アバターを丸くしてサイドバーに自己紹介を表示しているサイト(ブログ)をよく見かけます。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER プロフィール設定手順
AFFINGER テーマを用いた場合のプロフィール設定手順です。
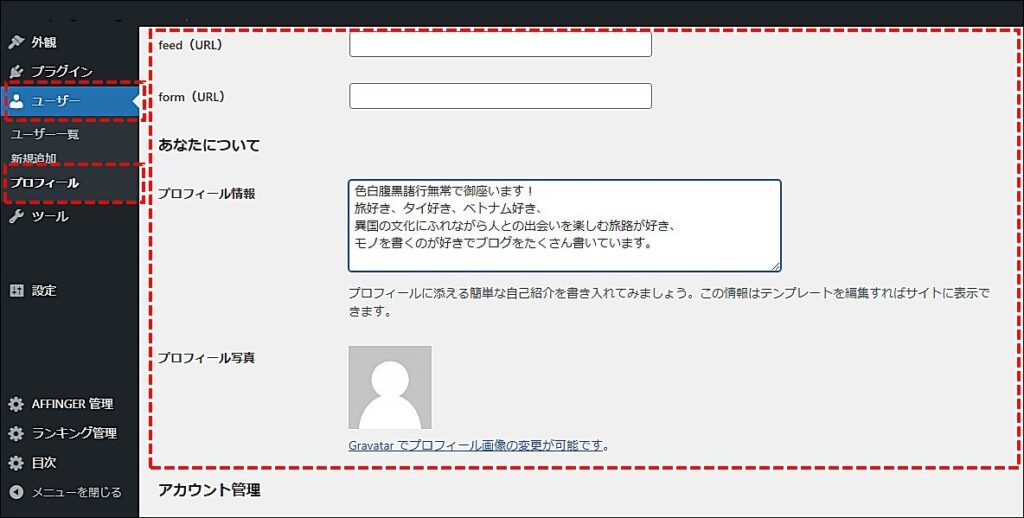
■ Step.1 WordPress のユーザプロフィールの入力
WordPress の管理画面から 「ユーザー」 → 「プロフィール」 を選択し、必要な情報を入力します。
| 項目 | 内容 |
|---|---|
| ニックネーム | プロフィールカードに表示する自分の名前を入力 |
| twitter (URL) ~ amazon (URL) | 必要に応じて入力 (入力した場合、アイコンを表示します) |
| プロフィール情報 | 自己紹介文を入力 |
| プロフィール写真 | プロフィール写真はここでは指定しません |
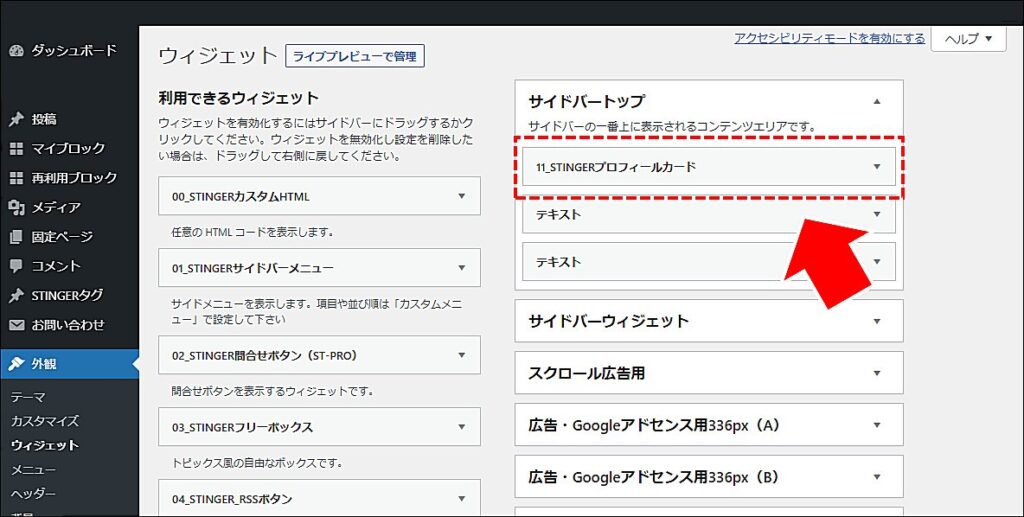
■ Step.2 プロフィールウィジェットを配置する
サイドバー、またはサイドバートップに 「11_STINGERプロフィールカード」 ウィジェットを配置します。
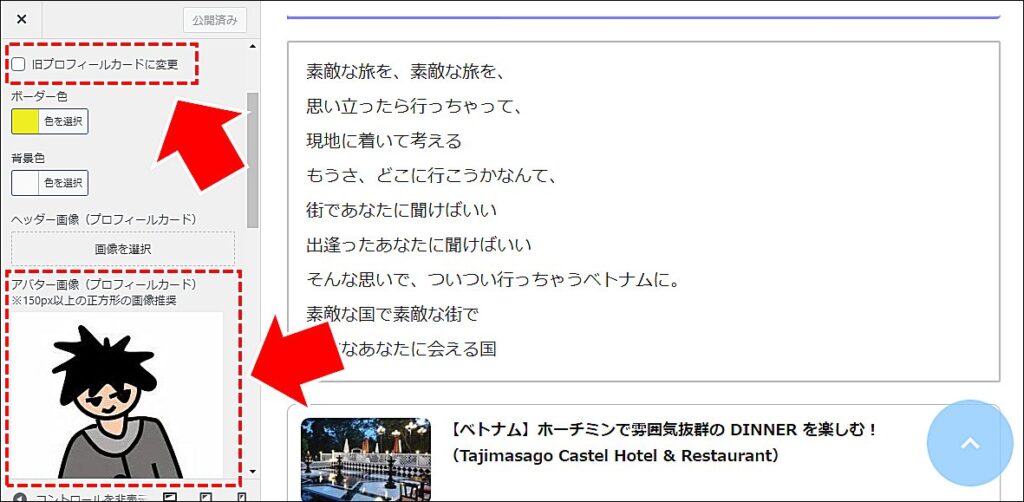
