広告:ページ内にてアフィリエイト広告を利用しています。

かっこいい(かわいい)ホームページを作るために、WordPress(家)を綺麗に飾りましょう!
ホームページを飾るアイテムである、「SWELL」 や、「AFFINGER(アフィンガー) 」といった、WordPress のテーマを使います。
SWELL や、AFFINGER 、SANGO は有料の WordPress のテーマです。最初に テーマ購入代が必要です。
無料のテーマではできることが限られてきて、おしゃれなサイトを作ることが大変です。有料テーマは、お値段以上の価値がありますので、ご利用をおすすめします。無料テーマの場合、「Cocoon」がおすすめです。
WordPress のテーマ
■ WordPress のテーマとは
WordPress のテーマとは、あなたの家をかっこよくお洒落にする「おうちセット」です。
外観は、読者(ユーザー)が最初に目にする重要な部分、外観が綺麗だとお家の中も見てみたくなりますね。めっちゃお洒落な外観(テーマ)を選びたいですね!
■ WordPress のテーマを選ぶ
「テーマ」 はページ全体のデザインです。
テーマは世の中で多様なテーマが用意されており、無料のものから5000円~20000円程度、言語も日本語、英語他など多様あります。
テーマは、サイトのデザインの方向性を決める大事なポイントです。自分のデザインセンスに合ったテーマを選びましょう!
■ 主なテーマ一覧
WordPress のテーマは、記事を多く書いてサイトが成長してからのテーマ変更は難しいのが現実です。自分に合ったよいテーマを選んでください。
いまなら、「SWELL」か、「AFFINGER」をおすすめします。
コンピュータやITの知識にそれほど詳しくなく、これから頑張っていきたいとお考えの方は初心者に優しく上級者になっても満足できる SWELL を、CSS や JavaScript を知っていて自分なりにサイトをカスタマイズしていきたい方には縦横無尽なカスタマイズが楽しめる AFFINGER がおすすめです。
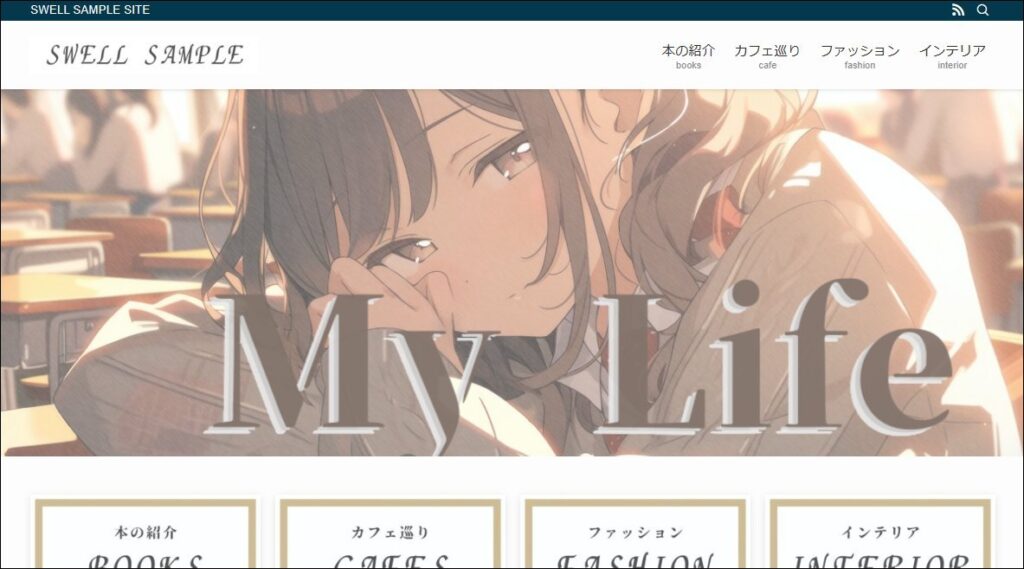
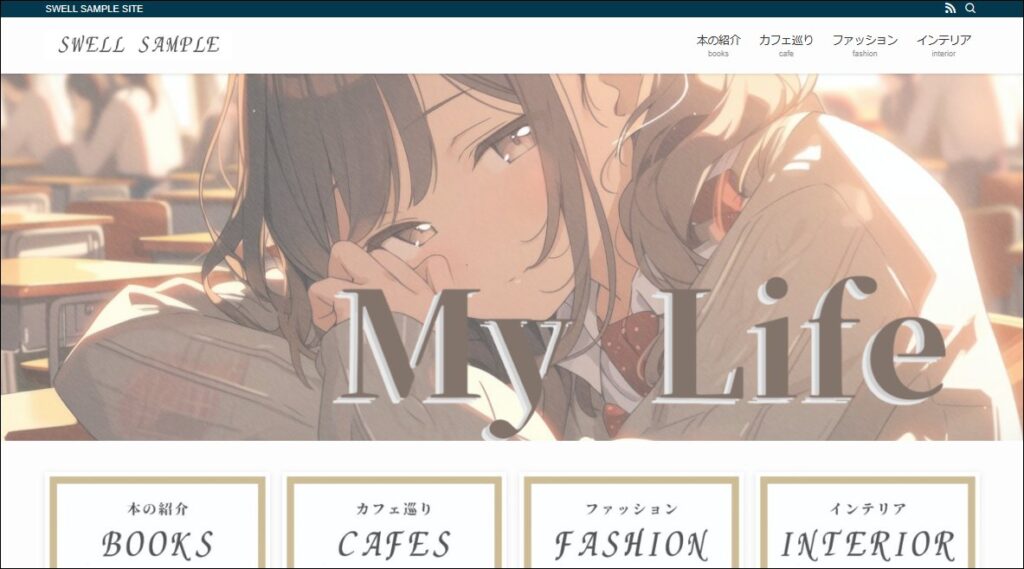
SWELL のサイト例
SWELLは洗練されたスタイリッシュなデザインが得意です。トップページに「メインビジュアル」という特殊な機能を付けており、画像や動画を割り当てていくだけで簡単にファーストビューで読者を引き付けるサイトを作ることができます。
