広告:ページ内にてアフィリエイト広告を利用しています。

ホームページを公開していく中で大事なポイントの一つに、「カテゴリー分け」と「メニューの表示」があります。
カテゴリーが適切に分けられていて、情報(記事)が整理されているサイト、メニューによってわかりやすく案内されているサイトは読者にとって、よても読みやすいサイトになりますね。
本記事では、WordPress でサイトを作るうえで必要な、「カテゴリー」と「メニュー」について解説します。わかりやすい読者に優しいサイトを作っていきましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
カテゴリーとは、メニューとは
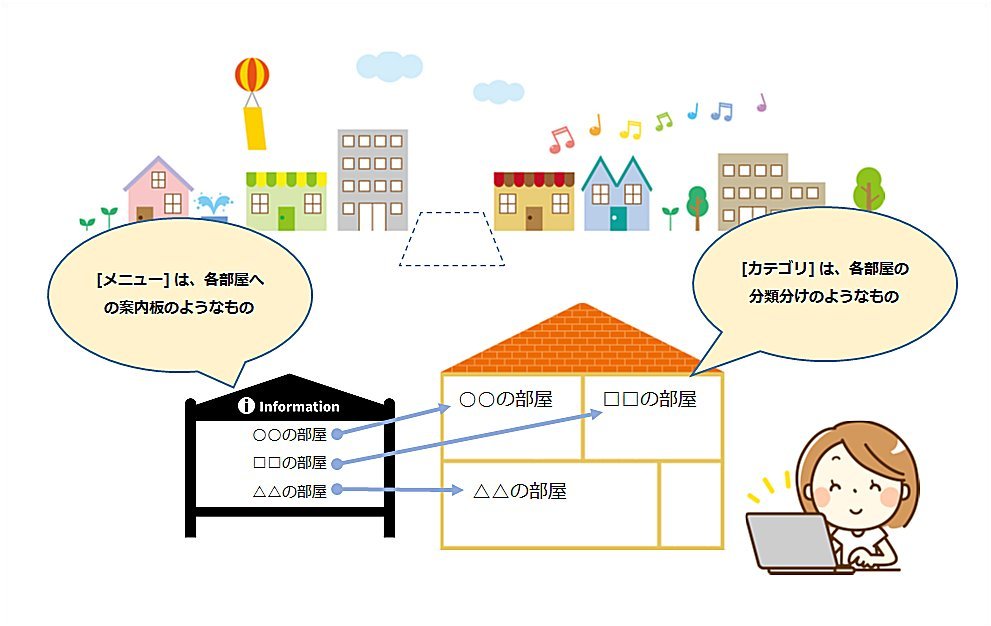
■ 「カテゴリー」は分類分け、「メニュー」は案内板のようなもの
カテゴリーは複数ある記事を分類分けします。メニューは、各カテゴリーなどへの案内(すぐにアクセスできるように)します。
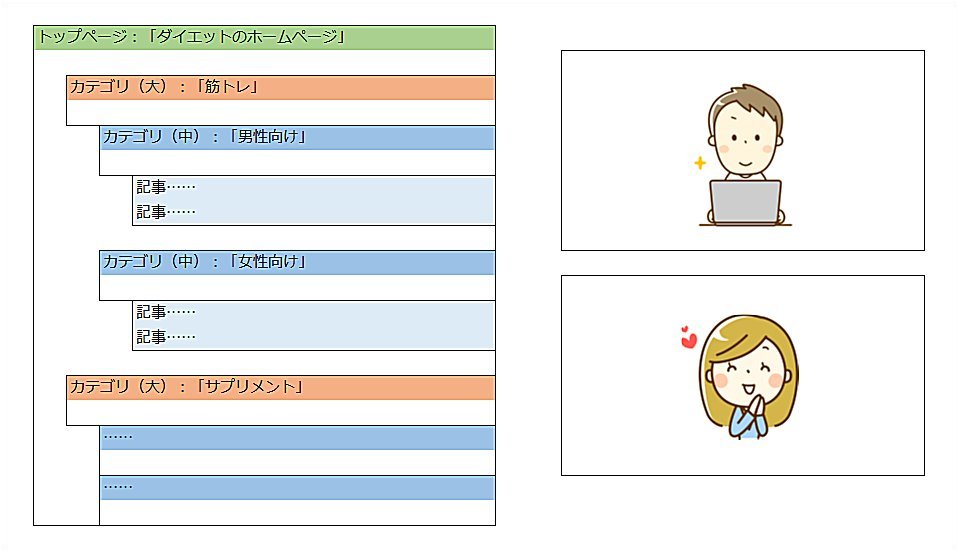
■ カテゴリーとは
カテゴリーは分類分けです。
カテゴリー(大)→(中)ぐらいで2段階の分類にわけるとわかりやすいです。
