WordPress のテーマ「AFFINGER」には、下線傾向マーカー機能があり、文章中に強調したい箇所にマーカーを付けることができます。
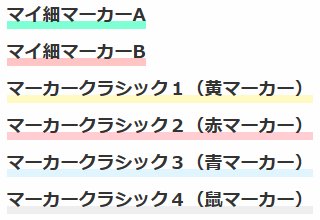
マーカーは青や赤など色鮮やかですが、マーカーを付けると文字がボールド(太字)になり、主張が強くなりすぎると感じる場合があります。
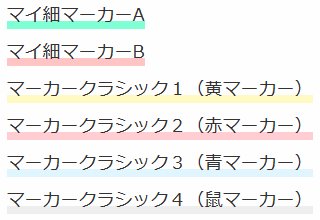
太字を辞めたほうがすっきり見えます。(ただし強調度合いは下がります)
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGAR のマーカー
AFFINGER のマーカーは2種類(合計6色)設定できます。
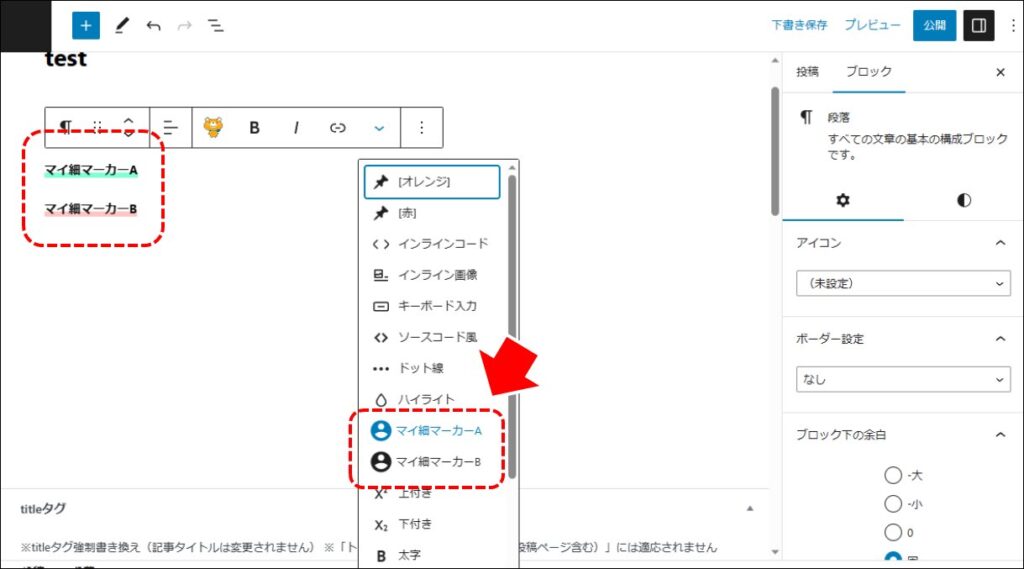
■ ブロックエディタでマーカーを使う方法(2種類)

ブロックエディタの場合は、文章を選択し、ツールバーから「マイ細マーカーA」もしくは「マイ細マーカーB」を指定することで下線傾向マーカーを利用します。
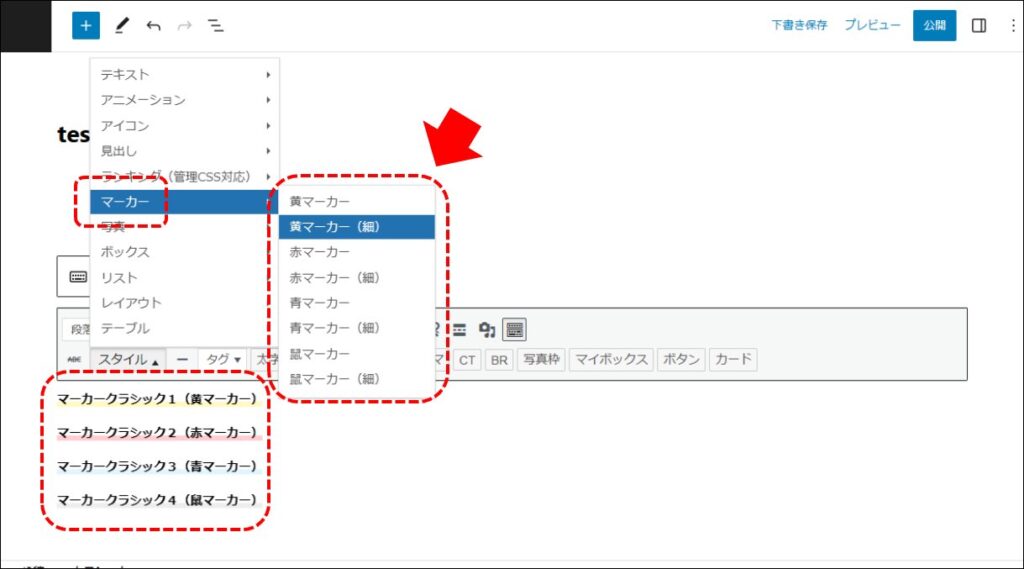
■ クラシックブロック(クラシックエディタ)の場合(4種類)