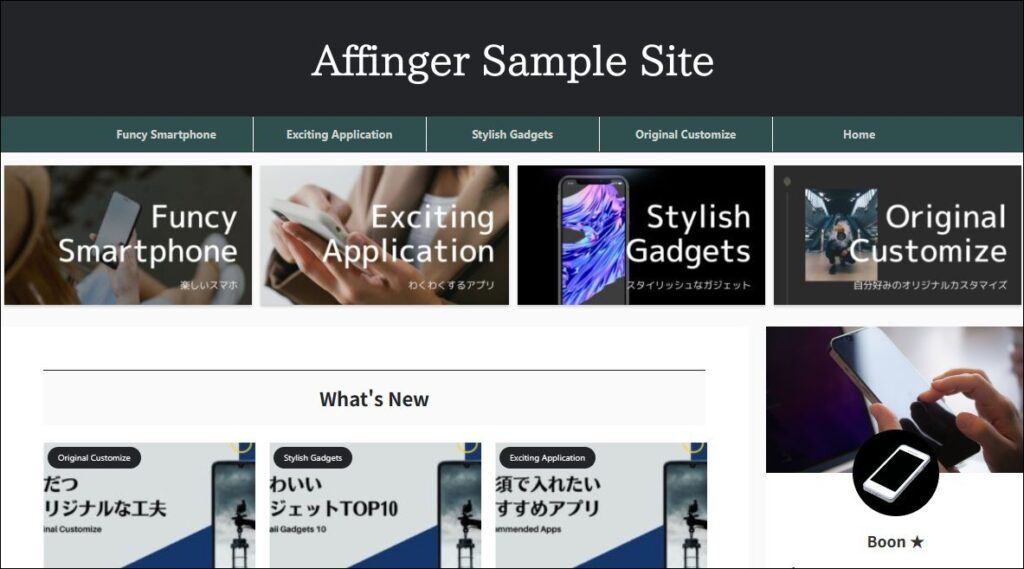
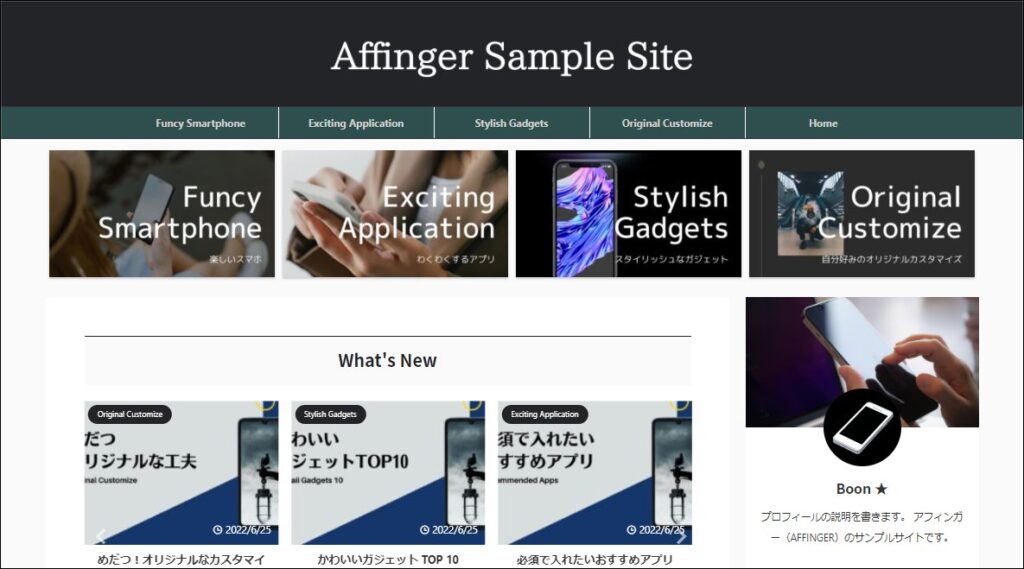
AFFINGER のサイト例
AFFINGERはシンプルでクールなデザインが得意です。形がブログ(HTML / WordPress)の基本の形に則っているためすっきり見えます。設定が細かくできるのでオリジナリティを出しやすく、またHTMLフレームの形が素直なのでCSSなどによるカスタマイズを当てやすい特徴があります。
テーマの購入・インストール手順
■ SWELL
「SWELL」は初心者が使いやすいばかりではなく、デザインが洗練されていて素晴らしいテーマです。
主にスタイリッシュなデザインを特殊としており、リッチなデザインからフラットなデザインまで広くカバーします。個人ブログの表現力に長けており、SWELLテーマの標準機能のみで多彩な表現ができる、いま最も勢いのあるテーマの一つです。
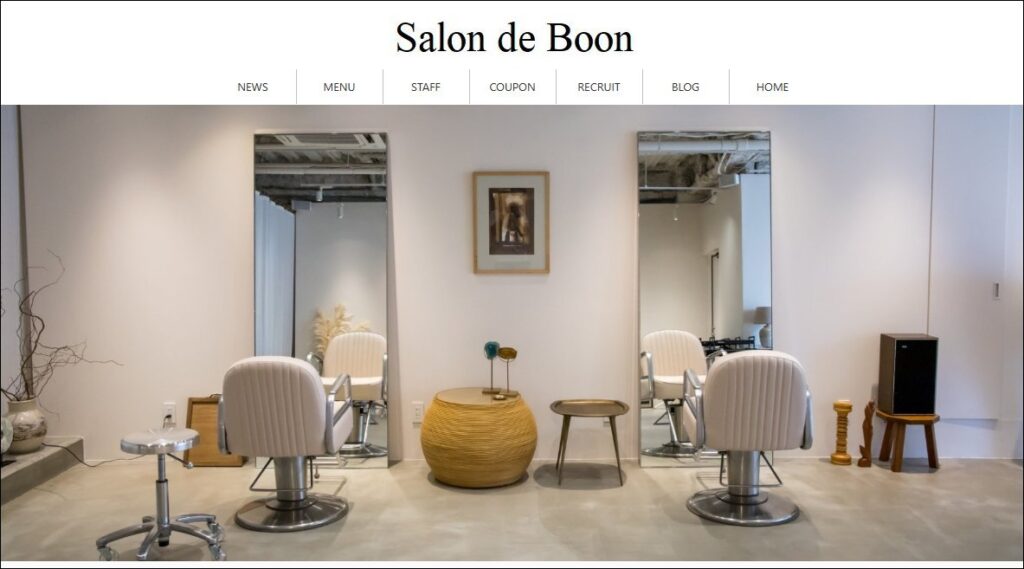
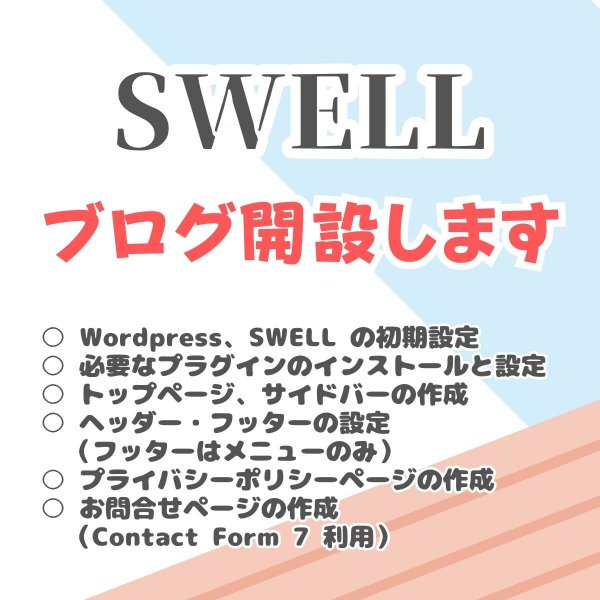
SWELL で作成したサイトサンプル
SWELLテーマを利用したシンプルなデザインです。
SWELLの機能をそのまま素直に使って作ったサイトになります。
デザインが洗練していてスタイリッシュでカッコいい。
素敵なデザインのサイトを簡単に作れる優良なテーマですね。
SWELL のインストール手順
SWELL を導入する手順です。簡単に導入でき、使いやすいテーマです。
Step.1 SWELL の購入
本サイトを経由して SWELL をご購入いただける場合は、以下のリンクからのご購入をお願いいたします。
SWELL の購入
\早く購入すれば早く収益化できる/
標示されるサイト右上の「購入する」ボタンから、SWELL を購入してください。
Step.2 ファイルをダウンロードする
SWELL ご購入後、サイト画面上の起債に従ってSWELLのファイル(2個)をダウンロードします。
ダウンロードするファイル
| swell-x-x-x.zip |
| swell_child.zip |
「swell-x-x-x.zip」の x-x-x には数字が入ります。ご購入時期によって数字は変わります。
Step.3 SWELL 親テーマのインストール
SWELLは「親テーマ」と「子テーマ」の2個をインストールして利用します。両方必要です。
先に親テーマをインストールします。

