アフィリエイトにも、サイト作成にも絶大な威力は発揮する WordPress のテーマが「AFFINGER」です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
トップページのイメージ
記事スライダー&ブログカードを2列にするトップページの作成イメージです。
カクテルを題材にした大人でシックな演出のデモサイトです。
(マウスオーバーでスクロールして全体をみることができます)
\ 他のサンプルも載せています。こちらをご覧ください /
https://boonboonblog.com/entries/entry-33680.html
トップページの作り方
■ 1.固定ページを作成する
「固定ページ」 を作成します。
( WordPress の管理画面から 「固定ページ」 → 「新規作成」 で固定ページを作ります )
step
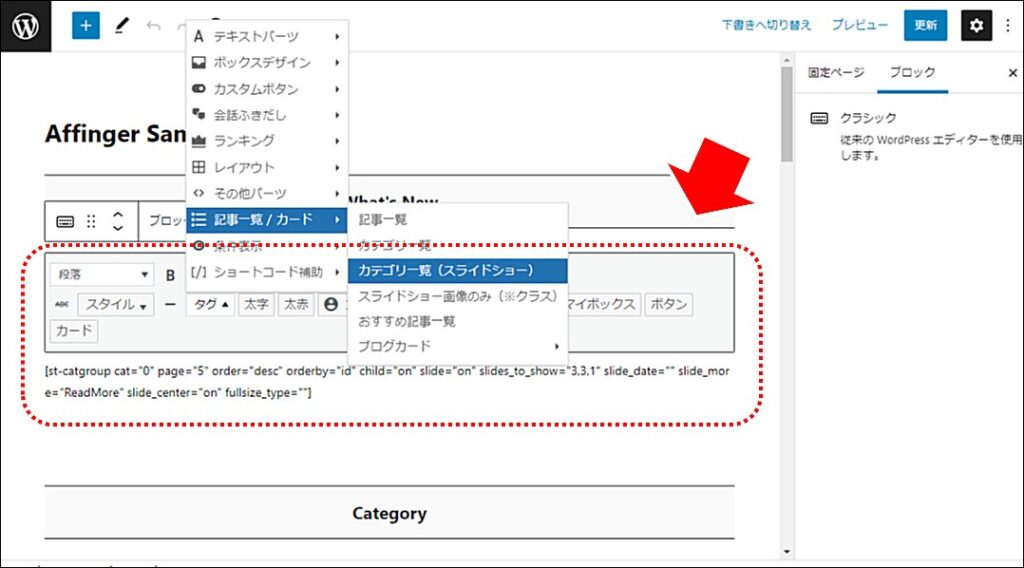
1記事スライドショーをつける
- クラシックから 「タグ」 → 「記事一覧 / カード」 → 「カテゴリ一覧(スライドショー)」 を選択する
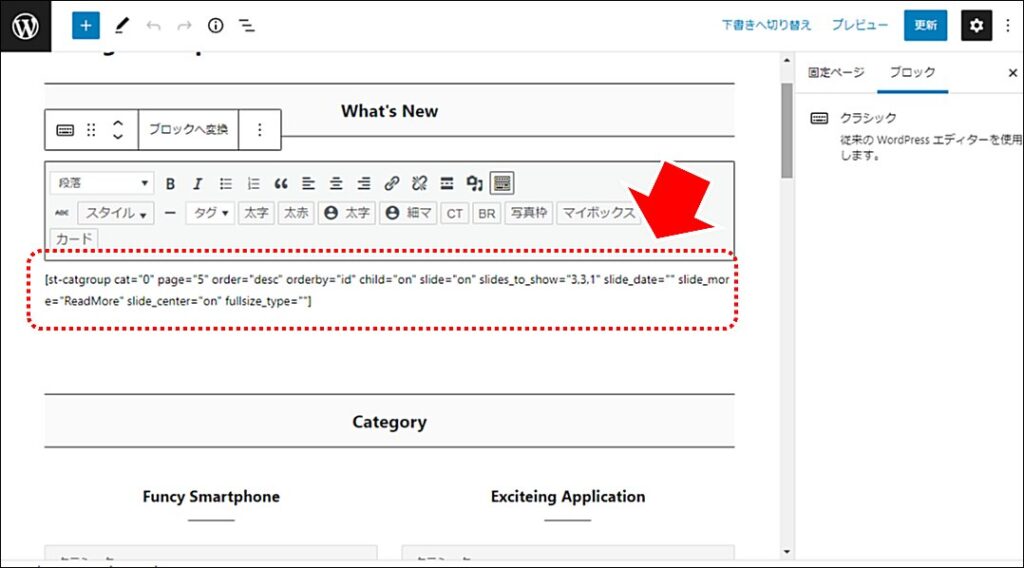
