広告:ページ内にてアフィリエイト広告を利用しています。

WordPress の標準機能で、特定の記事を保護すること(パスワードを入力した場合だけ閲覧可能)ができます。購入者向けの特典ページや、会員、サークルなどでの内部連絡記事などで使えますね。
本記事では、記事にパスワードをつける方法を解説します。WordPress 標準機能で実現します。
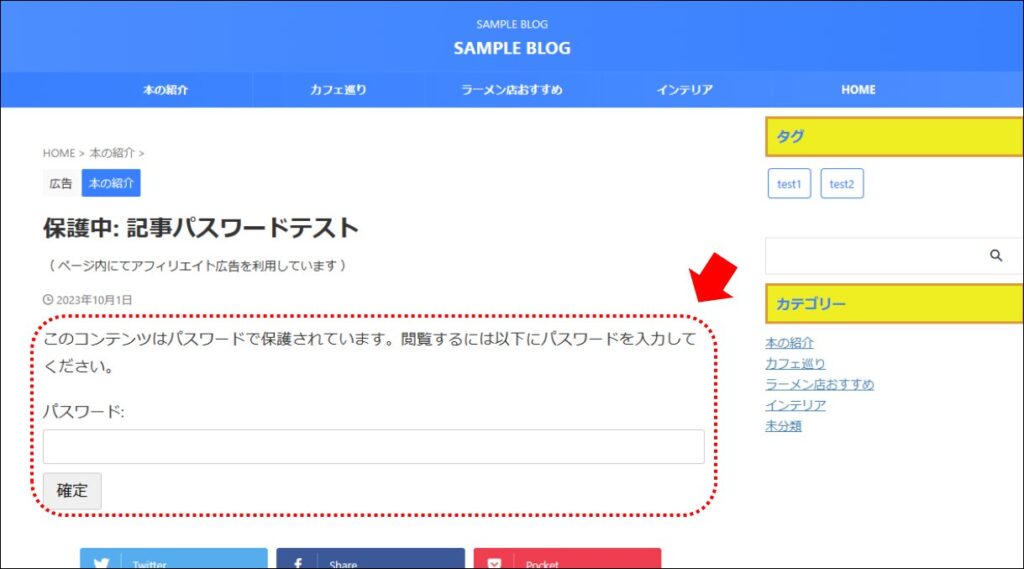
記事にパスワードをつけたサンプル
サンプル
記事にパスワードを設定すると、記事のURLにアクセスした場合に、閲覧前にパスワードの入力が必要になります。パスワードを正しく入力した場合のみ閲覧可能です。

