サイトには上下に「ヘッダー」と「フッター」がありますね。ヘッダーにはサイトのロゴやメニュー、フッターにもメニューやコピーライトなどを表示する大切な部分です。
おしゃれな
サイト
作り方を
解説
AFFINGER で
作る
スタイリッシュに
魅せる
サンプル
あり
トップページが
きれいになる
楽しいサイトを
作る
作成のヒントが
たくさん
\ AFFINGER でオシャレなサイトを作る方法は こちら /
-

-
【サンプルあり】アフィンガーでおしゃれなサイト・トップページを作る方法!デモサイトも紹介
ブロガー必見!WordPressテーマ「AFFINGER(アフィンガー)」で簡単に作るオシャレなサイト。AFFINGERならあなたもオリジナリティ溢れるサイトを手軽に作れます。ここではAFFINGERの魅力満載のサンプル(デモサイト)をご紹介し、さらにオシャレサイトの作り方も詳しく解説します。ワクワクするAFFINGERの世界へ一緒に飛び込みましょう!
続きを見る
目次
ヘッダーを設定する
■ サイトのロゴを表示する
サイトタイトルや、キャッチフレーズは文字でヘッダーに表示されていますので、そのままでも構いません。しかし、もともとのフォント(文字)ではなくイラスト(ロゴ)を利用するのも一つの手法です。イラスト(ロゴ)の貼り方を説明します。