必要に応じてプロパティをセットします。
| プロパティ | 内容 |
|---|---|
| cat | 表示する 「カテゴリ」 の ID をカンマ区切りで入力します。(制限しない場合は "0" ) |
| page | 表示する記事数(スクロールして表示する記事の最大数)を指定します。 |
step
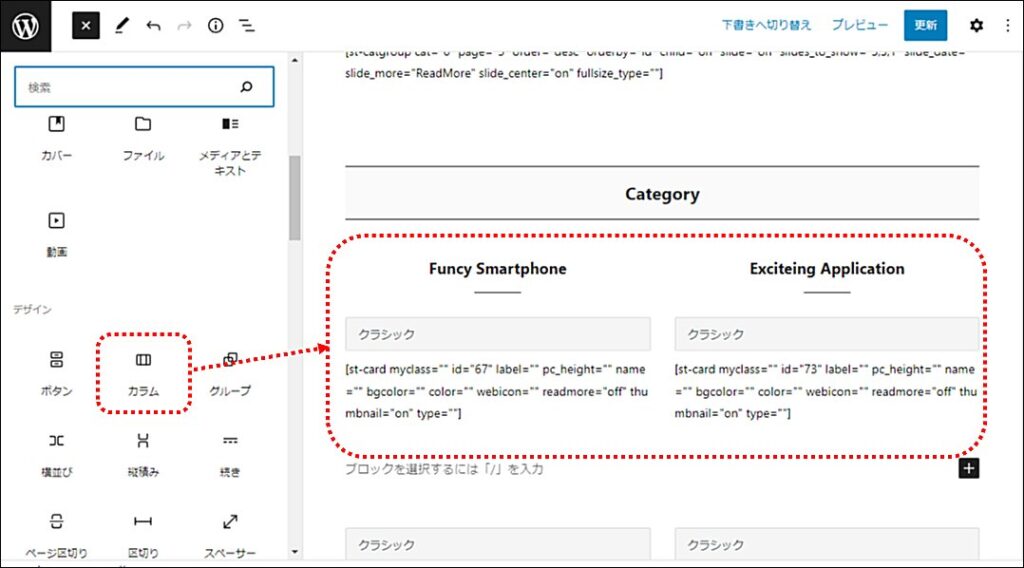
2記事カードを2列で作成する
- 「カラム」ブロックを 50 / 50 で配置する
- 左右にタイトル・記事カードを配置する
- 「クラシック」ブロックを配置する
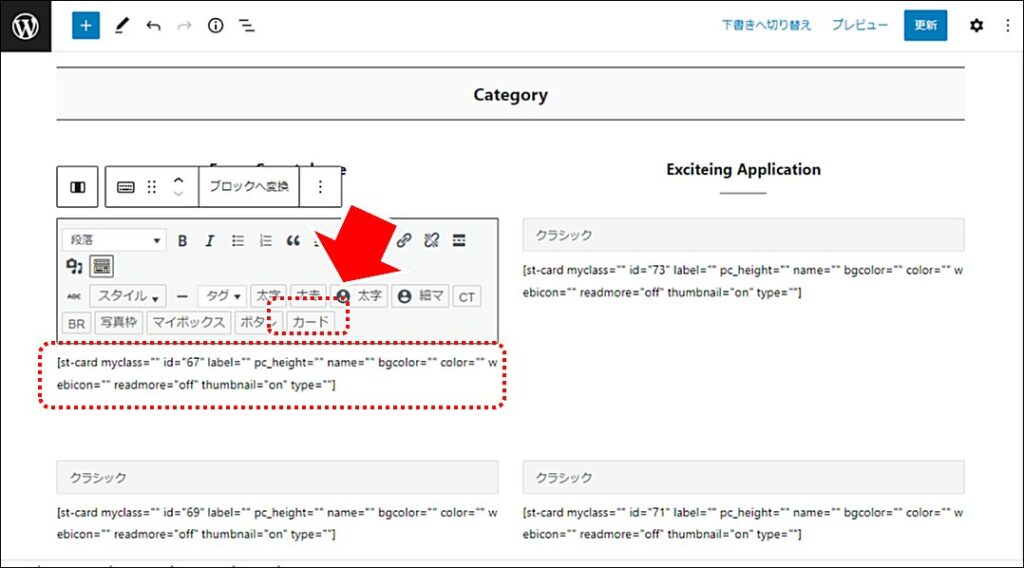
- 「カード」を選択する
- 必要に応じてプロパティをセットする
| 項目 | 内容 |
|---|---|
| id | 表示する記事の ID を入力します。 |
| readmore | 「off」 を指定します。「続きを読む」 を非表示にします。 |
■ 2.カード型の設定をする
記事をカード型に設定します。
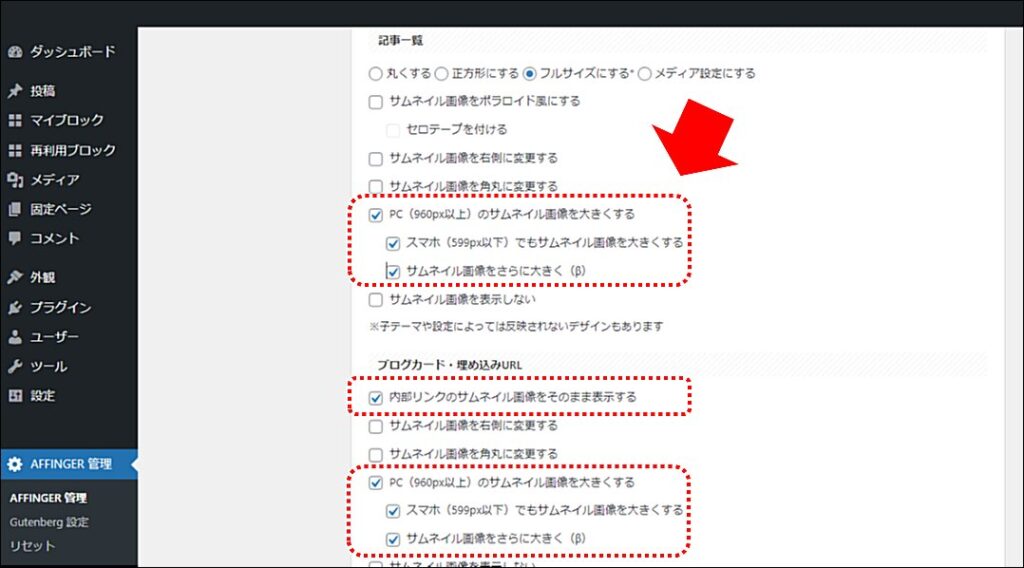