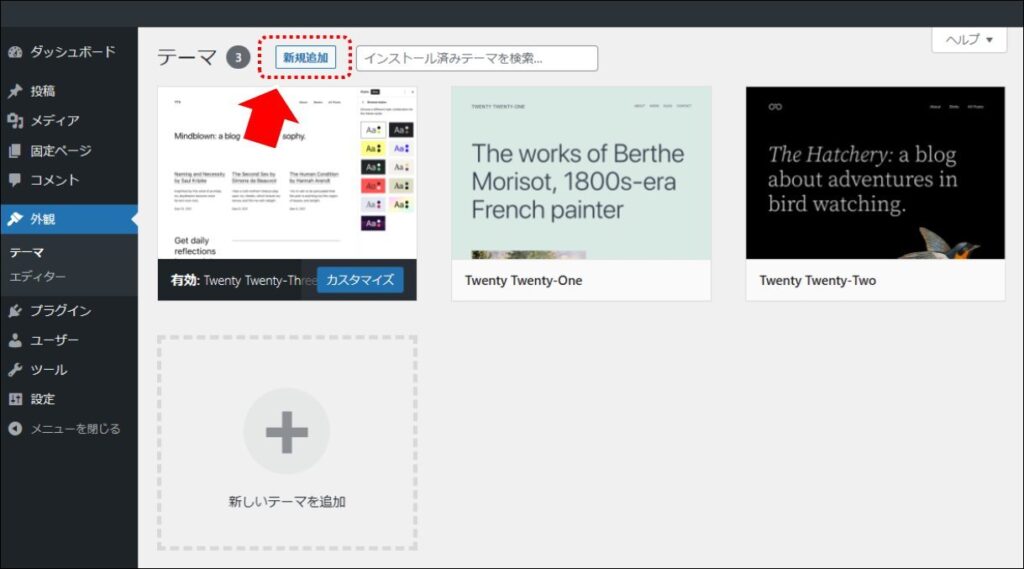
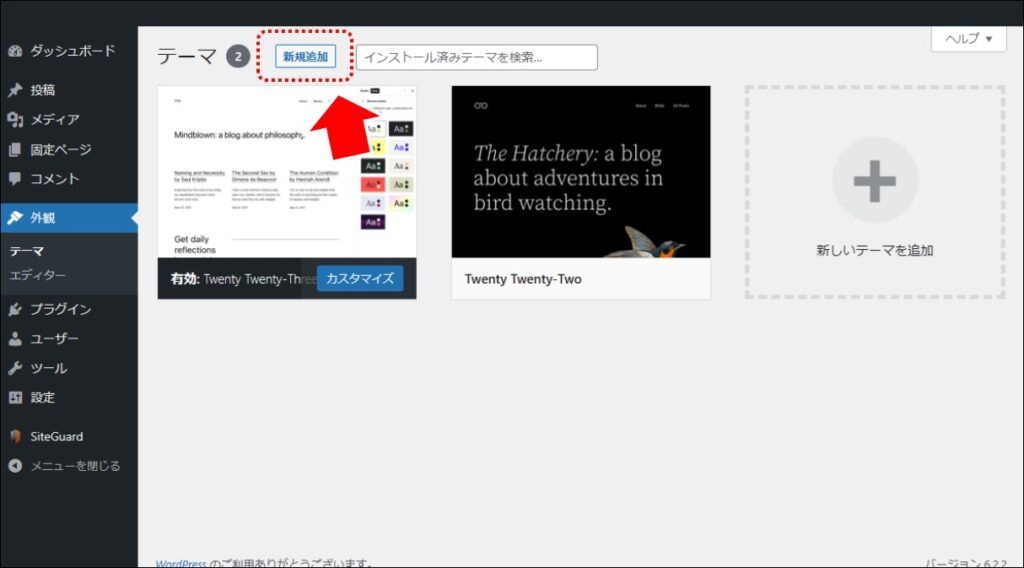
WordPress の管理画面から「外観」→「テーマ」を選択します。
「新規作成」ボタンをクリックします。

