「姉さん、ピンチです!僕の作ったサイトがスマホでピンチアウトできません!」
AFFINGER では初期状態では、公開しているサイトはピンチアウトできないようになっていますので、できるように変更する方法です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
ピンチアウトができない理由
AFFINGER6 で作成した Webサイトでピンチアウトができない理由は、ピンチアウト OFF のタグが標準で埋め込まれている ためです。
AFFINGER6 は 「header.php」 ファイルで、以下のような設定が埋め込まれています。
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
この 「user-scalable=no」を 「user-scalable=yes」 に変更することで、ピンチアウトが可能になります。
ピンチアウトを可能にする変更手順
「header.php」 を直接編集します。
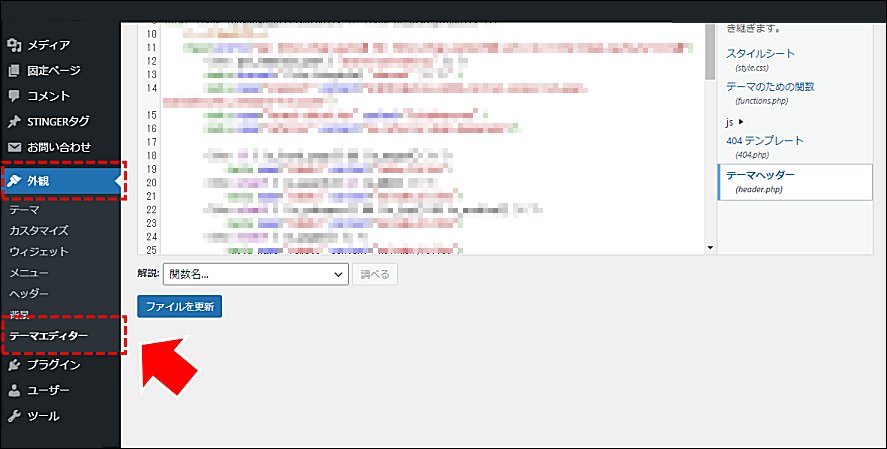
■ Step.1 「外観」 → 「テーマエディタ」 をクリックします

WordPress の管理画面から 「外観」 → 「テーマエディタ―」 をクリックします。
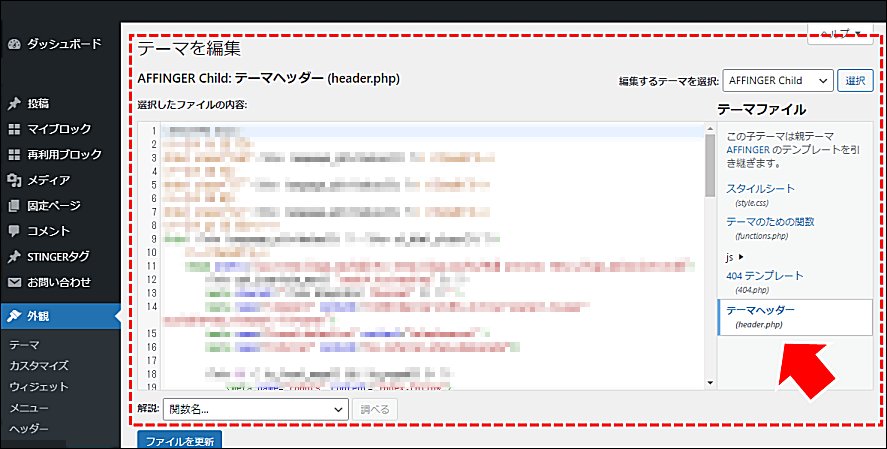
■ Step.2 「header.php」 を選択します

AFFINGER6 は、小テーマと親テーマで構成されており、「header.php」 を編集する場合は、子テーマで編集することをおすすめします。
初期状態では子テーマには 「header.php」 はありませんので、必要に応じて次の記事を参考に header.php を子テーマにコピーしてください。
-

-
【AFFINGER6】WordPress 子テーマに php ファイル(header.php、404.php など)を配置する方法
優良で有料テーマ AFFINGER6!テーマを改造するときにPHPを触るとき、うっかり親のテーマファイルを触ったら、アップデートで飛んじゃいます!PHPは子テーマへ、コピーしておき安全に改造しまくりアフィンガー!のための子テーマへのPHPファイルのコピー方法を紹介します。アフィンガー使いの方、ぜひご覧くださいませ。
続きを見る
■ Step.3 「header.php」 を表示し直接編集します

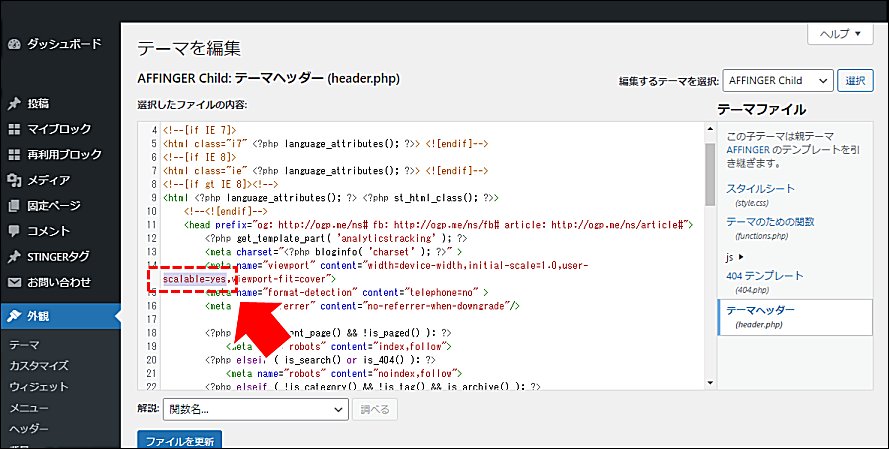
テーマヘッダー(header.php)を直接編集し 「user-scalable=yes」 に書き換えます。
書き換えたら下にある [ファイルを更新] ボタンを押して保存します。
まとめ
WordPress のテーマ、AFFINGER6 の標準設定ではスマホのピンチアウトができません。
ピンチアウトを可能にする場合は、「header.php」 ファイルの 「user-scalable=no」 を「user-scalable=yes」 に直接編集してください。
「姉さん、ピンチアウトです!僕の作ったサイトがスマホでピンチアウトできるようになりました!」
Enjoy!ピンチアウトって言うより、「ズズズって広げる(拡大する)」って言った方が通じる不思議!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。