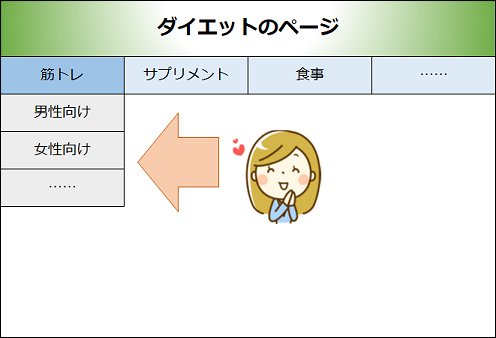
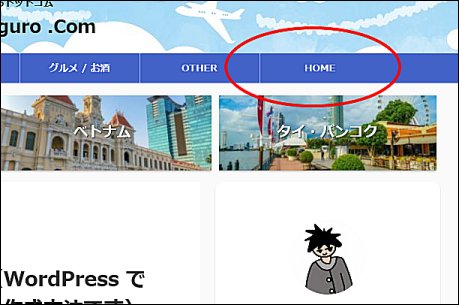
■ メニューとは
カテゴリー分けした情報を有効的にユーザに案内する方法がメニューです。
カテゴリーに合わせてメニューを整理して視覚的に見せることで、ユーザがあなたのページで「知りたい情報」に素早くたどり着くことができます。
カテゴリーの設定方法
あなたのサイトにカテゴリーを設定する方法です。
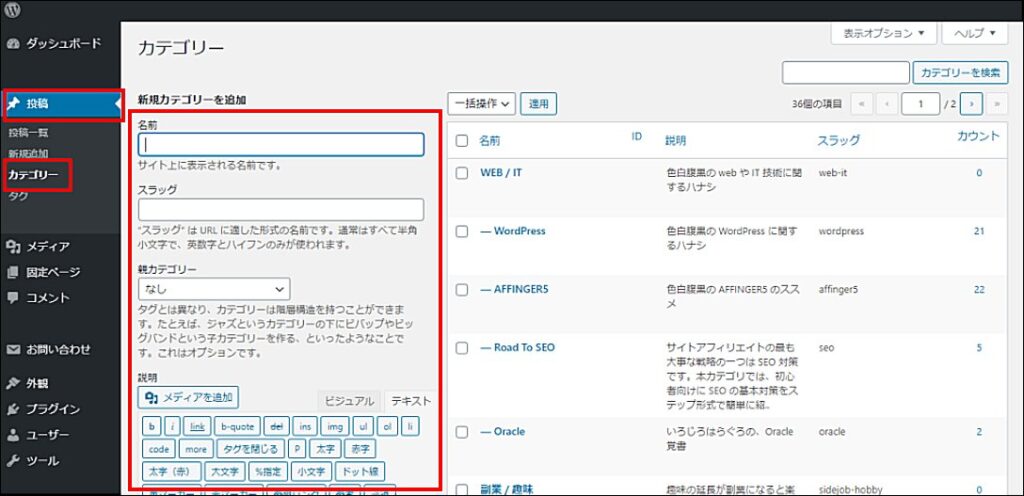
「WordPress」 の管理画面から、「投稿」 → 「カテゴリー」 を選択します。
- 「名前」、「スラッグ」、「説明」 を入力します
- 登録するカテゴリーをサブカテゴリー(中カテゴリー)にする場合は、「親カテゴリー」 を指定します
- (ページ下方の)「新規カテゴリーを追加」 ボタンをクリックします
スラッグとは、カテゴリーのページを表示する際のURLの文字列部分です。
https://(ドメイン名)/ topics/ (スラッグ文字列)
