広告:ページ内にてアフィリエイト広告を利用しています。

ブログ記事やお店のサイトを作った際に、大きく目立たせたいテキスト文字列などをグラデーションで採色したいケースがありますね。赤や青など単色なら簡単ですが、グラデーションさせる場合はいったいどうするのでしょう?
グラデーションテキスト
テキスト色をグラデーションさせる方法はCSSを使って簡単に実施できます。コピーして利用できるよう、サンプルコードを本記事で紹介します。本記事では、テキスト文字の文字色をグラデーションする方法を解説します。どんどんグラグラしちゃいましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
グラデーションサンプル
サンプル
テキスト文字の文字色をグラデーションさせるサンプルです。上下方向、左右方向、中心から外側に向けてのグラデーションなど、多様な表現が可能です。
上下のグラデーション
グラデーション
グラデーション
左右のグラデーション
グラデーション
グラデーション
中心から外側へのグラデーション
グラデーション
グラデーション
グラデーションの設定方法
設定方法
WordPress でテキスト文字の文字色をグラデーションさせる方法です。
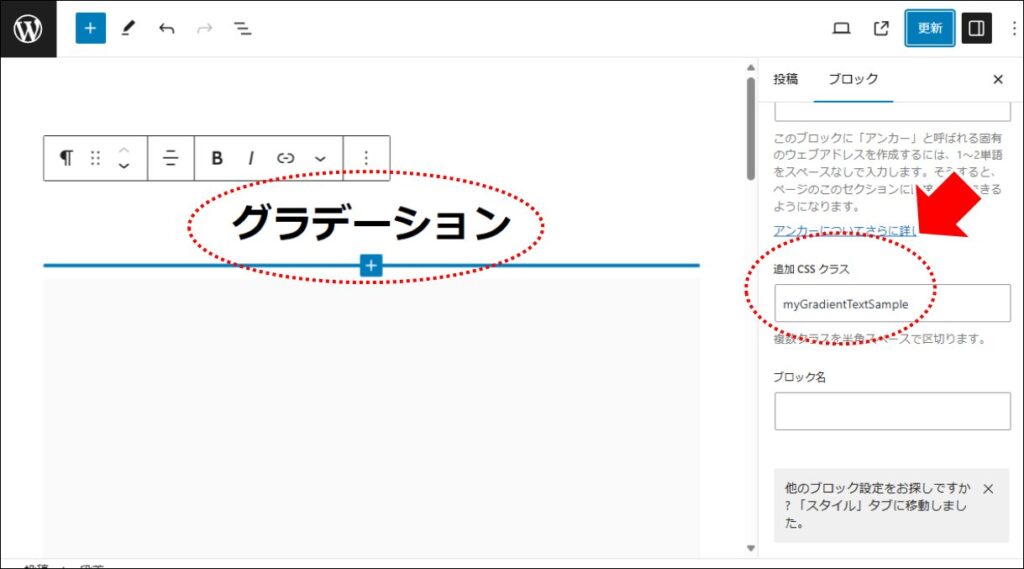
Step.1 文字列を設定し、クラス名をつける
- WordPress でテキスト文字列を配置して、ブロックの設定で追加CSSクラスに任意のクラス名(例:myGradientTextSample)を設定する
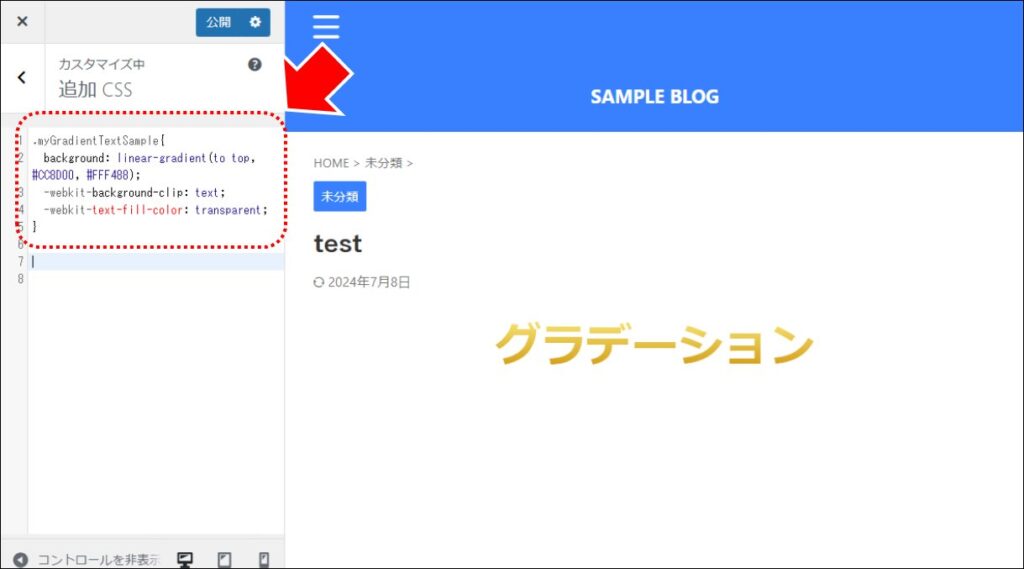
Step.2 CSS を設定する
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
- CSSコードを設定する
設定するCSSのコードは下記です。
/* グラデーションテキスト */
.myGradientTextSample{
background: linear-gradient(to top, #CC8D00, #FFF488);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}赤字の部分で、方向、色を指定します。
| 上下方向 | background: linear-gradient(to top, #CC8D00, #FFF488); |
| 左右方向 | background: linear-gradient(to right, #00FFD8, #E6F0FF); |
| 中心から外へ | background: radial-gradient(circle, #ff8080, #000000); |
完成です。追加CSSはサイト共通の場所になるので、他の記事内のテキストに同じグラデーションを使いたい場合は(テキストに)同じクラス名を設定するだけでグラデーションになります。(Step.1 だけやればいい)
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:テキストの文字色をグラデーションさせる方法
テキストの文字色をグラデーションさせる方法です。
- テキストにクラス名(任意)をつける
- 「追加CSS」などでグラデーション用のCSSを定義する
記事やサイトの表現力がまた一つアップしますね。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。