
WordPress で同じ広告を複数のページに貼っていて、広告が終了になりサイト内の外套の広告を一気にすべて変えたいと思った時ありませんか?
AFFINGER の「マイブロック」 を使うことで、共通する広告やコードを一括してまとめて管理できます。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
マイブロックでできること
「マイブロック」はあらかじめ作成しておいたコンテンツ(画像やテキスト)を1セットにして管理し、「ショートコード」に置き換えて利用できる機能です。
同じ広告を複数の記事で使いまわす場合、広告のコード(文字列)を「マイブロック」で登録しておくことで、各記事に流用できます。
- 記事に書きたい広告や、あいさつ文などをマイブロックとして登録しておく
- 記事内に表示したいところに、マイブロックのショートコードを埋め込む
- 記事の表示がマイブロックで作成した広告やあいさつ文に置き換わる
同じ内容をマイブロックで管理しているので、マイブロック側を変えることで、全記事に同時に反映します。
- 広告が配信中止になった時に、一括して(配信中止になった)広告を変更できる
- 広告が配信中止になった時に、一括して(配信中止になった)広告を非表示にできる
- 記事のあいさつ文や、〆の言葉を一括して変更できる
マイブロックの使い方
■ Step.1 マイブロックを作成する
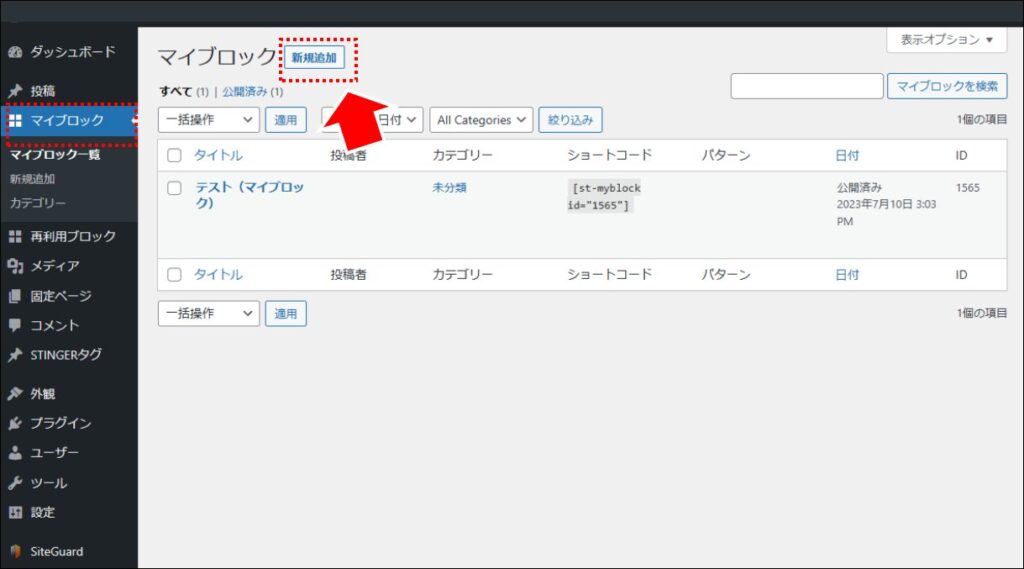
WordPress の管理画面から 「マイブロック」 → 「マイブロック一覧」 を選択します。
- 「新規作成」 ボタンをクリックします
- マイブロックの名前(任意)を入力します
- 「公開(更新)」 ボタンをクリックします
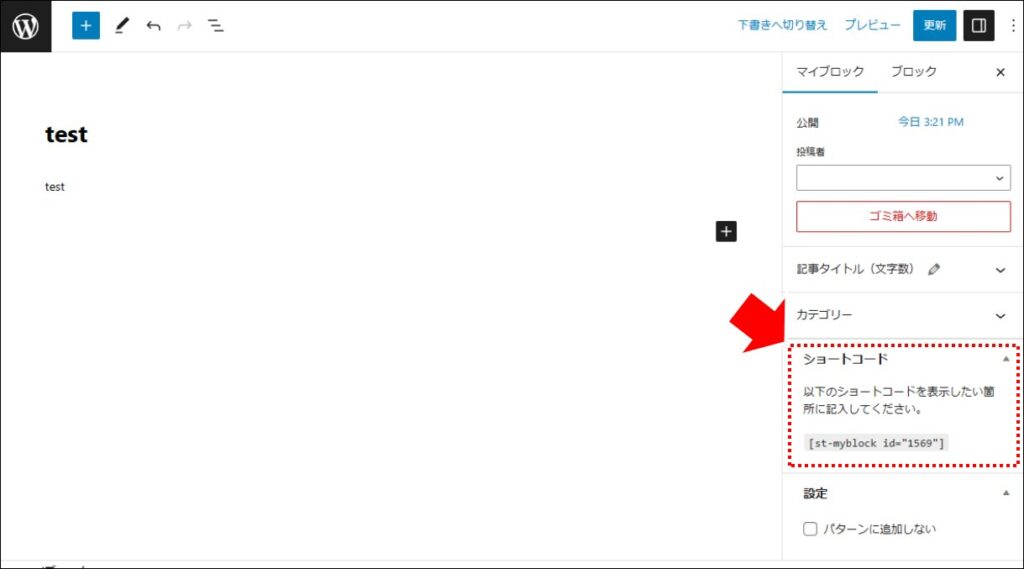
タグ(ショートコード)が確定します。(※ショートコード [st-myblock id="1569"] が記事に貼るコードになります。)
