WordPress の優良なテーマ AFFINGER の専用プラグイン「RichAnimation(リッチアニメーション)プラグイン」を使うことで、イメージや、複数のブロックをアニメーションで表示させることができ、サイト(記事)に動きのある演出を追加することが可能です。
動きのある演出は読者の興味に繋がりますので、読者を飽きさせず記事を楽しんでもらうための一助になる是非使いたい機能です。
本記事では、 「RichAnimation(リッチアニメーション)プラグイン」のサンプルと、使い方などをご紹介いたします。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
リッチアニメーションのサンプル
リッチアニメーションプラグインでは多様なアニメーション演出をワンクリックに近い操作で実現できるため、サイト(ブログ)に動きを付けたページを簡単に作ることができ、読者を飽きさせません。リッチアニメーションプラグインで実際にできることの一部をご紹介します。
■ 絵(イメージ)を流しながら表示します
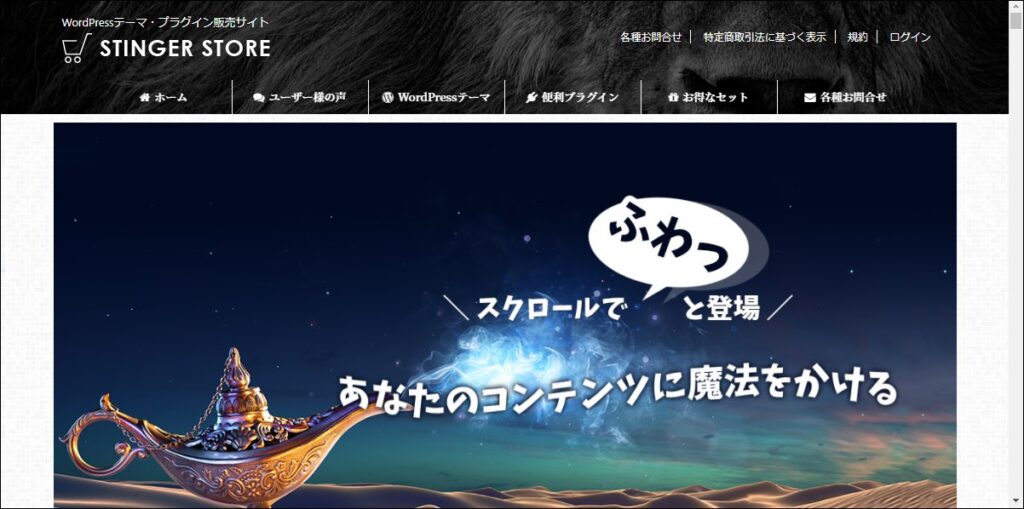
■ リンクを流しながら表示する
ビジネスサイトのようなカッコいい演出も可能です。
リッチアニメーションの使い方
■ 数クリックでできるリッチアニメーション設定の方法(ブロックエディタ)
ブロックエディタの場合はマウス操作のみで設定できて便利です。
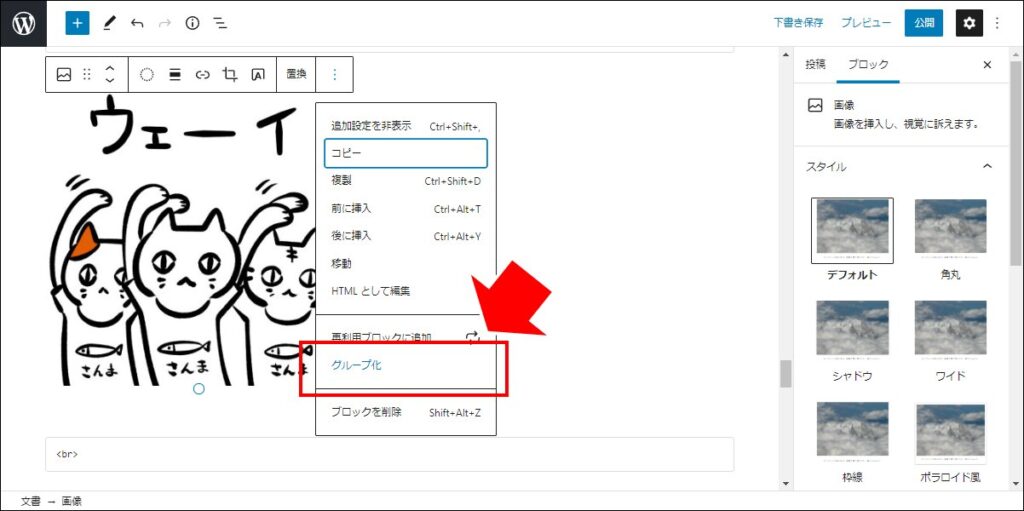
Step.1 リッチアニメーションさせるブロックをグループ化する
アニメーションさせたいブロックを選択して「グループ化」します。
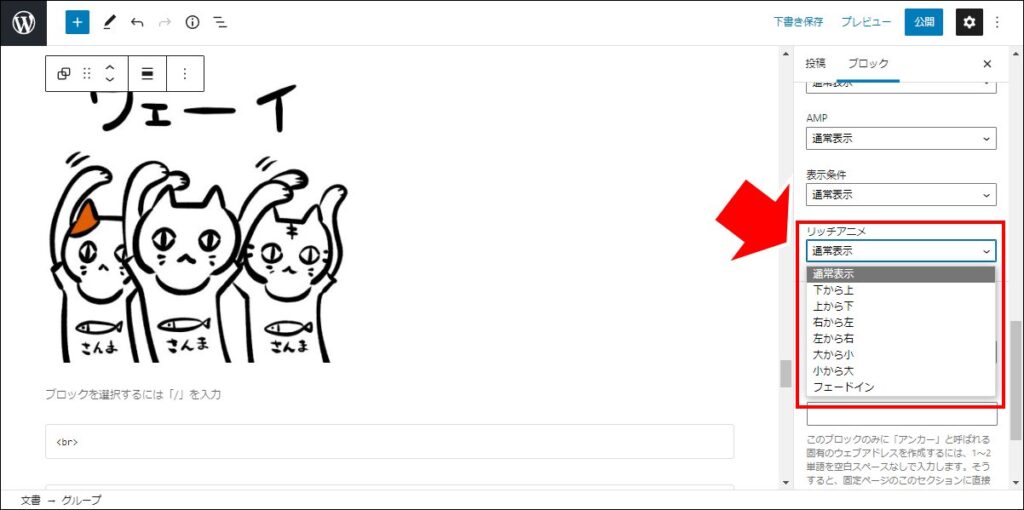
Step.2 リッチアニメーションを設定する