WordPress の管理画面から「AFFINGER管理」→「全体設定」→「サムネイル画像設定」を選択します。
記事一覧
- 「PC(960px以上)のサムネイル画像を大きくする」をチェックする
- 「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
- 「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
- 「内部リンクのサムネイル画像をそのまま表示する」をチェックする
- 「PC(960px以上)のサムネイル画像を大きくする」をチェックする
- 「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
- 「サムネイル画像をさらに大きく」をチェックする
■ 3.記事カードの 「抜粋」 を非表示にする
記事カードには「記事の抜粋」を表示しています。抜粋が長い場合、表示錠文字数が多くなりバランスが悪くなる場合がありますので、必要に応じて抜粋を非表示にしてください。
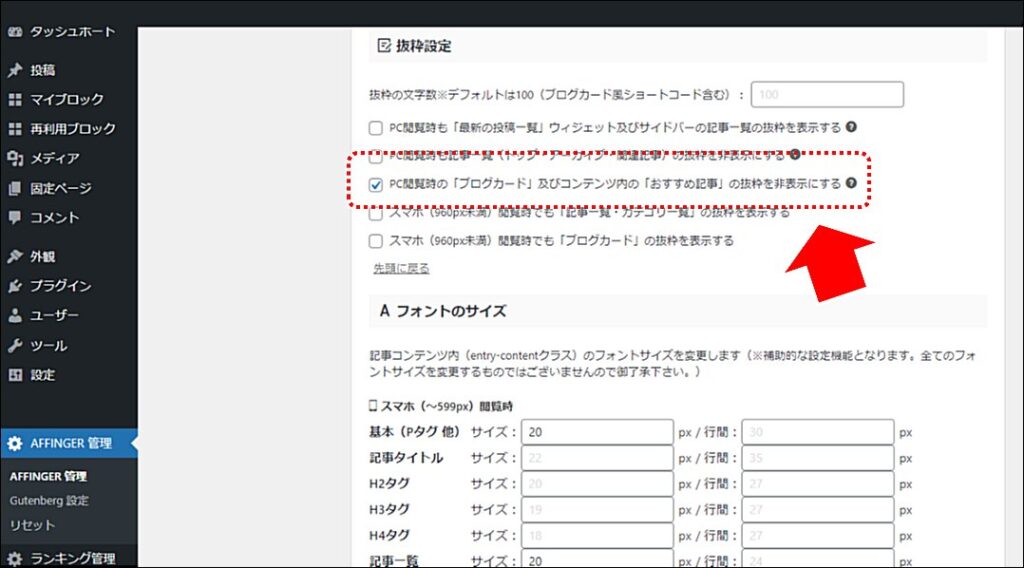
WordPress の管理画面から、「AFFINGER 管理」 → 「全体設定」 →「抜粋設定」を選択します
