広告:ページ内にてアフィリエイト広告を利用しています。

サイトの顔であるトップページを作りましょう!本記事では、WordPress でサイトを作る場合のトップページの作り方を解説します。かっこいいトップページを作りましょう!
トップページとは
サイトの基本的なURL( “https://ドメイン” )でアクセスした場合に表示するページです。サイトのイメージを決める最も大事なページであり、サイトの顔でもあります。
トップページは大事なページですが、ある程度「記事」を書いてカテゴリとメニューが固まってから作ったほうが「よりよいトップページ」を作ることができます。
最初にいきなり作らず、WordPress のご利用に慣れてきたころに作ることをおすすめします。
■ 「ブログ型」と「サイト型」
ブログのトップページは主に「ブログ型」と「サイト型」に分類されます。WordPress でブログを始めたばかりのときは「ブログ型」です。ブログ型は最新の記事順に並んで表示するので記事更新を読者にアピールできます。
一方「サイト型」はカテゴリーや文章などでおすすめ記事を前面に表示し、サイトの「推し記事」を読者にクリックしてもらうなどの工夫をしています。トップページから入ってきた読者に読んでほしい記事への導線が作りやすいのが特徴です。
Ameba(アメブロ)などの主な無料ブログサービスでは「ブログ型」のトップページとなり、変えられません。WordPress で作った個人ブログの場合、「サイト型」のほうがアフィリエイトには有利と言われています。
