ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。
AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。
目次
AFFINGER(アフィンガー)で作ったサンプルサイト(デモサイト)

おしゃれなサイト、ブログ型、サイト型などのサンプル(デモサイト)と、作り方( note で公開中 )です。
(イメージの上にマウスを重ねることで、スクロールして全体を見ることができます)
AFFINGER(アフィンガー)でオシャレなページを作るポイント

■ おしゃれな画像で魅せる
サイトのファーストビュー(最初に見たイメージ)が魅力的であればあるほど、ユーザー(読者)は一気にサイトの世界に引き込まれます。
トップページのファーストビューとなる場所におしゃれな(クールな)イメージを配置することで、サイトをより魅力的に魅せることができます。

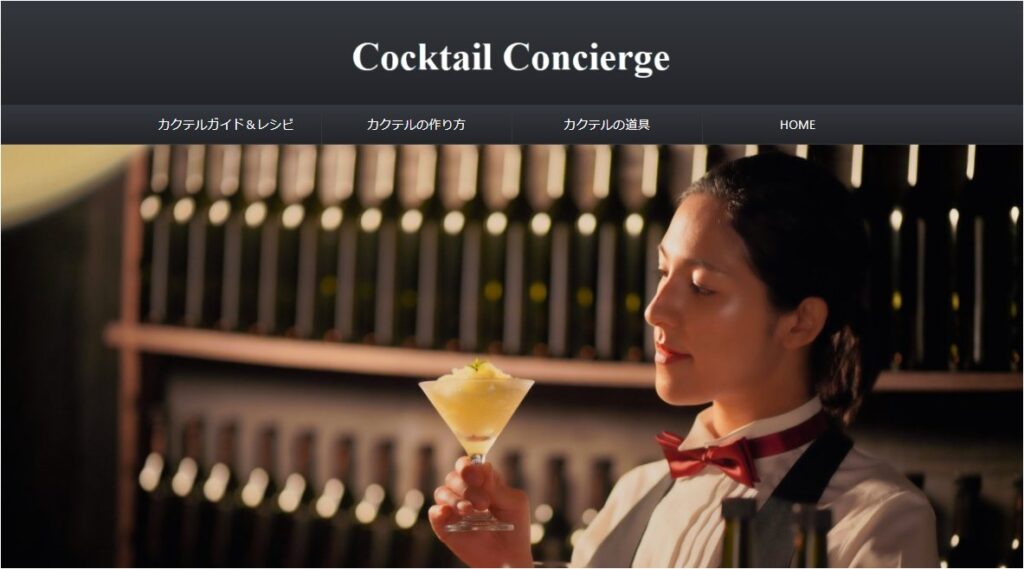
サイトのファーストビューを意識してオシャレに魅せたサンプル
全体をブラックで統一したうえで、真ん中に黄色いカクテルが映え、灯りに照らされた女性バーテンダーの顔が美しさを魅せる、読者の視点を集中させる効果も期待しています。
■ サイト名は、できる限り「ロゴ画像」で作る
ヘッダーに表示する「サイト名」は、文字列(フォント)を利用した場合は(指定のフォントやサイズが利用されない可能性もあり)サイトの雰囲気に合わないこともあります。
サイト名は、別途画像で用意してロゴ画像として表示したほうが、(閲覧しているデバイスに依存せずに)誰が見ても同じようにおしゃれに魅せることができます。

