「AFFINGER」には、優れた特徴やメリットがたくさんありますが、同時にデメリットも存在します。
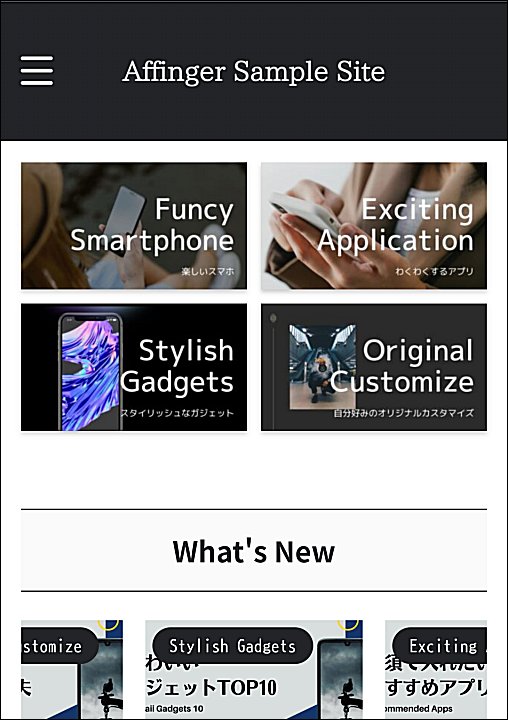
デモサイト(スタイリッシュ型)
スタイリッシュなデザインを用いた美容院(ショップ型)のデモサイトです。
(マウスオーバーで自動スクロールします、スマホの場合はタップしてください)
実際のデモサイトは こちら
それでは、WordPressのテーマ「AFFINGER」のメリット・デメリットを徹底的に見ていきましょう!
【目次】本記事の見たい部分へジャンプ!
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER の特徴
AFFNIGER(アフィンガー)のデザインはスタイリッシュが得意
WordPressのテーマには、得意なデザインと苦手なデザインが存在します。
サイトデザインをクールにしたり、可愛くしたり、鮮やかな色彩で装飾することで、あなたのサイトは一層魅力的になり、読者にも心地よい居心地を提供できます。
サイトデザインはまさに、美しい家の外観を整えるようなもの。
魅力的なサイトデザインには、訪問者を引き付ける力があり、長期的な読者層を獲得するためのカギとなるのです。
AFFINGERは、特にスタイリッシュなデザインに定評があり、オシャレなサイトを作ることに最適なツールです。
あなたのサイトを目立たせ、個性を際立たせるための多彩な機能を取り揃えています。AFFINGERを使えば、驚くほど簡単にスタイリッシュなサイトを作ることができ、訪問者を魅了することができます。
AFFINGER(アフィンガー)の強み(メリット)
AFFINGERの強みは多岐にわたりますが、特に以下の5つのメリットが挙げられます。
■(1)上級者になっても満足が続く多機能カスタマイズ性
ブログやアフィリエイトは、継続的に取り組むことが重要です。そして、収益を上げた後も、改善を続けてより良いサイトに育てることが求められます。
AFFINGERは、上級者でも満足できるほど多機能なカスタマイズ性を備えており、デザインニーズに幅広く対応することができる最高のテーマです。
また、スマホにも対応したレスポンシブデザインや、SEO効果が高くアフィリエイトに最適な機能を備えています。
AFFINGERを使えば、ブログやアフィリエイトがよりスムーズに、かつ成功へと導かれることでしょう。
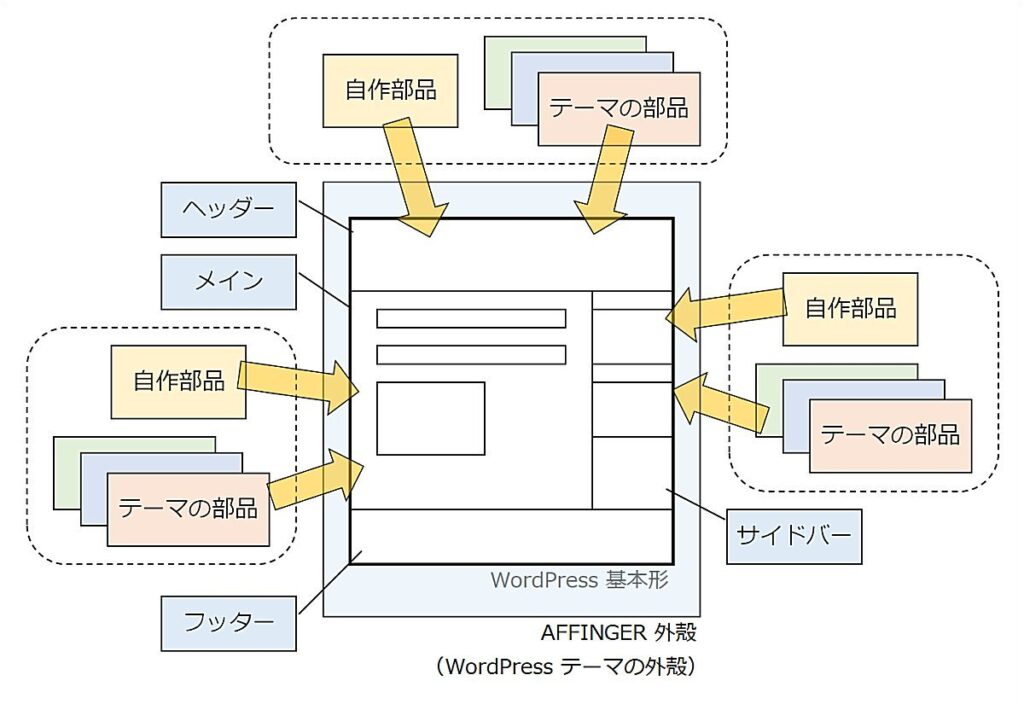
WordPressのテーマは、WordPressの基本的な機能を外見やデザイン性を向上させるために変更するためのものです。
例えば、テーマが提供するデザインパターンに従って硬直的にデザインされるものもあれば、外見は柔軟性があるがデザインポリシー自体は少ないテーマもあります。
AFFINGERのテーマは、WordPressの基本機能に従って外観を構築していますので、テーマのカスタマイズ機能を活かして、もしくは、CSSやjavaScriptを利用して、オリジナルなサイトを作る場合のカスタマイズのしやすさが特に優れています。
AFFINGER は テーマが用意している多数の部品を組み合わせてデザインしやすいテーマです。さらに、CSS や JavaScript を用いることで、将来的に、オリジナリティのあるデザインでサイトを作りたい方に適したテーマ です。