■ Step.2 マイブロックにコードを作成する
マイブロックにコンテンツを作成します。ブロックエディタと同じように、画像やテキストなどを配置可能です。
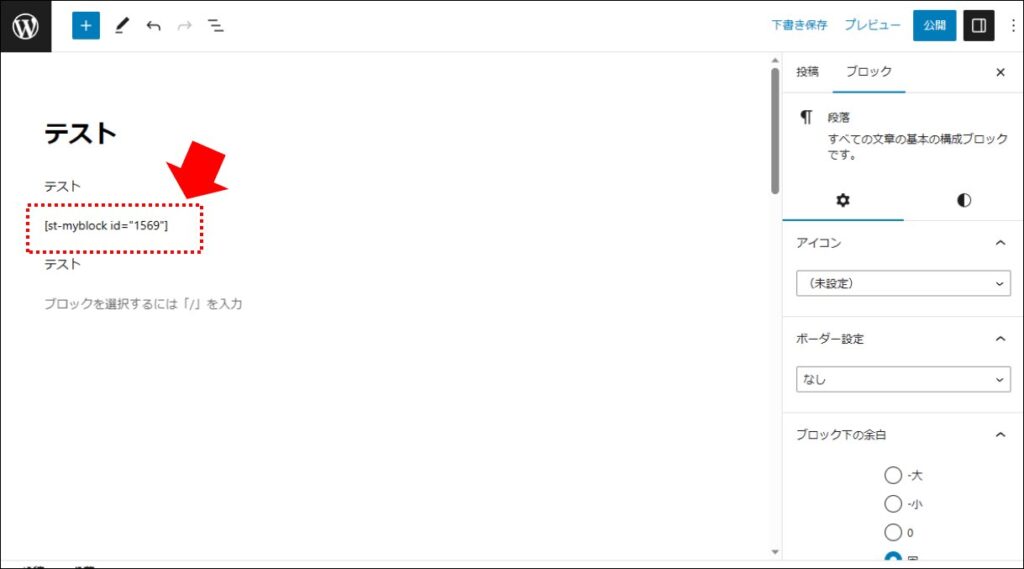
■ Step.3 記事にタグ(ショートコード)を埋め込む
「投稿ページ」 や 「固定ページ」 の記事中に、マイブロックのショートコードを埋め込みます。
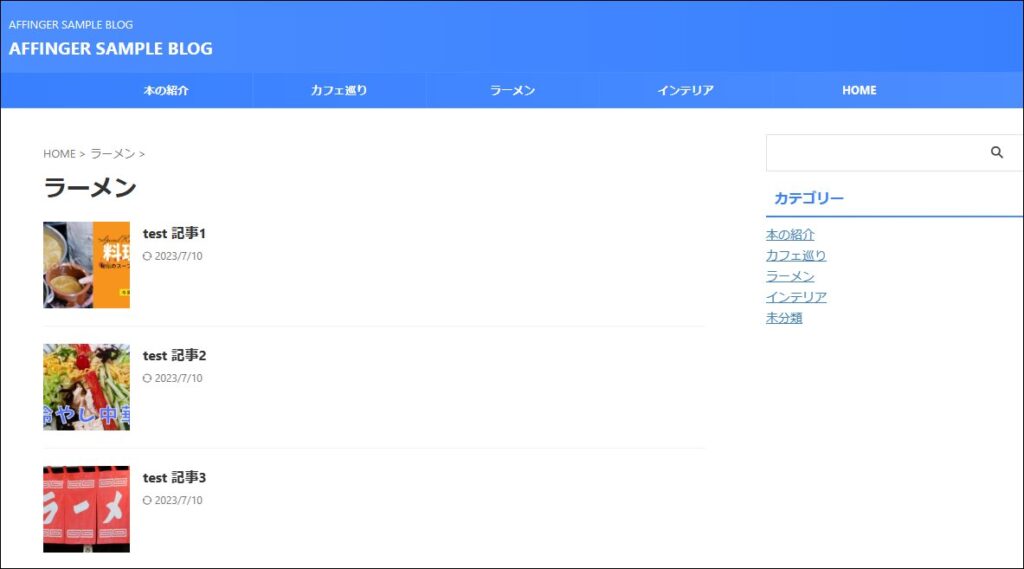
■ Step.4 完成です
マイブロックで作成した内容に置換して記事を表示します。
マイブロックの応用
マイブロックはとても便利な機能で、応用して使うと更にサイトに強力なカスタマイズをすることができます。
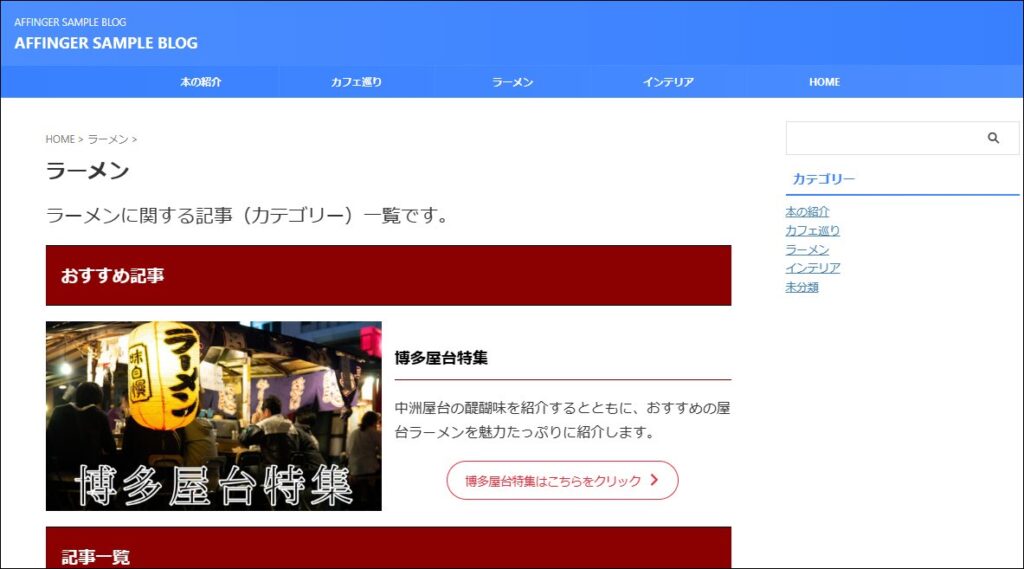
■ カテゴリーページをカスタマイズする
AFFINGER ではカテゴリーページをカスタマイズして独自のコンテンツを表示することができます。