■ トップページを素敵にする工夫
トップページはいろいろな表現で読者にサイトのデザインの良さをアピールするチャンスです。よくあるテクニックや部品を紹介します。
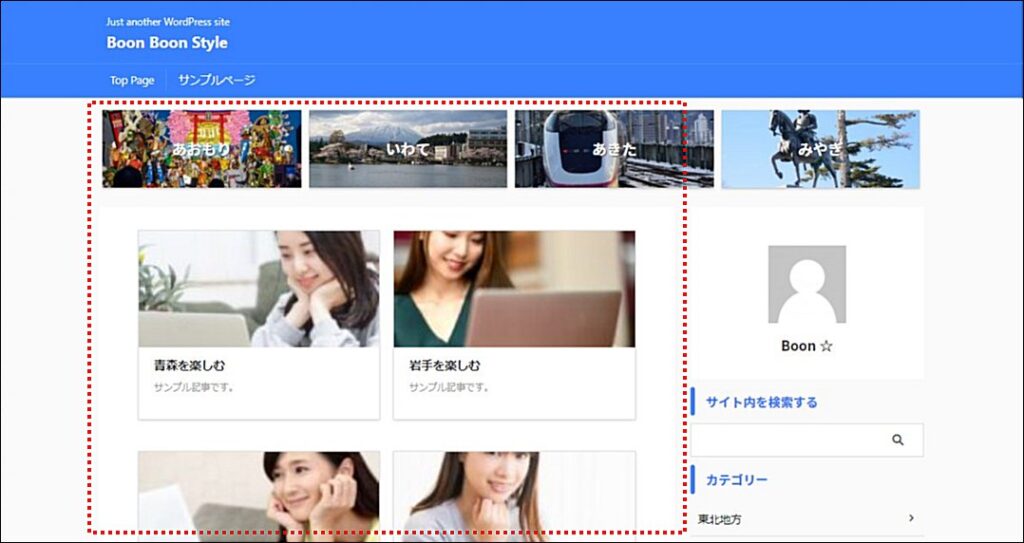
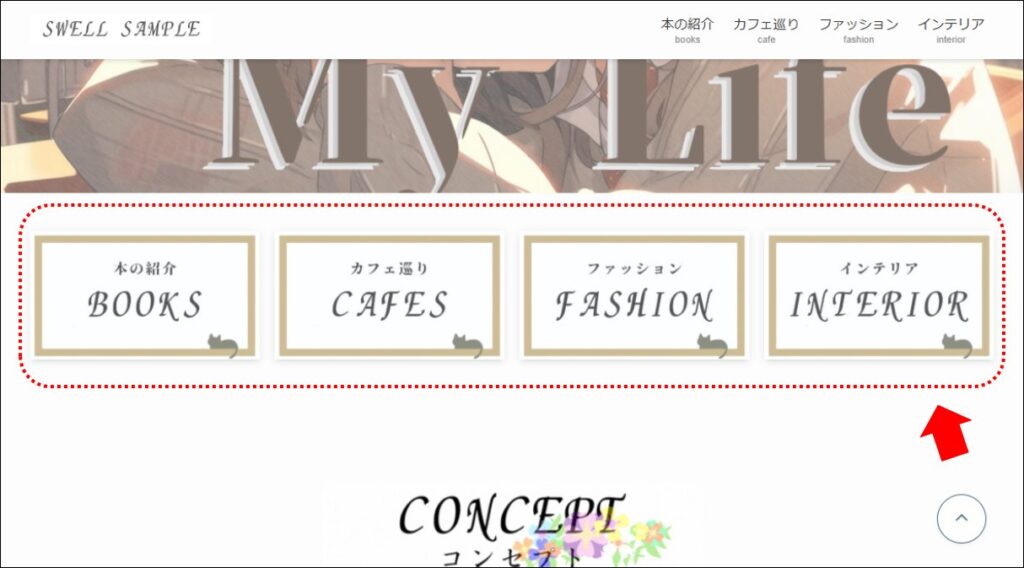
ピックアップバナー・ヘッダーカード
サイト上部にカード型のリンクを並べたものです。SWELLでは「ピックアップバナー」、AFFINGERでは「ヘッダーカード」と呼びます。
主にカテゴリーページや、特筆記事などへの直リンクを用意します。ユーザー(読者)がワンクリックで目的のカテゴリーやページに飛べるようになりますので、サイトの操作性も向上する表現です。
実際に利用しているサイト(SWELL で作成)を見たい場合は、こちら をクリック!
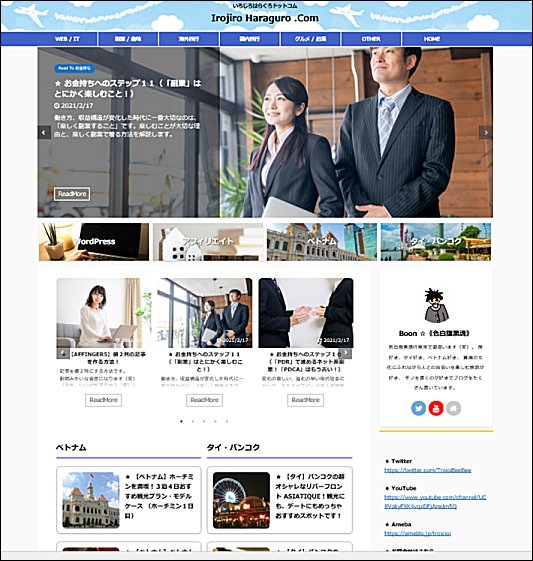
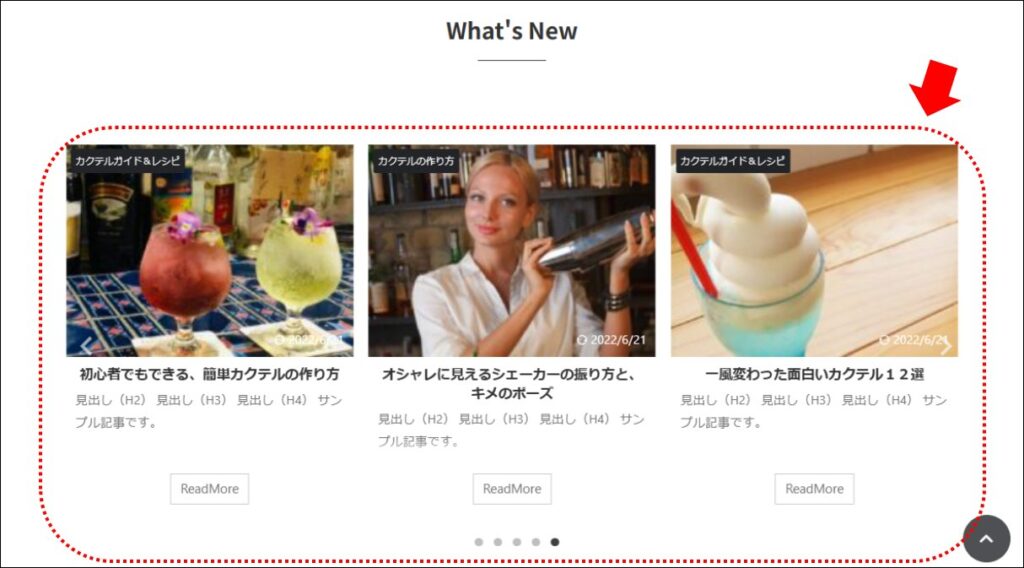
記事スライダー・スライドショー
新着記事一覧をスライダー形式で演出したものです。SWELLでは「記事スライダー」、AFFINGERでは「スライドショー」と呼びます。
サイト型のトップページではどうしても新着記事のアピールが難しくなります。スライドしながら新着を表示することで動きも出ることからサイト型にも適しておりトップページの演出としても映えます。
実際に利用しているサイト(AFFINGER で作成)を見たい場合は、こちら をクリック!
