AFFINGER6 のテクニックでヘッダーに「記事スライドショー」を付けることができます。なかなかインパクトがあってかっこいい機能ですね。
トップページのヘッダに記事スライドショーを付けます。
この(大きい)記事スライドが、「フェードアウト」 → 「 ( 次の記事を ) フェードインして表示」を繰り返します。
最初に見たときに読者に与えるインパクトは大きく、見ごたえ十分でサイトの迫力を否応なく増すことができますね。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
ヘッダに記事スライドショーを付ける方法
WordPress の優良テーマ「AFFINGER6」では、画面上の設定で簡単に記事スライドショーを実現することが可能です。
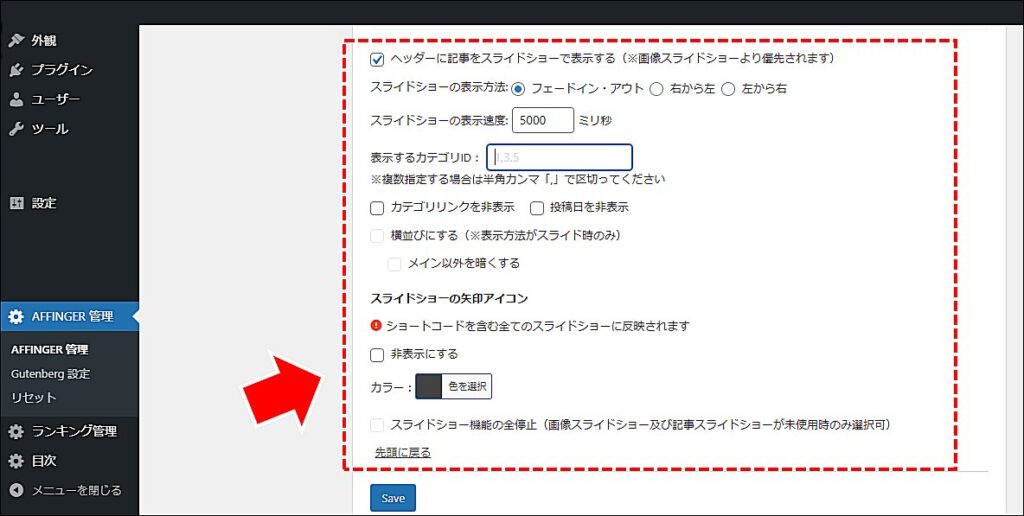
「AFFINGER管理」 → 「ヘッダー」 → 「記事スライドショー設定」 を表示し、「ヘッダーに記事をスライドショーで表示する」をチェックします。
- 「スライドショーの表示方法」 を選びます
- 「表示するカテゴリID」 にて表示対象としたい記事のカテゴリIDをカンマ区切りで指定します。
| 項目 | 内容 |
|---|---|
| ヘッダーに記事をスライドショーで表示する (※画像スライドショーより優先されます) | ヘッダー部分にスライドショーを表示します。 |
| スライドショーの表示方法 | 表示方法を選択します。 「フェードイン・アウト」を選択することで「ぼわっ」と表示します。 「右から左(左から右)」は左右にスライドしながら表示します。 |
| スライドショーの表示速度 | スライドが切り替わるスピードです。 5000 の指定で 5秒です。 |
| 表示するカテゴリID | スライドに表示するカテゴリーIDを指定します。 指定したカテゴリーIDの記事の最新10記事を表示します。 |
| カテゴリリンクを非表示 | カテゴリリンクを表示しません。 |
| 投稿日を非表示 | 投稿日を表示しません。 |
| 横並びにする(※表示方法がスライド時のみ) | スライドを横並びで表示します。 表示方法で「右から左」または「左から右」を選んでいる場合のみ有効。 |
| メイン以外を暗くする | スライドを横並びで表示した場合に、メイン以外のスライドを暗くします。 |
| スライドショーの矢印アイコン 非表示にする | スライドショーの矢印アイコンを表示しません。 |
| カラー | 矢印アイコンの色を指定します。 |
横幅を 100% にしたいときは?
