WordPress のテーマ「AFFINGER」の有用機能の一つである「おすすめ記事」表示について、基本的な使い方と、サイドバーに設置した場合のタイトル部分の消し方を解説します。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
「おすすめ記事」機能とは
AFFINGER のおすすめ記事機能とは、あらかじめ指定した記事を(主にサイドバーに)おすすめ記事として表示する機能です。
サイドバーに常に表示することができるため、サイトを訪問した読者の目に留まり、ページを移動することで直帰率の改善にもつながりますね。
「おすすめ記事」機能の使い方
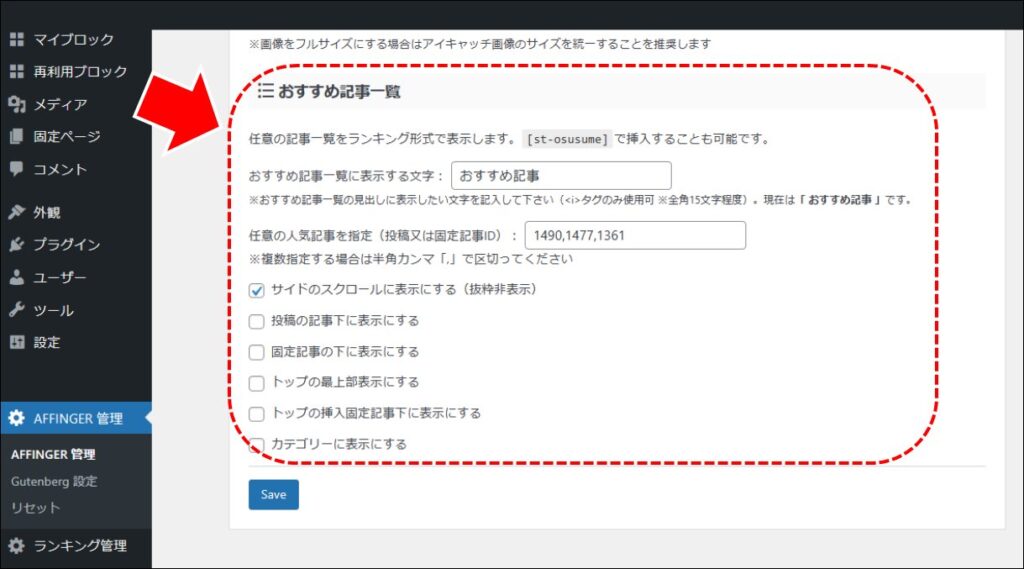
AFFINGER のおすすめ記事機能は、WordPress の管理画面から「AFFINGER管理」→「ヘッダー下 / おすすめ」で設定します。
| 設定項目 | 説明 |
|---|---|
| おすすめ記事一覧に表示する文字 | 「おすすめ記事」機能のタイトル表示文字列を設定します。 |
| 任意の人気記事を指定(投稿又は固定記事ID) | 「おすすめ記事」でおすすめする記事の ID をカンマ区切りで入力します。 |
| サイドのスクロールに表示にする(抜粋非表示) | サイドバーに表示しします。 |
| 投稿の記事下に表示にする | 投稿記事の記事下に表示しします。 |
| 固定記事の下に表示にする | 固定記事の記事下に表示しします。 |
| トップの最上部表示にする | トップの最上部に表示します。 |
| トップの挿入固定記事下に表示にする | トップの挿入固定記事下に表示します。 |
| カテゴリーに表示にする | カテゴリーページに表示します。 |
おすすめの表示場所は、「サイドのスクロールに表示にする」です。
サイドバーに表示されるタイトル部分の消し方
「おすすめ記事」表示機能はとても便利な機能ですが、サイドバーに表示されるタイトルのデザインが固定で独特です。
タイトル部分を非表示にする方法です。