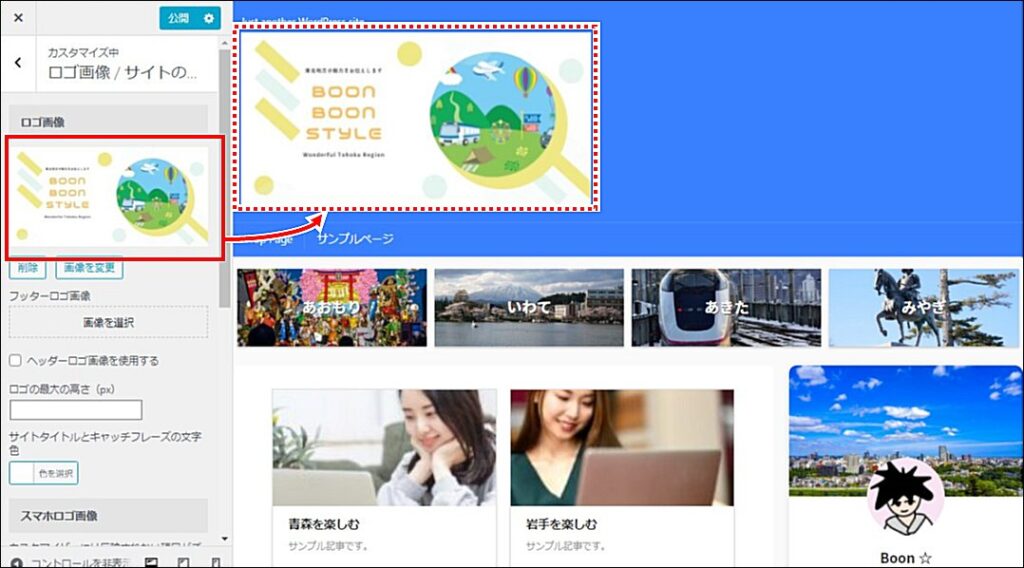
パソコンサイトで表示するロゴの設定
WordPress の管理画面から「外観」→「カスタマイズ」→「ロゴ画像 / サイトのタイトル」を選択します。
「ロゴ画像」にイメージを適用します。
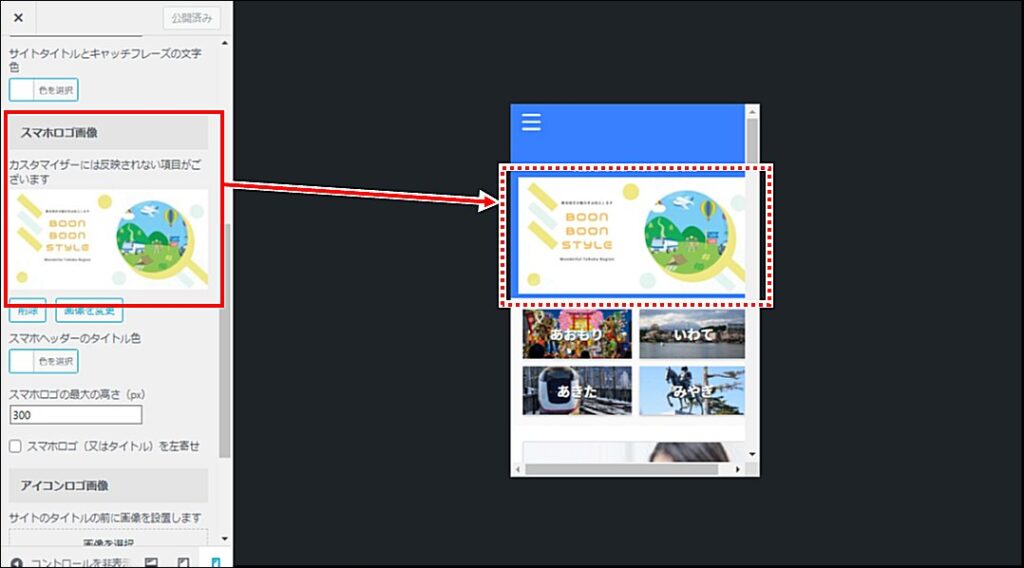
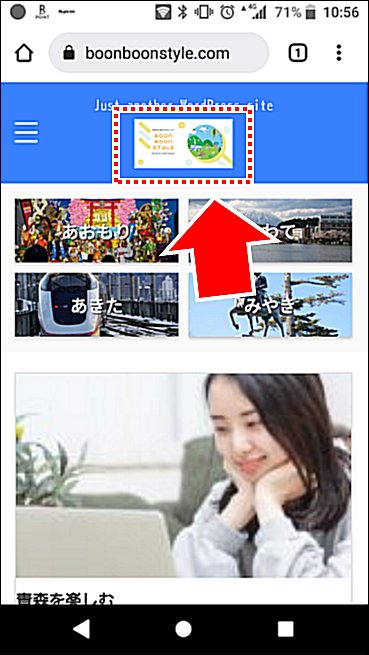
スマホサイトで表示するロゴの設定
WordPress の管理画面から「外観」→「カスタマイズ」→「ロゴ画像 / サイトのタイトル」を選択します。
「スマホロゴ画像」にイメージを適用します。
※ パソコンと同じロゴを表示する場合は、スマホロゴは設定不要です。
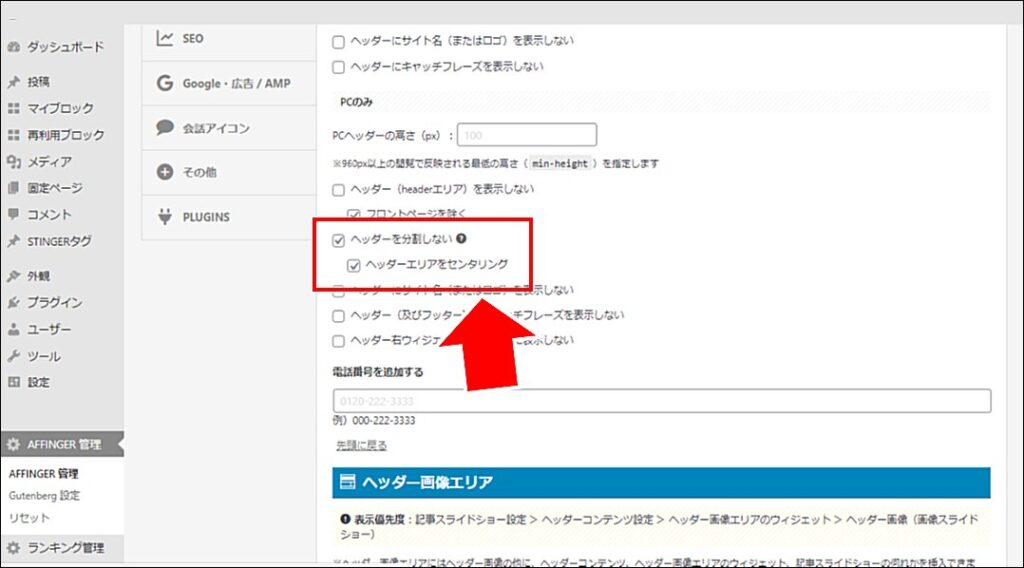
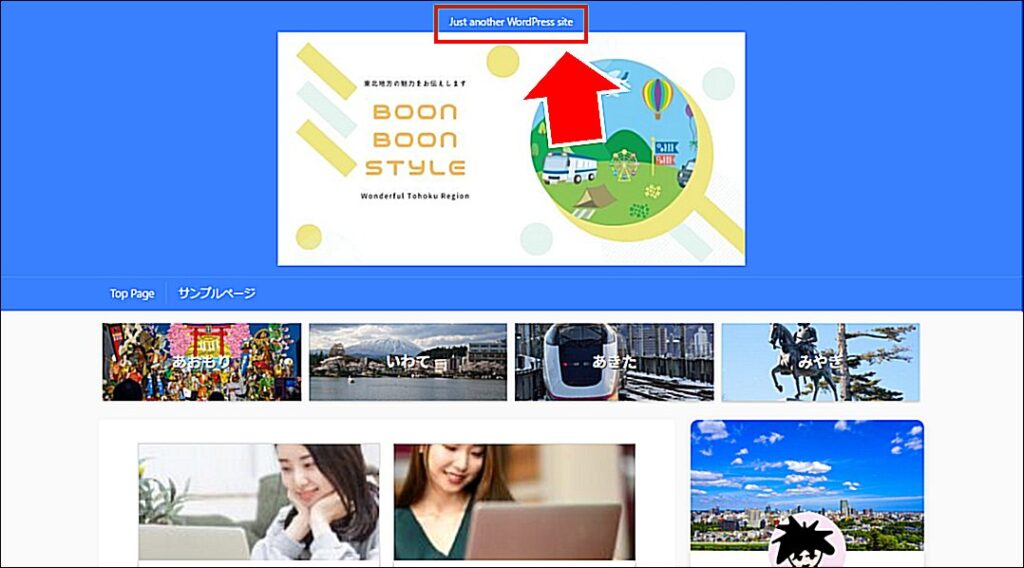
■ ヘッダーのロゴ、サイトタイトル、キャッチフレーズをセンタリングする
ロゴをセンタリング(中央表示)したい場合は、「AFFINGER 管理」にて設定します。
