サイトには、ブックマークしたときに表示されるアイコン(ファビコン)や、Twitter にサイトを張り付けたときに表示されるサイト全体のアイキャッチ画像を設定したほうが、オリジナルなサイトとして認識されやすくなります。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
ファビコンを設定する
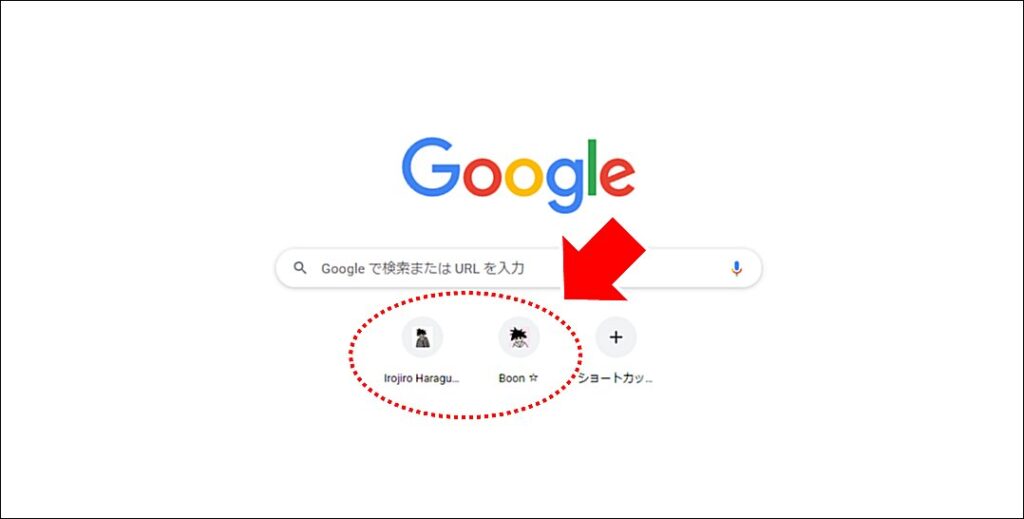
「ファビコン」とは、サイトをブックマークしたり、ショートカットを作った場合に表示されるアイコンです。
WordPress をそのまま使っているとファビコンが、WordPress の 「W」 のファビコンになりますが、自分のオリジナルのファビコンに変えます。
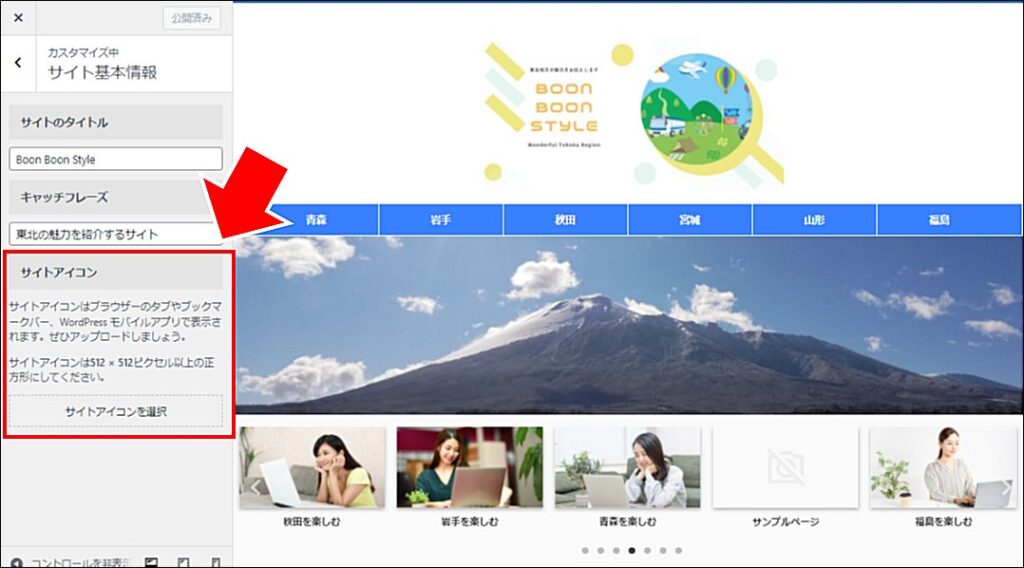
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「サイト基本情報」 を選択します。
ページ下部の 「サイトアイコンを選択」 から、ファビコンの素となる画像を指定します。
サイト(トップページ)のアイキャッチ画像を設定する
「アイキャッチ画像」 は、サイトをツイッターなどで公開するときに、画面上にURLと一緒に表示する紹介画像(最初に目が行く画像)となります。
■ AFFINGER の管理画面にて設定する
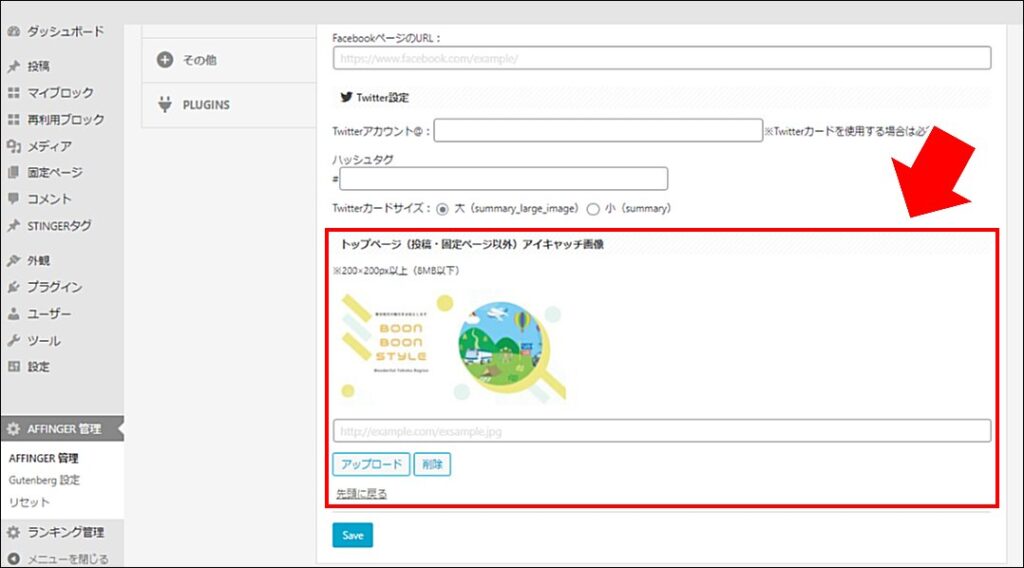