ブログサイトを運営する上で基本の形を踏襲していますので標準のデザインでクールなブログデザインを利用できます。
CSS や JavaScript を使ったオリジナルデザインとの相性もよく、工夫次第で多くのデザインパターンを生み出すことが可能です。
■(2)スマホサイトに向けた自動レスポンシブデザイン
WEBサイトは、パソコンやスマートフォンなど、様々な端末で閲覧されることがあります。
そのため、画面のサイズが異なることから、表示される内容や見やすさが大きく変わってしまうことがあります。
AFFINGERのテーマでは、画面サイズに合わせて自動的にレイアウトを調整する「レスポンシブデザイン」に対応しているため、どのような端末で閲覧しても見やすく、快適な閲覧体験が可能です。
■(3)SEO 効果が高く、アフィリエイトに強力なパワーを発揮する
ブログやアフィリエイトを運営するうえで、Google 検索結果上位に表示されることは非常に重要な要素です。
質の高い記事を提供することが基本的な要素となりますが、同時に検索エンジン最適化(SEO)に関するお作法やシステム的な対策も欠かせません。AFFINGERは、このようなSEO対策の仕組みが充実しているため、検索結果上位に表示される可能性の高いWordPressテーマの一つと言えます。
有益な記事を提供しても、サイトを訪れたユーザーがファーストインプレッションで興味を持たなければ、意味がありません。認知度を高めるためには、サイトのデザインや機能が重要な役割を果たします。
AFFINGERは、それらの機能が充実しているため、ユーザーに快適で興味深いサイト体験を提供し、認知度を高めることができます。これは、ブログやアフィリエイトを成功に導くために不可欠な要素の一つです。
■(4)サンプルや問題解決のための情報が多い
ブログやサイトを作る上で、大切なのは多くの情報が世の中にあることです。
制作中にわからないことや困ったことが出てきたとき、解決方法をググることができる環境は必須です。そこで、利用ユーザが多く、テクニックやハウツーの情報が豊富なAFFINGERは非常に便利です。
AFFINGERのような有名ツール(WordPressのテーマ)を使うことで、多くの先人たちが蓄積した知恵やノウハウを活用することができます。
また、Twitterなどで情報を共有できる仲間を得やすいことから、自分一人ではなく多くの人たちと共にサイトを成長させることができます。
世の中で広く使われているツールを使うことは、かなり大きなアドバンテージになりますね。
■(5)購入1回で複数サイトでの利用が可能
AFFINGERの購入者は、一つのライセンスで複数のサイトで利用できるため、コストパフォーマンスが高くなります。
複数のサイトを運営する人や、将来的に複数のサイトを作る予定がある人にとっては、AFFINGERを選ぶことで大きなメリットがあります。
AFFINGER(アフィンガー)の弱み(デメリット)
AFFINGER は多機能であるが故のデメリットがあります。
■(1)有料であること
AFFINGER は高機能で、その分有料となりますが、その分期待できる効果も高いです。