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー」を選択し、「ヘッダーを分割しない」「ヘッダーエリアをセンタリング」を設定します。
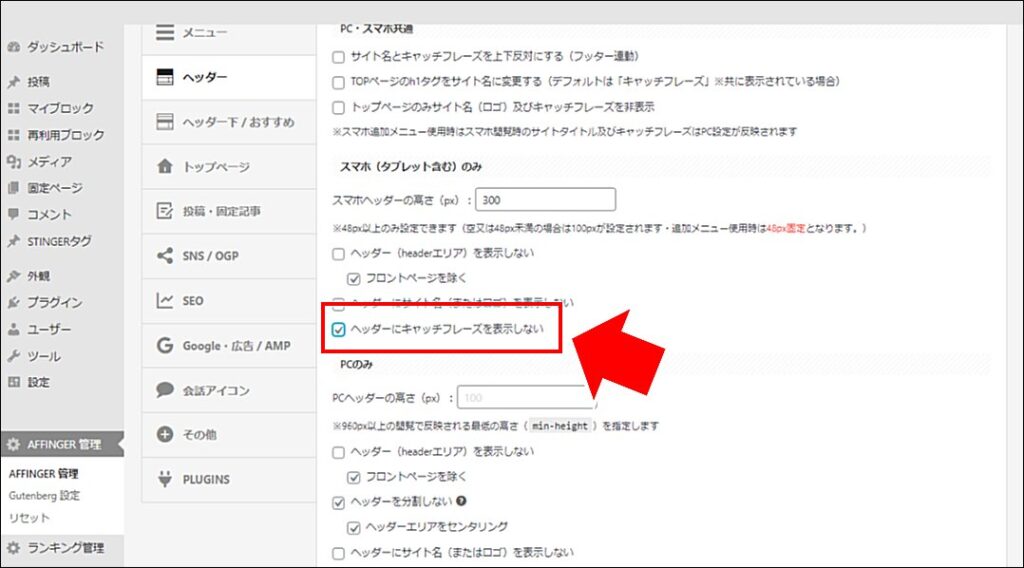
■ ヘッダーにキャッチフレーズを表示しない
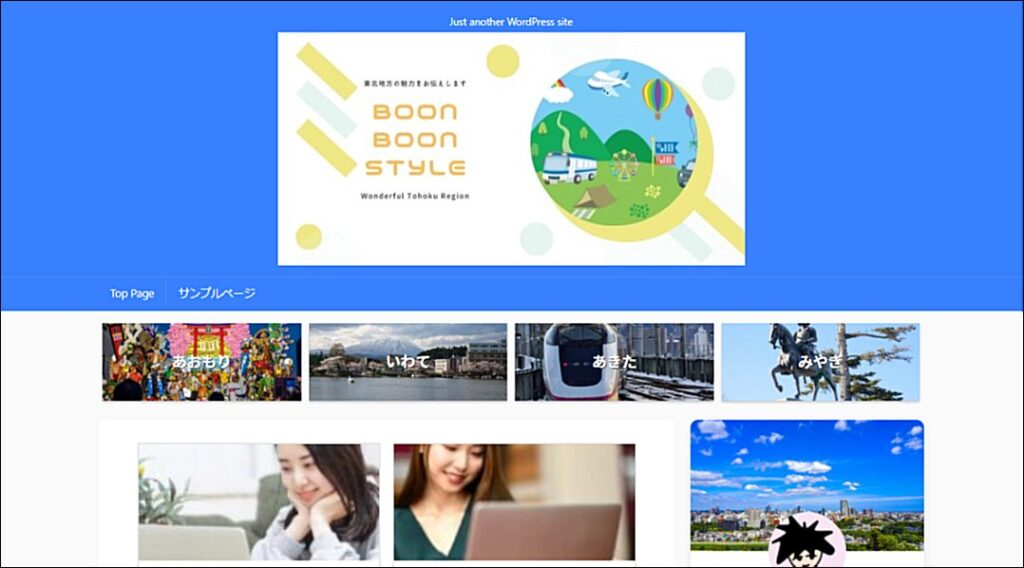
ロゴを利用した場合、サイトタイトルは自動でロゴに置き換わりますが、キャッチフレーズはそのまま表示しています。
キャッチフレーズを「非表示」にすることができます。
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー」を選択し、「 ヘッダーにキャッチフレーズを表示しない」を設定します。
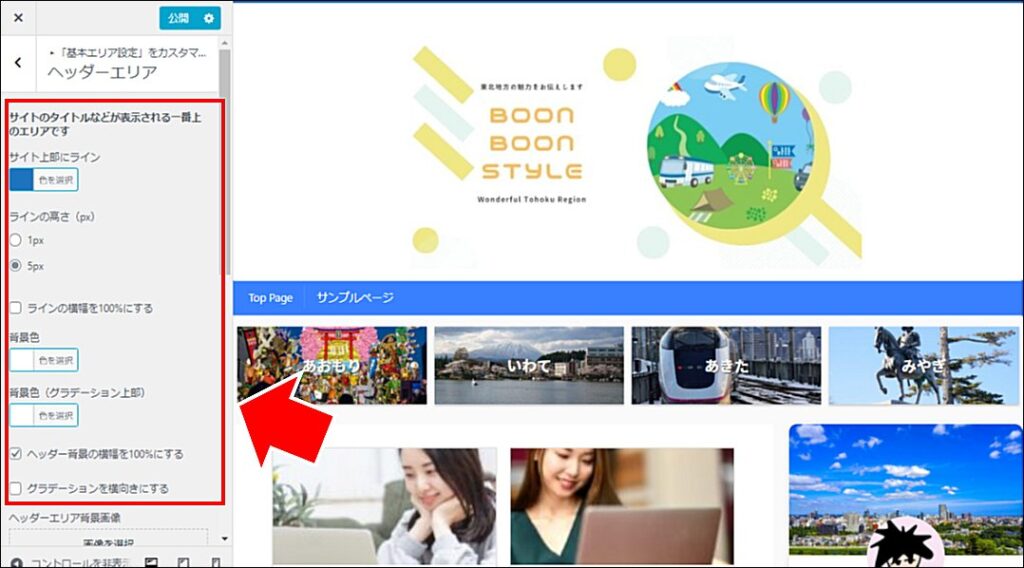
■ ヘッダーの背景色を変更する
WordPress の管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」を選択します。
配色(グラデーションなど)を設定します。
■ ヘッダー下のカスタマイズ
