AFFINGER の「STINGER:カスタムボタン」は便利ですね。しかし、マウスオーバーでも強調されないので若干気が付きにくい。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
AFFINGER の「カスタムボタン」の色反転のサンプル
AFFINGER のカスタムボタンでマウスオーバーで色を反転するサンプルです。
マウスオーバーで色を反転しています。
マウスオーバーで色を反転しています。
パソコンで表示した場合、マウスオーバーで色を反転させています。スマホの場合はタップで他URLに移動してしまうので、ちょっとわかりにくいですね。
「カスタムボタン」の色反転を作る方法
実際に作る方法です。CSS を使って実現します。
step
1カスタムボタンを作る
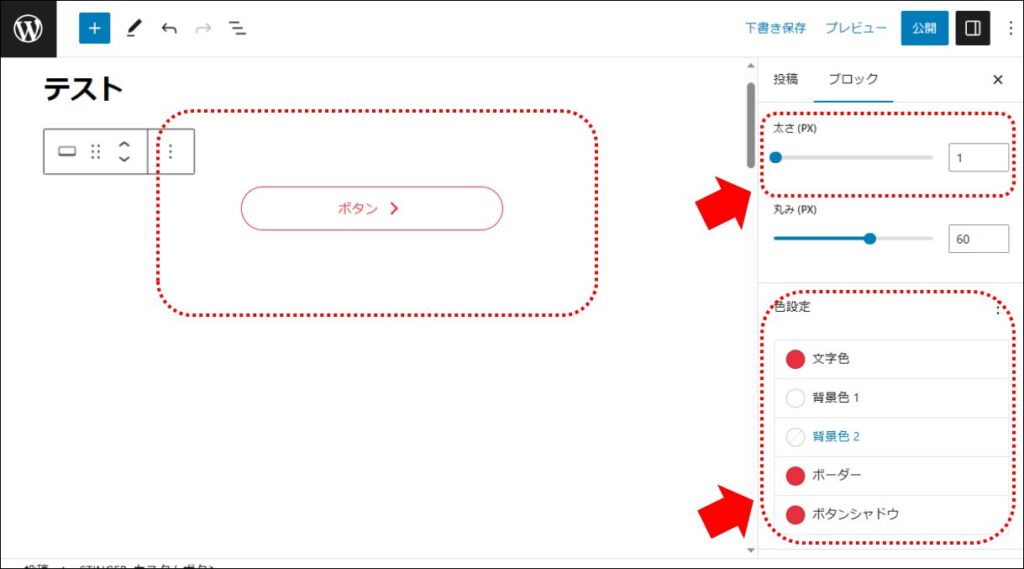
AFFINGER の部品「STINGER:カスタムボタン」を使ってボタンを作ります。

- 「太字」のチェックを外す
- 「太さ」に 1 を指定する
- 「文字色」に 赤色( #E92F3D )を指定する
- 「背景色」に 白色( #FFFFFF )を指定する
- 「ボーダー」に 赤色( #E92F3D )を指定する
- 「ボタンシャドウ」に 赤色( #E92F3D )を指定する
色を反転させたときに全体に色が付いて見栄えをよくするために、もともとのボタンの色は枠線+文字色で背景白のボタンに設定しています。
step
2CSS を設定する
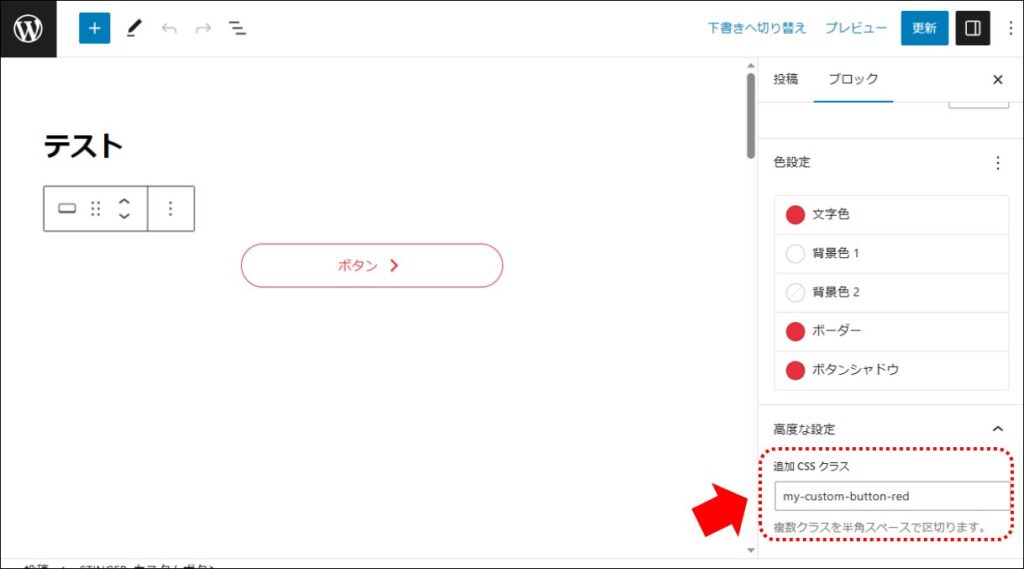
ボタンに「クラス名」を付与する。

- 「追加CSSクラス」に任意のクラス名(例:my-custom-button-red)を指定する
step
2CSS を設定する