メインビジュアル(SWELL)
サイトのトップページに、画面・ブラウザいっぱいに画像や動画を表示するとインパクトがあって映えますね。SWELLでは「メインビジュアル」という機能でトップページに画像や動画を設定しつつ、テキストやボタンなどを重ね合わせた演出をすることができます。
SWELL のメインビジュアルを利用すると、画像の上に自由にコンテンツを配置できるため、動きを持たせたりボタンなどの操作性のある部品を配置するなど工夫できるところが優れています。ユーザー(読者)にとってもインパクトある演出になりますね。
実際に利用しているサイト(SWELL で作成)を見たい場合は、こちら をクリック!
トップページの作り方
■ AFFINGER を利用したトップページ例
トップページは自由に表現して独自性のあるページにして構いません。一例として、記事スライダー&ブログカードを2列にするトップページの作成イメージです。
カクテルを題材にした大人でシックな演出のデモサイトです。
(マウスオーバーでスクロールして全体をみることができます)
\ 他のサンプルも載せています。こちらをご覧ください /
https://boonbooneverybody.com/entries/entry-33680.html
■ トップページの作り方例(例)
1.固定ページを作成する
「固定ページ」 を作成します。( WordPress の管理画面から 「固定ページ」 → 「新規作成」 で固定ページを作ります )
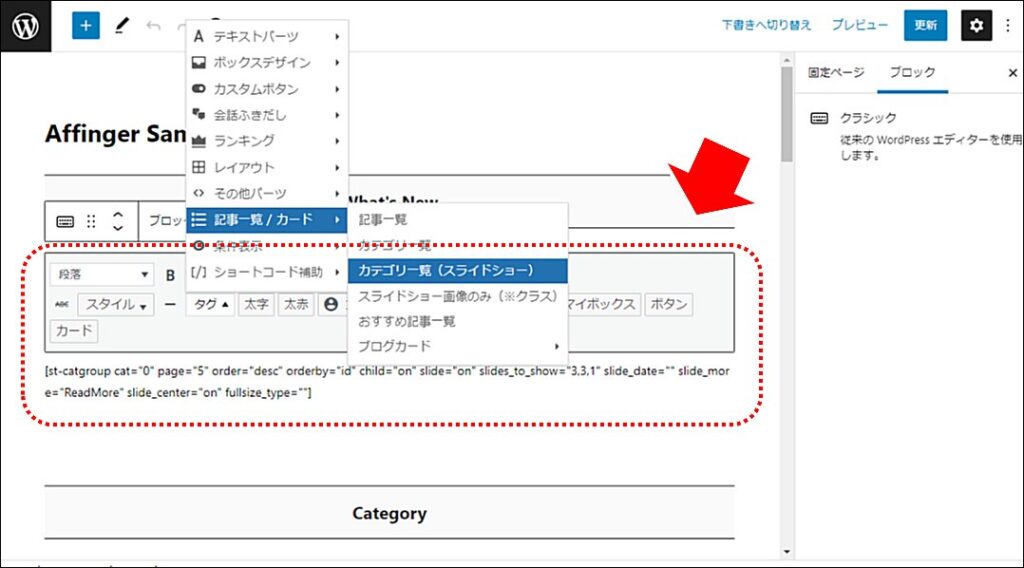
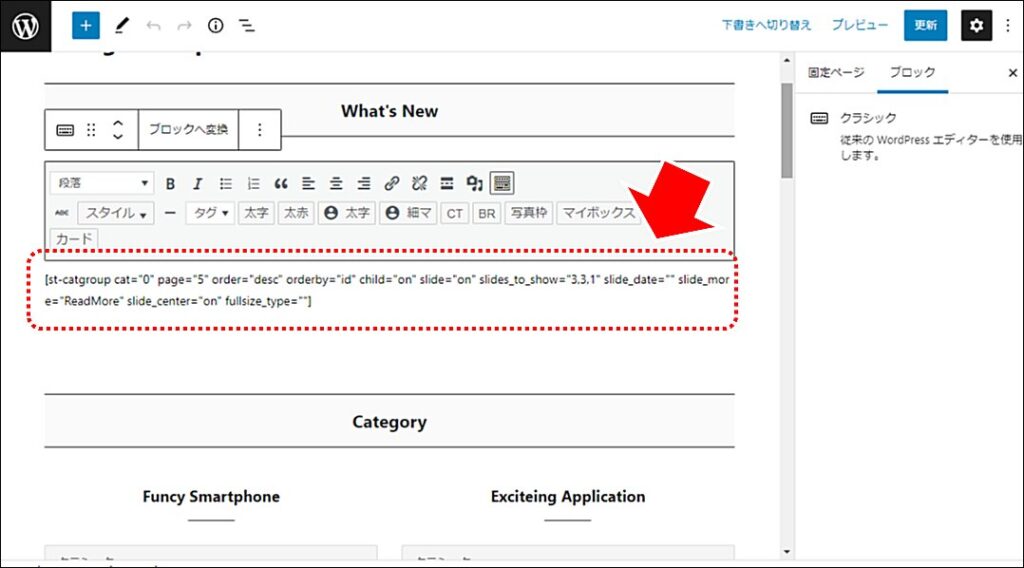
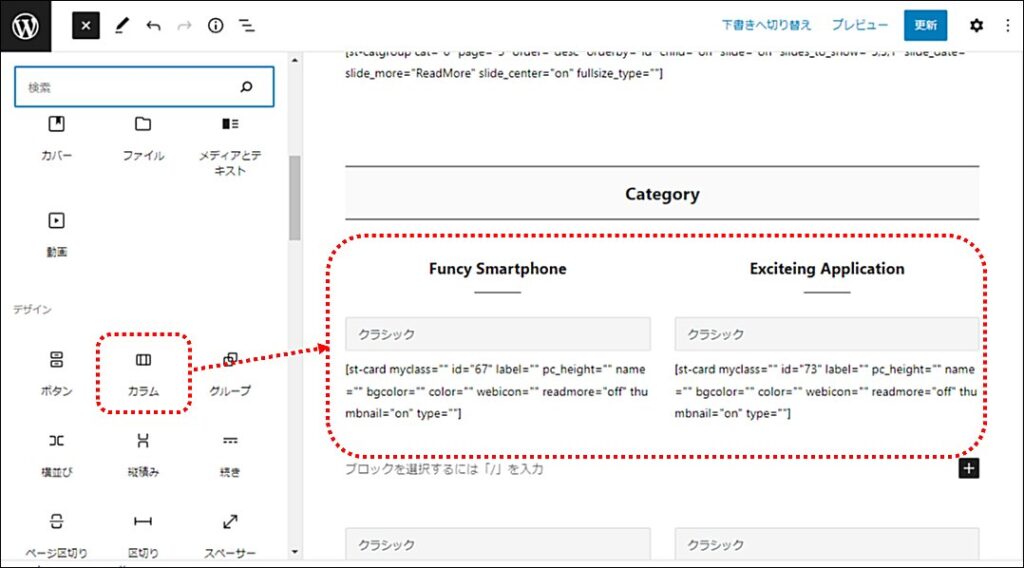
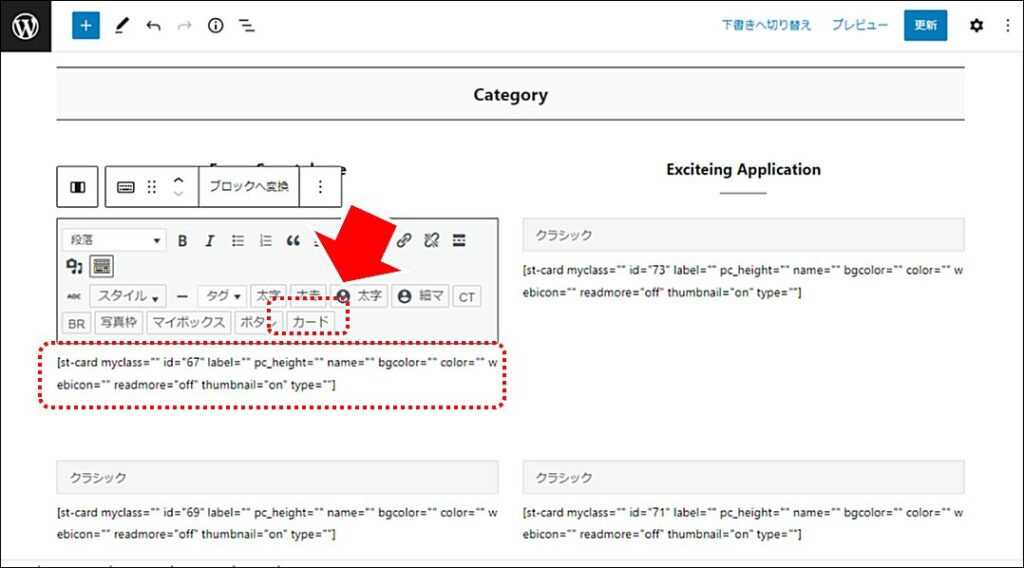
2.カード型の設定をする
記事をカード型に設定します。

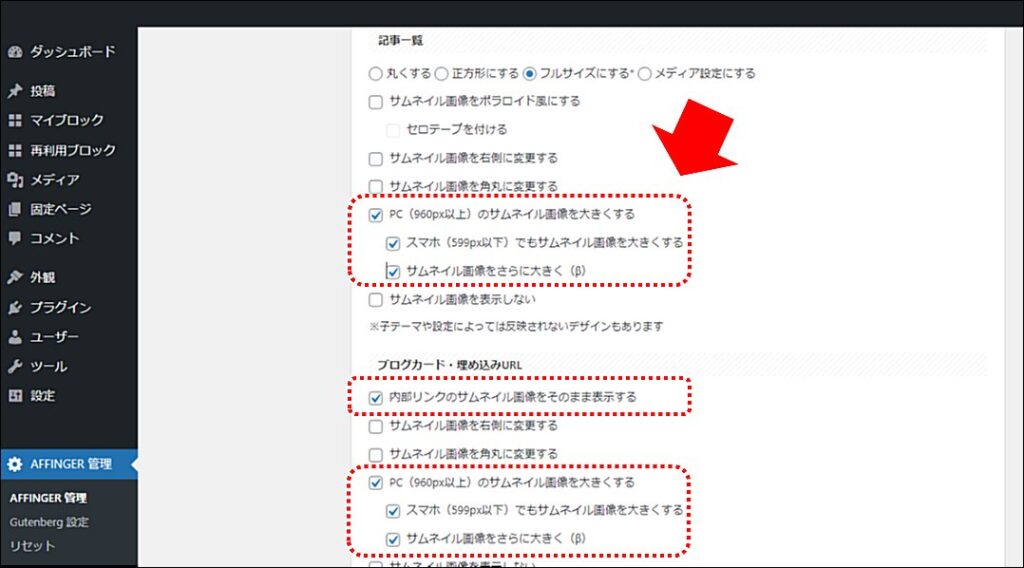
WordPress の管理画面から「AFFINGER管理」→「全体設定」→「サムネイル画像設定」を選択します。
記事一覧
- 「PC(960px以上)のサムネイル画像を大きくする」をチェックする
- 「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