記事スライドショーの横幅をサイトの横幅100%にすることができます。
(表示方式が「右から左」「左から右」を指定した場合のみ有効です)
実際に100%にしたイメージです。
左右に 「前後の記事の一部が見える」ようになり、スライダーの横幅がサイトの100%になります。
設定方法です。
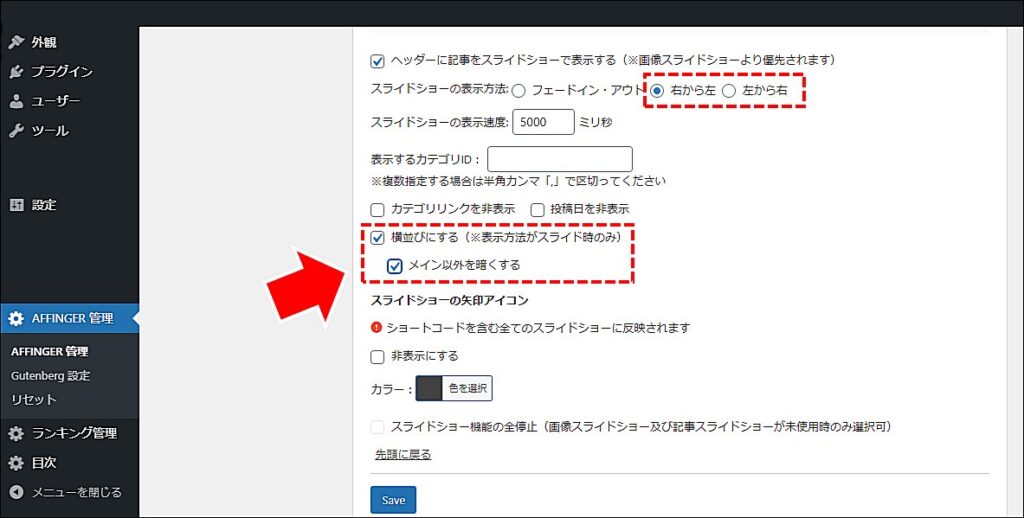
- 「スライドショーの表示方法」 を 「右から左」 または 「左から右」 に設定し保存します。
- 「横並びにする」 のチェックが可能になります。チェックします。
- 好みに応じて「メイン以外を暗くする」をチェックします。
設定完了です!
表示する記事数を変える場合
表示する記事数は、コードで固定で設定されています。
変更する場合は、コードを直接書き換える必要があります。
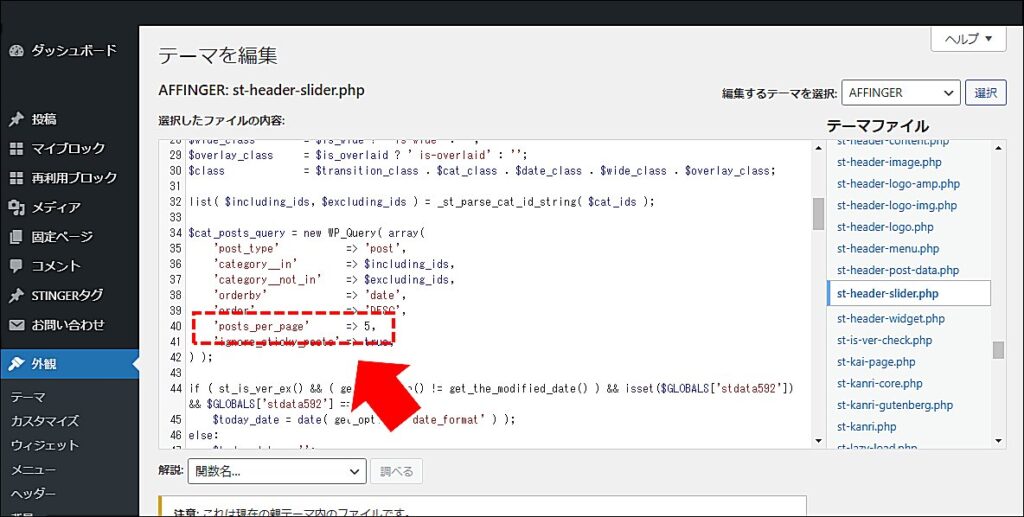
WordPress の管理画面から 「外観」 → 「テーマエディタ―」 を選択し、「st-header-slider.php」 を表示します。
図中の 「posts_per_page」 の数字を変更します。(初期値は 10 です。)
まとめ:ヘッダに記事スライドショー(大)を付ける方法
WordPress の優良テーマ「AFFINGER6」ではヘッダに「記事スライドショー」を付けることができます。
Enjoy!スライドショーのように、スライドしていきたいですね(なにがだ?)
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。