広告:ページ内にてアフィリエイト広告を利用しています。
WordPress には、おしゃれなデザインを作ることができる「カバーブロック」機能があります。
画像の上に文字やコンテンツを表示したり、固定背景(切り抜きイメージ)などでオシャレにデザインしたり、特にトップページのデザインで大活躍するカバーブロックです。魅力的なサイトデザインのためには要な機能ですね。
本記事では、「カバーブロック」でできること、使い方を簡単に紹介します。素敵なデザインのサイトを作りましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
カバーブロックでできること(サンプル)
■ 画像の上に文字などのコンテンツを表示することができる

パリの街並み
7区のおしゃれ街歩きカフェ巡りと言えば「クレ通り」
パリの写真を不透明度(25%)で設定して白文字を配置しています。
- 画像の上に「段落」オブジェクトで白文字を配置
- (文字が映えるように)画像の不透明度を調整して暗くする
■ サイト内の表示エリア横いっぱいに広げて表示

画像をコンテンツ幅を超えて、表示できる横幅いっぱいに表示します。(どこまで表示できるかは利用しているテーマによっても変わります)
- 「全幅」表示を指定
■ 画像を固定して、窓枠効果を出す
記事を上下にスクロールさせてみてください。背景の画像位置が固定されたままスクロールが動きます。
- 「固定背景」表示を指定
■ カバーブロックを多重に利用して、よりオシャレなデザインにする

パリのおしゃれ
カフェを楽しむ
たまたま見つけたカフェに入って一休み
今日の一日素敵に過ごす
優雅な一日、パリジェンヌ
カバーブロックの上に、さらにカバーブロックを重ねてみました。
左側にテキスト、右側にカバーブロック(固定背景)とするため、カラムブロックを利用しています。
- (文字が映えるように)ベースとなるカバーブロックの画像の不透明°を調整して暗くする
- カバーブロックの上にカラムブロックを配置する
- 左側に白文字テキストを配置する
- 右側にはカバーブロックを配置して「固定背景」を設定する
カバーブロックの使い方
■ カバーブロックの用意と背景画像の設定
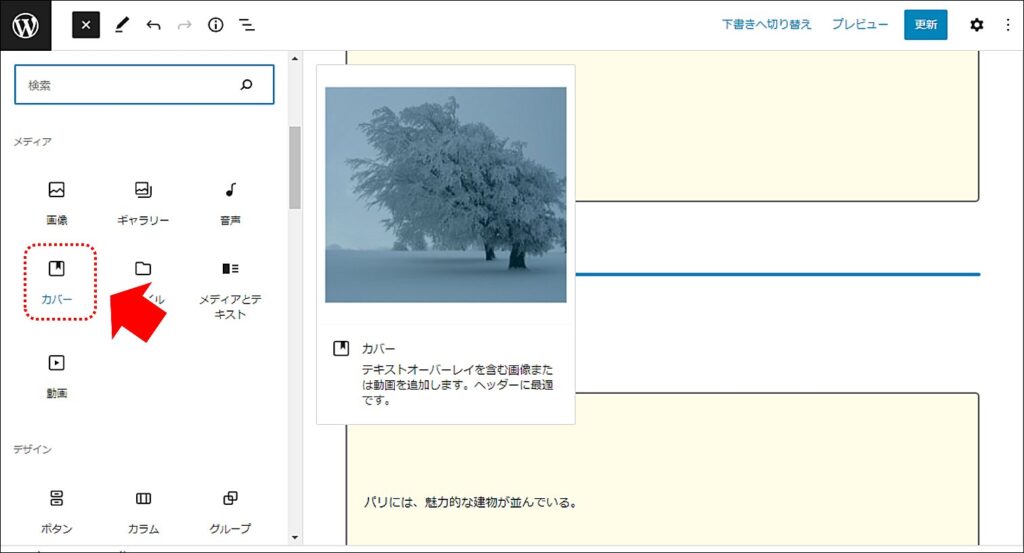
WordPress の記事作成画面で「カバー」を選択します。
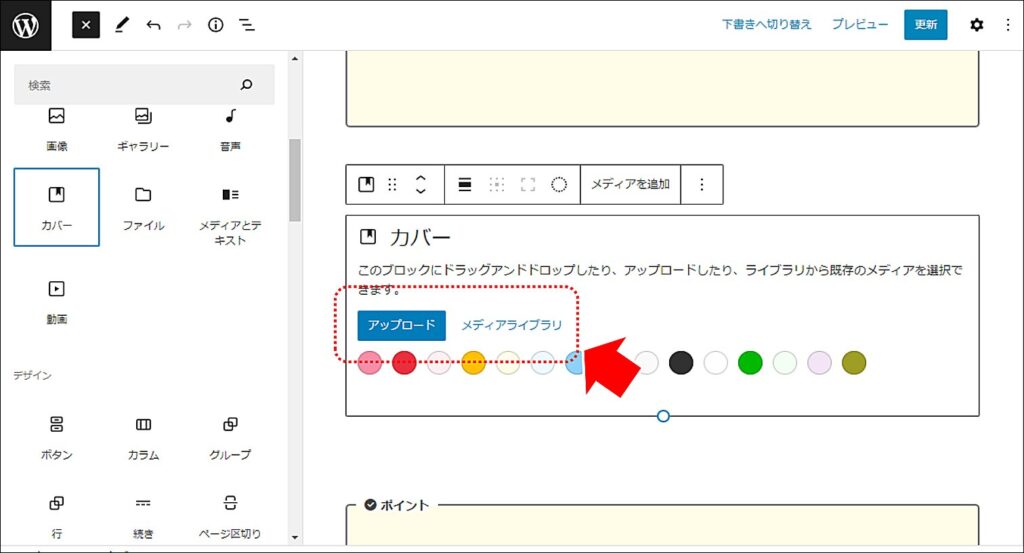
カバーブロックで「アップロード」または「メディアライブラリ」から画像を指定します。
■ カバーブロックへの文字やコンテンツの重ね方
