広告:ページ内にてアフィリエイト広告を利用しています。

画像やテキストを重ね合わせることができる CSS ( Position~absolute )はとても便利なCSSですが、要素(ブロック)の位置がクリアされてしまうため。センタリングする方法に迷うことがあります。
本記事では、Position~absolute でセンタリングする方法を解説します。センタリングしちゃいましょう!
画像や文字を重ね合わせる方法はこちら

\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
Position~absolute でセンタリングする方法
する方法
Position~absolute で要素(ブロック)をセンタリングする方法は簡単です。考え方を先に解説します。
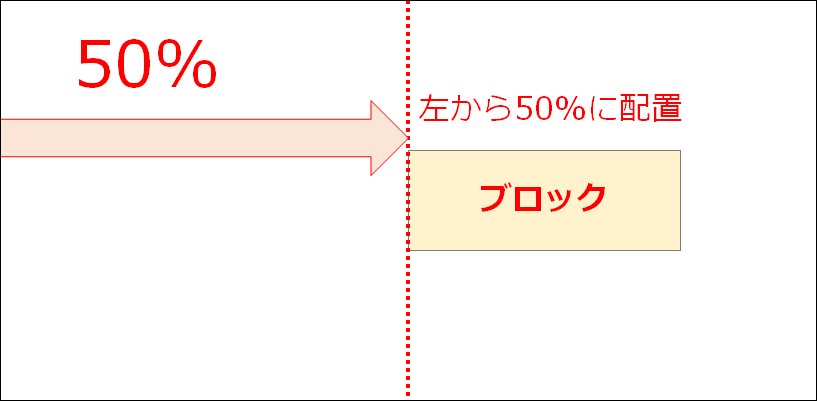
最初に左から 50% の位置にセンタリングしたい要素(ブロック)を配置します。「left : 50%」をCSSで指定することで上記の配置になります。
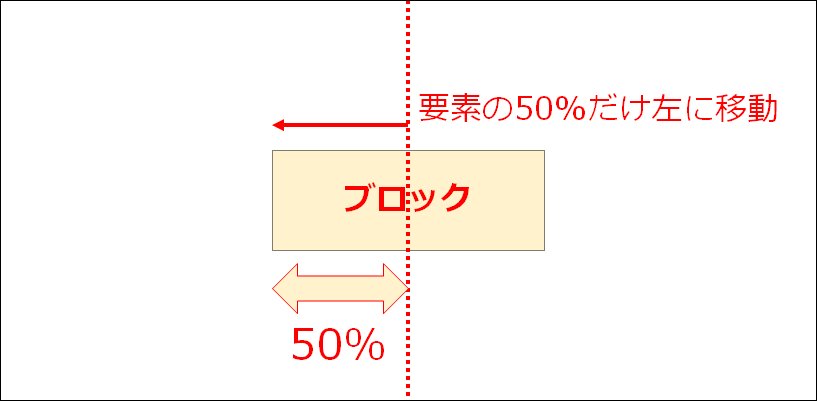
さらに要素の%0%の幅だけ左に移動すると、ちょうどセンタリング位置に移動します。「transform : translateX(-50%)」をCSSで指定することで要素が左に50%移動します。
サンプルコード
Position~absolute でセンタリングするサンプルです。
X 方向にセンタリングするサンプル
<div class="myContainer">
<div class="myCenteredElement">
これは中央に配置された要素です
</div>
</div>
<style>
.myContainer {
position: relative;
width: 100%;
height: 210px;
border: 2px solid red;
}
.myCenteredElement {
position: absolute;
left : 50%;
transform: translateX(-50%);
border: 2px solid darkblue;
}
</style>
Y 方向にセンタリングするサンプル
<div class="myContainer">
<div class="myCenteredElement">
これは中央に配置された要素です
</div>
</div>
<style>
.myContainer {
position: relative;
width: 100%;
height: 210px;
border: 2px solid red;
}
.myCenteredElement {
position: absolute;
top : 50%;
transform: translateY(-50%);
border: 2px solid darkblue;
}
</style>
X / Y 方向にセンタリングするサンプル
<div class="myContainer">
<div class="myCenteredElement">
これは中央に配置された要素です
</div>
</div>
<style>
.myContainer {
position: relative;
width: 100%;
height: 210px;
border: 2px solid red;
}
.myCenteredElement {
position: absolute;
top : 50%;
left : 50%;
transform: translate(-50%, -50%);
border: 2px solid darkblue;
}
</style>
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:Position~absoluteで要素(ブロック)をセンタリングする方法
画像やテキストを重ね合わせることができる CSS ( Position~absolute )はとても便利なCSSですが、要素(ブロック)の位置がクリアされてしまうため。センタリングする方法に迷うことがあります。
Position~absoluteで要素(ブロック)をセンタリングする方法です。
- 「left : 50%」で左から(親の相対位置に対して)50%の位置に配置する
- 「transform : translateX(-50%)」で要素の幅、50%分だけ左に移動させる
ブラウザの幅が変化してもちゃんとセンタリングしてくれる便利なコードです。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。