広告:ページ内にてアフィリエイト広告を利用しています。

WordPress で <a> タグなどを使い 新しいウィンドウで別ページのリンクを作成した場合、HTML ソースコードに rel=”noopener” が自動的に付与されます。
rel=”noopener” ってなんだ?!消したほうがいいのか?と疑問に思う方いらっしゃると思います。
rel=”noopener” は重要なコードであり、消してはいけません。rel=”noopener” がなぜ消してはいけないか?そして、そもそも何なのか?を解説します。
rel=”noopener” が勝手に記載されるパターン
■ カスタムHTMLブロックで <a> タグを使ったとき
WordPress の記事エディタで 「カスタムHTMLブロック」を用いて、リンク(<a>タグ)を使い、新しいウィンドウで別のページを表示したいとき、一般的には、次のように記入します。
<a target="_blank" href="https://www.yahoo.co.jp">Yahoo!のページを開く</a>新しいウィンドウで開け!という指定ですね。この場合、記事エディタで記事を一度 保存 してから閉じて、改めて記事エディタで表示すると、自動的に以下のように書き換わります。
<a target="_blank" rel=”noopener” href="https://www.yahoo.co.jp">Yahoo!のページを開く</a>rel=”noopener” が自動で追記されます。rel=”noopener” が付いても付かなくても見た目上の動作は変わりありません。
WordPress のリンク機能で 「新しいタブで開く」 を指定したとき

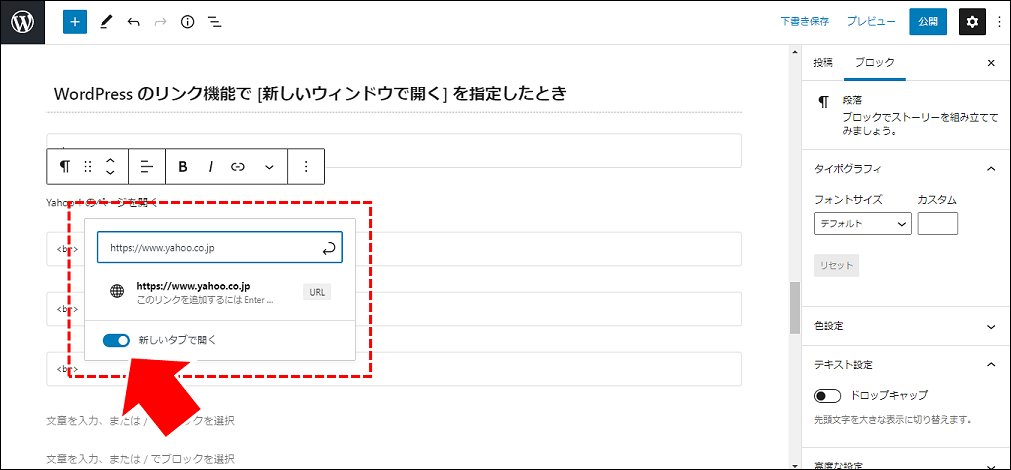
WordPuress の記事エディタでリンクを作成する際に「新しいタブを開く」を指定した場合、表示されるページの HTML ソースは次のように書かれます。
<a target="_blank" rel=”noopener” href="https://www.yahoo.co.jp">Yahoo!のページを開く</a>rel=”noopener” が自動で追記されます。 rel=”noopener” が付いても付かなくても見た目上の動作は変わりありません。
rel=”noopener” が付くと何が変わるのか?
■ rel=”noopener” を付けない場合
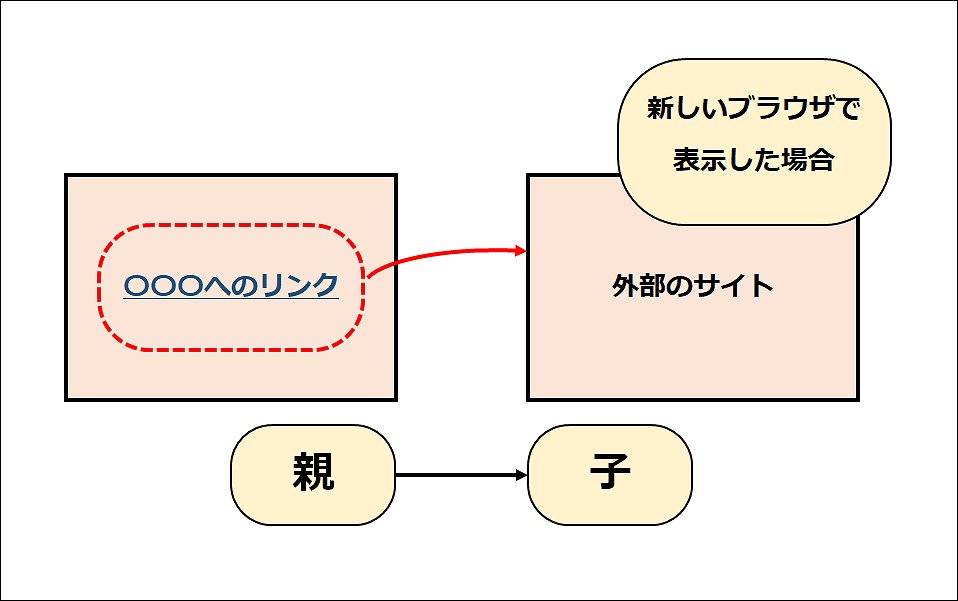
rel=”noopener” を付けない場合に、サイト(ブラウザ)のリンクから、別のサイトを新しいブラウザ(ウィンドウ)で表示した場合は、両方のブラウザは親子関係になります。