- 「サムネイル画像をさらに大きく」をチェックする
ブログカード・埋め込みURL
- 「内部リンクのサムネイル画像をそのまま表示する」をチェックする
- 「PC(960px以上)のサムネイル画像を大きくする」をチェックする
- 「スマホ(599px以下)でもサムネイル画像を大きくする」をチェックする
- 「サムネイル画像をさらに大きく」をチェックする
3.記事カードの 「抜粋」 を非表示にする
記事カードには「記事の抜粋」を表示しています。抜粋が長い場合、表示錠文字数が多くなりバランスが悪くなる場合がありますので、必要に応じて抜粋を非表示にしてください。

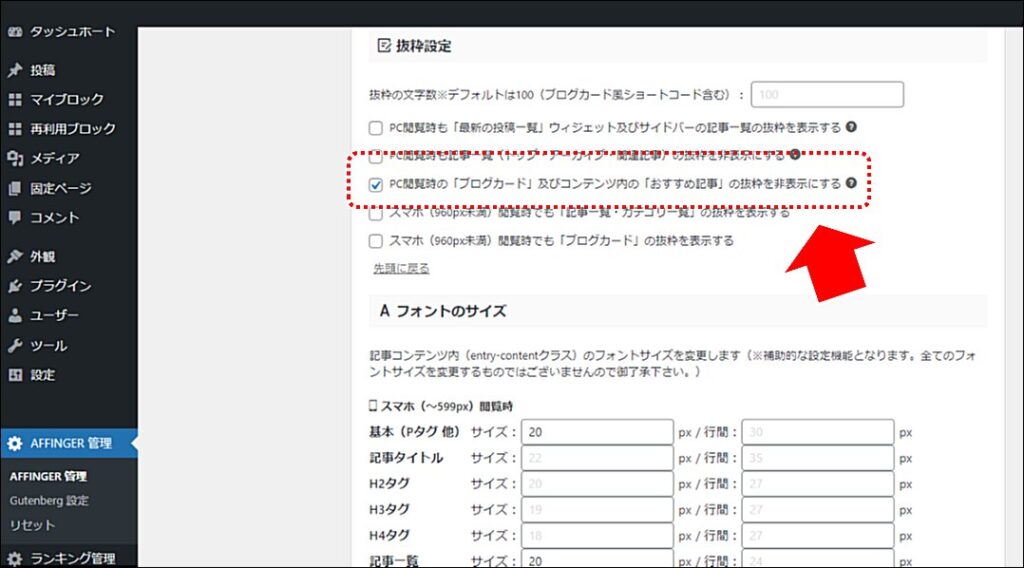
WordPress の管理画面から、「AFFINGER 管理」 → 「全体設定」 →「抜粋設定」を選択します
- 「PC 閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」 をチェックする
4.固定ページをトップページに設定する
固定ページをトップページに設定します。