クラシックブロック(クラシックエディタ)の場合は、文章を選択し、スタイルからマーカーで各色を指定することで下線傾向マーカーを利用します。
AFFINGAR のマーカーの太字を止める方法
AFFINGAR のマーカーの太字を止めたい場合は、CSS を利用して設定を上書きします。
各マーカーのクラス名
| マーカー | クラス名 |
|---|---|
| マイ細マーカーA | st-mymarker-s |
| マイ細マーカーB | st-mymarker-s-b |
| マーカークラシック1(黄マーカー) | ymarker-s |
| マーカークラシック2(赤マーカー) | rmarker-s |
| マーカークラシック3(青マーカー) | bmarker-s |
| マーカークラシック4(鼠マーカー) | gmarker-s |
フォントをボールドから通常文字(ノーマル)に指定を変える場合は、「font-weight:normal」を利用します。
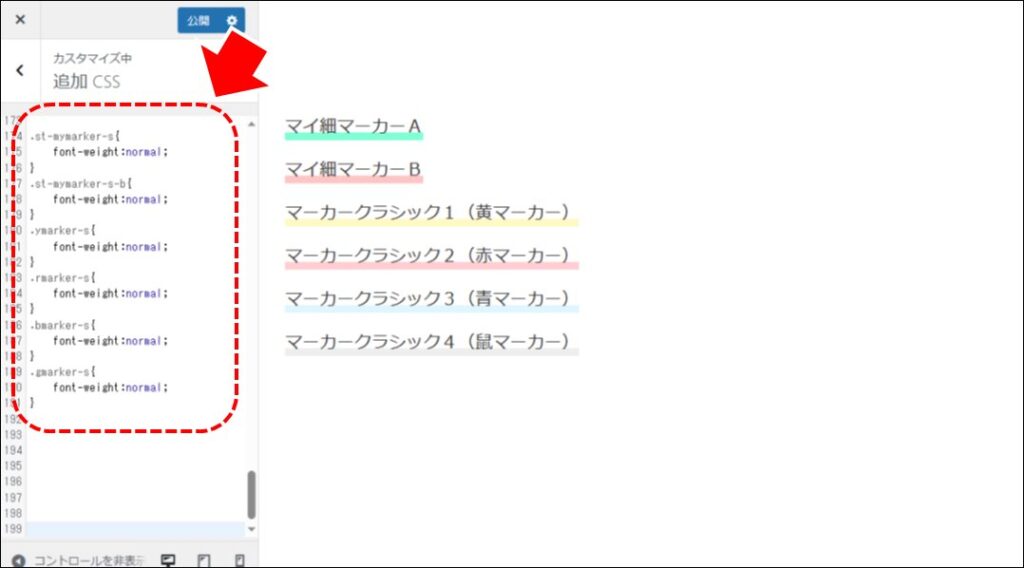
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を表示します。

追加CSSに、通常文字に変更するためのCSSを入力します。
通常文字に変更するためのCSSコード
.st-mymarker-s{
font-weight:normal;
}
.st-mymarker-s-b{
font-weight:normal;
}
.ymarker-s{
font-weight:normal;
}
.rmarker-s{
font-weight:normal;
}
.bmarker-s{
font-weight:normal;
}
.gmarker-s{
font-weight:normal;
}
保存して完成です。表示して確認しましょう。
まとめ:下線蛍光マーカーを強制的に通常文字する方法
「AFFINGER」の下線蛍光マーカーを強制的に通常文字(太字ではない)にする方法です。
AFFINGER を使って素敵なサイトをデザインしてくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。