「新しいタブで表示」した場合も同じく親子関係になります。
親子関係は、コンピュータの内部情報のため、見た目ではわかりません。
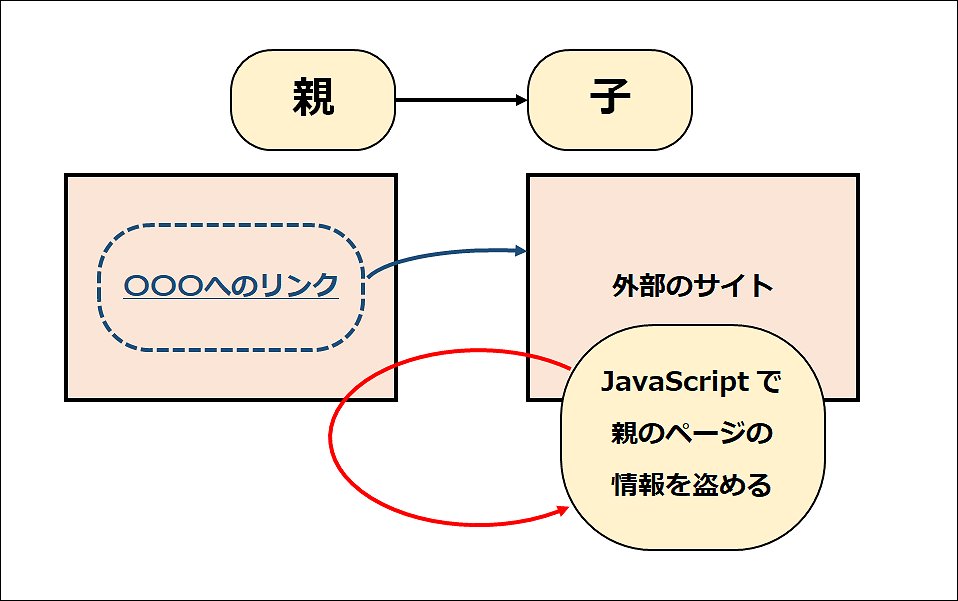
ブラウザ(ページ)が親子関係にある場合、子のページの JavaScript (プログラム)で親のページの情報を取得する、親のページを操作することができる場合があります。

