WordPress の優良で有料なテーマ「AFFINGER6」をインストールすると、「親テーマ」と「子テーマ」が利用できます。
「親テーマ」で PHP の内容などを変更すると、テーマのアップデート時(バージョンアップなどの更新時)に親テーマが差し代わり変更が消えてしまいます。
子テーマで php ファイルなどを書き換える場合の、子テーマへのファイル追加方法を紹介します。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
子テーマへのファイル(header.php などの)追加方法
■ Step.1 FTP ソフトで接続する

FTP ソフトでレンタルサーバに接続します。
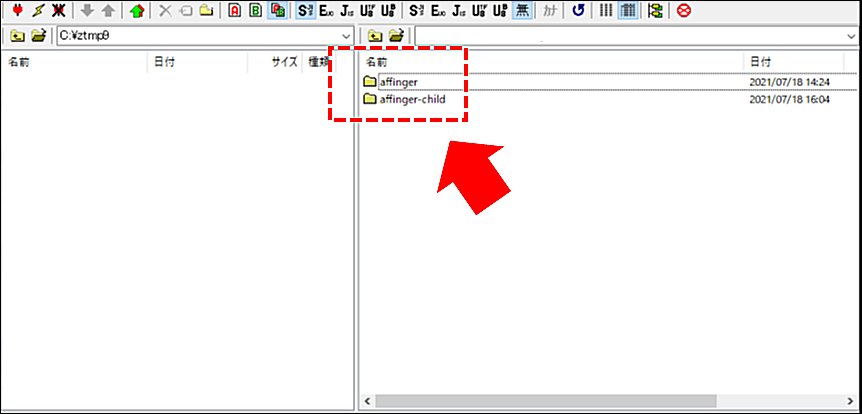
[wp-content] フォルダ配下の [themes] フォルダ下の 親テーマ [affinger] と、子テーマ [affinger-child] フォルダを確認してください。
■ Step.2 親テーマから目的の php ファイル(header.php など)をダウンロードする

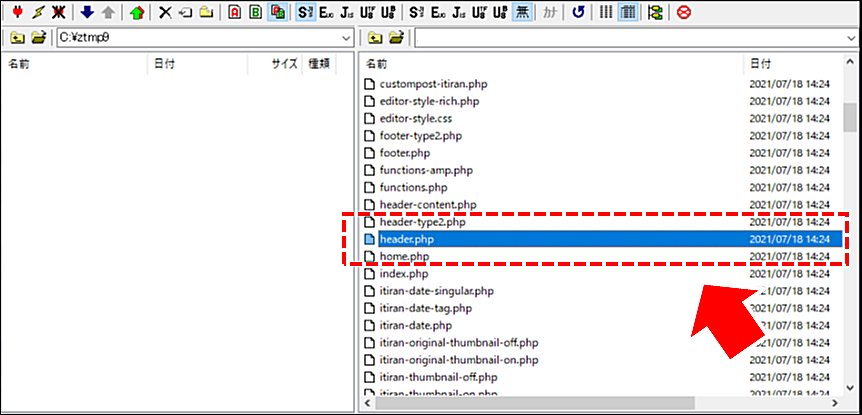
親テーマ [affinger] フォルダ下の目的のファイル(header.php、404.php など)をダウンロードします。
■ Step.3 子テーマに目的の php ファイル(header.php など)をアップする

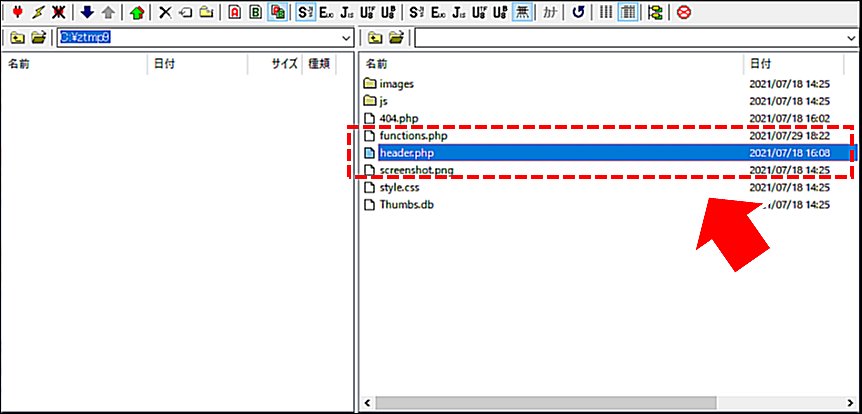
子テーマ [affinger-child] フォルダ下の目的のファイル(header.php、404.php など)をアップします。
■ Step.4 反映されていることを確認する

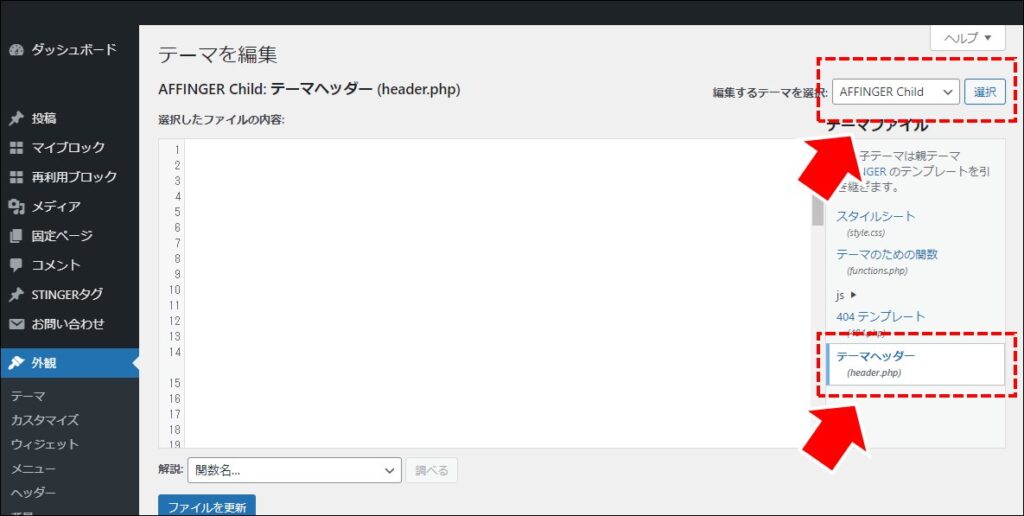
WordPress の管理画面から [外観] → [テーマエディタ―] を選択します。
編集するテーマで AFFINGER Child] を選択し、目的のファイル(header.php など)が反映されていれば完成です。
まとめ
WordPress のテーマ AFFINGER6 で子テーマで php ファイルなどを書き換える場合の、子テーマへのファイル追加方法です。
- FTP ソフトで接続する
- 親テーマから目的の php ファイル(header.php など)をダウンロードする
- 子テーマに目的の php ファイル(header.php など)をアップする
- 反映されていることを確認する
うっかり親テーマで編集していると、WordPress のテーマ(親)をアップデートしたときに全部消えてしまうかもしれませんので、気を付けましょう!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。