例)https://boonboonblog.com/topics/travel
URL に日本語を使うことは推奨されてません。
「半角アルファベット小文字」、「半角ハイフン」、「半角数字」 で指定してください。
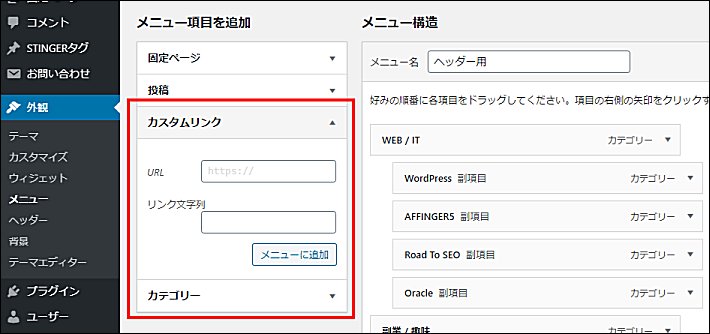
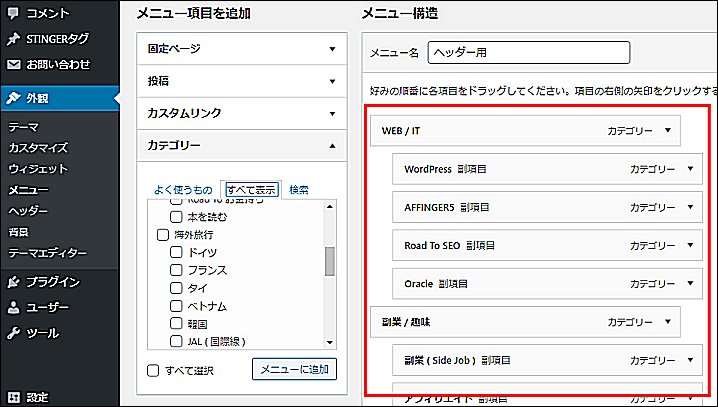
メニューの設定方法
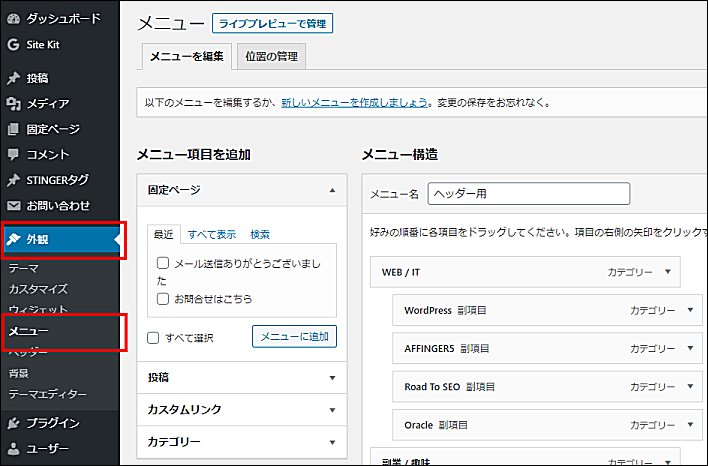
あなたのサイトにメニューを設定する方法です。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
まとめ:カテゴリーとメニューを設定する方法
ホームページを公開していく中で大事なポイントの一つは、「カテゴリー分け」と「メニューの表示」です。
- カテゴーリは分類分けです
- カテゴリー分けした情報を有効的にユーザに案内する方法がメニューです
- カテゴリー、メニューは WordPress の管理画面から設定します
勝てるカテゴリー!(なんのこっちゃ!)

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。