サイト名は画像で用意する
■ 「トップページ」に控えめに動きを出す
ファーストビューで「さりげないアニメーション」を使うと、ユーザーの心を一気につかむことができます。
サイトがポップな場合は、速くシュッと複数の画像を動かし、サイトがクールでシックな場合には、「ゆっくり大きく」魅せることもオシャレな動きのポイントです。
トップページに動きを付けたサンプル
(動画です、再生することで動きを確認できます)
実際のサイトはこちら
https://wpdemopresents.com/affinger03/
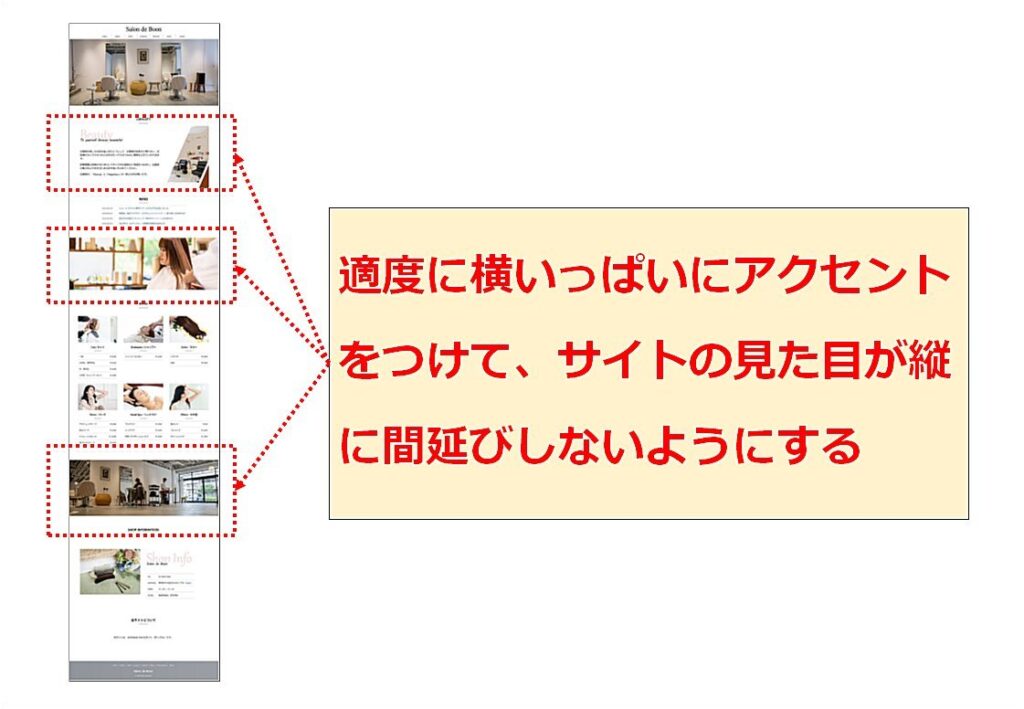
■ 幅広のページにする、適切に幅いっぱいにアクセントをつける
一般的に WEB サイトは縦にスクロールするため、横幅が狭いと更に縦長の印象を受けてしまいます。
横幅を広げて、かつ適切に横方向のアクセントをつけることで、縦・横のメリハリがついたおしゃれなデザインになります。

実際のサイトはこちら
https://wpdemopresents.com/affinger02/
サイトの横幅を広めにとり、かつ、適度に横幅100%に見えるエリアを作ります。
全体を通してみたときに(縦スクロールしたときに)、区切りのあるオシャレなサイトに見えます。
■ 「固定背景」カバーブロックを使う
WordPress の「カバーブロック」を使うことで「おしゃれ」度をアップさせることができます。
「カバーブロック」を使い背景を固定化させることで、「窓効果」を出すことができ、ポイントで使うととてもおしゃれな演出になります。
窓効果で魅せるカバーブロックのサンプル
AFFINGER(アフィンガー)のサイトデザインを作っていくおすすめ手順

AFFINGER は多くの機能、設定があるため、どこから手を付けていけばよいのか最初は迷います。
おすすめの設定する順番を紹介します。
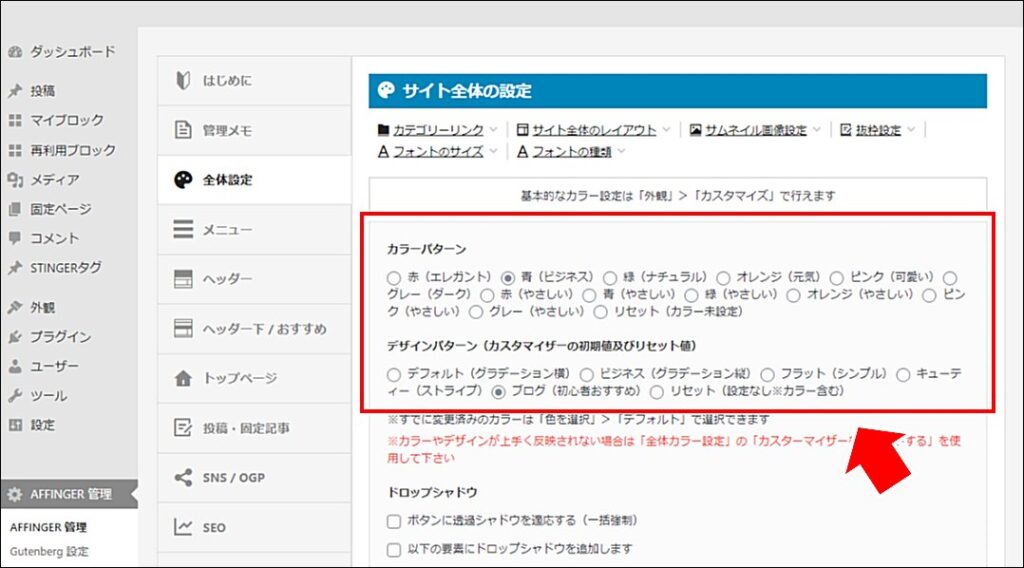
■ Step.1 全体設定(カラーパターンとデザインパターン)
設定場所:「AFFINGER 管理」→「全体設定」