カテゴリーページも、単純に記事を並べるだけではなくカテゴリー内のおすすめ記事をピックアップ表示するなどで、読んでもらいたい記事への導線を作りといいですね。実装方法を簡単に紹介します。
step
1マイブロックでカテゴリーページ用コンテンツを作成する
マイブロックでカテゴリーページ用のコンテンツを作成し、公開します。ショートコードをメモしておきます。
step
2カテゴリーページに設定する
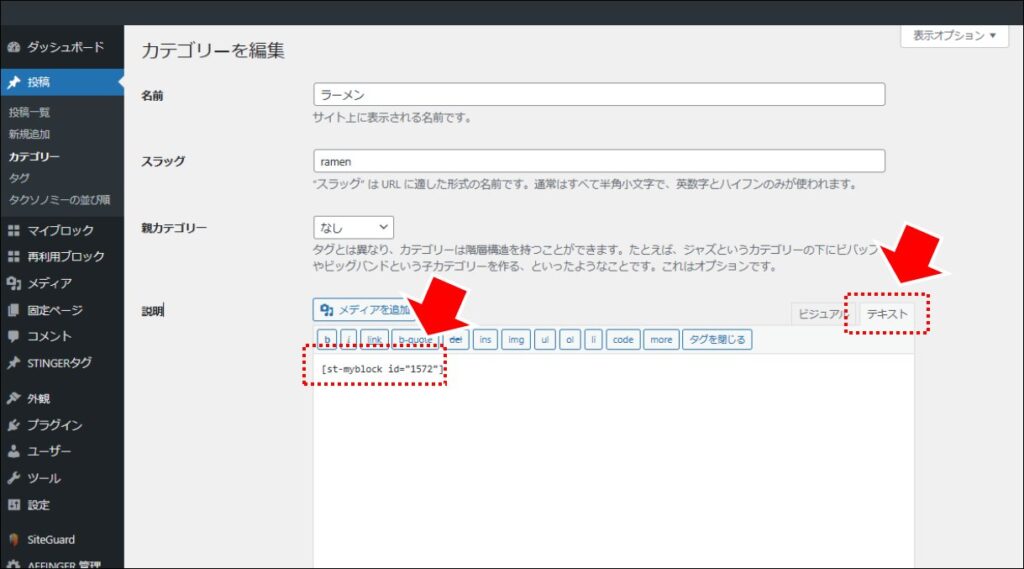
WordPress の管理画面から「投稿」→「カテゴリー」を選択します。
カテゴリーページ詳細画面で説明欄で「テキスト」を選択し、マイブロックのショートコードを設定します。
完成です。
■ ヘッダー回りのカスタマイズに使う
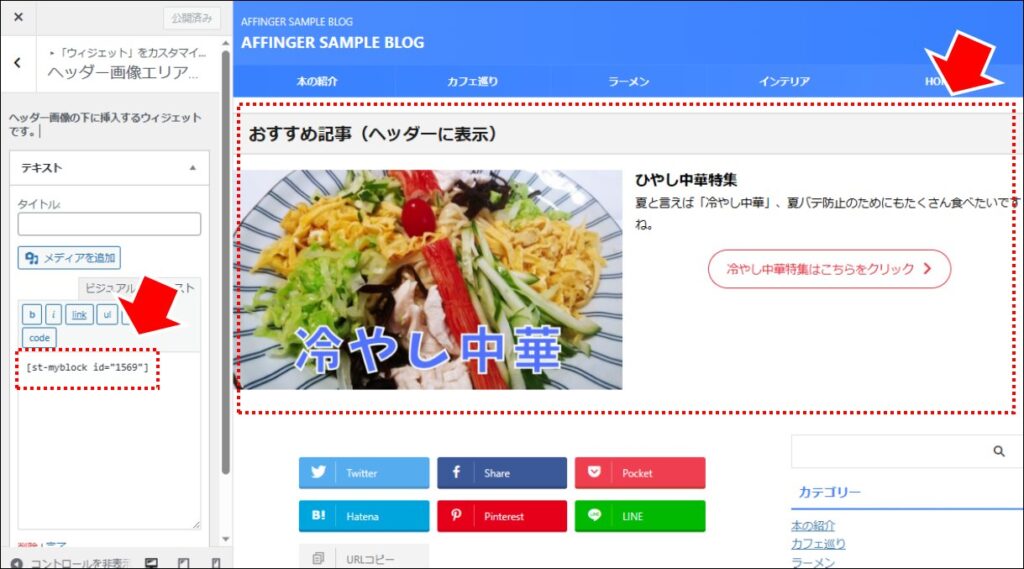
マイブロックのショートコードは、テキストウジェットに設置して使うことも可能です。