有料ならではの「期待できる効果」が高いため、将来サイトで収益化を目指すならば最低限の投資(経費)と思って買える金額ではないでしょうか。
AFFINGER を購入する場合、はじめは、次の商品を購入することをお勧めします。
| 商品 | 価格 |
|---|---|
| AFFINGER (ACTION) | 14,800 円 |
| すごいもくじ LITE | 無料特典 |
| Gutenberg Plugin 2 | 無料特典 |
| RichAnimation(リッチアニメーション)プラグイン | 3,800 円 |
AFFINGERには、機能拡張されたEX版やアフィリエイトに効果的なプラグイン集めたPACK3など、高価な製品も存在します。
もちろん、セット商品を一度に購入した方が総合的に安くなることもありますが、「AFFINGER(ACTION)」と「RichAnimationプラグイン」があれば、オシャレなサイトを作るのに十分です。
WordPressのテーマに迷っている初心者の方には、本製品を購入することをお勧めします。
■(2)多機能なため、初心者には使いづらく感じる可能性があること
AFFINGER は多機能であるため、初心者にとっては設定が複雑で使いづらいと感じる方もいます。
ただし、その多機能性が同時に大きなメリットでもあります。設定すべき箇所は決まっており、手順通り進めれば始められます。
本サイトでも多くの AFFINGER のテクニックを紹介しているので、参考にしてください。紹介は こちら。
■(3)デザインのパターンがリッチ系(若干古い印象)であること
現在、スマホの普及に伴い、デザインはフラット系(べたっと表面的なデザイン)が好まれる傾向にあります。
AFFINGER の基本デザインや部品デザインはリッチ系(凹凸がありしっかりとした色使い)が多く、そのまま使うと(特にスマホなどで)見た目が濃くなります。
ただしアフィンガーは配色などを細かく自分でカスタマイズできるため、フラット系デザインに寄せていくことも可能です。デザインでできる幅が広い一方、フラット系に直していく場合、若干手間がかかるのことがデメリットです。
AFFNIGER(アフィンガー)のおすすめ機能
さあ、AFFINGERの世界へ飛び込んで、驚きの表現力を体感しましょう!
実際に、AFFINGER を使うことでできる表現方法の一部を紹介します。
■ 画像や文字のアニメーション演出ができる
AFFINGER 専用プラグイン「リッチアニメーションプラグイン(別売)」を使えば、イメージや文字が縦横無尽に動き回って、あなたのサイトが一気にカッコよく躍動すること間違いなしです!
見ているだけで楽しくなっちゃいますよ!
画像と文字をセットにして動かすこともできるので、ダイナミックな記事の構成を実現できます。
■ クリック率が上がる「ピカっと光るボタン」
AFFINGER には、標準で「ピカっと光るボタン」を作ることができます!
光るとクリックしたくなる衝動にかられますよね。そのため、アフィリエイトリンクなどのクリック率が高まり、成約にもつながる可能性が上がります。
ボタンをクリックすると、セカンドブログ(BoonBoonStar .Com)を新しいウィンドウで表示します。
■ 最新記事をスライダーで表示することでユーザー(読者)にアピール
AFFINGER なら、記事をスライドショーで見せることができます!