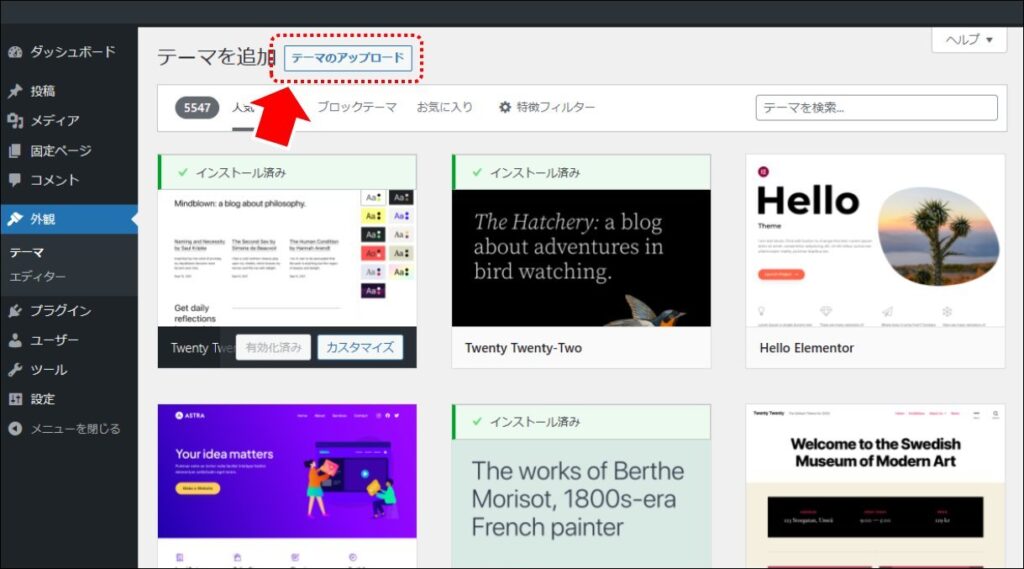
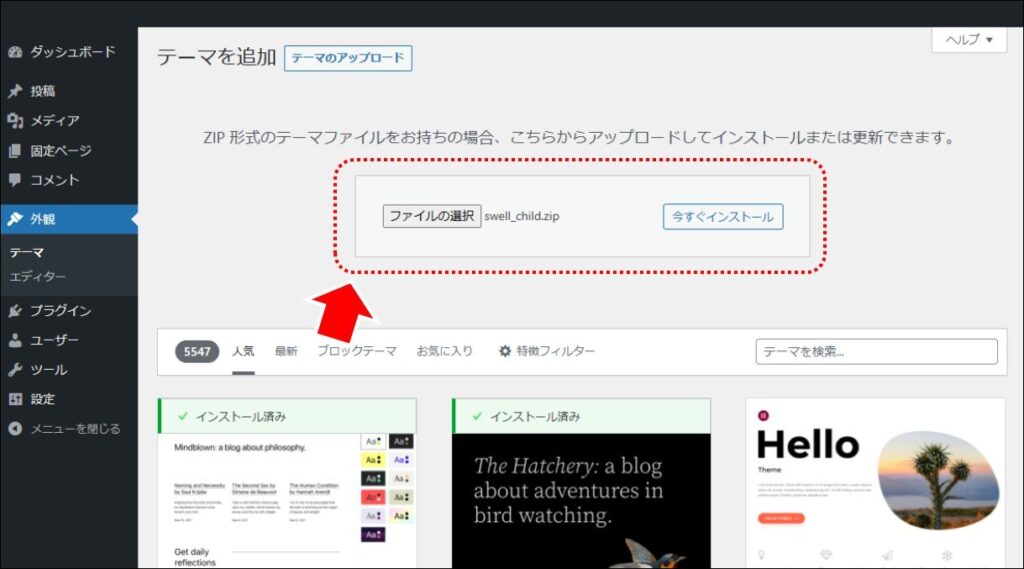
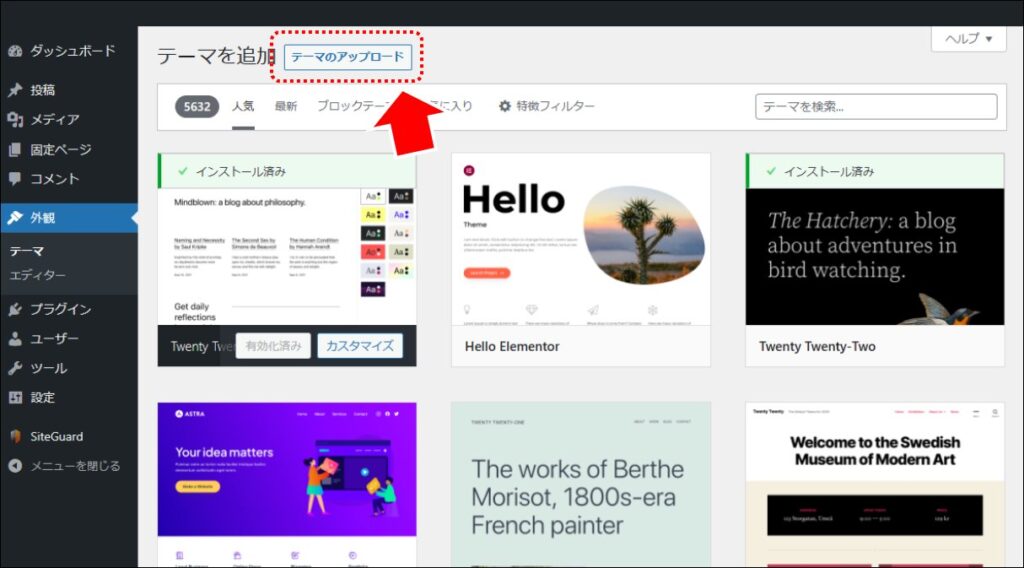
「テーマのアップロード」ボタンをクリックします。

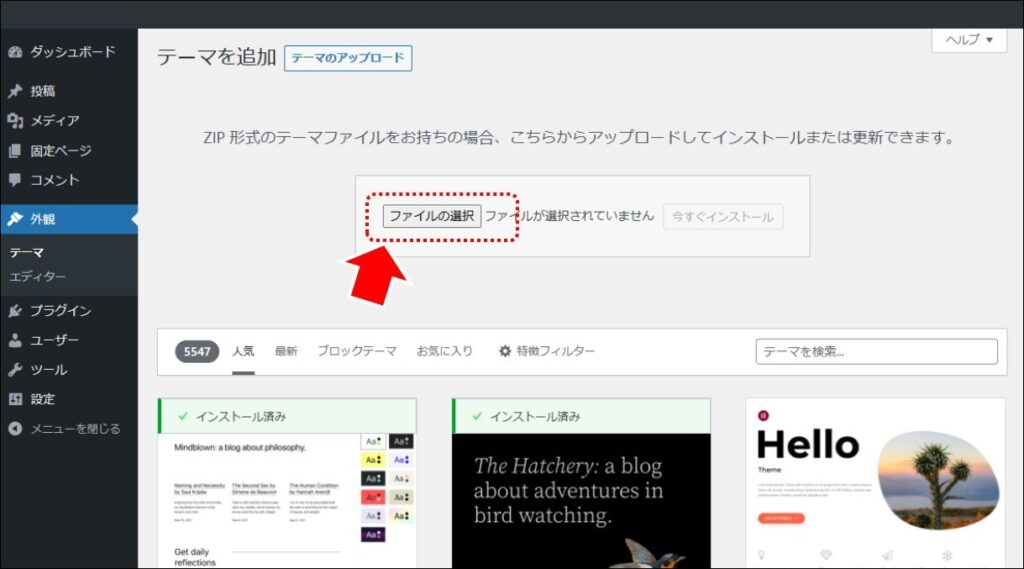
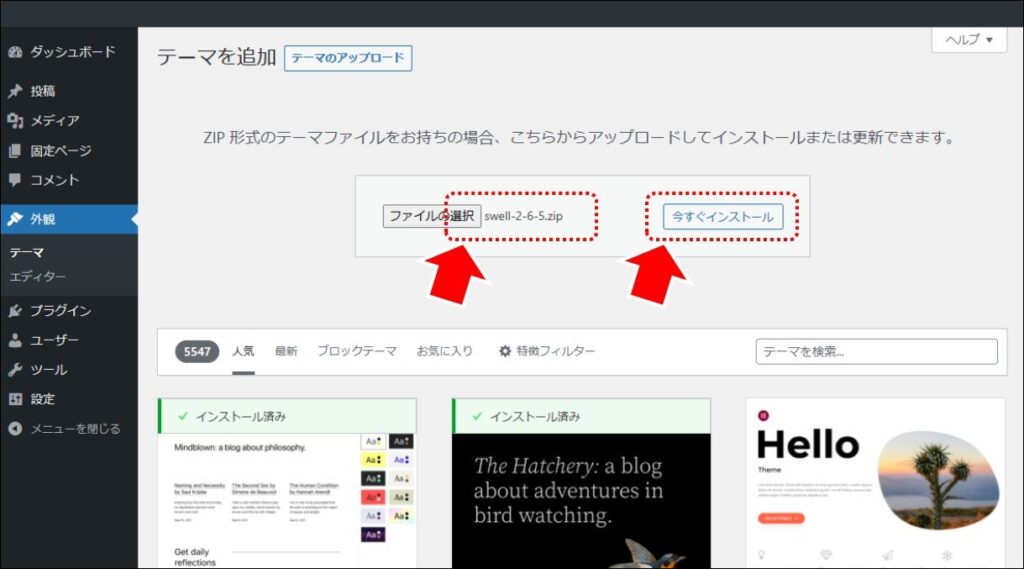
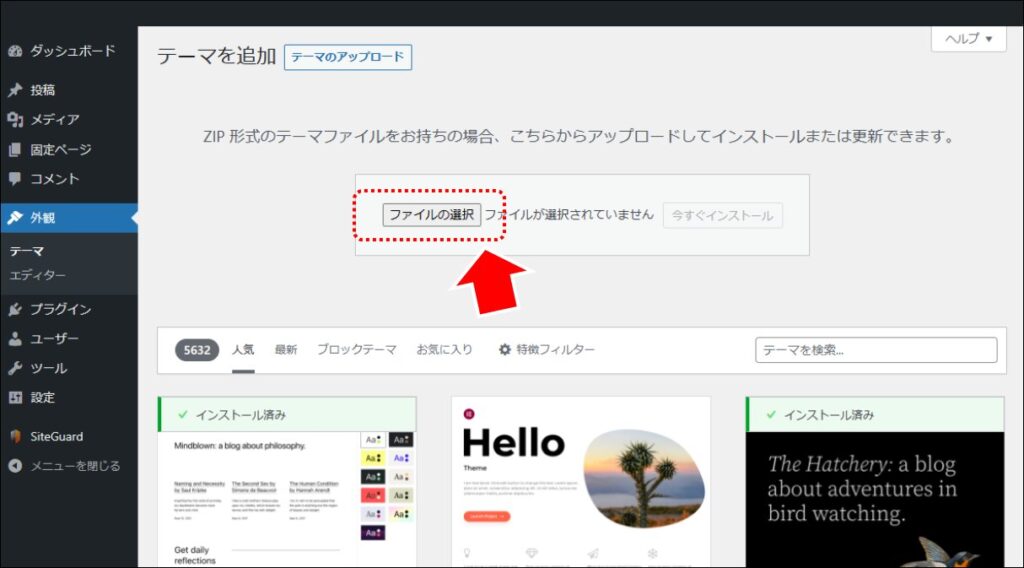
「ファイルの選択」ボタンをクリックして、公式サイトからダウンロードしたファイル「swell-x-x-x.zip」をアップロードします。