記事にアクセスするとパスワードを入力する画面を表示します。
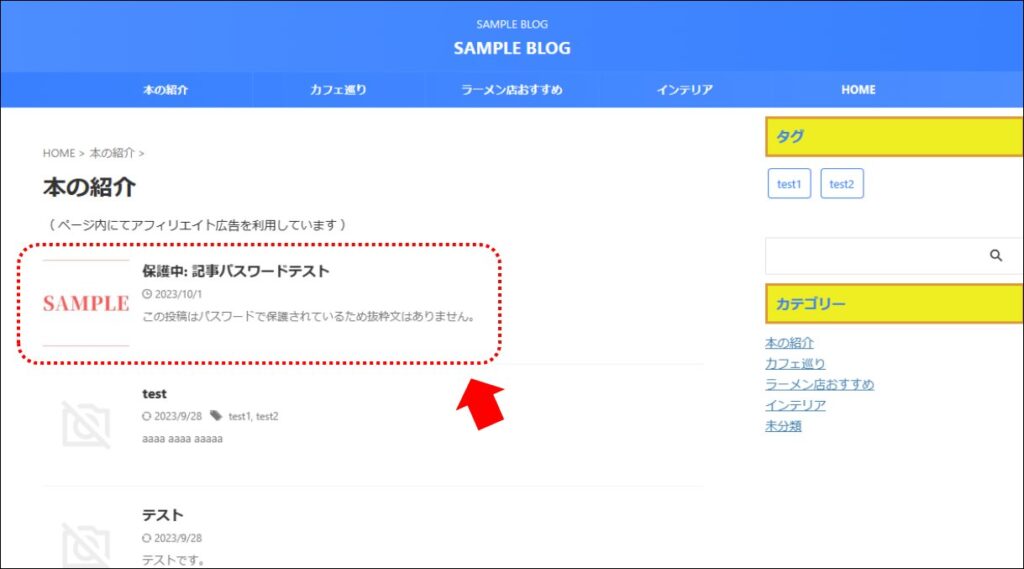
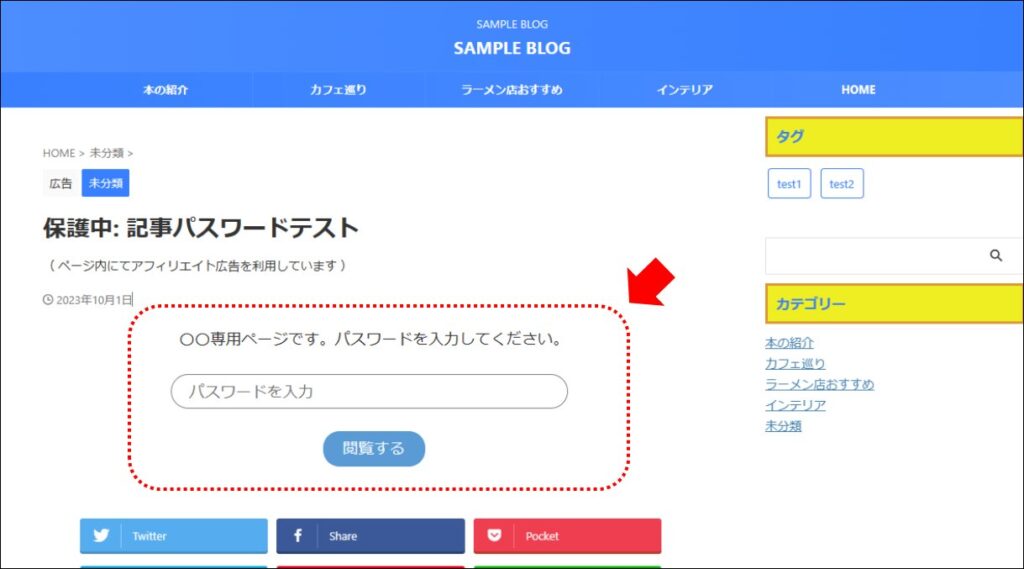
また、パスワード保護された記事には、一覧表示した場合に「保護中」の文字が自動で付与されます。抜粋分も表示されません。

パスワード保護された記事を一覧で表示した場合の例です。
記事をパスワード保護する方法
保護する方法
■ パスワード保護する方法
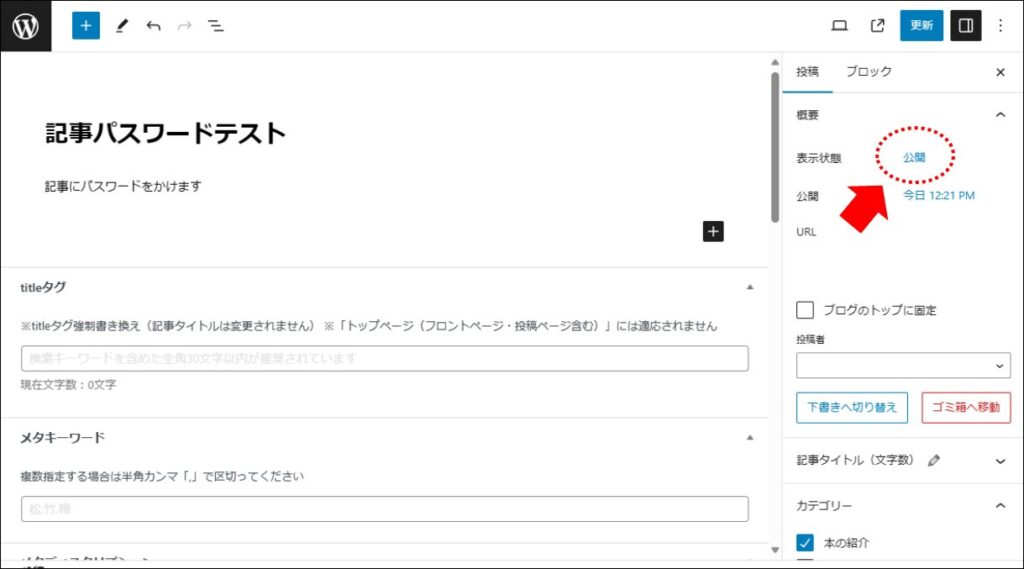
記事編集画面で設定します。