WordPress の管理画面から、「AFFINGER 管理」→ 「SNS / OGP」を選択します。
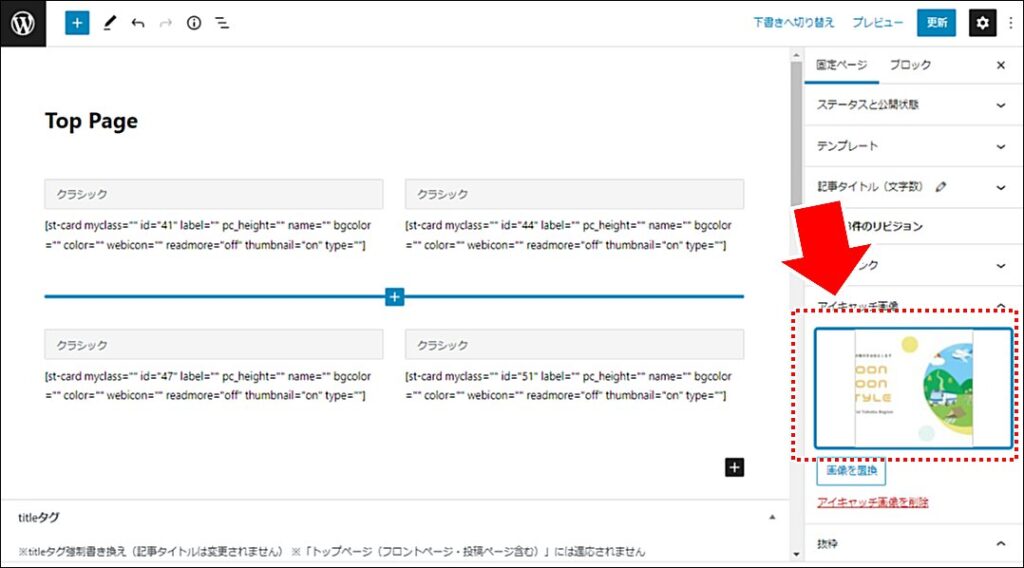
「トップページ(投稿・固定ページ以外)アイキャッチ画像」に対して、画像をアップロードします。
■ 固定ページをトップページにしている場合の追加設定
固定ページをトップページにしている場合は、固定ページのアイキャッチ画像にも、画像をアップロードします。
(AFFINGER 管理画面の設定と、固定ページの設定と、両方に設定しておいたほうがセーフティです)
まとめ:ファビコン、サイトのアイキャッチ設定を行う
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)でのファビコン、サイトのアイキャッチを設定する方法を紹介させていただきました。
ファビコンを設定する
- 「外観」 → 「カスタマイズ」 → 「サイト基本情報」で設定する
サイトのアイキャッチ画像を設定する
- 「AFFINGER 管理」→ 「SNS / OGP」で設定する
- 固定ページのアイキャッチ画像にも、画像をアップロードする
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマですね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。