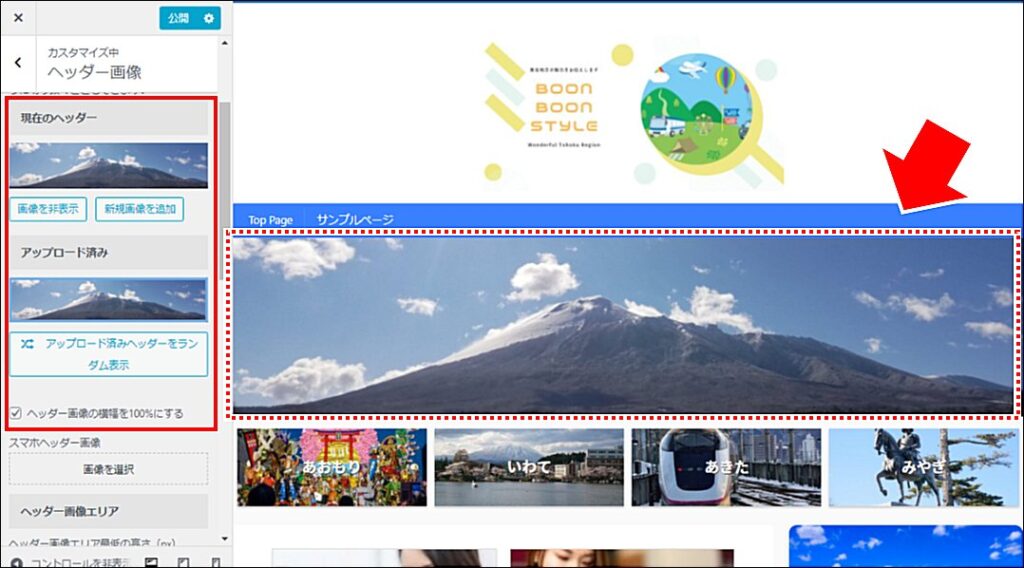
ヘッダー下に画像を表示する
ヘッダー下に画像(イメージ)を表示することができます。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー画像」を選択し画像(イメージ)を設定します。
「ヘッダー画像の横幅を100%にする」をチェックすることで更に見栄えが良くなります。
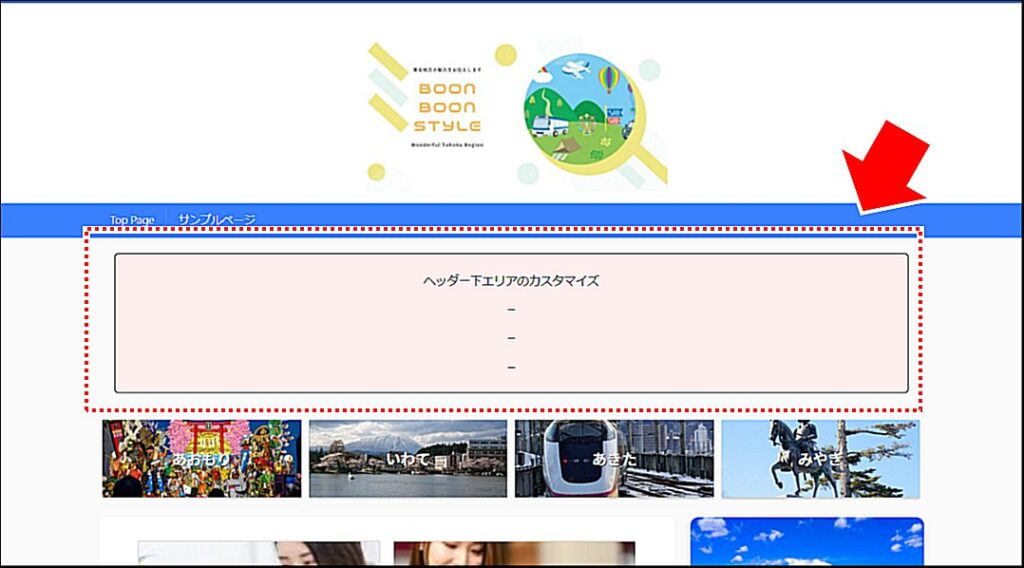
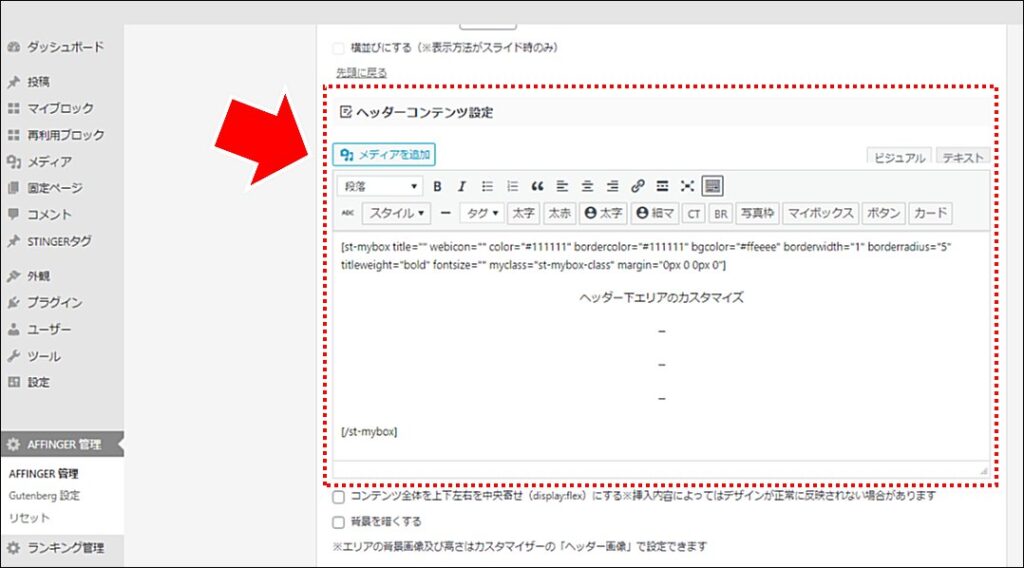
ヘッダー下にコンテンツを表示する
ヘッダー下にコンテンツを配置することもできます。
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー」を選択し、「 ヘッダーコンテンツ設定」を設定します。
(ヘッダー下にコンテンツを設定した場合、ヘッダー下の画像は表示されません)
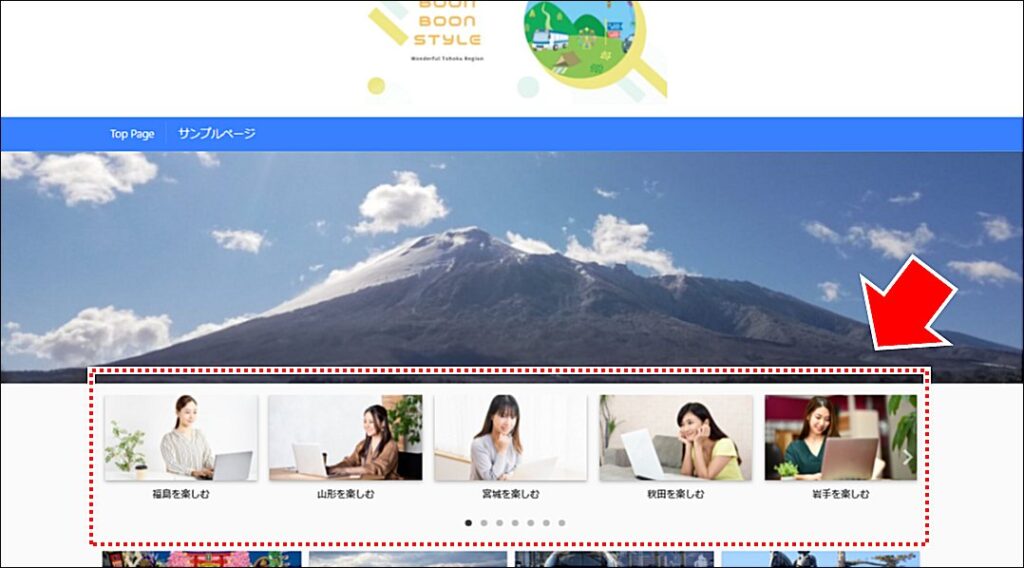
■ スライドショーを表示する
ヘッダ下に最新の記事をスライドショーで一覧表示することができます。
自動スクロール表示するので動きのあるサイトとなり見た目も良くなります。
