横幅が広い画面が増えてきました。ヘッダメニューが左に並ぶと右側にスペースがあいてしまうため、センタリングしたほうが見栄えが良い場合があります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
ヘッダメニューの中央ぞろえ(センタリング)
ヘッダメニューを中央ぞろえにします。これだけでサイトの見た目(バランス)がまた一つ変わりますね。
(ディフォルトは左寄せです)
AFFINGER の設定でセンタリングする方法
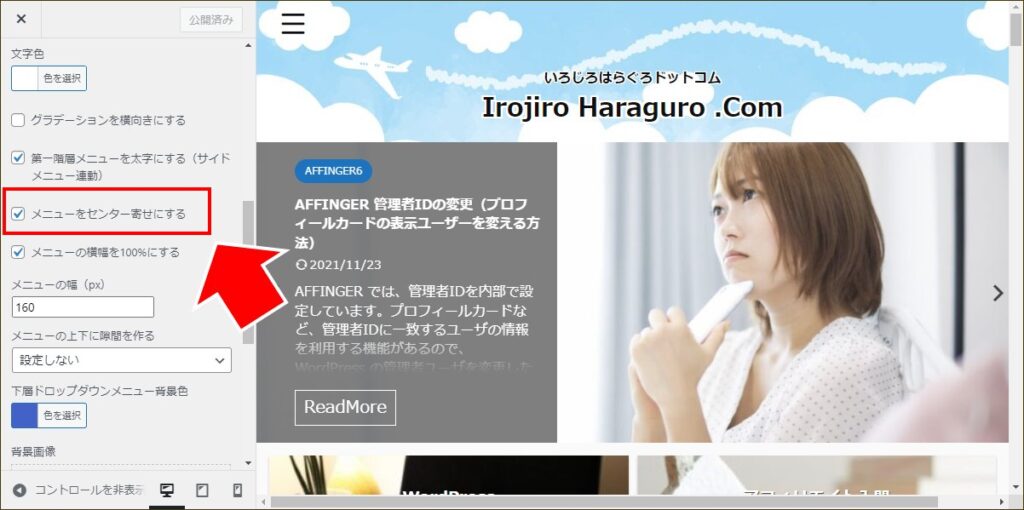
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「メニュー」 → 「各メニュー設定」 → 「PCヘッダーメニュー」 を選択します。「メニューをセンター寄せにする」をチェックします。
完了です。
CSS でセンタリングする方法
■ センタリングする CSS
ヘッダメニューの中央ぞろえ(センタリング)は CSS にて実施します。
CSS の原文です。
@media screen and (min-width: 960px) {
header .smanone ul.menu {
display:flex;
justify-content:center;
}
}| 項目 | 概要 |
|---|---|
| @media screen and (min-width: 960px) | メディアがスクリーンで横幅が 960px 以上の場合に採用します。 (960px 以下の場合、スマホ用の表示になります) |
| display:flex; | 要素(アイテム)を横並びにします。 |
| justify-content:center; | 要素(アイテム)をまとめて中央ぞろえにします。 |
※ 要素(アイテム)横幅の合計が外枠(親要素)も大きくなる場合は適宜縮小して表示します。
■ CSS を記載する方法
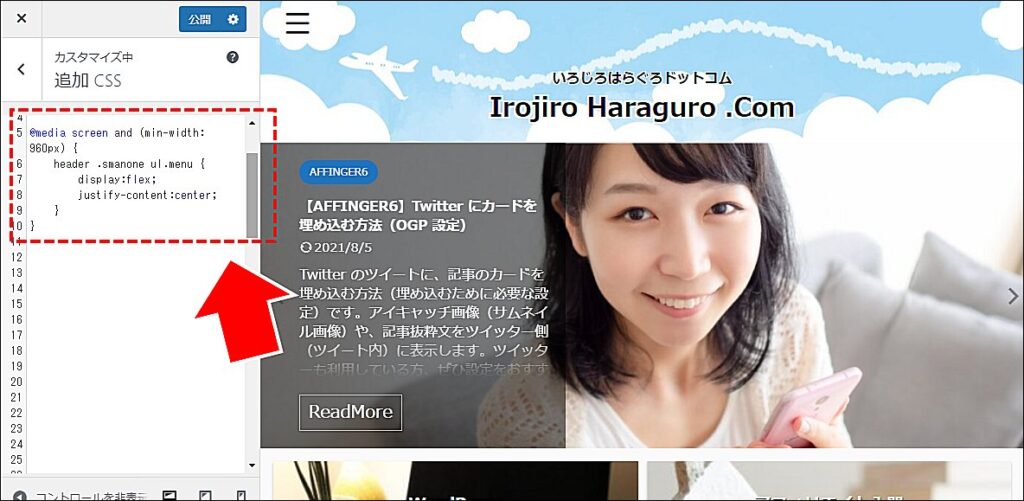
WordPress の管理画面から 「外観」→ 「カスタマイズ」 → 「追加CSS」 をクリックします。
センタリング用の CSS を記載して保存します。
完成です。
まとめ
AFFINGER でヘッダーメニューをセンタリングする場合は、管理画面でチェックする方法と、CSS で定義する方法があります。
(どちらで設定しても問題ありません)
かっこいいヘッダメニューを作ってくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。