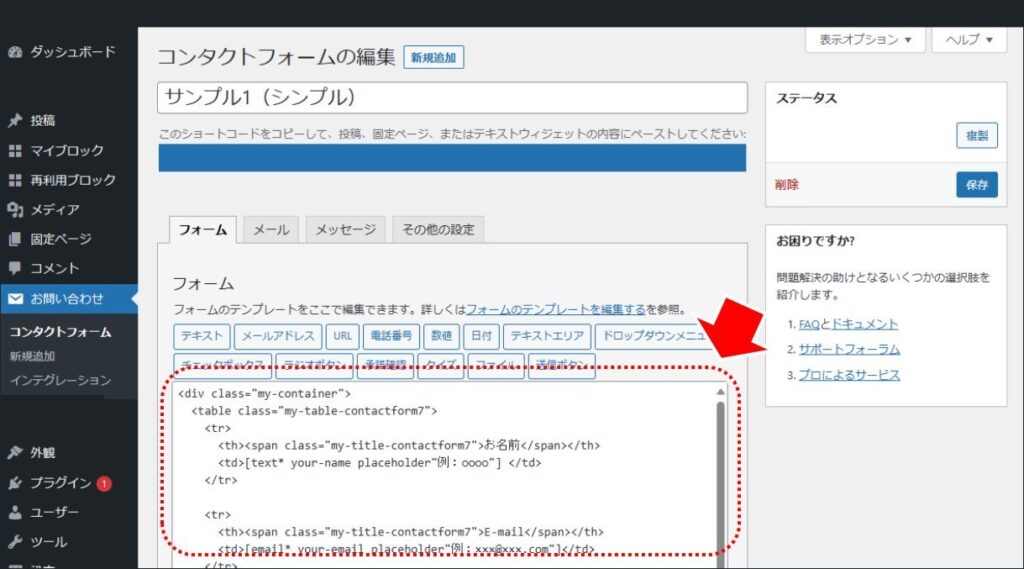
Contact Form 7 では、入力エリアに設定する ”HTML+CSS” で、いろいろなデザインにすることができます。

本記事でサンプルデザインを紹介していますので参考にしてください。
Contact Form 7 のデザインサンプル
デザインサンプル
■ シンプルテーブルパターン
コードはこちら
<div class="my-container">
<table class="my-table-contactform7">
<tr>
<th><span class="my-title-contactform7">お名前</span></th>
<td>[text* your-name placeholder"例:○○○○"] </td>
</tr>
<tr>
<th><span class="my-title-contactform7">E-mail</span></th>
<td>[email* your-email placeholder"例:×××@×××.com"]</td>
</tr>
<tr>
<th><span class="my-title-contactform7">メッセージ本文</span></th>
<td>[textarea* your-message placeholder"例:ここにメッセージを入力してください"] </td>
</tr>
<tr>
<td class="my-td-sendbutton" colspan="2">[submit class:my-btn-contactform7 "送信する"]</td>
</tr>
</table>
</div>
<style>
.my-container {
width : 80%;
margin : 0 auto;
}
.my-table-contactform7 th {
background-color : #ffeeee;
}
.my-table-contactform7 input, .my-table-contactform7 textarea {
background-color : #fff;
width : 100%;
}
.my-td-sendbutton{
text-align : center;
}
.my-btn-contactform7 {
background-color : #eeeeee !important;
width: 128px !important;
}
</style>
- 単純に table タグで整形しています。
■ 「必須」表記
コードはこちら
<div class="my-cf7-container">
<div>
</div>
<div class="my-cf7-form-contactform7">
<div class="my-cf7-title-contactform7">
<p><span class="my-cf7-required-mark">必須</span><span class="my-cf7-title">Name</span>
</p>
</div>
[text* your-name class:my-cf7-input]
</div>
<div class="my-cf7-form-contactform7">
<div class="my-cf7-title-contactform7">
<p><span class="my-cf7-required-mark">必須</span><span class="my-cf7-title">E-mail</span>
</p>
</div>
[email* your-email class:my-cf7-input]
</div>
<div class="my-cf7-form-contactform7">
<div class="my-cf7-title-contactform7">
<p><span class="my-cf7-required-mark">必須</span><span class="my-cf7-title">Title</span>
</p>
</div>
[text* your-subject class:my-cf7-input]
</div>
<div class="my-cf7-form-contactform7">
<div class="my-cf7-title-contactform7">
<p><span class="my-cf7-required-mark">必須</span><span class="my-cf7-title">Message</span>
</p>
</div>
[textarea* your-message class:my-cf7-input]
</div>
<div class="my-cf7-form-contactform7">
[submit "送信する"]
</div>
</div>
<style>
.my-cf7-container{
width : 80%;
margin : 0 auto;
.my-cf7-required-mark {
padding: 5px;
background: #ffffff;
color: #303030;
border-radius: 5px;
border : 2px solid #ED7D31;
margin-right: 10px;
font-size : small;
}
.my-cf7-form-contactform7 {
margin-top : 20px;
margin-bottom : 20px;
}
.my-cf7-title-contactform7 {
margin-bottom : 10px;
}
.my-cf7-input {
width : 100%;
&:focus {
/* ブラウザーの既定のフォーカス表示を削除 */
outline: none;
/* フォーカスで背景色を変える */
background-color: #ffeeee !important;
}
}
}
</style>
- 「my-required-mark」クラスで必須表記をCSSで装飾しています
■ タイトルがくるっと回るパターン
コードはこちら
<div class="my-container">
<div></div>
<div class="my-area my-x-size-long">
<!-- お名前 -->
[text* your-name class:my-input]
<label class="my-label" for="name">Name</label>
</div>
<div class="my-area my-x-size-long">
<!-- メールアドレス -->
[email* your-email class:my-input]