■ Step.3 カードを切り替えてアバターを設定する
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「オプション(その他)」 → 「プロフィールカード」を表示します。
| 項目 | 内容 |
|---|---|
| 旧プロフィールカードに変更 | このチェックを外すことでプロフィールの形式を変更します。 |
| アバター画像(プロフィールカード) ※ 150 px 以上の正方形の画像推奨 | ここでアバターに使用するプロフィール画像を登録します。 |
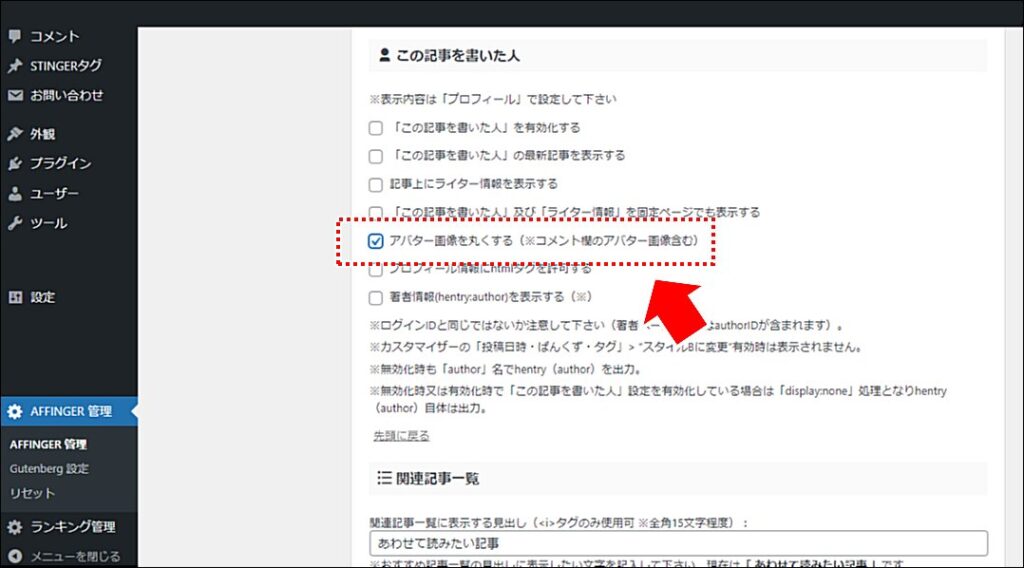
■ Step.4 アバターを丸くする
アバターが四角く表示される場合があります。次の設定でアバターを丸く表示します。
WordPress の管理画面から 「AFFINGER 管理」 → 「投稿・固定記事」 → 「この記事を書いた人」にて「アバター画像を丸くする(※コメント欄のアバター画像含む)」をチェックします。
完成です!
まとめ
WordPress を使ったプロフィール(サイドバーに表示)を作る場合、AFFINGER テーマがとても便利です。
AFFINGER でのプロフィールカードの作り方です。
お洒落なプロフィールカードを設定できて、超簡単ですね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。