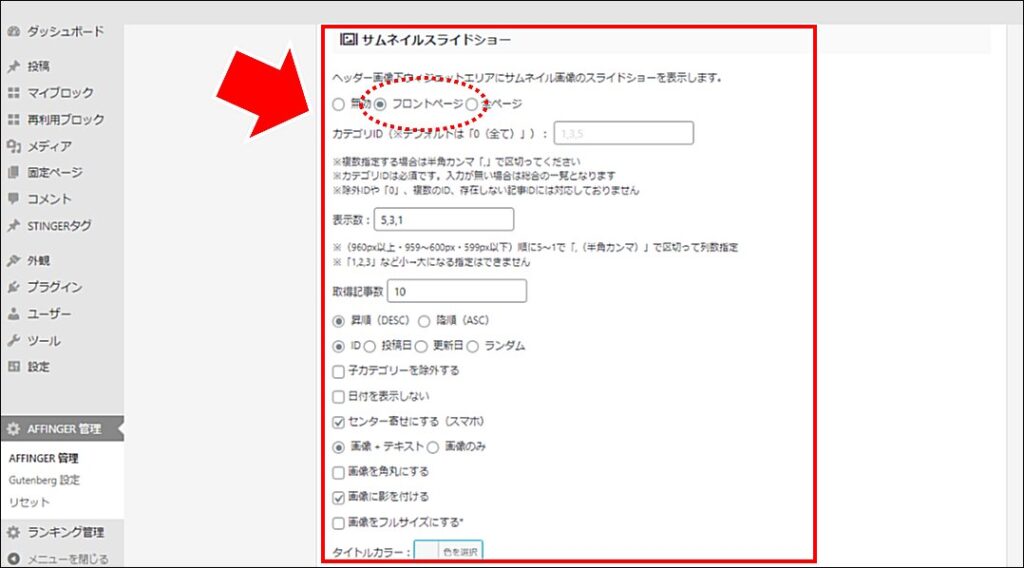
WordPress の管理画面から「AFFINGER 管理」→「ヘッダー下 / おすすめ」を選択し、「サムネイルスライドショー」を設定します。
「フロントページ(または前ページ)」に設定することでスライドショーを表示できます。
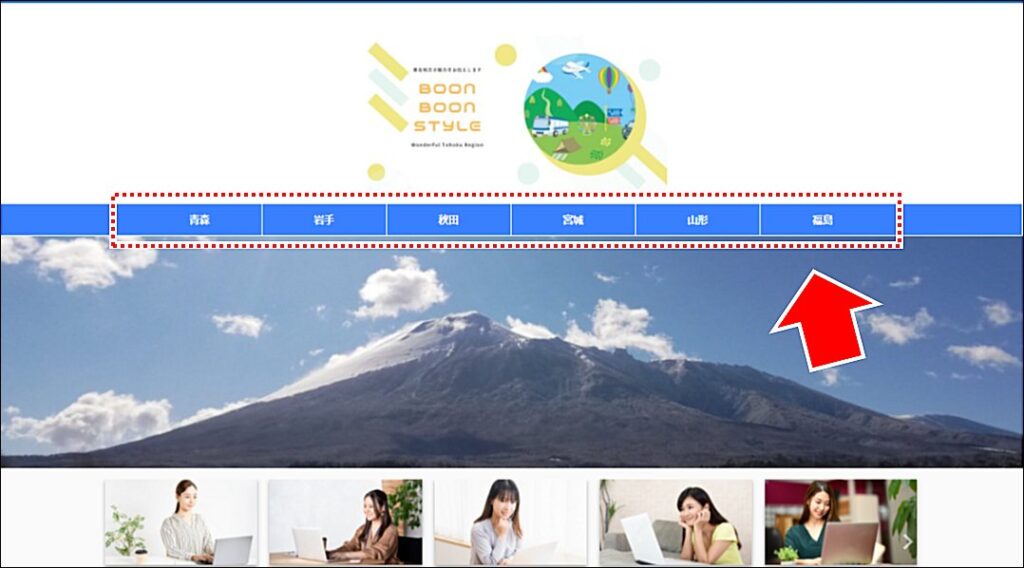
■ ヘッダーメニューを作成する
ヘッダーメニューとは、ページ上部にあるメニューバーです。メニューバーがあることで読者(ユーザー)が記事を見つけやすくなり、サイト内の回遊率が向上しますので是非とも設定しておきたい機能です。
ヘッダーメニューの作成
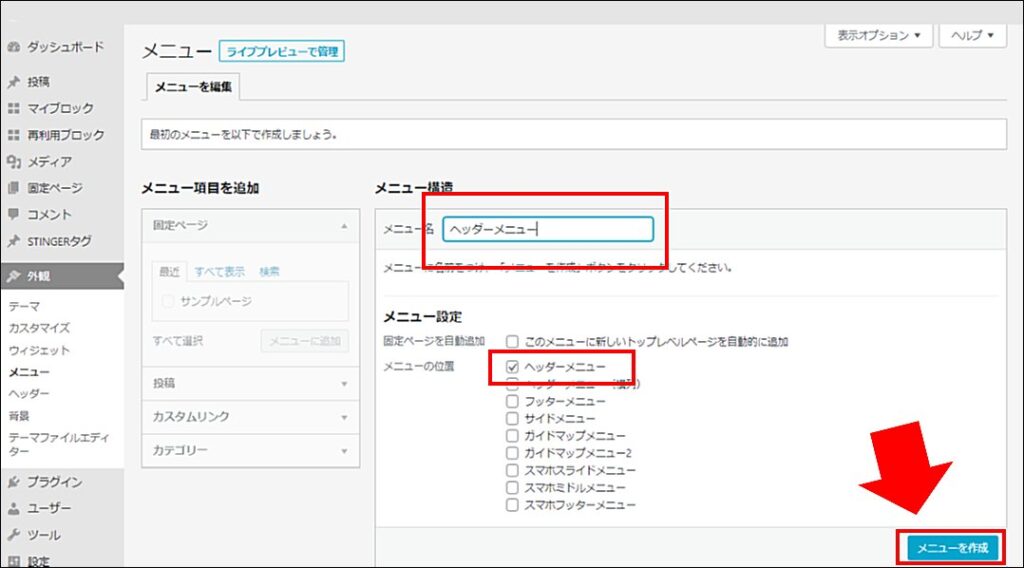
WordPress の管理画面から「外観」→「メニュー」を選択します。
- メニュー名を指定
- 「ヘッダーメニュー」をチェック
- 「メニューを作成」ボタンをクリック
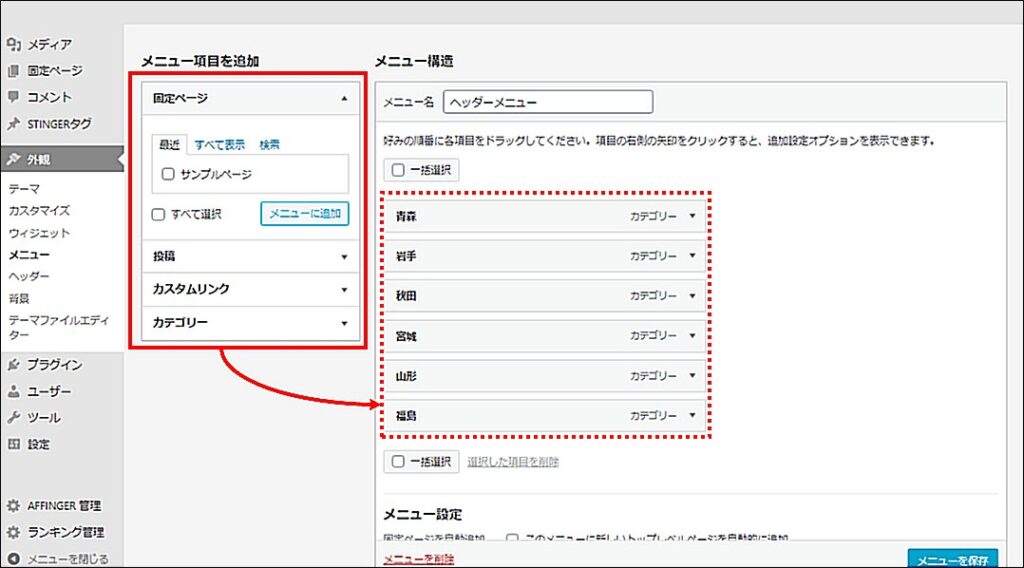
固定リンクや、カテゴリを設定してメニューを作成します。