<label class="my-label" for="email">E-mail</label>
</div>
<div class="my-area my-x-size-long">
<!-- タイトル -->
[text your-subject class:my-input]
<label class="my-label" for="email">Title</label>
</div>
<div class="my-area my-x-size-long">
<!-- メッセージ(単文) -->
[text* your-message class:my-input]
<label class="my-label" for="message">Message</label>
</div>
<div class="my-area my-x-size-100 my-center">
[submit class:my-submit-button "送信する"]
</div>
</div>
[response]
<style>
.my-container{
width : 90%;
margin : 0 auto;
.my-area {
position: relative;
margin-top: 32px;
margin-left: 5px;
margin-right: 5px;
}
.my-input {
width: 100%;
height: 36px;
border-top: 0 !important;
border-bottom: 2px solid !important;
border-left: 0 !important;
border-right: 0 !important;
border-color: #808000 !important;
font-family: Lusitana, serif;
font-size: 18px;
line-height: 26px;
font-weight: 400;
background-color: rgba(255, 255, 255, 0.0) !important;
margin-bottom : 12px;
&:focus {
/* ブラウザーの既定のフォーカス表示を削除 */
outline: none;
/* フォーカスで背景色を変える */
background-color: #eeeeff !important;
}
}
.my-label {
position: absolute;
top : -24px;
left: 20px;
bottom: 11px;
font-family: Lusitana, serif;
font-size: 18px;
line-height: 26px;
font-weight: 400;
color: #888;
cursor: text;
transition: transform .2s ease-in-out;
}
.my-submit-button {
background-color: #808000;
color: #fff;
font-family: Raleway, sans-serif;
font-size: 16px;
padding-top: 8px;
padding-bottom: 8px;
padding-right: 16px;
padding-left: 16px;
border: none;
}
.my-x-size-long {
width : calc(96% + 10px);
}
.my-x-size-100{
width : 100%;
}
.my-center {
text-align : center;
}
}
div.wpcf7 .wpcf7-spinner {
display: none !important;
}
.wpcf7-form-control-wrap .wpcf7-not-valid-tip {
display: none;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function() {
const inputFields = document.querySelectorAll(".my-input");
inputFields.forEach(function(input) {
const formField = input.closest(".my-area");
if (formField) {
const label = formField.querySelector(".my-label");
let isRotated = false; // ラベルが回転したかどうかのフラグ
function animateLabel() {
if (!isRotated) {
// ラベルが回転していない場合、回転アニメーションを設定
label.style.transition = "transform 0.3s ease-in-out";
label.style.transform = "rotate(360deg)";
isRotated = true; // ラベルが回転したことをフラグで記録
}
}
function resetLabel() {
// フォーカスが外れたとき、ラベルを元の位置に戻す
label.style.transition = "transform 0.3s ease-in-out";
label.style.transform = "rotate(0deg)";
isRotated = false; // フラグをリセット
}
input.addEventListener("focus", animateLabel);
input.addEventListener("blur", resetLabel);
}
});
});
</script>- ContactForm7 でフォームを作ると、ラベルを子要素にできないため、CSSだけでは限界があり、JavaScript を使ってクルっと回しています。
- 「.wpcf7-spinner」があるとセンタリングがずれるので表示しない設定です
- フォームの入力エラー表示を行うとレイアウトが崩れるので「.wpcf7-not-valid-tip」を消します
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:Contact Form 7 デザインサンプル
まとめ
本記事では、Contact Form 7 のデザインサンプルを紹介させていただきました。お問い合わせページも見目麗しく、きれいなデザインにしたいですね。
素敵な演出で、素敵なサイトを作ってくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。