
ブログにおいて、文字の大きさは読みやすさに直結します。
しかし、ブログテンプレートによっては、文字のサイズ変更ができなかったり、一括で変更するとデザインが崩れてしまったりということもあります。
AFFINGERを使うことで、ブログ全体の文字サイズを変更する方法から、ブロックごとや文字ごとにサイズを変える方法まで、細かな調整が可能になります。
目次
サイト全体で文字の大きさを設定する方法
アフィンガー(AFFINGER)にはサイト全体の文字を一括して設定する場所があります。

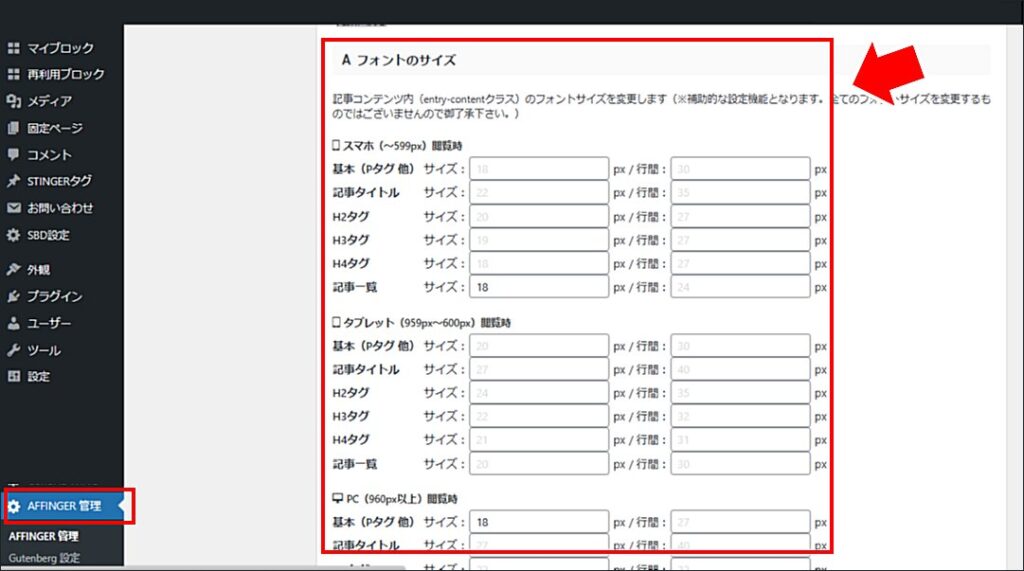
「WordPress」 の管理画面から 「AFFINGER 管理」 → 「全体設定」 を選択します。
「フォントのサイズ」でサイズを指定します。
サイトのフォントサイズについては、ジャンルおよび ターゲット層の性別・年代の読者が最も読みやすいフォントサイズ を選ぶことをおすすめします。
AFFINGER の初期設定のままで使っても大きな問題はありませんが、ターゲット層が若い層であり技術的な内容であれば小さめのフォントで情報量を多くするサイトがおすすめです。
逆にターゲット層が年代が高い(シニア層)の場合は、大きいフォントで読みやすいサイトがおすすめです
おすすめのサイズ設定例
■ 小さめのフォントでサイトを構成する場合(ジュニア~ミドル世代向け)
- 「スマホ」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
- 「タブレット」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
- 「PC」の「基本(Pタグ 他)」と「記事一覧」を18pxにする
■ 大きめのフォントでサイトを構成する場合(ミドル~シニア世代向け)
- 「スマホ」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
- 「タブレット」の「基本(Pタグ 他)」と「記事一覧」を20pxにする
- 「PC」の「基本(Pタグ 他)」と「記事一覧」を20px(または22px)にする
記事の中で文字を大きく(小さく)する方法
■ ブロックエディタで文字を大きく(小さく)する場合
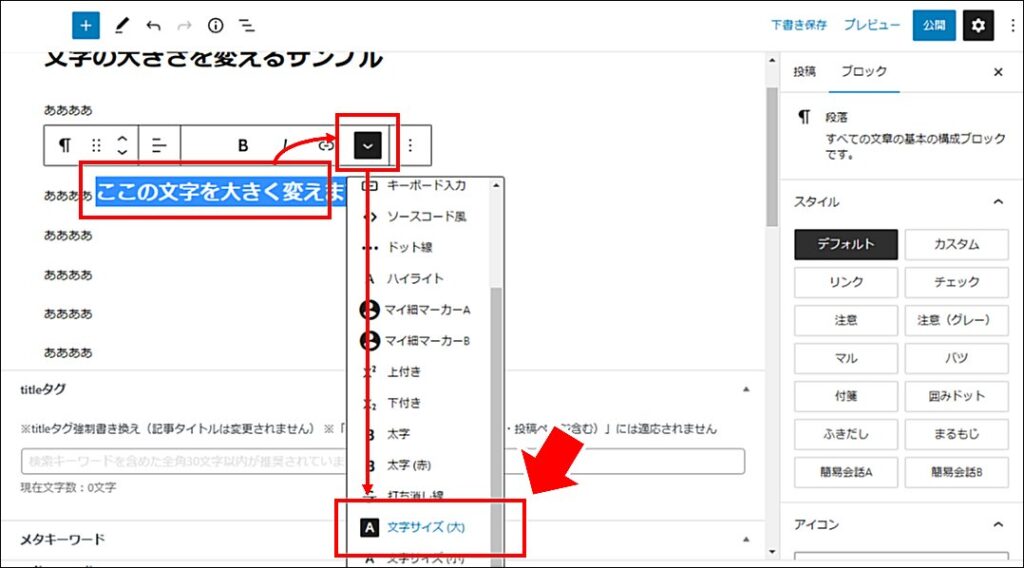
文字の範囲を指定して文字ごとに大きさを変える場合