JavaScript で [window.opener] オブジェクトで親のブラウザ(ページ)を操作することができ、情報が盗まれたり、親側のページの操作(表示を変えられたり)する可能性があります(※)。
※ 必ずアクセスできるわけではありませんが、可能性としてはあり得ます。
外部のリンク先が信頼できるサイトでも、サイト内に貼られている広告の中に悪意のあるコードが埋め込まれている場合もあります。
外部のページが必ず安全であるという保証はありません。
■ rel=”noopener” を付けた場合
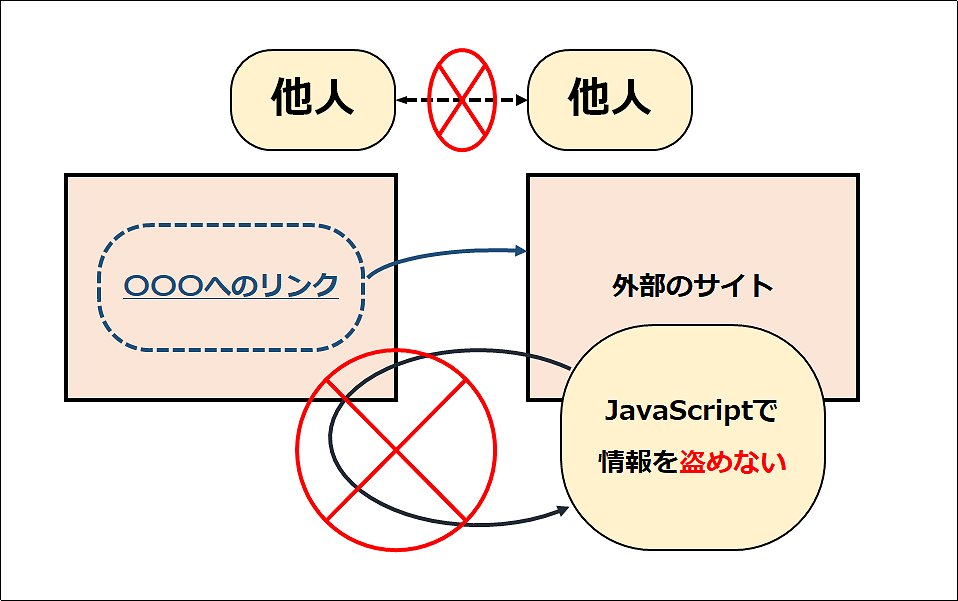
rel=”noopener” を付けた場合に、サイト(ブラウザ)のリンクから、別のサイトを新しいブラウザ(ウィンドウ)で表示した場合、両方のブラウザは親子関係にはなりません。
おたがい他人です(笑)

JavaScript で 「window.opener」 オブジェクトで親のブラウザ(ページ)を操作することができないため、基本的には、情報を盗まれる、勝手に操作される可能性がありません。
※ 世の中のハッキング技術は常に進歩しているため将来にわたり絶対安全というわけではありませんが、セキュリティ対策として有効な一つの手段です。
rel=”noopener” を付けることで期待できる効果
■ 悪意のあるページからの防御
rel=”noopener” を付けず、ブラウザ(ページ)が親子関係で表示された場合、子となるサイトに悪意のあるコードが埋め込まれているとフィッシング詐欺被害を受ける可能性があります。
「フィッシング詐欺」とは、親のページを一般的なログイン画面などに置き換え、ユーザの錯誤を利用してIDやパスワードを入力させ盗み取る仕組みです。
rel=”noopener” を付けることが有効な防御になります。
■ ページの動作スピードの改善
rel=”noopener” を付けた場合、各々のブラウザ(ページ)が いわゆる別のプログラムとしてお互い関係せずに動くため(※) 単独の動作となり、若干ですが、操作・表示スピードの改善が期待できます。
※ 正確には、それぞれ別のスレッドとして動作します。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:rel=”noopener” が勝手に付くんだけど消していいの?
WordPress で記事を書いている場合、外部リンクを作成すると、rel=”noopener” が自動で付与される場合があります。rel=”noopener” はセキュリティ上、重要な記述になりますので、削除せずにそのまま利用してください。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。