
Twitter にURLを貼った際に、記事のURLはアイキャッチ画像がでるものの、トップページ URL ではアイキャッチが出ない方もいるかと思います。
AFFINGER では、トップページのアイキャッチ画像を指定する場所が特別に用意されています。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
トップページのアイキャッチ画像を設定する方法
■ Step.1. AFFINGER の管理画面にて設定する
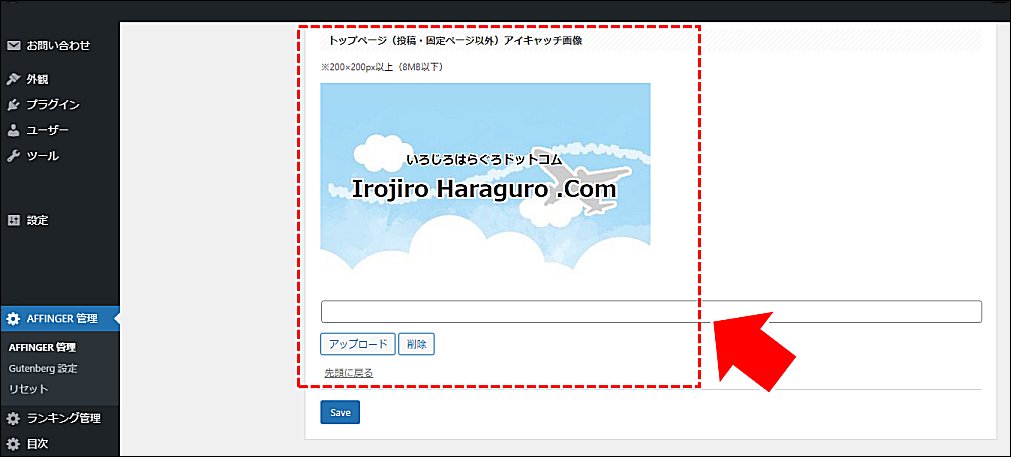
WordPress の管理画面から、「AFFINGER 管理」→ 「SNS / OGP」を選択します。
「トップページ(投稿・固定ページ以外)アイキャッチ画像」に対して、画像をアップロードします。
■ Step.2 固定ページをトップページにしている場合は、こちらも実施する
固定ページをトップページにしている場合は、固定ページのアイキャッチ画像にも、画像をアップロードします。
(AFFINGER 管理画面の設定と、固定ページの設定と、両方に設定しておいたほうがセーフティです)
まとめ:トップページのアイキャッチ画像を設定する方法
AFFINGER テーマにて、トップページのアイキャッチ画像を設定する方法です。
目を引くアイキャッチ画像を設定してくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。