- 「公開」をクリックする

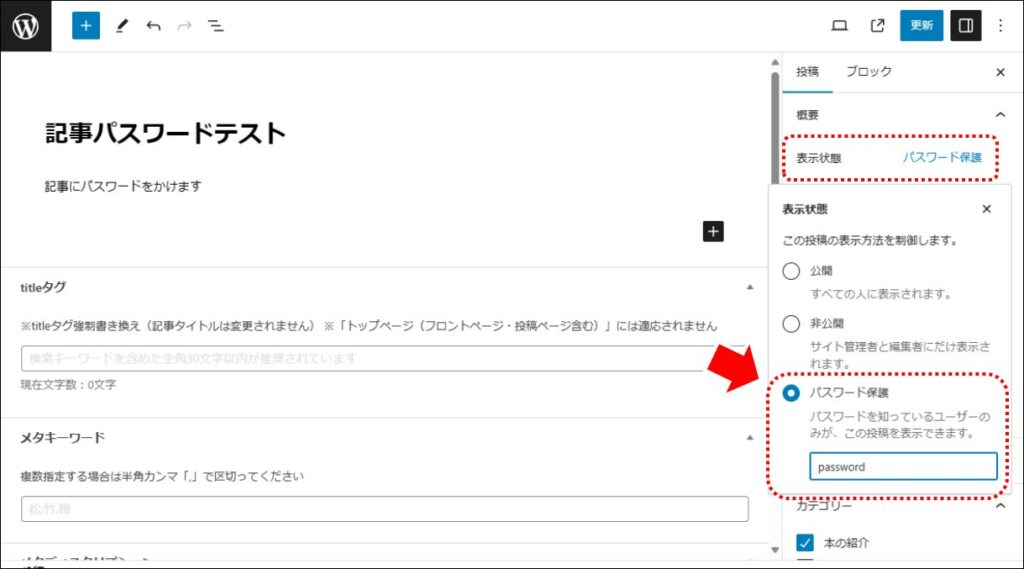
- 「パスワード保護」を選択する
- パスワードを入力する
設定完了です。
■ 「保護中」文字列を消す方法
パスワード保護されている記事は、記事タイトルの前に「保護中:」の文字が自動で突きます。「保護中:」文字を消す方法です。
funcstions.php にコードを追記します。
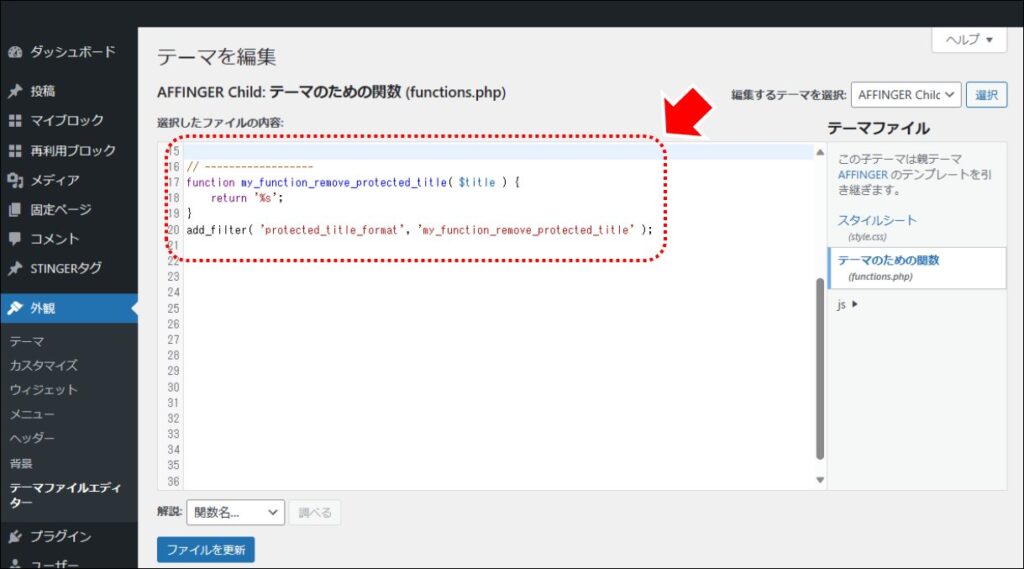
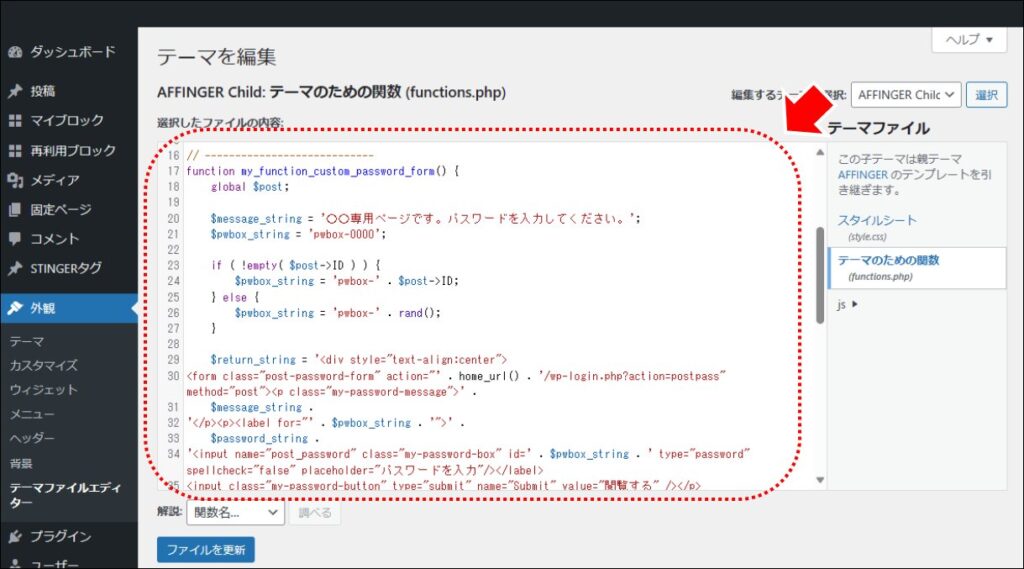
WordPress の管理画面から、「外観」→「テーマファイルエディター」を選択します。