- 文字の大きさを変えたい範囲を選択する
- バーの下マークをクリックする
- 文字サイズ(大)(または小)をクリックする
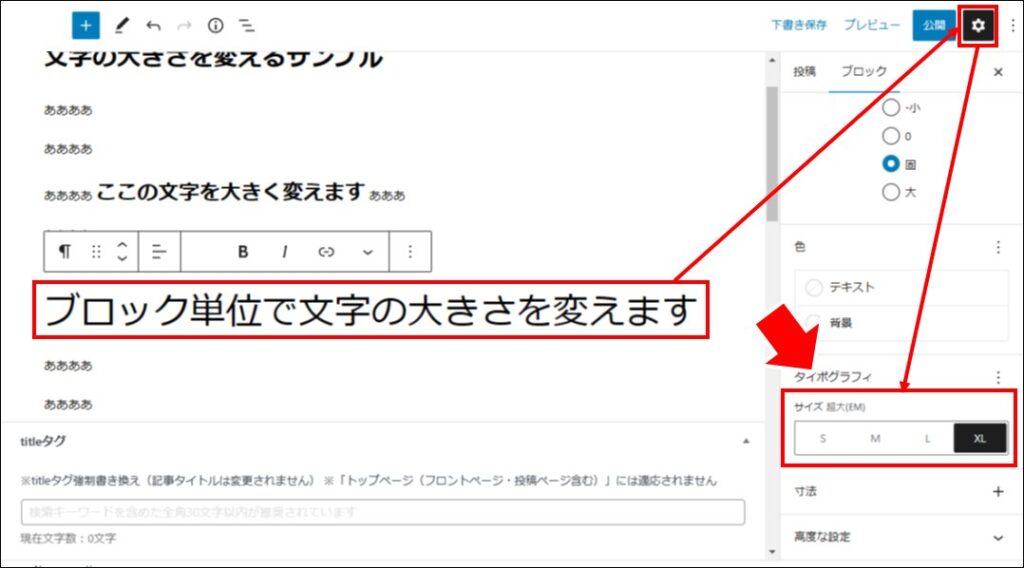
ブロック単位で文字の大きさを指定する場合

- 文字の大きさを変えたいブロックを選択する
- 右上の歯車ボタンをクリックする
- サイズを選択する
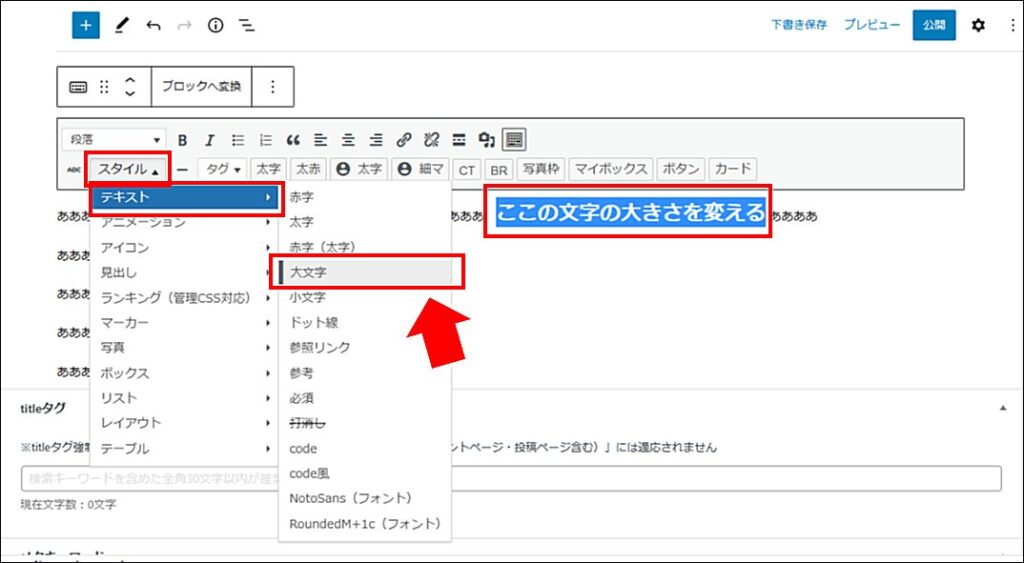
■ クラシックエディタ(クラシックブロック)で文字を大きく(小さく)する場合
クラシックエディタ(またはクラシックブロック)を利用している場合も文字の大きさを変えることが可能です。

