WordPress の優良テーマ「AFFINGER」では、通常は CSS を利用しなければ(書かなければ)実現できない下線蛍光マーカーを(AFFINGER の)標準機能で実装しています。
記事作成時の画面操作だけで下線蛍光マーカーを実現できます。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
下線蛍光マーカーとは?
下線蛍光マーカーとは、文字(文章)の下半分程度に蛍光ペンでアンダーライン(下線)を引いたような表現方法です。
下線蛍光マーカーを使うと、記事の中で注目するべき部分を上品に目立たせることができ、記事にメリハリがつきますので、とても便利な表現方法です。
WordPress の標準機能では、この機能はありません。
また多くのテーマでは採用していないため、これを書くためには、CSS+HTMLで自分で描かなければなりませんが結構大変です。
テーマ「AFFINGER」の場合、下線蛍光マーカーが実装されているので、画面からの操作で利用することが可能です。
下線蛍光マーカーの利用方法(AFFINGER)
■「マーカー(黄色、赤、青、灰色)」の使い方
AFFINGER では標準で4色(黄色、赤、青、灰色)の蛍光マーカーが用意されています。利用方法を紹介します。
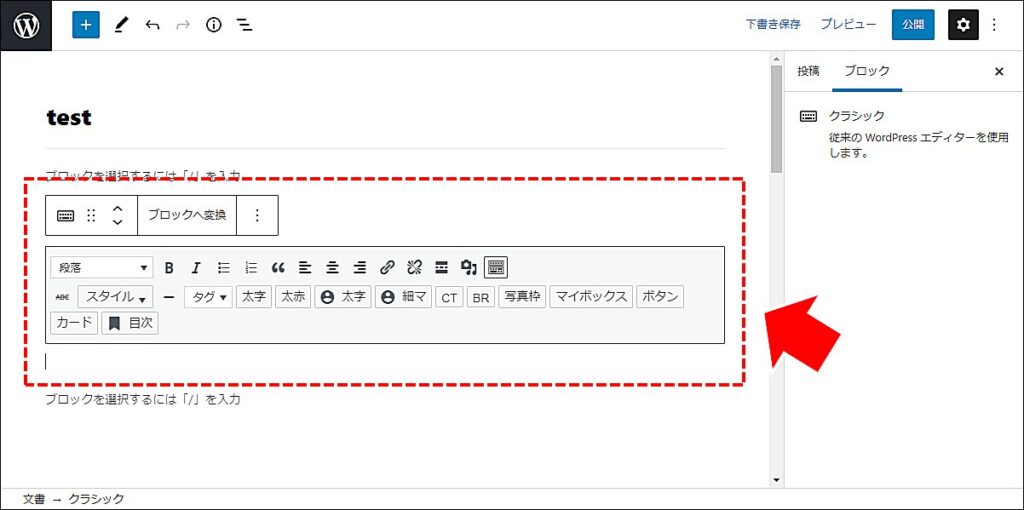
Step.1 ボックスで「クラシック」を利用します