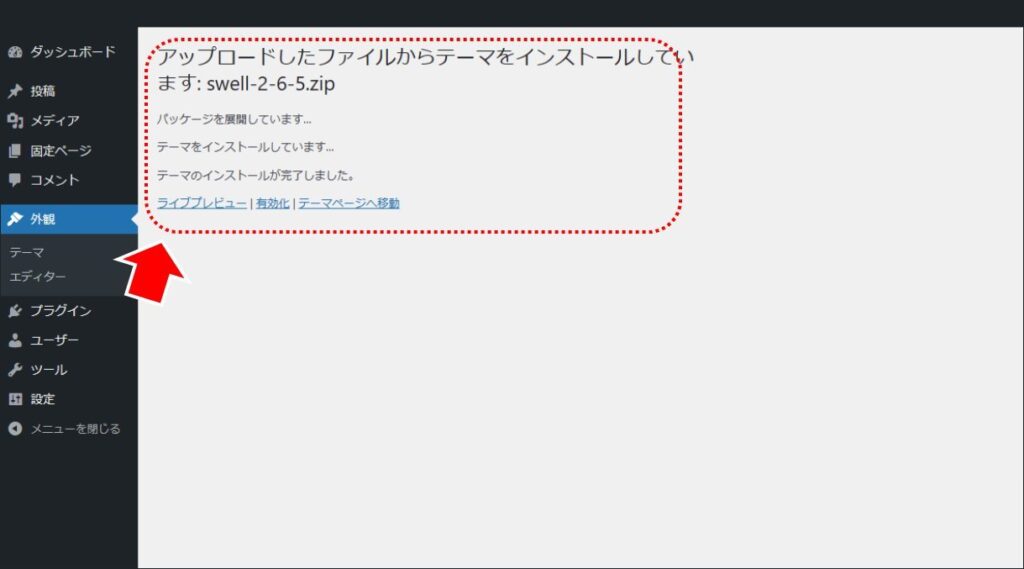
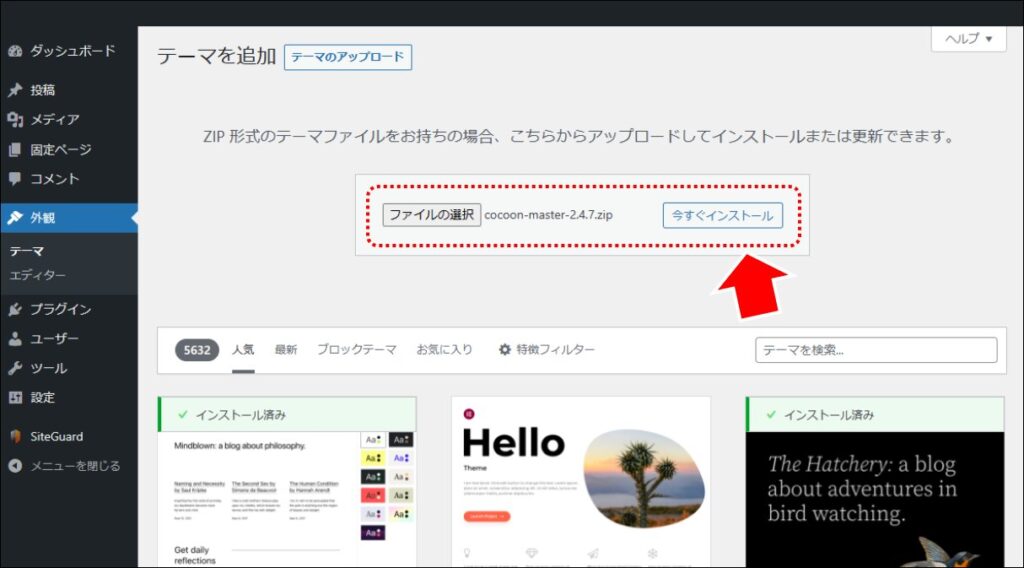
「swell-x-x-x.zip」が表示されたことを確認して「今すぐインストール」をクリックします。

親テーマのインストールが完了です。
Step.4 SWELL 子テーマのインストールと有効化
子テーマをインストールします。

親テーマと同じ手順で子テーマ「swell_child.zip」をインストールします。

WordPress の管理画面から「外観」→「テーマ」を選択します。
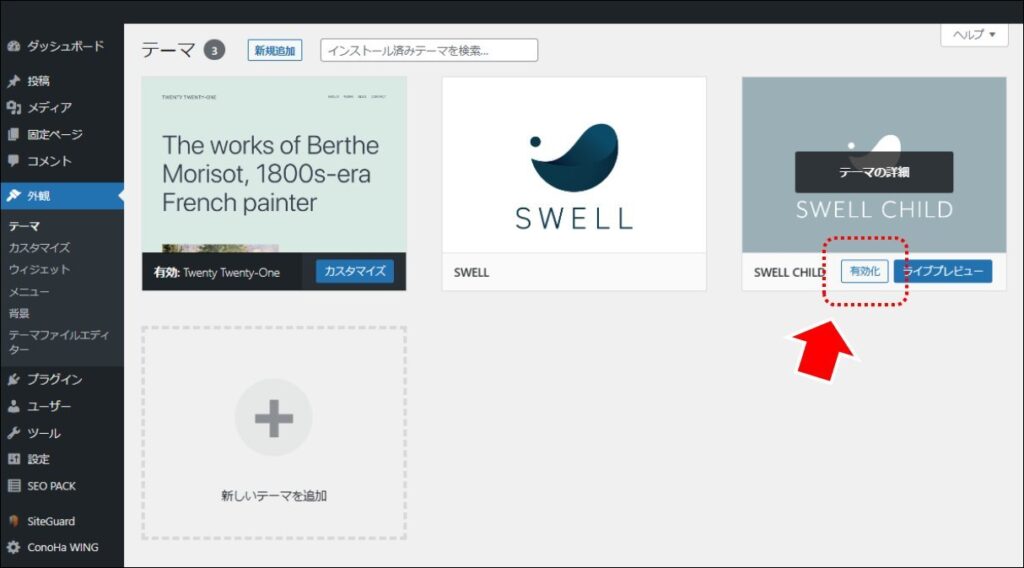
「SWELL Child」テーマの「有効化」ボタンをクリックして、テーマを有効化します。