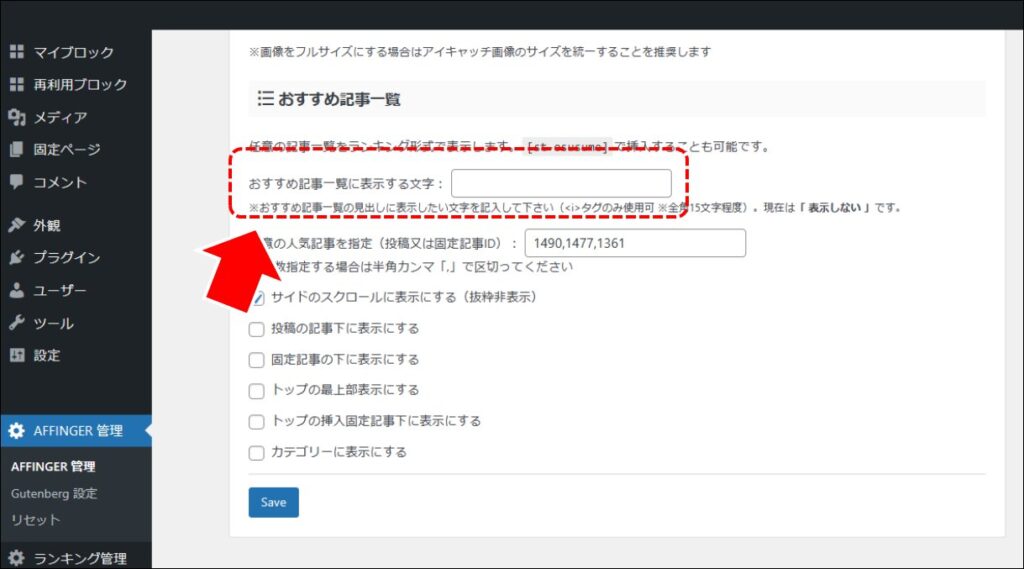
WordPress の管理画面から「AFFINGER管理」→「ヘッダー下 / おすすめ」で設定します。
- 「おすすめ記事一覧に表示する文字」に対して何も入力しない状態で保存します。
サイドバーに表示されるタイトル部分が消えます。
他のサイドバーウジェットと同じように表示したい場合
タイトルを消しただけでは物足りない場合に、他のサイドバーウジェットと同じデザインで表示することも可能です。
他のサイドバー用ウジェットと似た表示(正確にはサイドバーデザインの H2 タグ)で表示します。
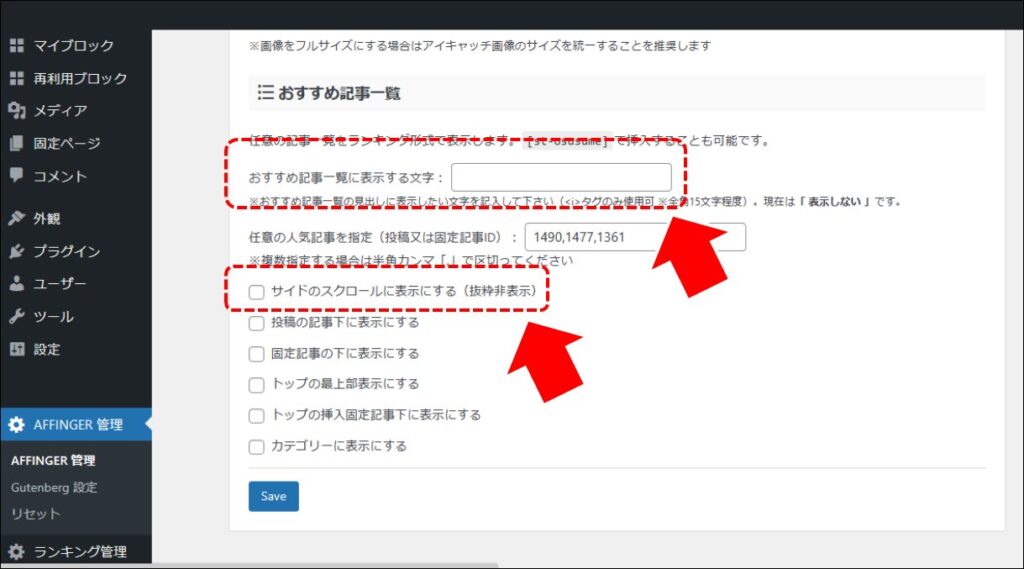
WordPress の管理画面から「AFFINGER管理」→「ヘッダー下 / おすすめ」で設定します。
- 「おすすめ記事一覧に表示する文字」に対して何も入力しません
- 「サイドのスクロールに表示にする(抜粋非表示)」のチェックを外します
「サイドのスクロールに表示にする(抜粋非表示)」のチェックを外すことでいったん標準機能の自動表示をキャンセルします。
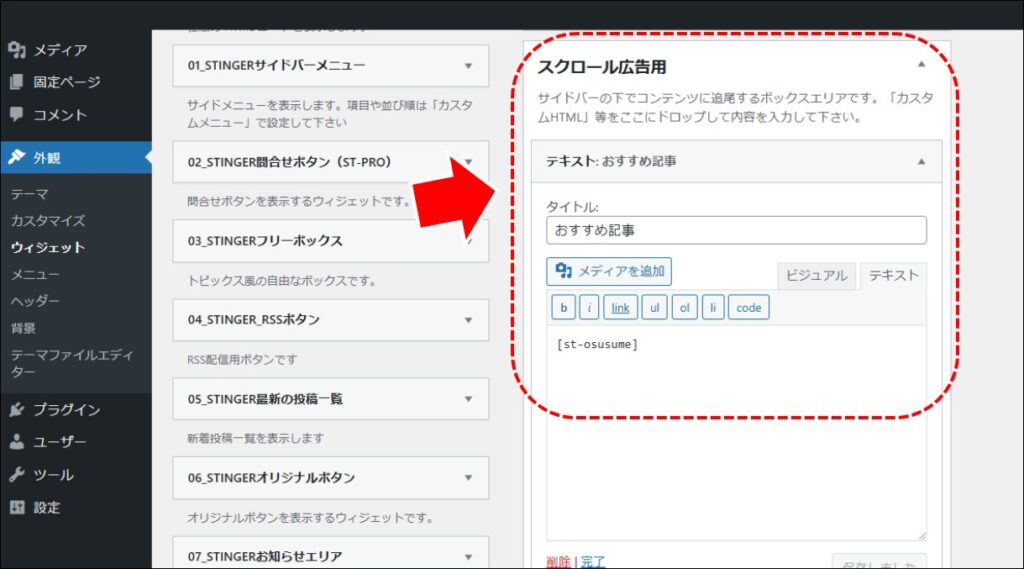
あらためて、WordPress の管理画面から「外観」→「ウィジェット」で設定します。
- スクロール広告用エリアに「テキスト」ウジェットを配置します
- 「タイトル」に表示したいタイトル文字列を入力します
- 「テキスト」タブにおすすめ記事のショートカット文字列を入力します
おすすめ記事のショートカット文字列
[st-osusume]保存して完成です。表示して確認しましょう。
まとめ:おすすめ記事の使い方とサイドバーに表示されるタイトル部分の消し方
WordPress のテーマ「AFFINGER」の有用機能の一つである「おすすめ記事」表示は、直帰率の改善にも役立つとても便利な機能です。
AFFINGER を使って素敵なサイトをデザインしてくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。