ブロックで 「クラシック」 を指定します(通常のブロックでは下線蛍光マーカーを利用するメニューが出てきません)。
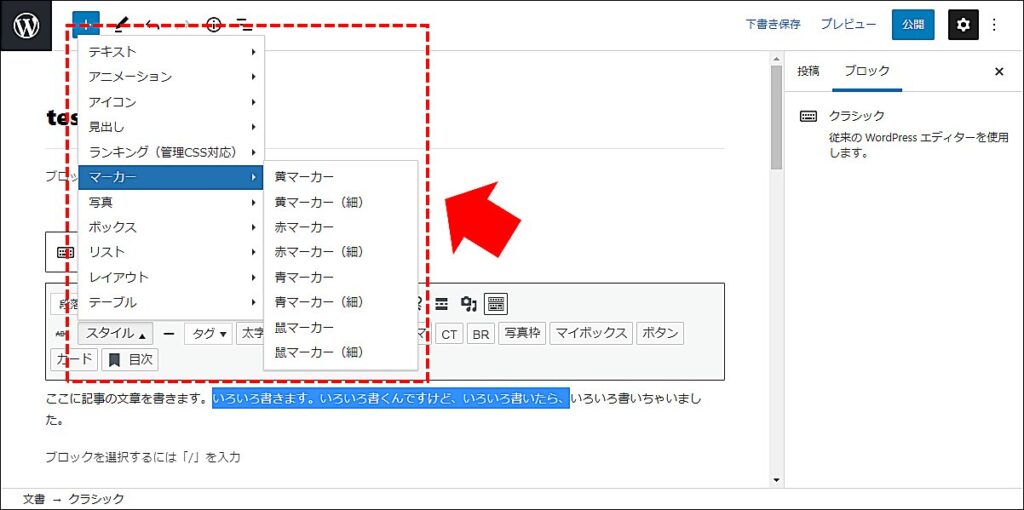
Step.2 文章を選択して 「マーカー」 を指定します
下線蛍光マーカーを引きたい部分を選択して、「スタイル」 → 「マーカー」 → 「〇マーカー(細)」 をクリックします。利用できる色は「黄」「赤」「青」「鼠(灰色)」の4色です。
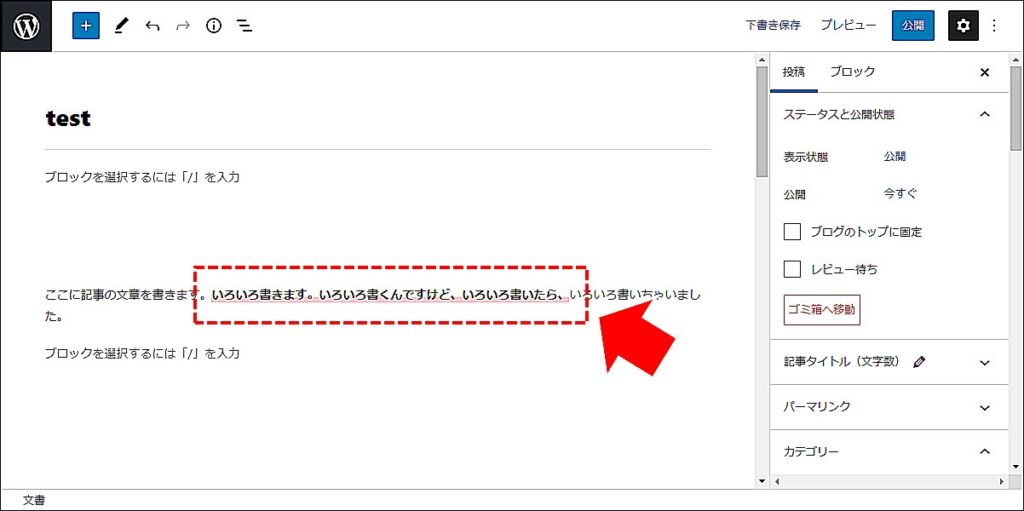
Step.3 下線蛍光マーカーを表示します
下線蛍光マーカーを表示しますので、配色、他の文章とのバランスを確認してください。
※ 自動で太字(ボールド)になります。
■「マイ細マーカー」の使い方
マイ細マーカーは、あらかじめ自分で設定した色(1色のみ)で下線蛍光マーカーを表現することができます。
(本サイトでは、「マイ細マーカー」の色を緑色(#7FFFD4)で設定しています。
マイ細マーカーの色を設定する方法
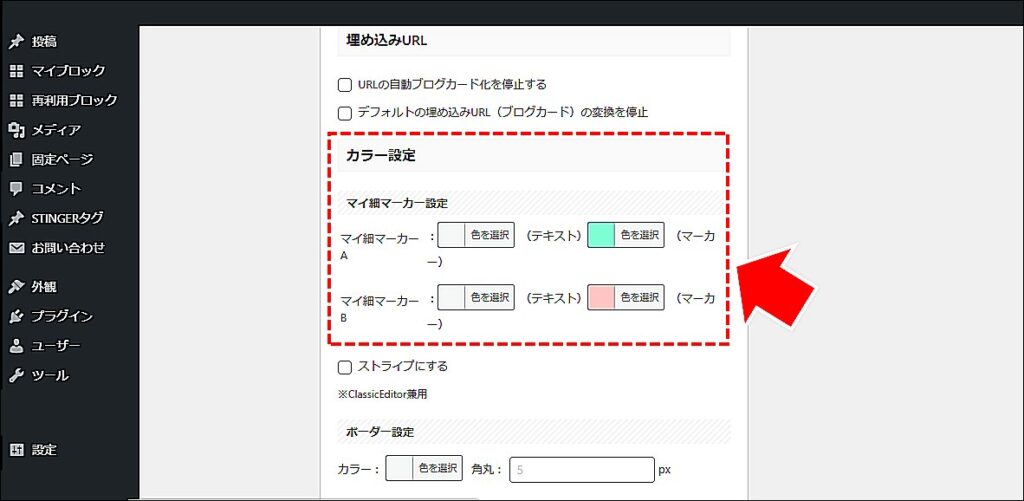
WordPress の管理画面から 「AFFINGER 管理」 → 「Gutenberg 設定」 をクリックします。
「全般」 の 「カラー設定」 で マイ細マーカA、マイ細マーカーB の色を指定します。
色をご検討の際は以下のページを参考にしてください
マイ細マーカーの利用方法(ブロックエディタの場合)