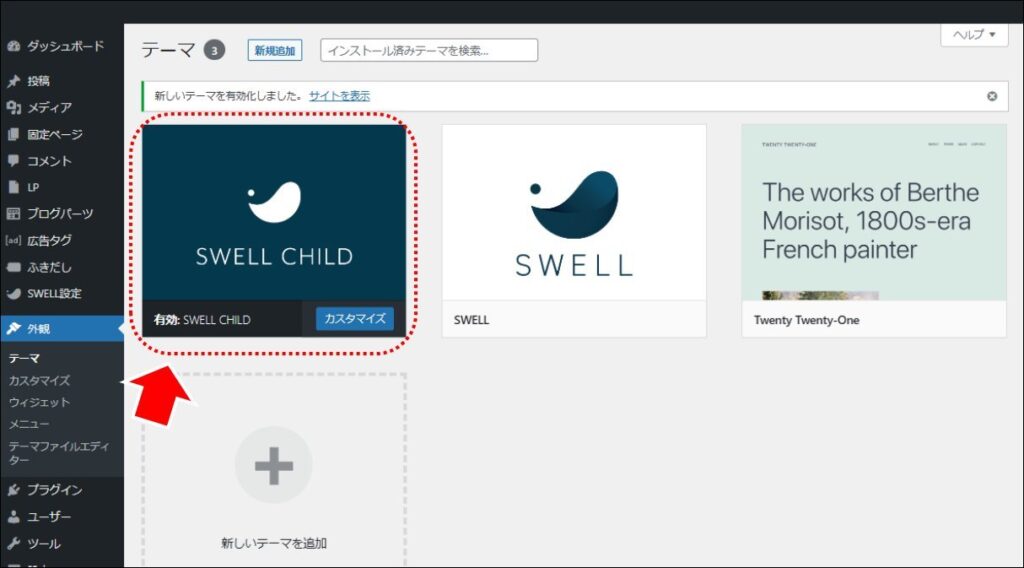
子テーマが有効化されたことを確認します。子テーマのインストールと有効化完了です。
Step.5 SWELL のユーザー認証を行う
SWELL のユーザー認証を行うことで利用サイトとして登録されバージョンアップなどの案内が届きます。

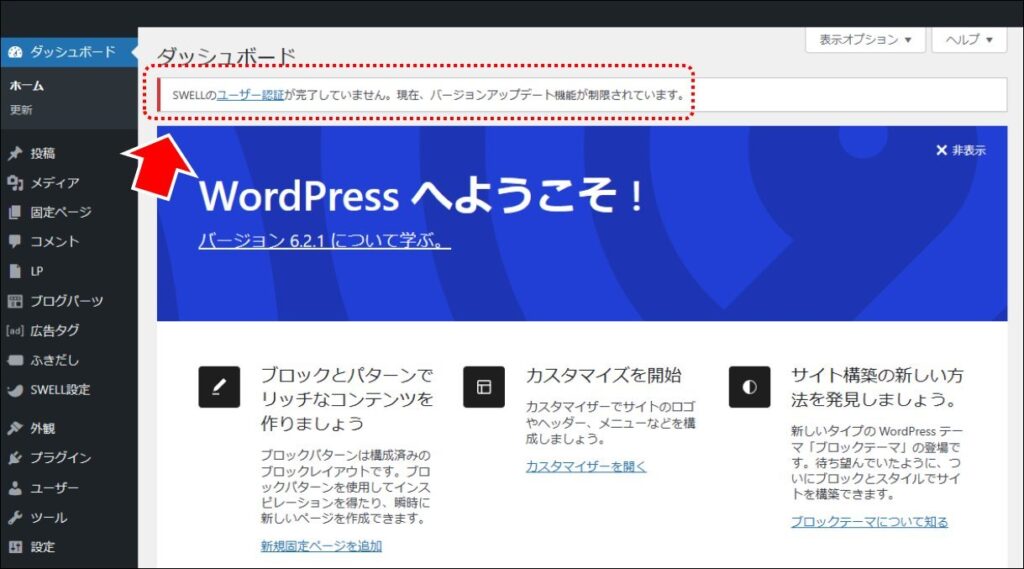
WordPress の管理画面から「ダッシュボード」などを選択すると上部にSWELLのユーザー認証を促すメッセージを表示します。
「ユーザー認証」のリンクをクリックします。

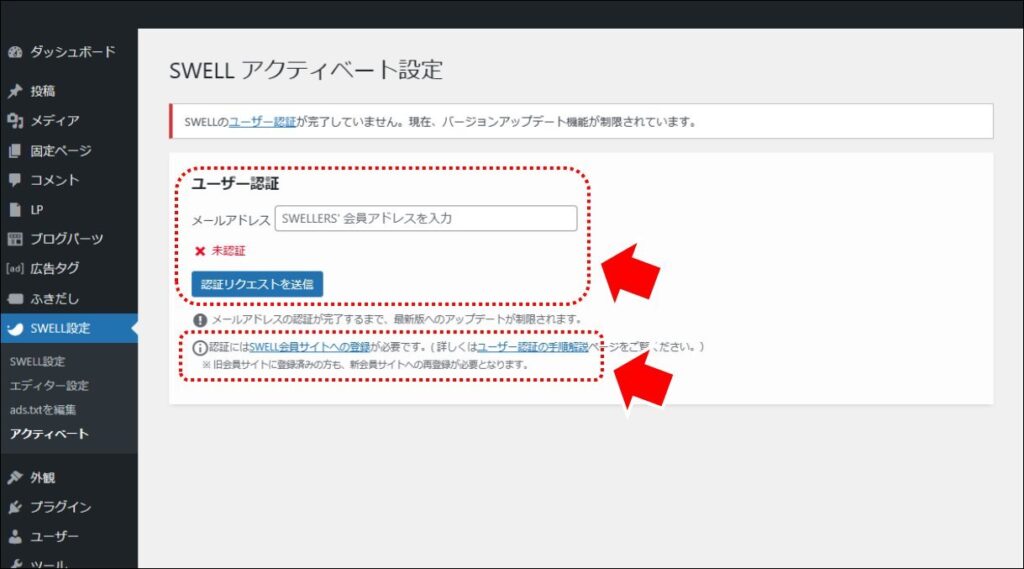
メールアドレスを入力して「認証リクエストを送信」ボタンをクリックします。
認証にはSWELL会員サイトへの登録が必要です。
未済の方は「SWELL会員サイトへの登録」リンクをクリックして登録を実施してください。