CSS を設定して色の反転を実現します。
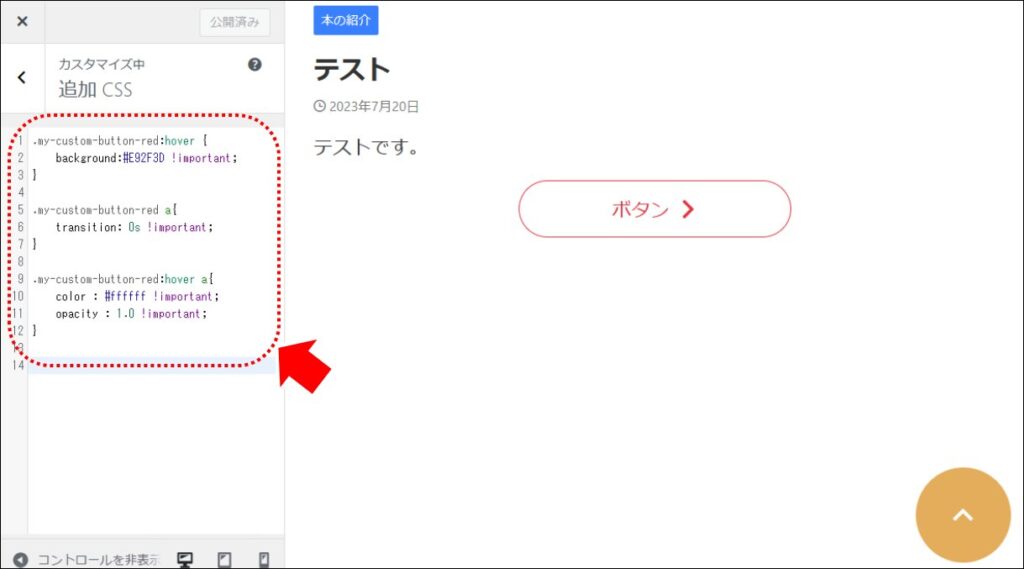
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- CSS を設定する
設定する CSS は以下です。
.my-custom-button-red:hover {
background:#E92F3D !important;
}
.my-custom-button-red a{
transition: 0s !important;
}
.my-custom-button-red:hover a{
color : #ffffff !important;
opacity : 1.0 !important;
}ポイントを説明します。
- 「hover」で背景色を赤色( #E92F3D )に設定します(※)
- カスタムボタンはマウスホバーで若干「ぼわっと」する演出があります。「transition: 0s !important;」で演出を止めます
- 「color : #ffffff !important;」でマウスオーバー時の文字色を白にします
- カスタムボタンはマウスホバーで文字色を若干ぼ足していますので、「 opacity : 1.0 !important;」でボカシを止めます
※青色のボタンの場合は背景色を「 #0693E3 」に設定します。
完成です。
まとめ:カスタムボタンをマウスオーバーで色を反転させる方法
AFFINGER のカスタムボタンでマウスオーバーで色を反転する場合は、CSS で設定します。
マウスオーバーで色を反転しています。
かっこいい記事デザインでサイトを作ってくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。