最新記事を一覧表示することで、訪問者の注目を引き、サイトをより魅力的に演出することができますよ。
AFFINGER なら、スライドショーで最新記事をかっこよくアピールできます!サイトのオシャレ度もアップして、訪れる人を楽しませることができますね。
AFFINGER(アフィンガー)を使って作るオリジナリティのあるオシャレサイト
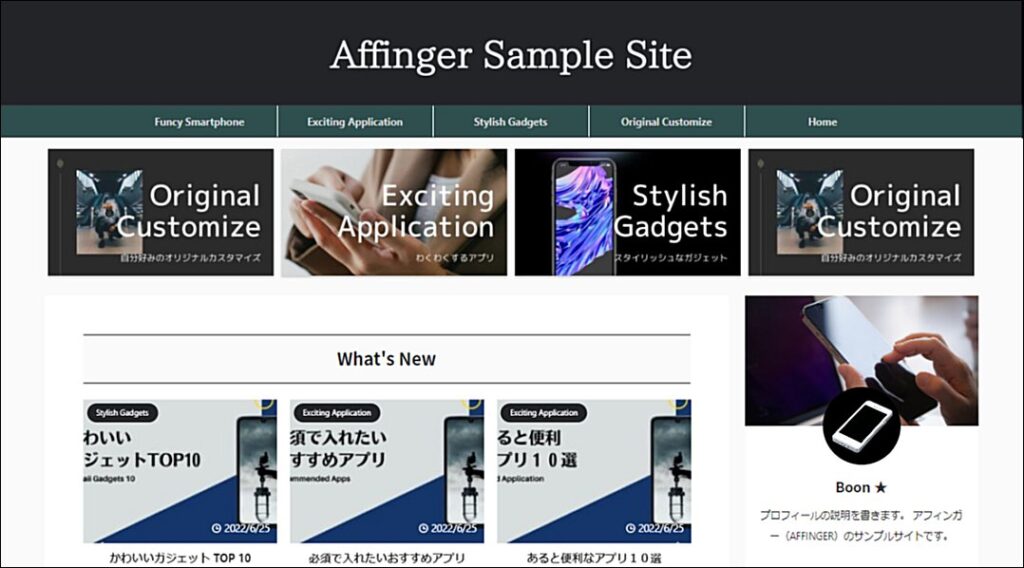
■ AFFINGER(アフィンガー)で作ったサイト事例
AFFINGER がどのようにあなたのウェブサイトを魅力的にするか、直接ご覧ください!
当サイト限定のオリジナルデモサイト(サンプルサイト)をご紹介します。実際に動く実サイトをご覧いただけます。
(イメージの上にマウスを重ねることで、サンプルがスクロールして全体を見ることができます、スマホの場合は画像をクリックしてください。)
上記のサンプルサイトについては、note で作り方を紹介しています(一部有料公開のデザインもあります)。
AFFINGER を初めて使う方でも、スタイリッシュでプロフェッショナルなウェブサイトを簡単に作成できる方法を、
丁寧にご紹介しています。
今すぐ自分だけの魅力的なウェブサイトを作ってみましょう!
当サイトオリジナル特典の紹介(AFFINGER の購入)
AFFINGERを当サイトからご購入いただくと、当サイトオリジナルの特典が付いてきます。
初心者から中級者、上級者の方まで、誰にでも役立つ内容となっています。是非一度ご確認ください。
当サイトオリジナル特典1
当サイトオリジナル特典2
本特典は、AFFINGER製品の公式特典ではありません。
本特典は、当サイトのオリジナルの特典です。
本特典に関するお問合せについては、こちら(問い合わせフォーム) からご連絡ください。
\「購入特典」を詳しく見たい方は こちら をクリックしてください/
上記のボタンクリックにて、アフィンガーのサイトに移動します。
ページの中段あたりに「いますぐ手に入れる」もしくは「ご購入はこちら」のボタンがありますので、クリックして購入ページに進みます。