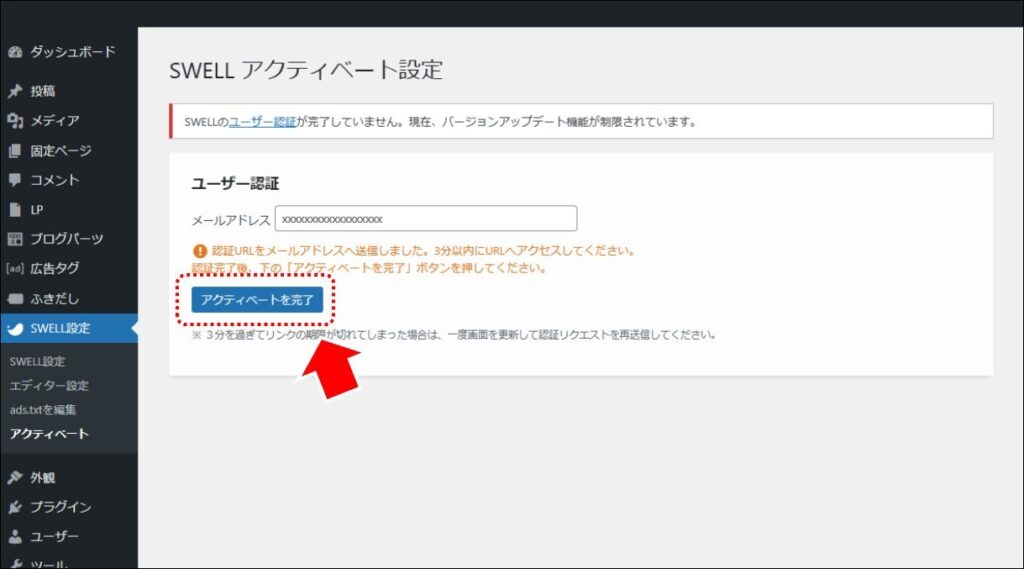
入力したメールアドレス宛に認証用情報が届くので内容に従って認証を実施します。認証後に「アクティベートを完了」ボタンをクリックします。

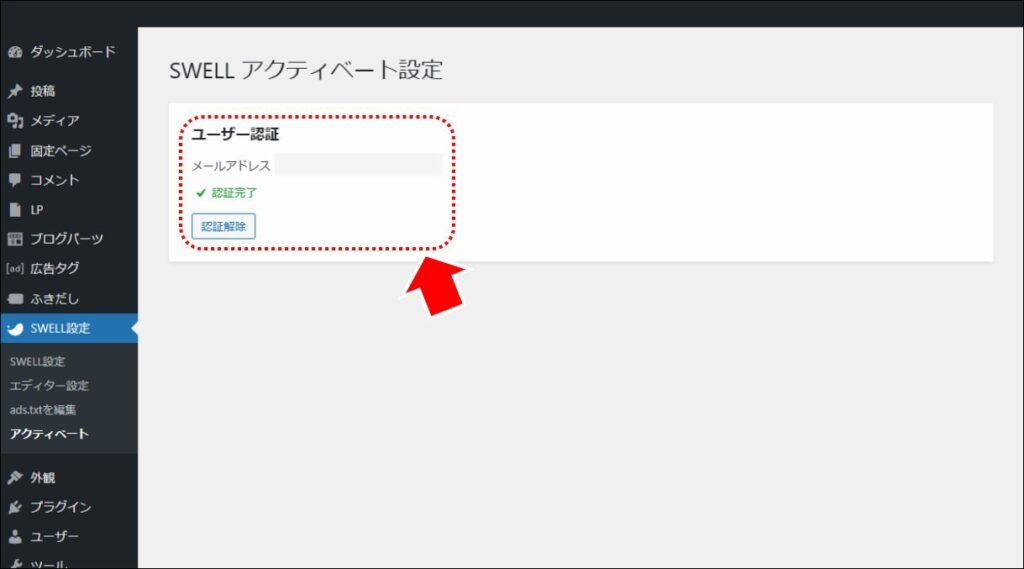
ユーザー「認証完了」を確認して完了です。
■ AFFINGER
「AFFINGER」はブログの基本形を中心にして多彩なるカスタマイズを行える中・上級者向けのテーマです。
「オリジナリティのあるオシャレなサイト」を作りやすくなります。オリジナリティの高さは他サイトとの差別化を計ることができ、オシャレなサイトは、ユーザーの滞在時間が増え、サイト評価があがり、サイトの露出が増えて、さらにユーザ(読者)を呼び込む好循環を実現します。
AFFINGER で作成したサイトサンプル

AFFINGER のインストール手順
AFFINGER を導入する手順は以下の記事を参照してください。プロ志向の方向けのテーマです。

■ Cocoon
「Cocoon」は無料テーマではありますが、有料テーマ並みに作りがしっかりしているテーマです。
有料の SWELLやAFFINGERに比べると機能面で物足りず、CSSを駆使して使わなければならない場面も出てきますが、無料の中ではトップレベルで優れたテーマと言えるでしょう。
Cocoon のインストール手順
Cocoon を導入する手順です。簡単に導入できます。
Step.1 CoCoon のダウンロード
以下のリンクから CoCoon をダウンロードします。
Step.2 ファイルをダウンロードする
サイト画面上の記載に従って CoCoon のファイル(2個)をダウンロードします。
ダウンロードするファイル
| cocoon-master-x.x.x.zip |
| cocoon-child-master-x.x.x.zip |
x.x.x には数字が入ります。ご購入時期によって数字は変わります。
Step.3 CoCoon 親テーマのインストール
CoCoon は「親テーマ」と「子テーマ」の2個をインストールして利用します。両方必要です。
先に親テーマをインストールします。

WordPress の管理画面から「外観」→「テーマ」を選択します。
「新規作成」ボタンをクリックします。

「テーマのアップロード」ボタンをクリックします。

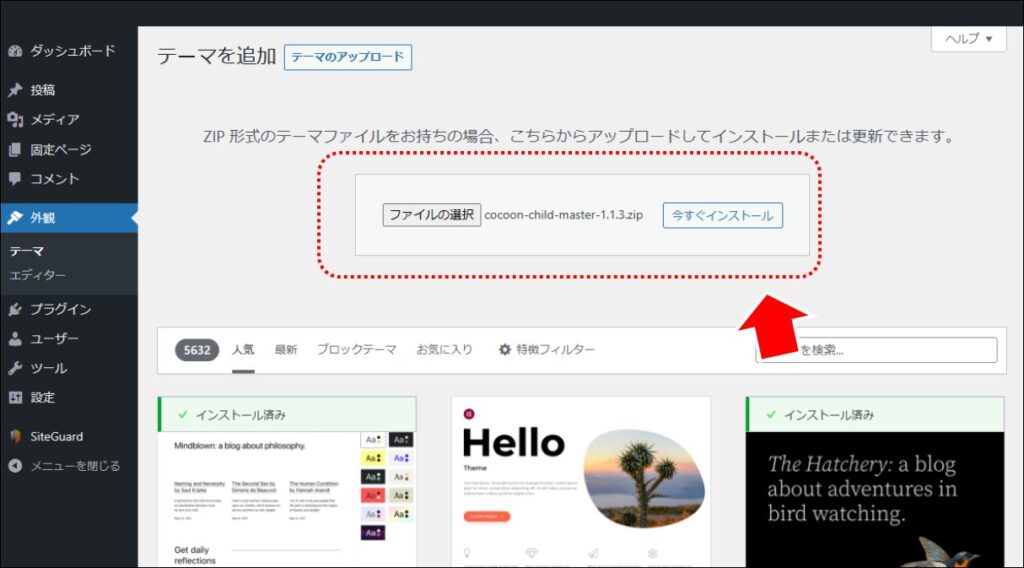
「ファイルの選択」ボタンをクリックして、公式サイトからダウンロードしたファイル「cocoon-master-x.x.x.zip」をアップロードします。