- 文字の大きさを変えたい範囲を選択する
- 「スタイル」→「テキスト」→「大文字(または小文字)」をクリックする
CSS を使って、文字の大きさを細かく設定する方法
AFFINGER で規定で用意している「大きく」「小さく」はフォントの大きさが決まっています。文字ごとにサイズを自分で決めることはできません。
多数の文字サイズを使い分けたい場合は、CSS を利用することで実現できます。
■ 文字の大きさを細かく設定したサンプル
AFFINGER の標準では、「小さく」「大きく」(または、S、M、L、XL)で決まったサイズになりますが、CSS を利用することでフォントサイズを自由自在に変更することができます。
フォントサイズを細かく変えたサンプル
フォントサイズ 18px
フォントサイズ 20px
フォントサイズ 22px
フォントサイズ 24px
フォントサイズ 30px
■ 文字の大きさを細かく設定する方法
Step.1 CSSを登録する
フォントサイズをサイト全体で共通して利用できるように、「追加CSS」に登録します。

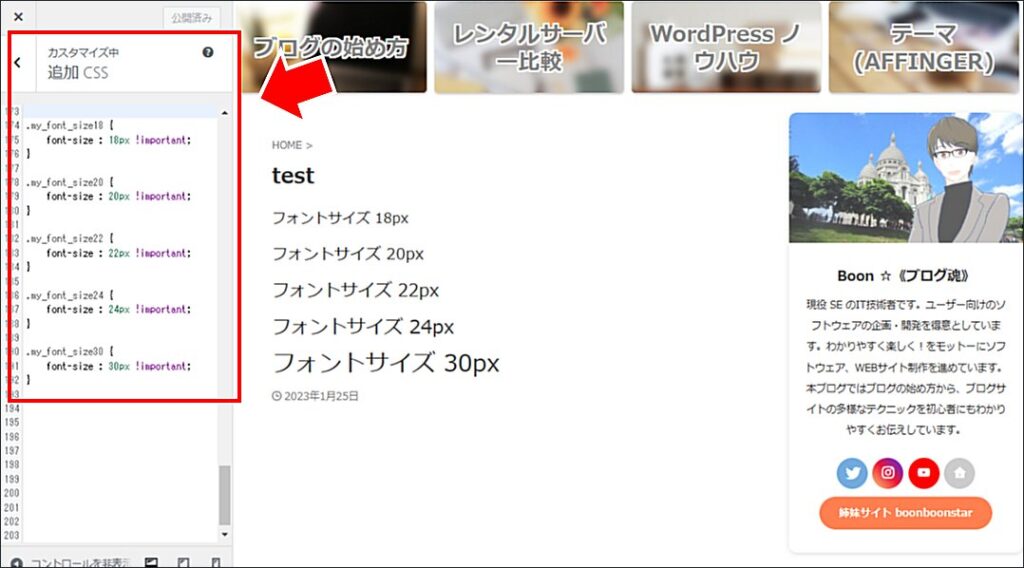
「WordPress」 の管理画面から 「外観」 → 「カスタマイズ」→「追加 CSS」 を選択します。
次のコード(CSS のクラス)を追記します。(フォントサイズや種類は必要に応じて変更、追加してください。)
.my_font_size18 {
font-size : 18px !important;
}
.my_font_size20 {
font-size : 20px !important;
}
.my_font_size22 {
font-size : 22px !important;
}
.my_font_size24 {
font-size : 24px !important;
}
.my_font_size30 {
font-size : 30px !important;
}※ 「!important」を付けることで強制的に書き換えます。
Step.2 ブロック単位でサイズを変更する
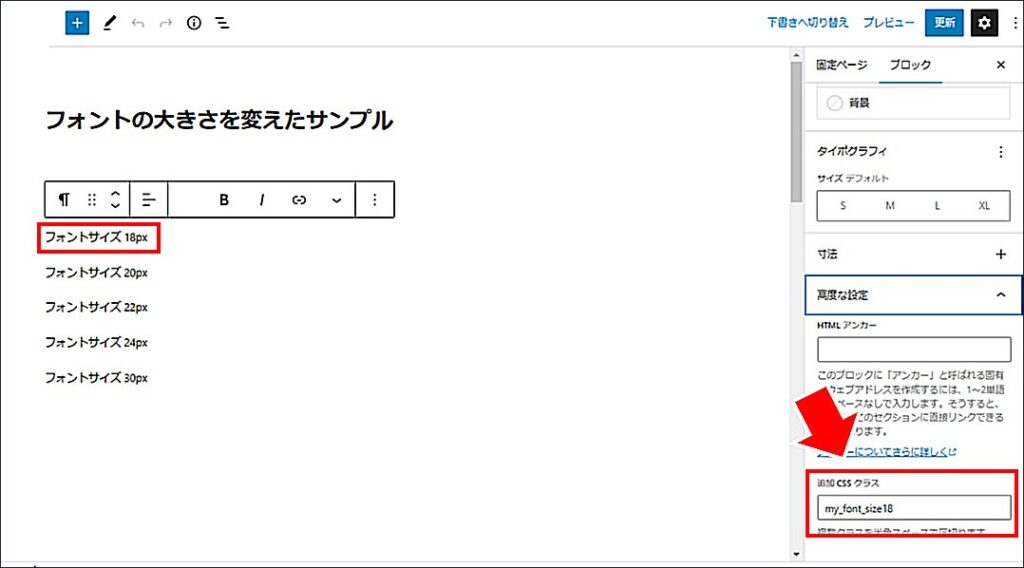
記事中のブロック単位でサイズを変更する場合は、ブロックの「高度な設定」で「追加 CSS クラス」を指定します。