- 「PC 閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」 をチェックする
■ 4.固定ページをトップページに設定する
固定ページをトップページに設定します。
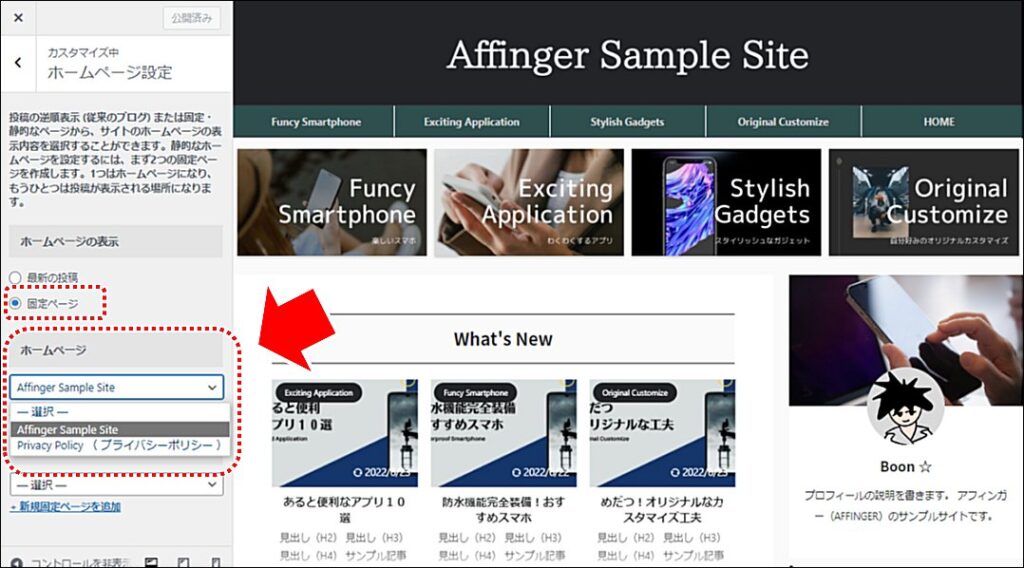
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「ホームページ設定」 を選択します。
- 「ホームページの表示」 で 「固定ページ」 を設定する
- 「ホームページ」 で作成した固定ページを指定する
■ 5.完成
完成です。プレビューして表示を確認してください。
まとめ
AFFINGER で、記事スライダー&ブログカードを2列にするトップページを作る方法を紹介します。
- 固定ページで記事スライダーを作り、記事カードを配置します
- 記事カードの形状を設定します
- 記事カードの抜粋を非表示にします
- トップページを固定ページに設定します
トップページが記事カードで一杯になる不思議です。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。