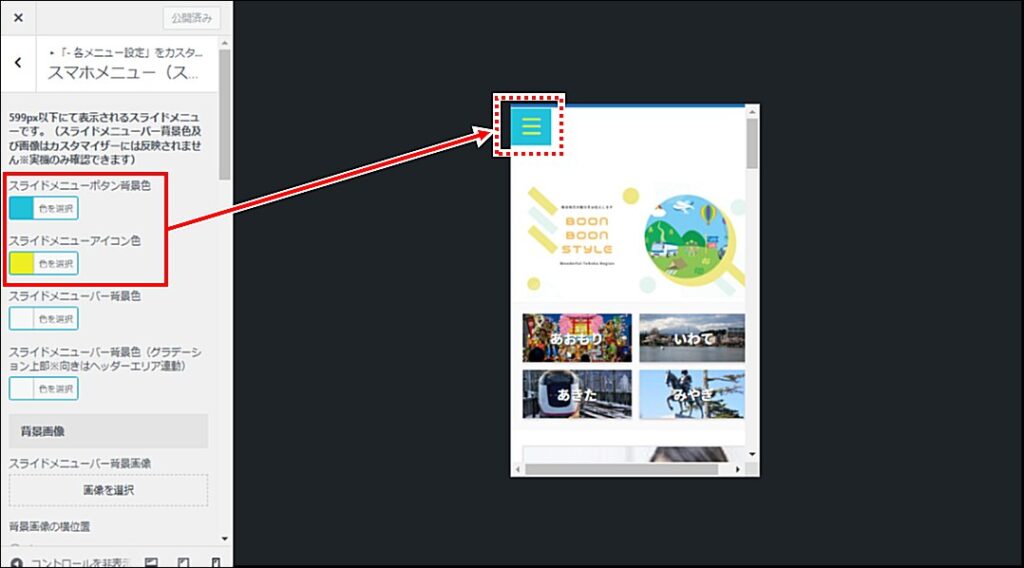
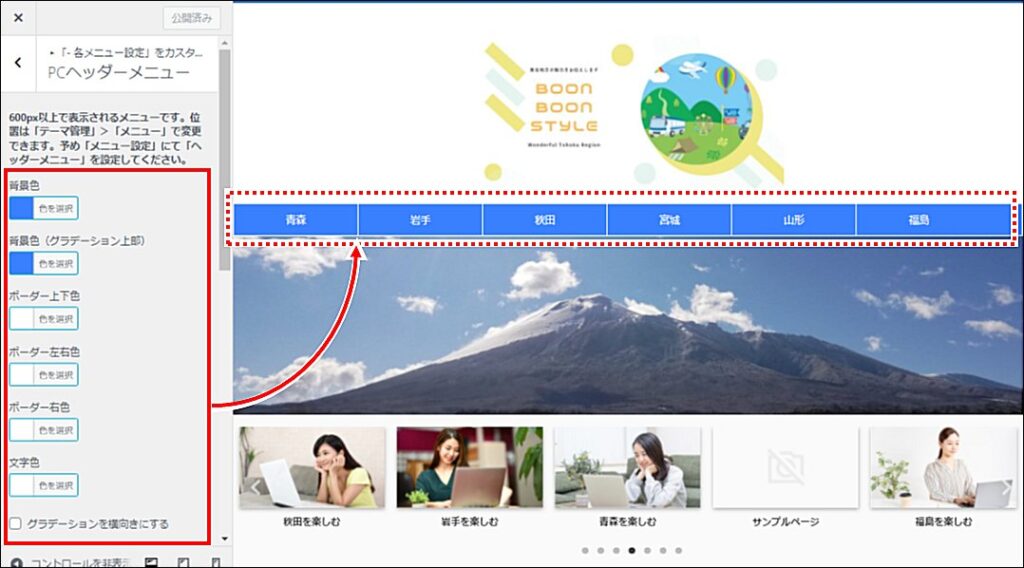
ヘッダーメニューの配色を設定する
WordPress の管理画面から「外観」→「各メニュー設定」→「PCヘッダーメニュー」を選択します。
メニューの配色を設定します。
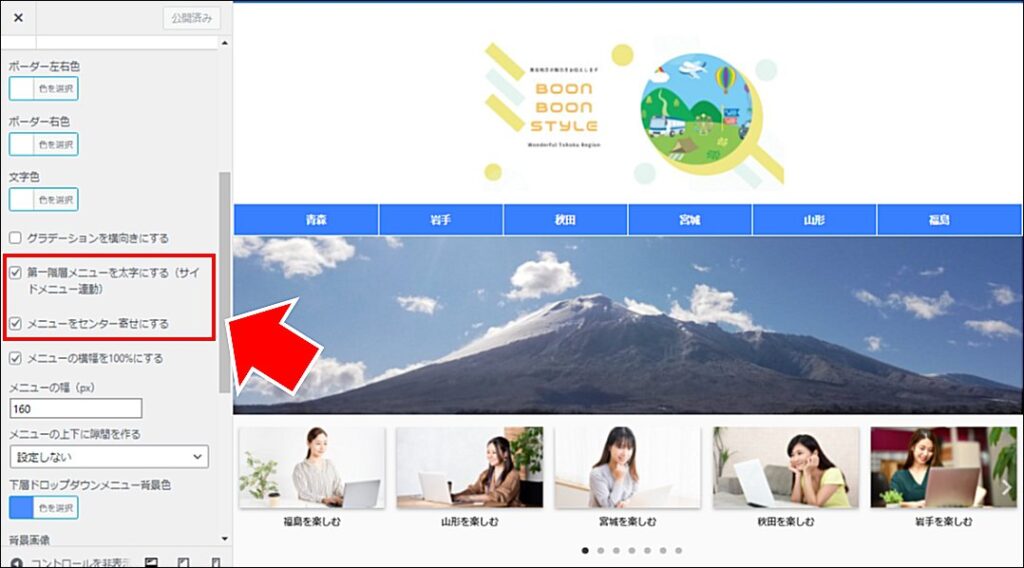
ヘッダーメニューをセンタリング、太字にする
WordPress の管理画面から「外観」→「各メニュー設定」→「PCヘッダーメニュー」を選択します。
- 「第一階層メニューを太字にする(サイドメニュー連動)」チェックでメニューの文字を太字(ボールド)に設定
- 「メニューをセンター寄せにする」チェックでセンタリング
フッターを設定する
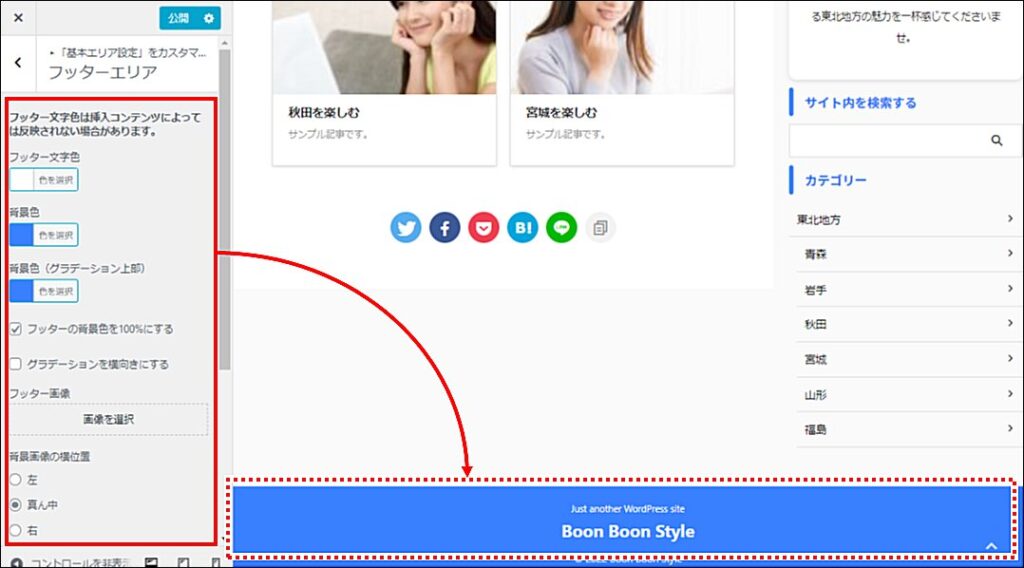
■ フッターエリアの基本設定(配色など)
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「基本エリア設定」 → 「フッターエリア」 を選択します。
配色(グラデーションなど)を設定します。
■ フッターメニューを作成する