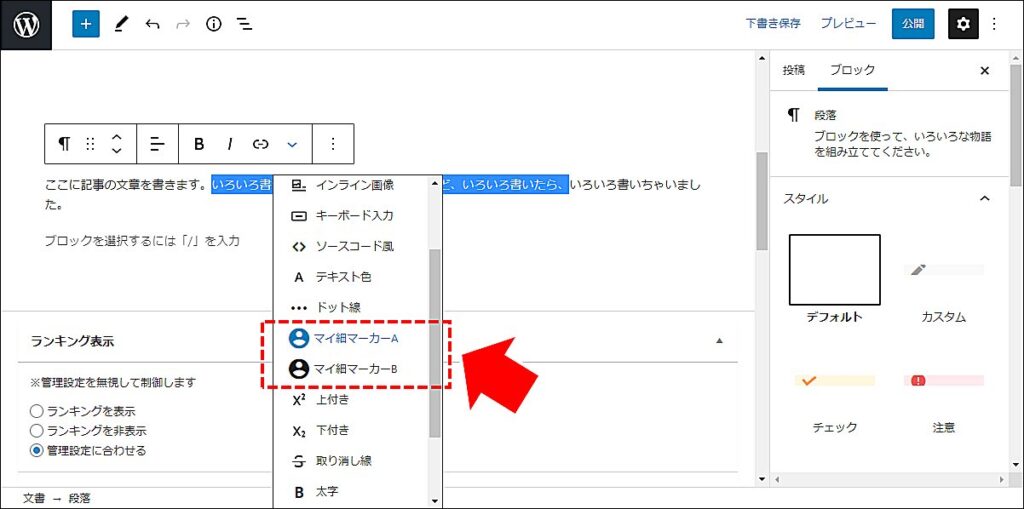
下線蛍光マーカーを引きたい部分を選択して、「マイ細マーカーA」 または「マイ細マーカーB」を指定します。
マイ細マーカーの利用方法(「クラシック」ブロックの場合)
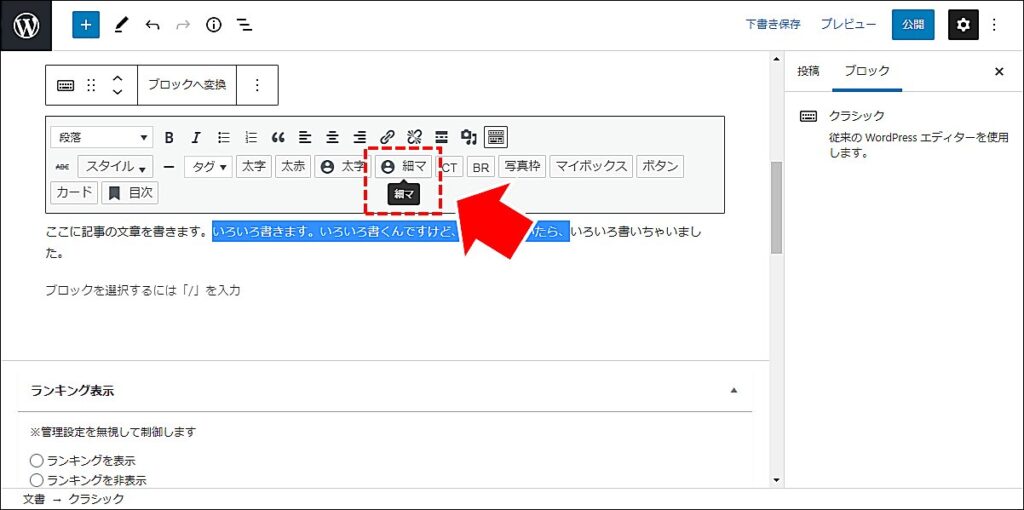
下線蛍光マーカーを引きたい部分を選択して、「細マ」 ボタンをクリックします。
AFFINGER をお使いではない場合
WordPress の優良テーマ「AFFINGER」をお使いではない場合(ご利用のテーマで本機能が無い場合)、CSS と HTML で実現しなければなりません。
CSS と HTML で実現する場合、手動でマーカーを引きたい文章に <span> タグなどをつけなければならないため記事作成効率が良くありません。
ぜひ AFFINGER テーマのご利用をおすすめします。
\AFFINGER を見てみよう/
まとめ
WordPress の優良テーマ「AFFINGER」では、通常は CSS を利用しなければ(書かなければ)実現できない下線蛍光マーカーを(AFFINGERの)標準機能で実装していますので、記事作成時の画面操作だけで下線蛍光マーカーを実現できます。
全部の文字に下線蛍光マーカーを引いたら、引いてないところが目立つ説(そんなわけない!)
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。