「赤(エレガント)」や「青(ビジネス)」など10種類以上のパターンが用意してありますので、お好みのカラー配色で設定できます。
※ こちらは全体的な配色を決める場所です。後で部品ごとに配色などの設定を変更することができます。
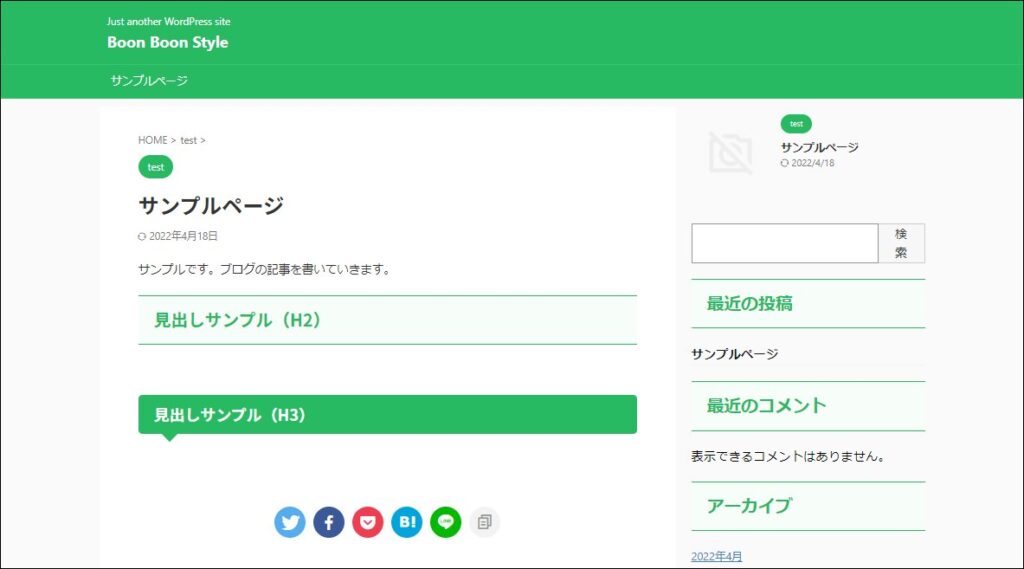
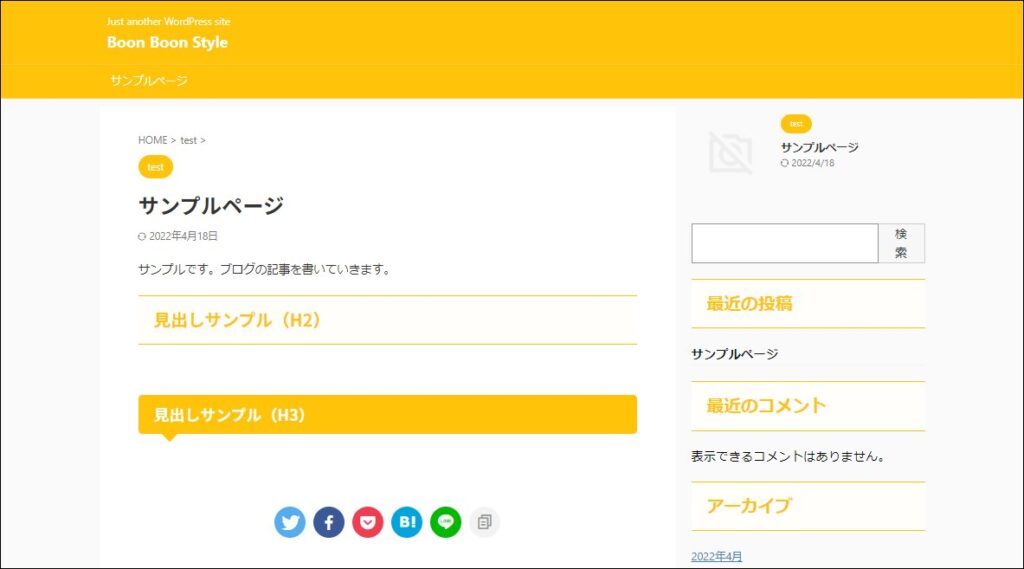
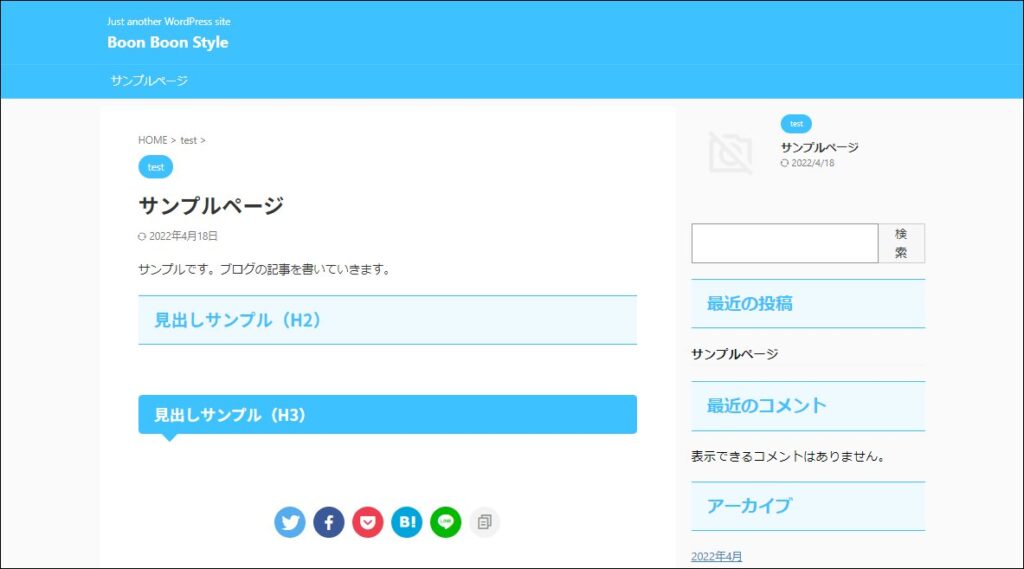
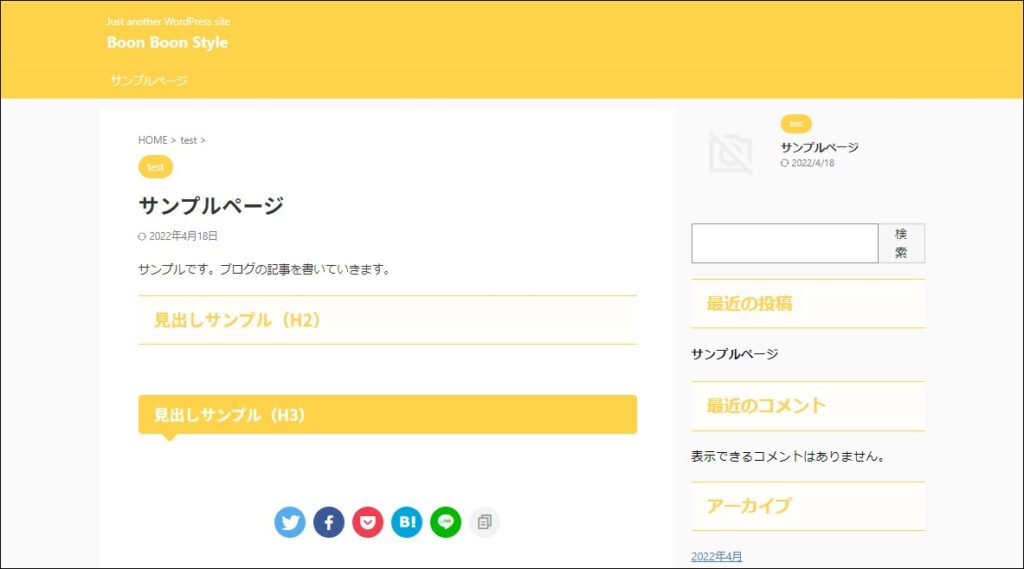
カラーパターン