AFFINGER のヘッダー回りのウジェット(ヘッダー画像下ウジェットなど)に設置することで、ヘッダーにコンテンツを簡単に追加表示できます。
「ヘッダー画像エリア下」などにテキストウジェットを配置し、テキストタブを選択しマイブロックのショートコードを設置することで利用できます。
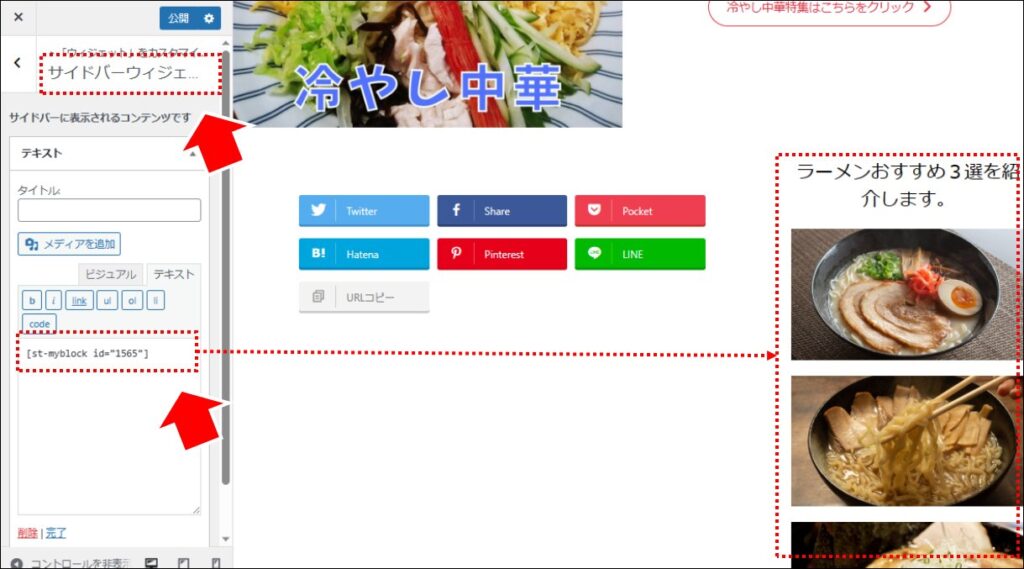
■ サイドバーのカスタマイズに使う
AFFINGER のサイドバーのウジェットに設置することで、サイドバーにコンテンツを追加するときに便利です。
「サイドバー」などにテキストウジェットを配置し、テキストタブを選択しマイブロックのショートコードを設置することで利用できます。
まとめ:マイブロックのすごさと利用法
WordPress の優良テーマ「AFFINGER」の「マイブロック」は、コードを一括管理できて便利です。
記事の管理にとても便利な機能ですね。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。