フッターにメニューを表示することが可能です。
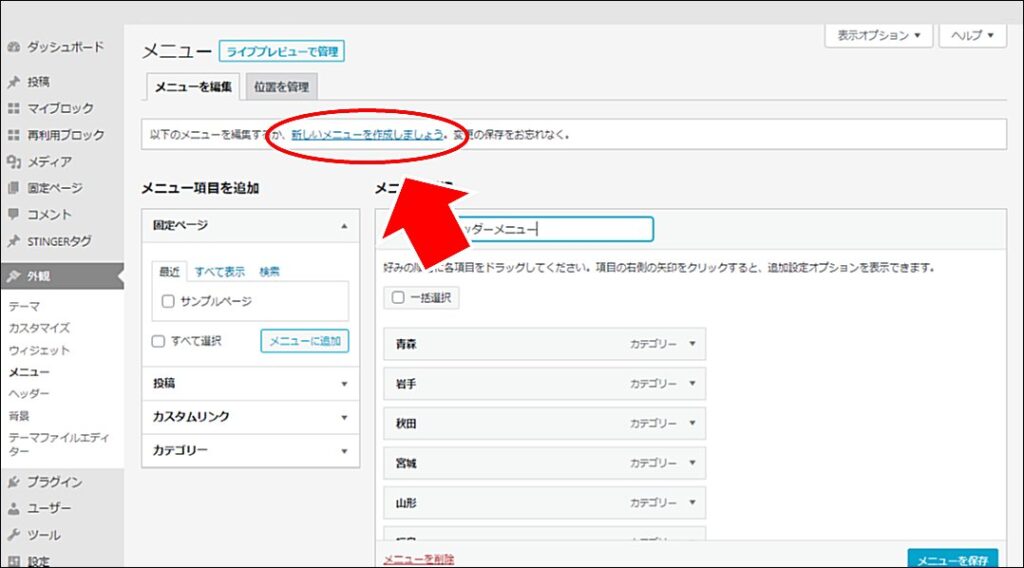
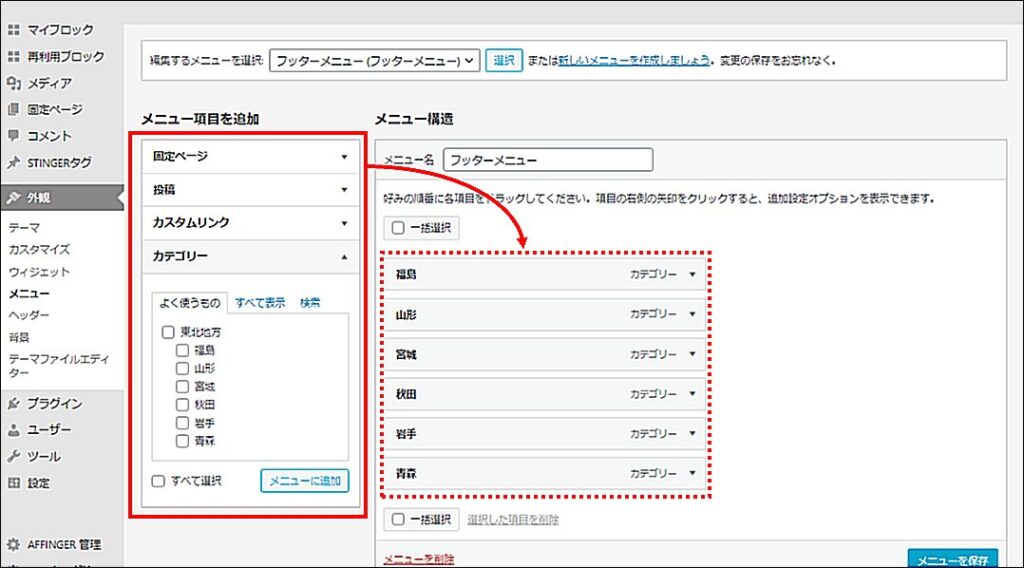
フッターメニューの作成
WordPress の管理画面から「外観」→「メニュー」を選択します。
すでに「ヘッダーメニュー」を付くている場合は、ヘッダー用のメニューが表示されていますので、「新しいメニューを作成しましょう」をクリックして新規作成します。
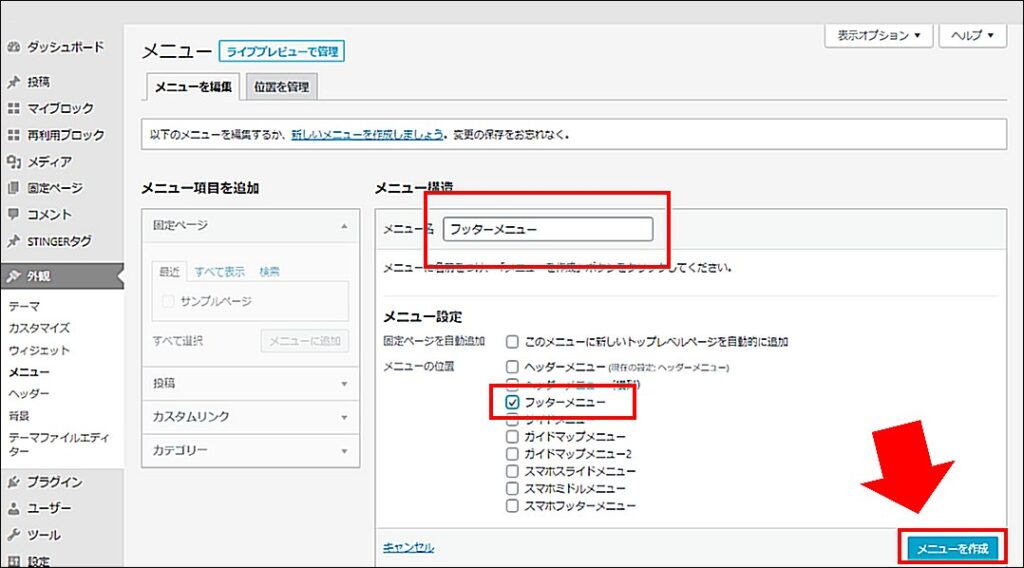
- メニュー名を指定
- 「フッターメニュー」をチェック
- 「メニューを作成」ボタンをクリック
固定リンクや、カテゴリを設定してメニューを作成します。
■ フッターをカスタマイズする
フッターを細かく設定したい場合は、以下の記事で紹介していますので参考にしてください。
(※ フッターにお店の住所や地図を載せたりする場合)
-

-
【AFFINGER6】フッターの作り方を簡単解説!メニュー、2列(2段)、3列(3段)、キャプションを消す方法について!
WordPress の優良テーマ 「AFFINGER6」 では多彩な構成のフッターを作ることができます。 普通のフッター、メニュー、2段、3段のフッターなど多様な工夫ができます。アフィンガーでのフッターの作り方を超簡単に解説します。フッター作りたい方、ご覧くださいませ。
続きを見る
まとめ:ヘッダーとフッターを設定する
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)でのヘッダーとフッターの作り方を紹介させていただきました。
ヘッダーを設定する
- サイトのロゴを表示する
- ヘッダーのログ、サイトタイトル、キャッチフレーズをセンタリングする
- ヘッダーにキャッチフレーズを表示しない
- ヘッダーの背景色を変更する
- ヘッダー下のカスタマイズ
- スライドショーを表示する
- ヘッダーメニューを作成する
フッターを設定する
- フッターエリアの基本設定(配色など)
- フッターメニューを作成する
- フッターをカスタマイズする
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマです。
ぜひ活用ください。よければ、本サイトを経由してのご購入をお願いします。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。