赤(エレガント)

青(ビジネス)

緑(ナチュラル)

オレンジ(元気)

ピンク(可愛い)

グレー(ダーク)

赤(やさしい)

青(やさしい)

緑(やさしい)

オレンジ(やさしい)

ピンク(やさしい)

グレー(やさしい)
デザインパターン

デフォルト(グラデーション横)

ビジネス(グラデーション縦)

フラット(シンプル)

キューティー(ストライプ)

ブログ(初心者おすすめ)
■ Step.2 ヘッダーエリアを設定
ヘッダー部分を設定(作成)していきます。
AFFINGER はヘッダーに関わる設定箇所が複数ありますので、次の順番で必要な設定を入れていきます。
1.設定場所:「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」
ヘッダー部分(メニューの上)の背景色や背景画像などを設定します。
2.設定場所:「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」
メニュー部分の背景色やメニューの横幅などを設定します。
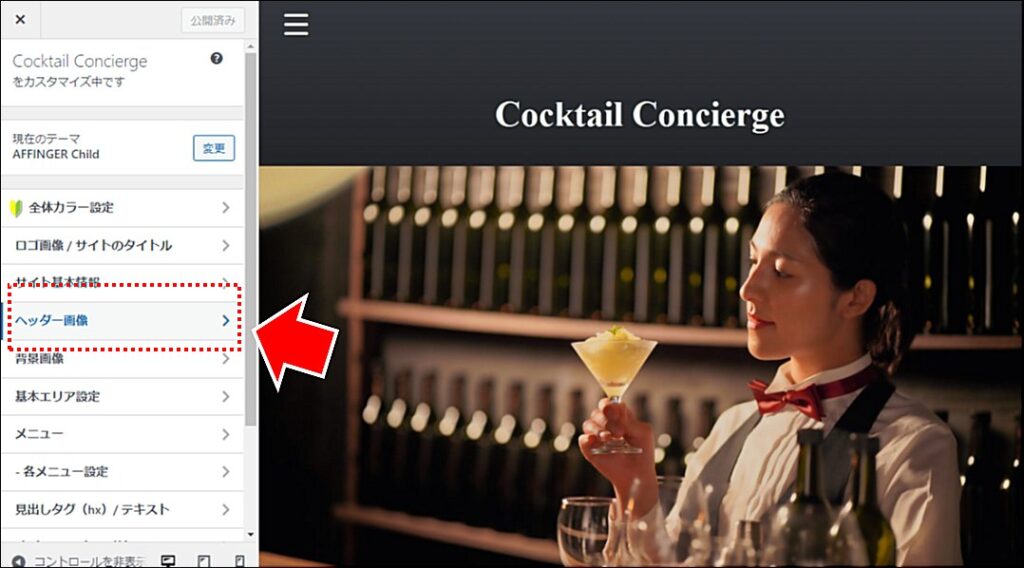
3.設定場所:「外観」→「カスタマイズ」→「ヘッダー画像」
メニュー下に画像を表示する場合の設定です。
画像を利用する場合は、「背景画像を幅100%のレスポンシブにする」のチェックを付けたほうが横幅一杯に表示しオシャレに見えます。
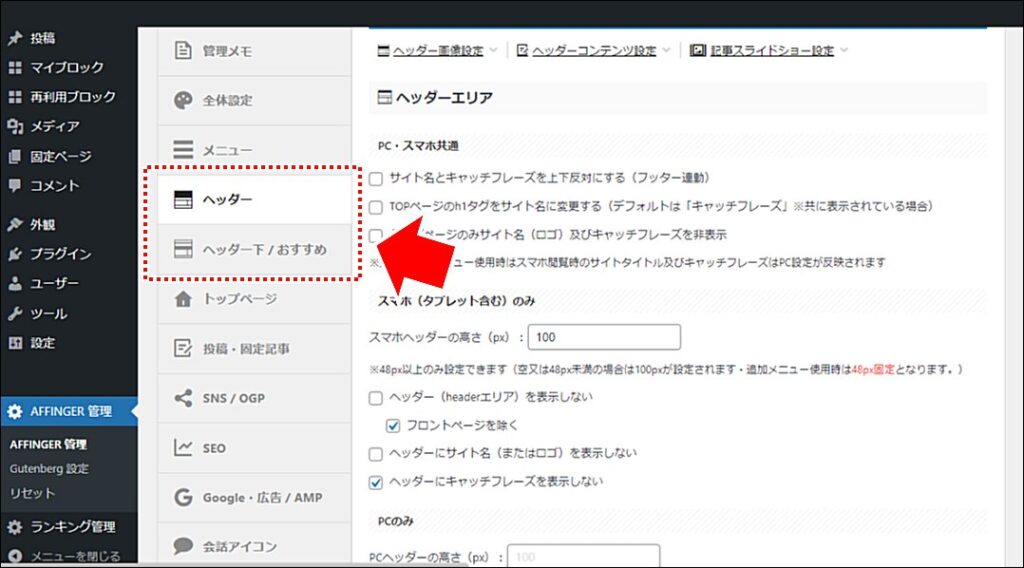
4.設定場所:「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」
ヘッダー部分(メニューの上)の細かい設定を行います。
5.設定場所:「AFFINGER管理」→「ヘッダー」→「ヘッダー画像エリア」
メニュー下に表示する画像などの設定となります。