グループのプロパティに「リッチアニメ」がありますので、使いたいアニメーションを指定します。
Step.3 完成です
プレビュー表示してみてください。アニメーションして表示します。
■ クラシックブロックでのリッチアニメーション設定の方法
クラシックブロック(またはクラシックエディタ)でリッチアニメーションを設定する方法です。
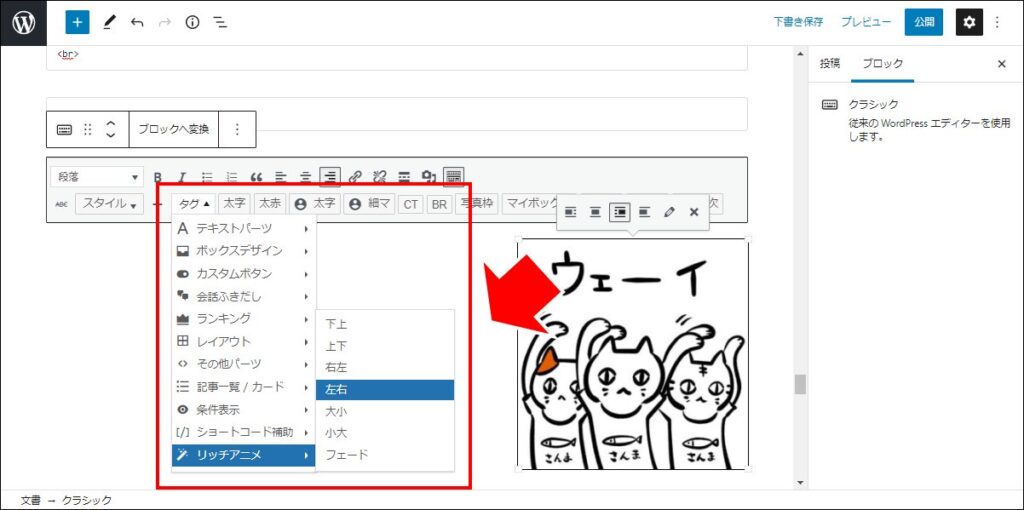
Step.1 「タグ」 から 「リッチアニメ」 を設定する
Step.2 タグが埋め込まれる
タグが埋め込まれます。もしアニメーションしたいコンテンツの外にタグがある場合は、タグの中にコンテンツを入れてください。
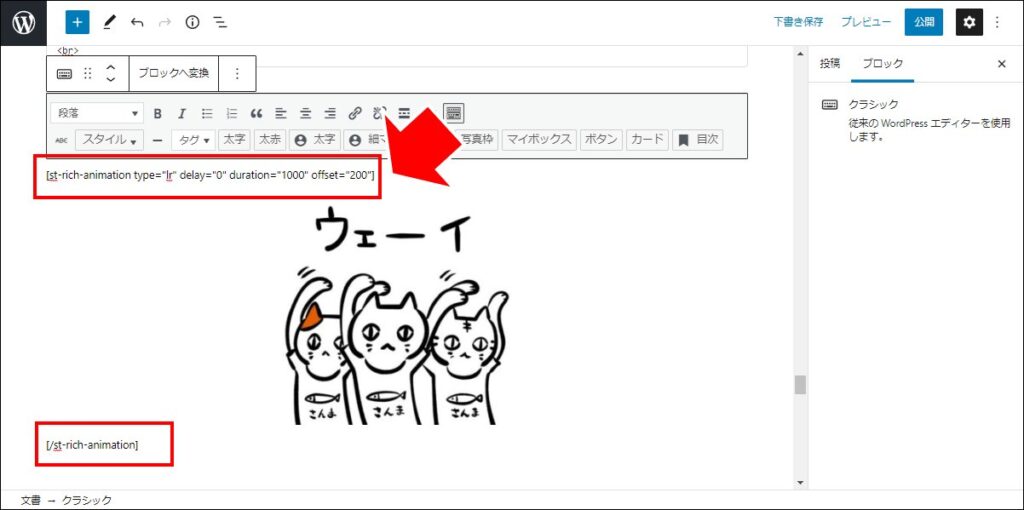
■ 埋め込まれるタグはこちらです。
[st-rich-animation type="lr" delay="0" duration="1000" offset="200"]
(コンテンツ)
[/st-rich-animation]Step.3 完成です。
プレビュー表示してみてください。アニメーションして表示します。

Step.4 タグの各属性
リッチアニメタグの各属性です。
| 属性名 | 説明 |
|---|---|
| type | パターンを指定する "bt":下から "tb":上から "rl":右から "lr":左から "bs":大きいサイズから "sb":小さいサイズから "fade":フェードインのみ |
| delay | 表示を開始する時間(ミリ秒) |
| duration | 表示を終了する時間(ミリ秒) |
| offset | 表示を開始する位置(pt) |
プラグインの入手方法
プラグインは 「STINGER STORE」 から入手します。