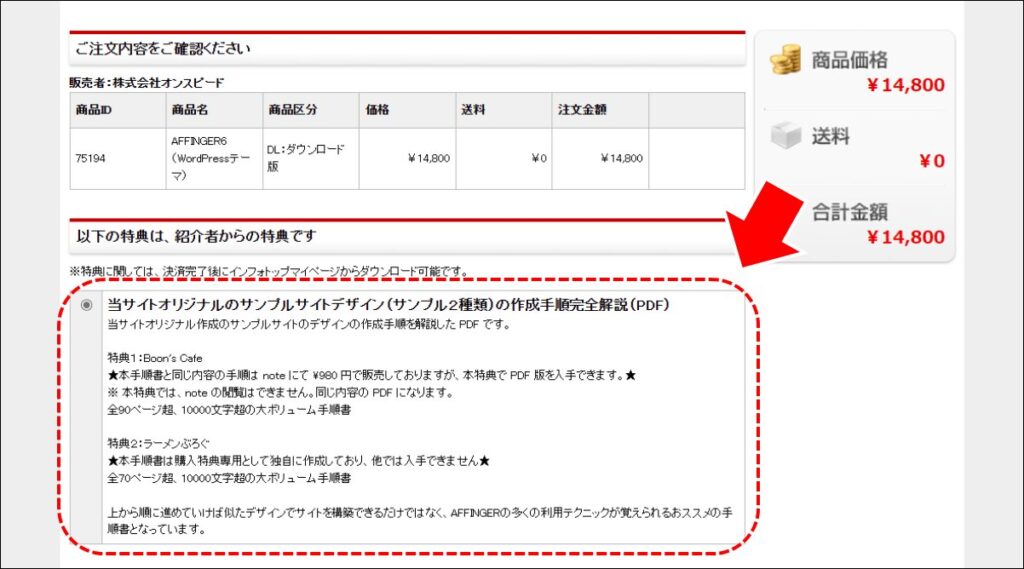
必ず、「購入者特典(当サイトオリジナルのサンプルサイトデザイン(サンプル2種類)の作成手順完全解説(PDF))」が表示されていることを確認 し、ご購入ください。(特典表示のない画面からの購入において、後日の特典のご提供は致しかねますのでくれぐれもご注意ください。)
※ アフィリエイトリンクからの購入が正常に反映されない場合、特典が付与されません。その場合も返金及び返品は一切できかねますので予めご了承下さいませ。
AFFINGER(アフィンガー)の購入方法
AFFINGER を使った魅力的なサイト作りを、初心者でもスムーズに始められるよう、購入方法やインストール、初期設定から使い方のノウハウまで、ステップごとにわかりやすく解説しています。
AFFINGER を使って、さっそく、魅力的なサイト作りを始めてみましょう!
上のボタンをクリックすることで、アフィンガーのページに移動します。
ページの中段あたりに「いますぐ手に入れる」もしくは「ご購入はこちら」のボタンがありますので、クリックして購入ページに進みます。
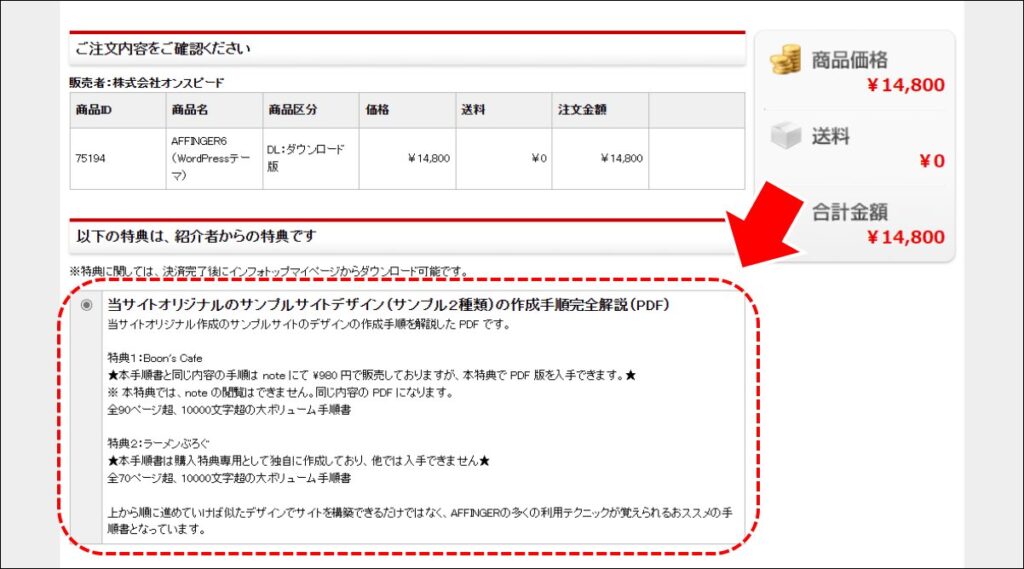
必ず、「購入者特典(当サイトオリジナルのサンプルサイトデザイン(らーめんぶろぐ)の作成手順完全解説(PDF))」が表示されていることを確認 し、ご購入ください。(特典表示のない画面からの購入において、後日の特典のご提供は致しかねますのでくれぐれもご注意ください。)
※ アフィリエイトリンクからの購入が正常に反映されない場合、特典が付与されません。その場合も返金及び返品は一切できかねますので予めご了承下さいませ。
\ さっそく AFFINGER を試してみよう /
アフィンガーの導入方法を初心者にもわかりやすく解説しています。
AFFNGER で素敵なサイトを作ってくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。