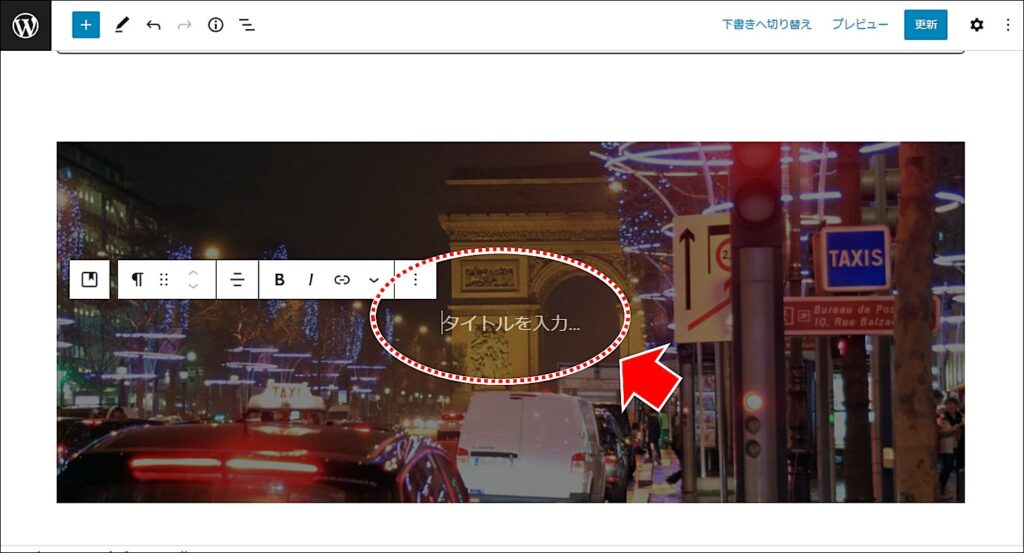
カバーブロックを配置し背景画像を設定すると初期状態で「タイトルを入力」ブロックが表示されています。
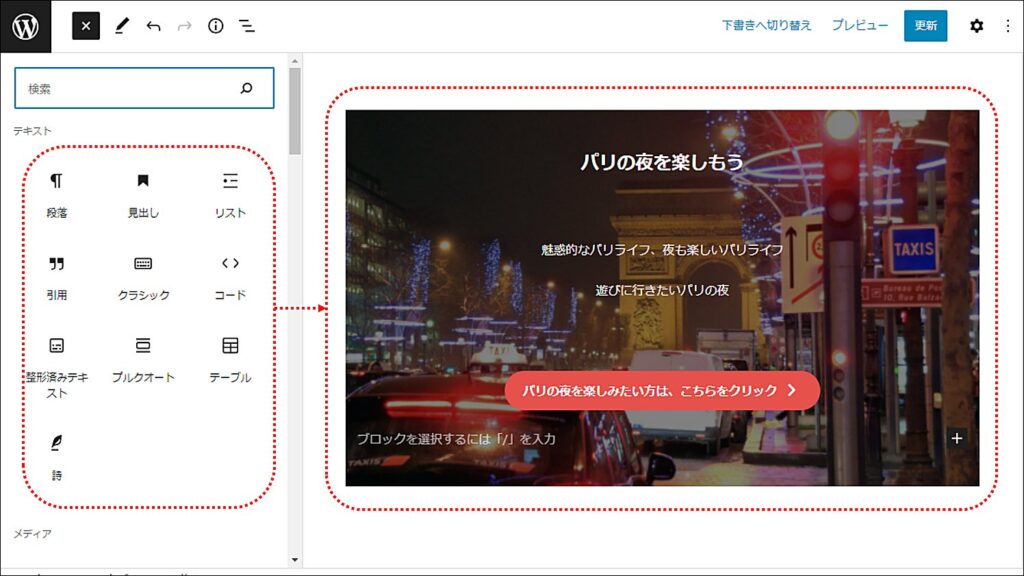
ここから文章を書いたり、(通常の記事を書く場合と同様に)画像やボタンなどを配置していくことができます。
自由にブロックを配置できますので、トップページの画像や、レコメンド(おすすめ)などに利用できますね。
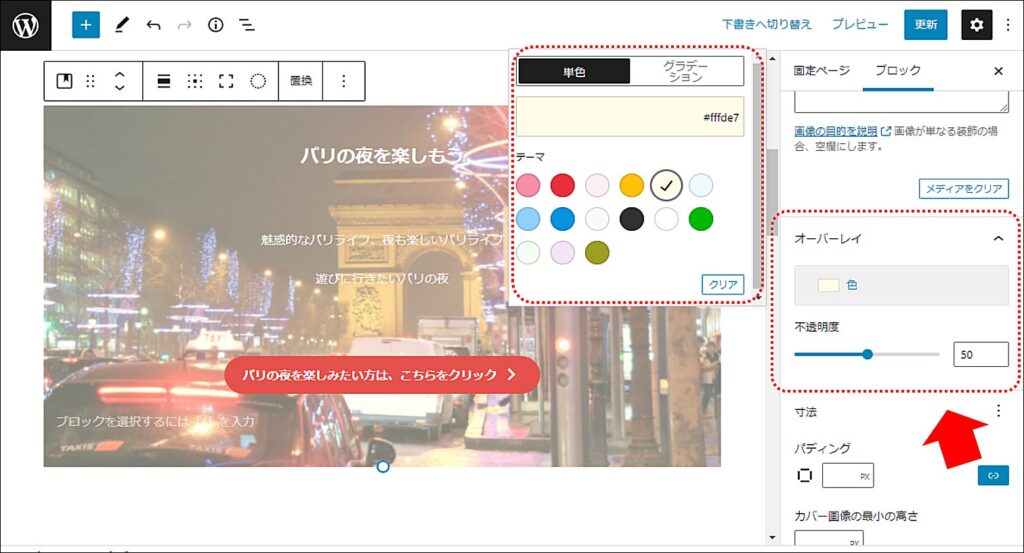
■ オーバーレイ配色と透過率の設定
カバーブロックの設定でオーバーレイ(背景色)と透過率を設定します。
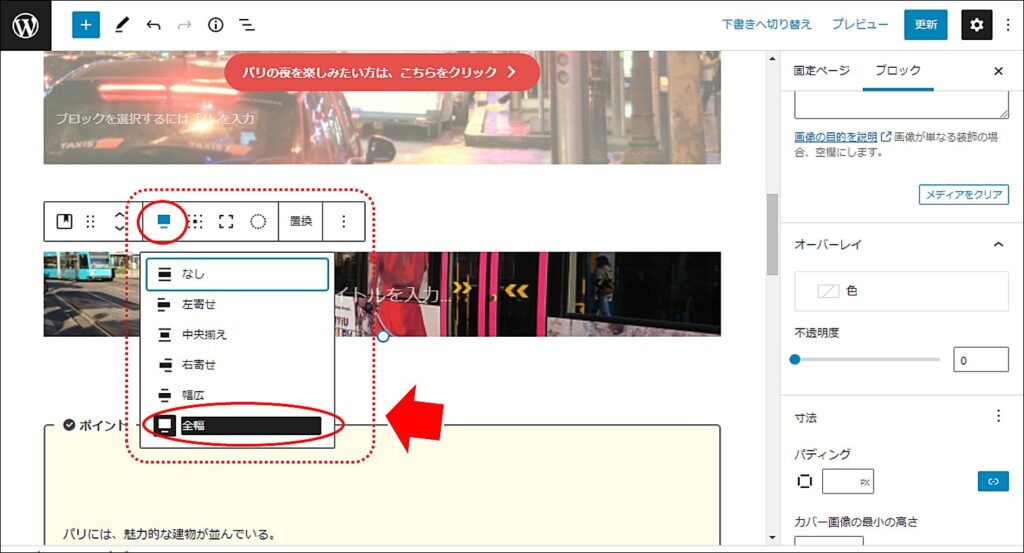
■ 全幅設定
幅設定のアイコンに「全幅」が追加されています。設定することで全幅設定となります。(プレビュー画面で確認してください)
※ テーマごとに全幅の幅が異なります。
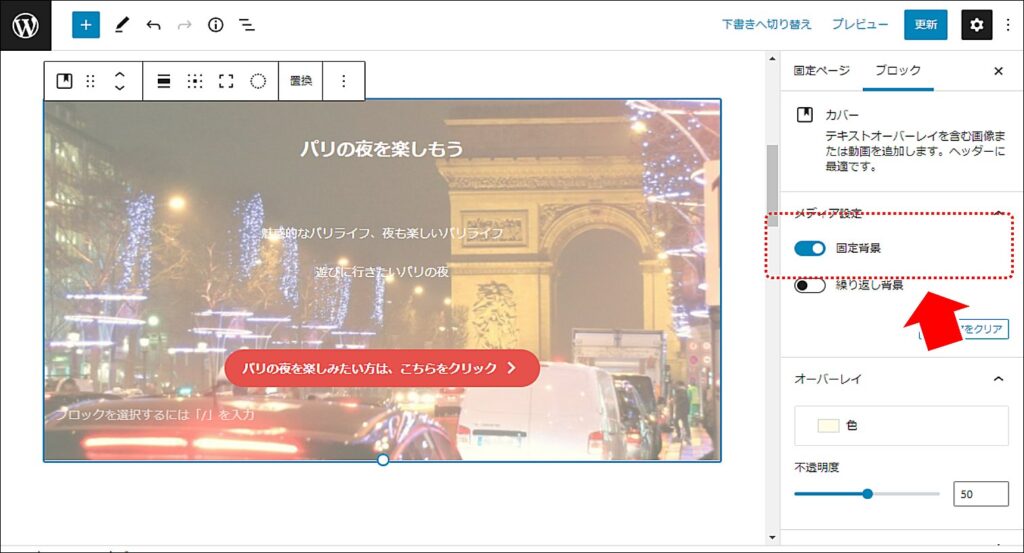
■ 固定背景の設定
カバーブロックの設定で「固定背景」をONにすることで、画像が固定されます。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:カバーブロックの使い方
WordPress には、おしゃれなデザインを作ることができる「カバーブロック」機能があります。
画像の上に文字やコンテンツを表示したり、固定背景(切り抜きイメージ)などでオシャレにデザインしたり、特にトップページのデザインで大活躍する機能です。
- 画像の上に、文字(タイトル)や、画像、各ブロックを重ねる
- 全幅表示
- 背景画像を固定して表示する
- 「カバーブロック」の上に「カバーブロック」を重ねる
サイトデザインの可能性が広がりますね。かっこいいクールなサイトをぜひ作ってくださいね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!

アフィリエイトスクールのすすめ
アフィリエイト初心者や経験者にとって、正しいスキルを学ぶことは成功につながる重要な要素です。間違った手順でブログ運営をしていたらいつまでたっても成功しません。正しい知識はスクールで身に着けるのが一番です。
\説明会参加無料/

1日早く始めれば、1日早く収益化できる。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。