同サイトの画面下方に購入用ボタン(ショッピングカートに入れるボタン)がありますので、画面の流れに沿って購入が可能です。
購入後サイトからプラグイン(zipファイル)をダウンロードしますが、ダウンロードには回数・日数制限がありますので、購入後は速やかにダウンロードしてください。
プラグインのインストール方法
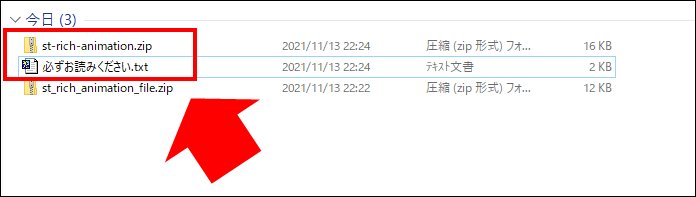
ファイルをダウンロードすると 「st_rich_animation_file.zip」 を入手できますので、一度だけ zip を解答します。

「st-rich-animaion.zip」 と 「必ずお読みください.txt」 ファイルができますので、 「必ずお読みください.txt」 を必ずお読みください。
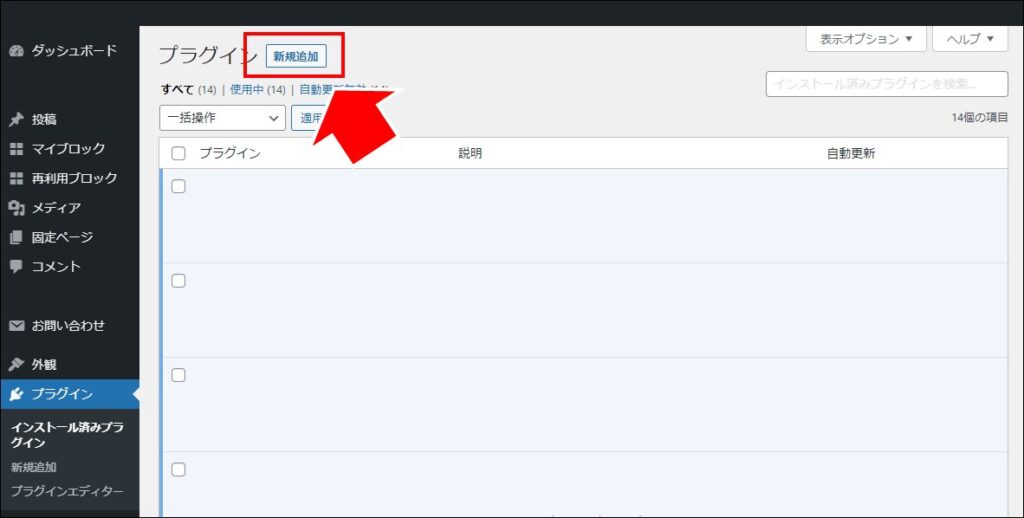
WordPress の管理画面から、「プラグイン」 をクリックし、「新規作成」 から 「st-rich-animaion.zip」 をアップロードすることでインストールできます。
まとめ
リッチアニメーションプラグインでは多様なアニメーション演出をワンクリックに近い操作で実現できるため、サイト(ブログ)に動きを付けたページを簡単に作ることができ、読者を飽きさせません。
WordPress のテーマで AFFINGER をご利用のかたは、同プラグインの利用で簡単にリッチなアニメーションを設定でき、とても便利です。
- リッチアニメーションプラグインは AFFINGER の専用プラグインです
- 記事に動きを持たせるアニメーションを簡単に設定できます
動かしすぎは注意ですが、ワンポイントで利用することで記事の演出に役立つ便利なプラグインですね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。