- 「functions.php」を選択する
- コードを追記する
追記するコードは以下です。
function my_function_remove_protected_title( $title ) {
return '%s';
}
add_filter( 'protected_title_format', 'my_function_remove_protected_title' );■ パスワード入力ページをデザインする
パスワード入力ページをデザインすることができます。

パスワード入力ページをデザインしたサンプル
上記のデザインのように変えるコードです。funcstions.php にコードを追記します。
WordPress の管理画面から、「外観」→「テーマファイルエディター」を選択します。

- 「functions.php」を選択する
- コードを追記する
追記するコードは以下です。
function my_function_custom_password_form() {
global $post;
$message_string = '〇〇専用ページです。パスワードを入力してください。';
$pwbox_string = 'pwbox-999999';
if ( !empty( $post->ID ) ) {
$pwbox_string = 'pwbox-' . $post->ID;
}
$return_string = '<div style="text-align:center">
<form class="post-password-form" action="' . home_url() . '/wp-login.php?action=postpass" method="post"><p class="my-password-message">' .
$message_string .
'</p><p><label for="' . $pwbox_string . '">' .
$password_string .
'<input name="post_password" class="my-password-box" id=' . $pwbox_string . ' type="password" spellcheck="false" placeholder="パスワードを入力"/></label>
<input class="my-password-button" type="submit" name="Submit" value="閲覧する" /></p>
</form>
</div>
<style>
.my-password-message{
margin-bottom : 20px !important;
}
.my-password-box{
width : 60% !important;
border : 1px solid #808080 !important;
border-radius : 20px !important;
font-size : 18px !important;
padding-right : 20px !important;
padding-left : 20px !important;
margin-right : 10px !important;
margin-bottom : 20px !important;
}
.my-password-button{
color : #ffffff !important;
width : 120px !important;
background-color : #5b9bd5 !important;
border : 1px solid !important;
border-radius : 20px !important;
font-size : 18px !important;
margin-bottom : 20px !important;
}
</style>';
return $return_string;
}
add_filter( 'the_password_form', 'my_function_custom_password_form' );- 案内する文字列を変更する場合は、 $message_string に入力する文字列を変えます
- 「wp-login.php」はログインするURLです
- デザインを変えたい場合、<style>~</style>内でCSSを調整します。
「wp-login.php」はログインするURLです。
SiteGuard プラグインなどを用いて、ログインするURLを変えている人は、URLを差し替える必要があります。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:記事にパスワードをかける方法
まとめ
WordPress では標準機能で記事にパスワードをつけることができます。
- WordPress の機能で記事にパスワードをつけることができる
- 「公開」から「パスワード保護」を選択して設定する
- 「保護中」の文字を消すことができる
保護するべきものはしっかり保護して、適切なブログ運営をしていきましょう。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。