メニュー下の「ヘッダー画像エリア」は「記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)」の順番で有効になります(より有効な設定が採用されます)。
| 設定 | 概要 |
|---|---|
| 記事スライドショー設定 | 「ヘッダーに記事をスライドショーで表示する(※画像スライドショーより優先されます)」をチェックした場合に有効 |
| ヘッダーコンテンツ設定 | 「ヘッダーコンテンツ設定」に入力を行った際に有効 ※「外観」→「カスタマイズ」→「ヘッダー画像」で設定した画像の上に表示する |
| ヘッダー画像エリアのウィジェット | 「外観」→「ウィジェット」の「ヘッダー画像エリアウィジェット」でコンテンツを設定した場合に有効 ※「外観」→「カスタマイズ」→「ヘッダー画像」で設定した画像の上に表示する |
| ヘッダー画像(画像スライドショー) | 「ヘッダー画像をスライドショーで表示する(※記事スライドショー有効化時は選択できません)」をチェックした場合に有効 |
■ Step.3 フッターエリア設定
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。
■ Step.4 サイドバー設定
サイドバー部分を設定(作成)していきます。基本的にウィジェットを配置していきます。
- サイドバートップに必要に応じてウィジェットを配置(プロフィールなど)
- サイドバーに必要に応じてウィジェットを配置(検索・カテゴリーなど)
- スクロール広告用に必要に応じてウィジェットを配置(検索・おすすめ記事など)
■ Step.5 記事エリア設定
記事エリアの各パーツの配色などを設定していきます。
最初の「カラーパターン」と「デザインパターン」で基本的な配色などはできているため、微修正をしていきます。
特に記事エリア内で最初に設定しておきたいパーツは <H>タグです。
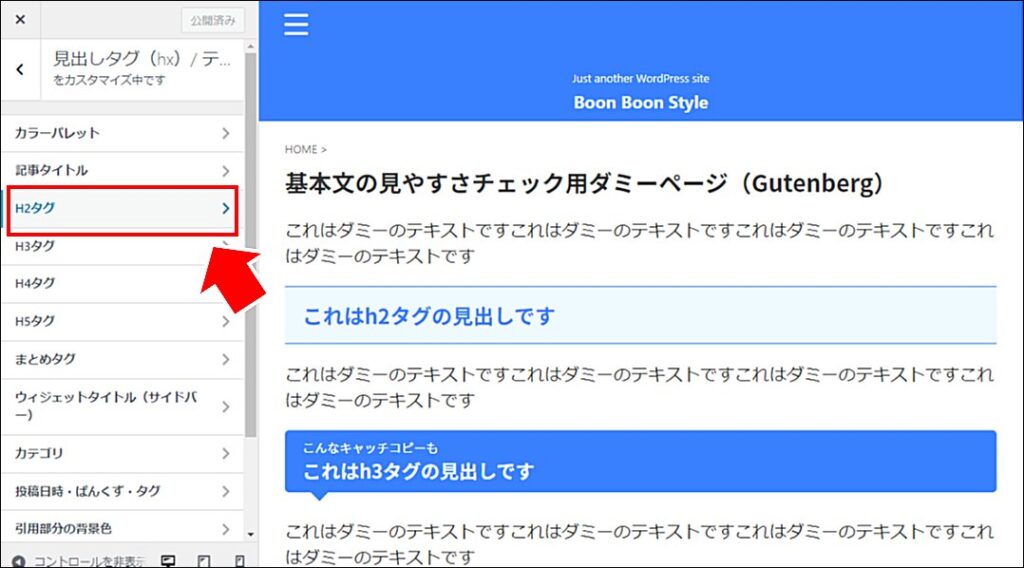
設定場所:「外観」→「カスタマイズ」→「見出しタグ(hx) / テキスト」