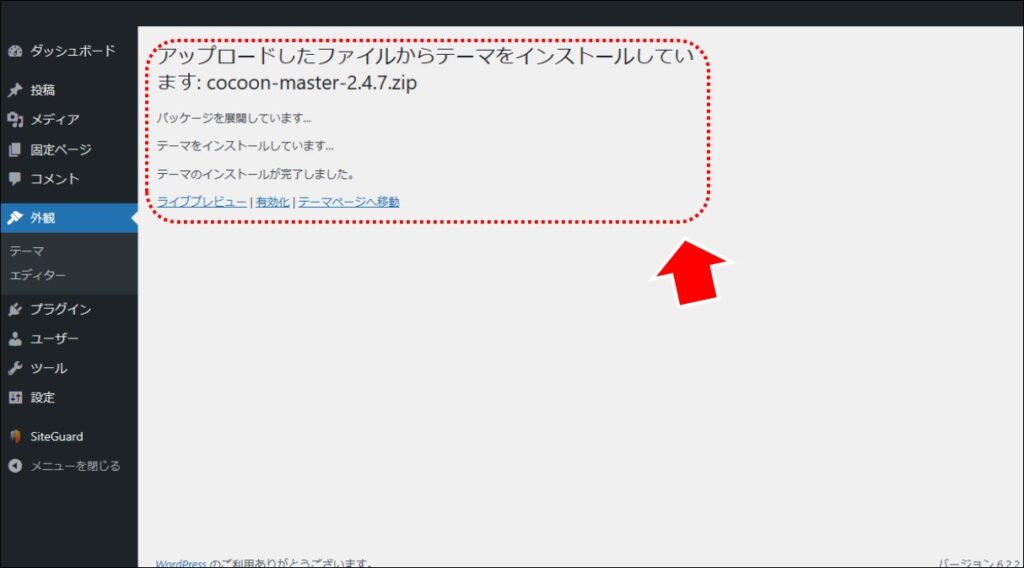
「cocoon-master-x.x.x.zip」が表示されたことを確認して「今すぐインストール」をクリックします。

親テーマのインストールが完了です。
Step.4 CoCoon 子テーマのインストールと有効化
子テーマをインストールします。

親テーマと同じ手順で子テーマ「cocoon-child-master-x.x.x.zip」をインストールします。

WordPress の管理画面から「外観」→「テーマ」を選択します。
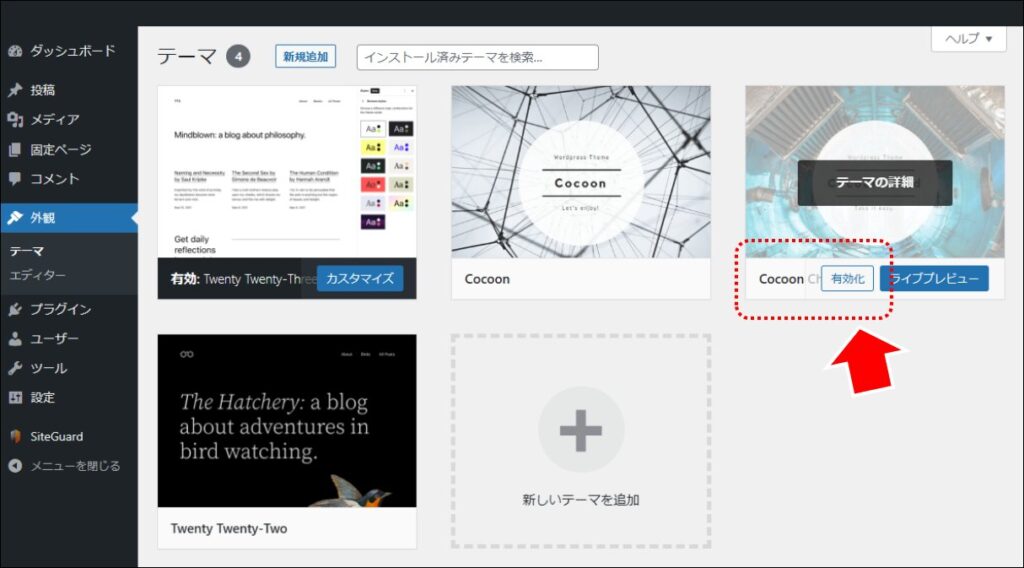
「Cocoon Child」テーマの「有効化」ボタンをクリックして、テーマを有効化します。

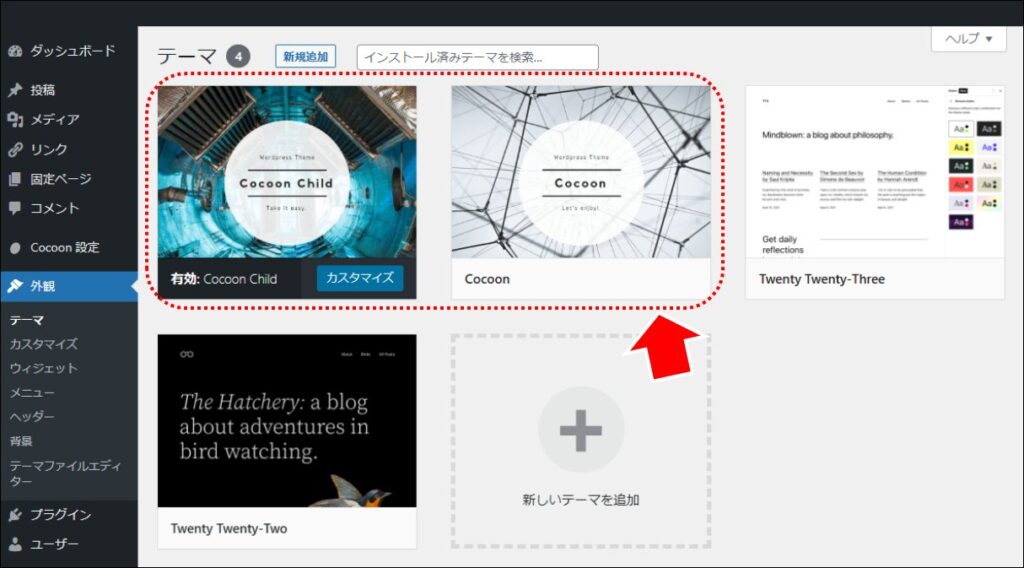
子テーマが有効化されたことを確認します。子テーマのインストールと有効化完了です。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:テーマ選びと導入方法(サイトをデザインする)
WordPress のテーマ の導入です。
- 自分の使い勝手に合わせて好みのテーマを選択する
- ブログやコンピュータ初心者には、「SWELL」 がおすすめ
- 上級者になっても満足でき、多様なカスタマイズをしたいなら 「AFFINGER」 がおすすめ
- 有償テーマのほうが望ましいが、無償で始める場合は「Cocoon」がおすすめ
- テーマは後から変えるのが大変なので最初に選ぶテーマは慎重に!
よい WordPress のテーマを選んで始めましょう。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。