ブロックのプロパティ(右上の歯車ボタンで表示)から、「高度な設定」で「追加 CSS クラス」に指定したいフォントのクラス( 例:「my_font_size18」)を追記します。
※ Step.1 で定義したクラスを指定します。
フォントサイズ 30px
ブロック単位でフォントサイズを変更できました。
Step.3 文字単位でサイズを変更する
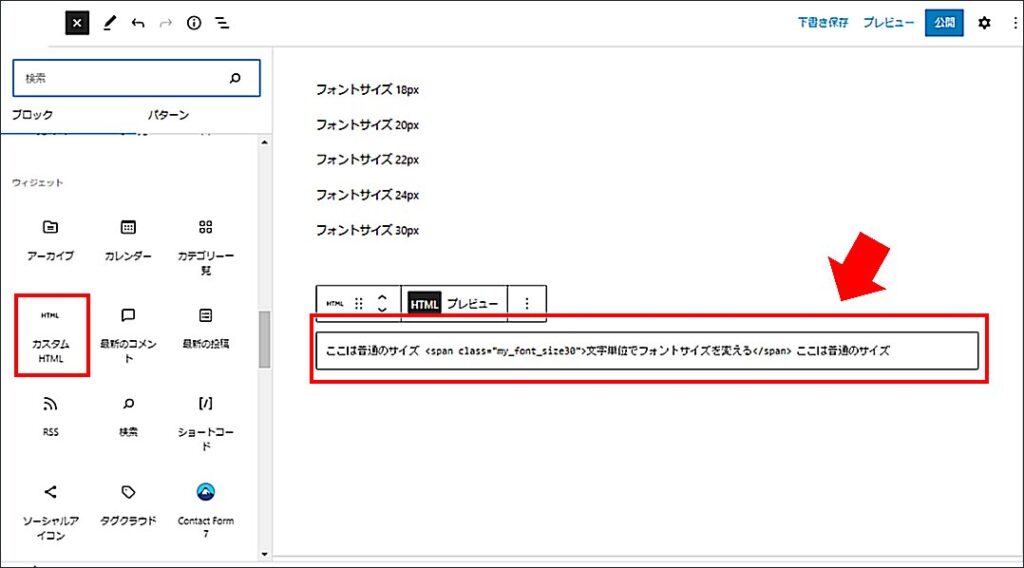
記事中の文字単位でサイズを変更する場合は、HTMLタグを用いて指定したいフォントのクラス( 例:「my_font_size30」)を指定します。

「カスタムHTML」ブロックを用いて記事文面を書き入れ、「span」タグを用いて指定したいフォントのクラス( 例:「my_font_size18」)を設定します。
※ Step.1 で定義したクラスを指定します。
ここは普通のサイズ <span class="my_font_size30">文字単位でフォントサイズを変える</span> ここは普通のサイズ 文字単位でフォントサイズを変更できました。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。




