左側の設定で「配色」や「形」を指定します。変更すると同時に右側の画面も変わりますので、実際の見た目を見ながら設定可能です。
■ Step.6 トップページ設定
トップページはサイトの顔ともいえる重要なページです。サイトデザインの腕の見せ所ですね。
固定ページを利用してデザインしていくのがおススメです。
- 固定ページでトップページのデザインを作成する
- 作成した固定ページをトップページに設定する
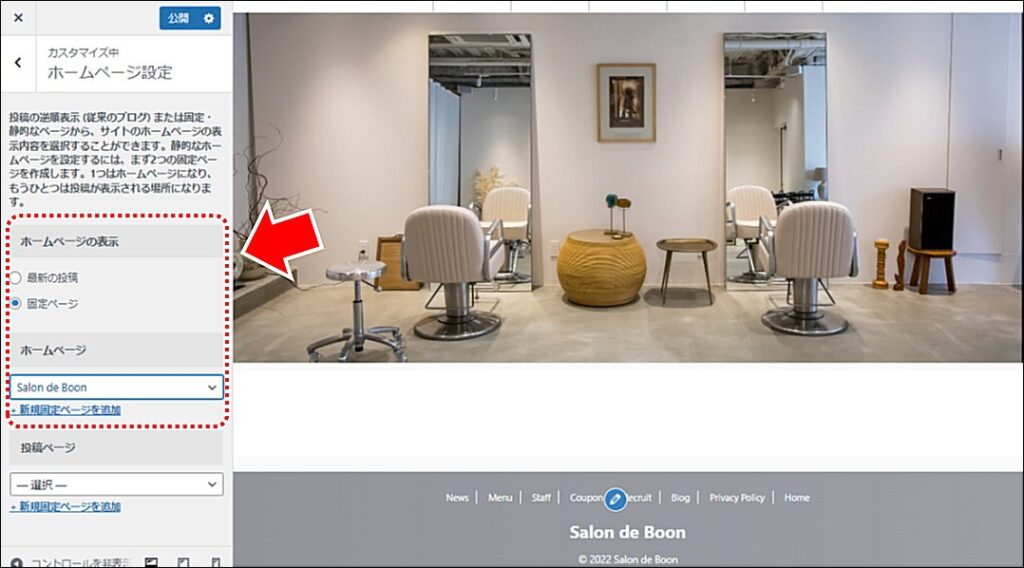
設定場所:「外観」→「カスタマイズ」→「ホームページ設定」