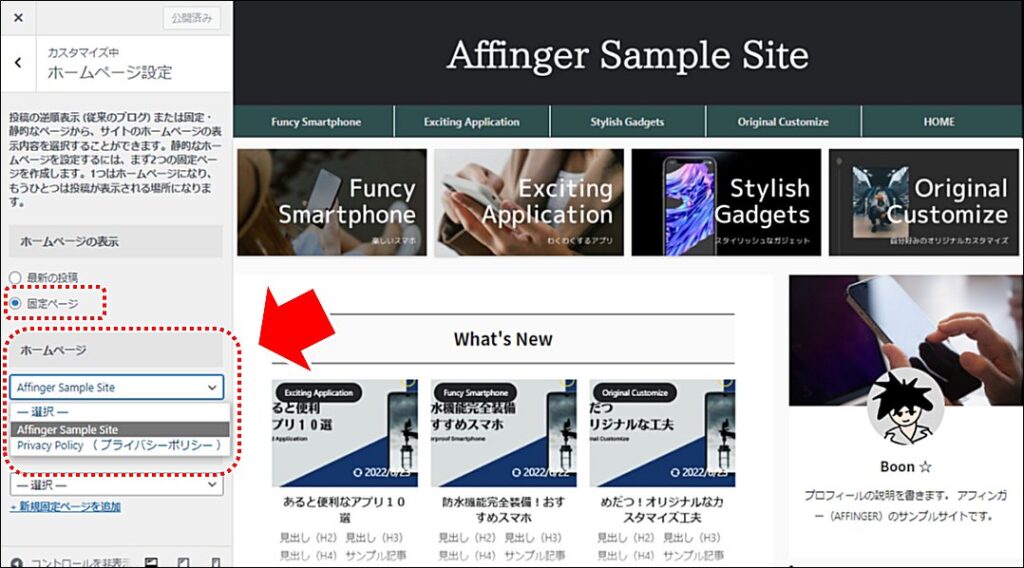
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「ホームページ設定」 を選択します。
- 「ホームページの表示」 で 「固定ページ」 を設定する
- 「ホームページ」 で作成した固定ページを指定する
トップページを固定ページに差し替えることで、初期状態のブログ記事一覧ではなくなります。
5.完成
完成です。
そのほか、AFFINGER でオシャレなサイトを作る方法は、こちら をご覧ください
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:おしゃれなサイト型のトップページを作ろう
サイトの顔であるトップページを作りましょう!
トップページは大事なページです。ある程度「記事」を書いてカテゴリとメニューが固まっている状態で作ったほうが「よりよいトップページ」を作ることができます。
最初にいきなり作らず、記事数をためてから作ることをおすすめします。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。