「ホームページの表示」を「固定ページ」に変更します。
トップページをオシャレに魅せるコツ
- ファーストビュー(最初にユーザーに見える場所)でユーザーの心をつかむ演出を入れる
- 横方向に広がりを感じるデザインを意識する
- さりげないアニメーションを入れる
- 全体の色合い(配色)を統一する(全く違う奇抜な色のパーツを使わない)
- トップページの画像とテキストのバランスに気を付ける(テキストばかり、画像ばっかりにしない)
- おすすめ記事への導線を意識する
- ユーザー(読者)の使いやすさを重視する
■ Step.7 その他の設定
AFFINGER では、そのほかにも細かいデザインの設定ができます。必要に応じてデザイン設定を行ってください。
AFFINGER のヘッダー構成を解説

■ ヘッダーの自由度が高い(難しい)
AFFINGER は多様なデザイン表現ができます。特に「ヘッダー部分」に工夫が多く、企業サイトから個人ブログまでカバーできる自由度がありますが、その分、ヘッダー回りの構成がやや難しい仕組みで作られています。
ヘッダーまわりのデザインに対する事前知識を紹介します。
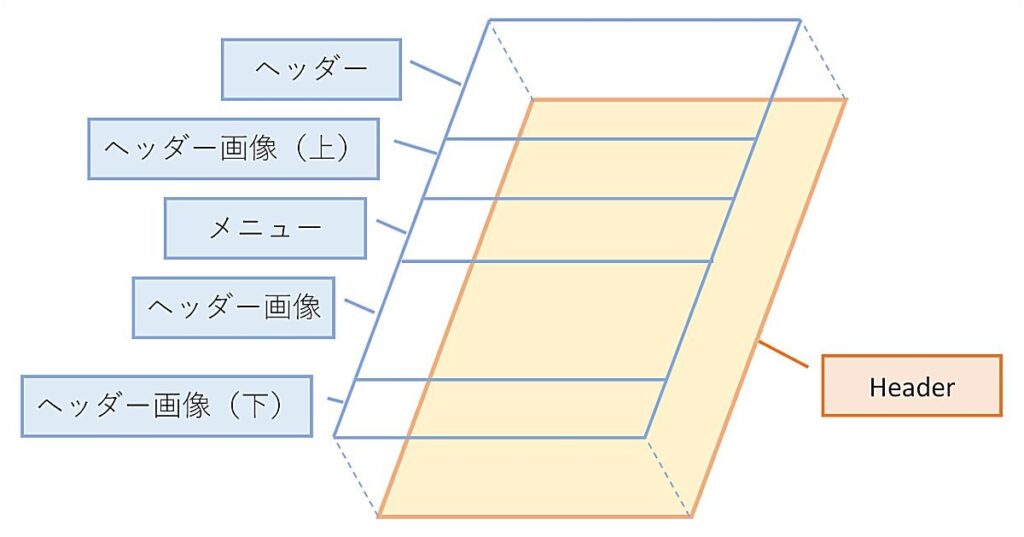
■ ヘッダーの構成
AFFINGER はヘッダーの構成が2重になっています。下層には「header」エリア、上層には細かい各ヘッダーエリアが並んでおり、たとえば、下層の「header」エリアに設定した画像などは、上層が透過設定している場合のみ表示されます。

ヘッダーの構成を理解して適切な場所に画像などを設定していきます。
基本的には、「header」で設定した背景画像などは上書きされますが、背景を透過したメニューなどを作る場合には「header」エリアの設定が必要になります。
■ ヘッダー関連の設定箇所が複数ある
AFFINGER はヘッダー関連の設定箇所が複数あります。ちょっとわかりにくいので、設定箇所を覚えておくと使いやすくなります。
1.設定場所:「外観」→「カスタマイズ」→「ヘッダー画像」

主に「ヘッダー画像」エリアの画像などを設定します。
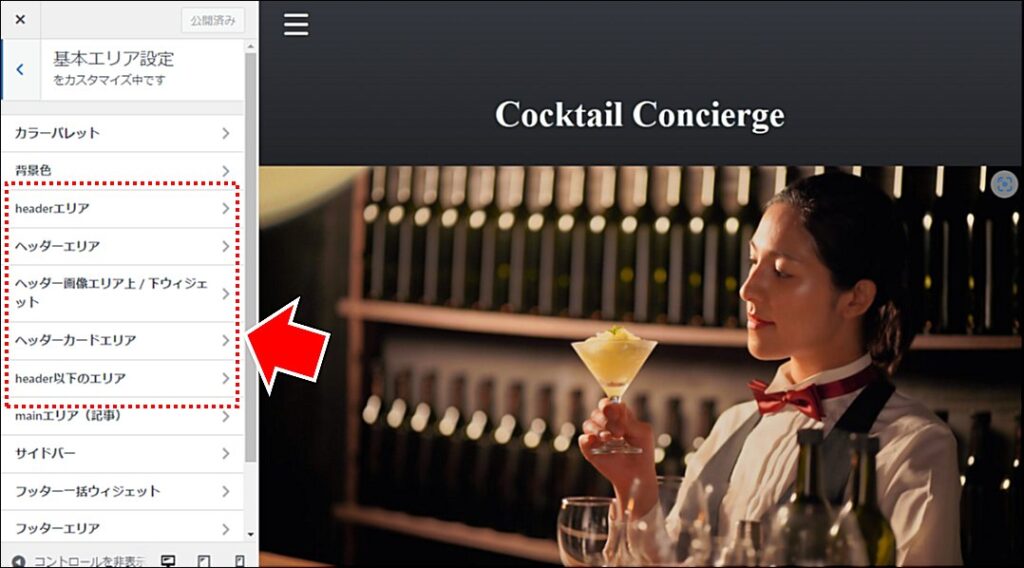
2.設定場所:「外観」→「カスタマイズ」→「基本エリア設定」

「header」エリア、「ヘッダー」エリア、「ヘッダー画像エリア上 / 下」などの背景色や背景画像などを設定します。
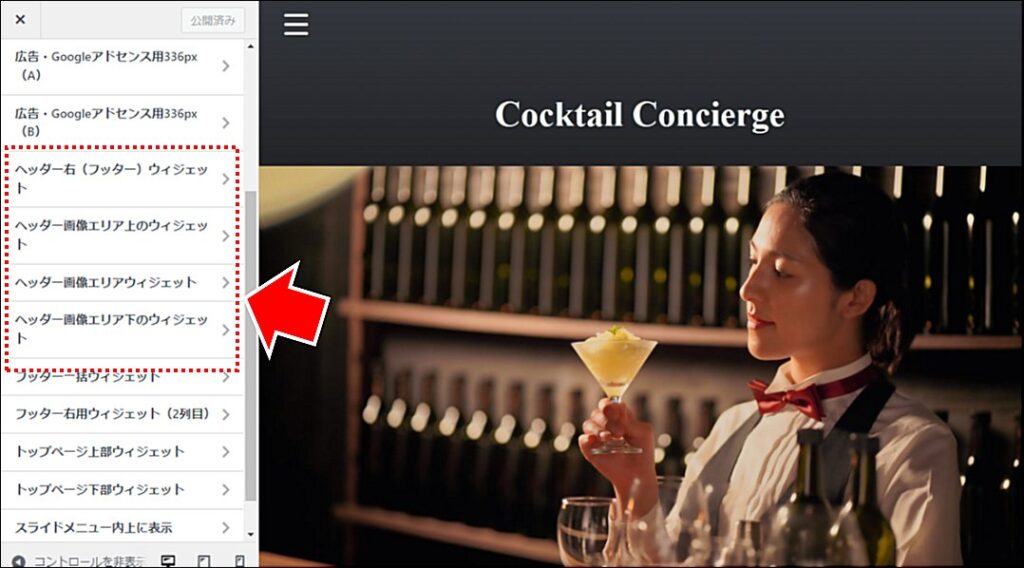
3.設定場所:「外観」→「ウィジェット」

ヘッダー箇所に設置するウィジェット類を指定します。
3.設定場所:「AFFINGER管理」

「AFFINGER管理」の中にある「ヘッダー」、「ヘッダー下 / おすすめ」でヘッダー回りの AFFINGER ならではの細かい設定が可能です。
まとめ:おしゃれサイト作り方

WordPress のテーマ「AFFINGER(アフィンガー)」はブロガー向けサイトが作りやすく凝ったオシャレなサイトもコツ一つで簡単に作れます。
デモサイト(クールで大人な演出型)
カクテルを題材にした大人でシックな演出のデモサイトです。
実際のサイトはこちら
https://wpdemopresents.com/affinger03/
このデザインの作り方は note(こちら) で公開しています(有料記事)
AFFINGER を使いこなして、オリジナリティあふれる素敵なサイトを作ってくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
WordPress のおすすめテーマ
あなたのブログを強力にアピールし、読者を惹きつける、
魅力的なウェブサイトを手軽に作りたいですか?
そんな方に オススメのテーマが「AFFINGER」 です。
「AFFINGER」テーマを使えば、SEOに強く、集客力がアップし、
上級者でも満足できる、魅力的なウェブサイトが作れます。
ブログアフィリエイトを本気で戦うなら、「AFFINGER」の威力を体感してください。
\ WordPress のおすすめテーマ「アフィンガー」を詳しく見る /
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。