サイトのデザインにおいて、横幅は非常に重要なポイントです。
AFFINGERでは、管理画面の設定(1か所)でサイトの横幅を簡単に変更することができます。
しかし、初期設定の横幅が1060pxと狭いため、サイトのデザインに悩んでいる方も多いことでしょう。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER のサイトの横幅
AFFINGER 利用時のサイトの横幅の初期値は 1060(px) です。
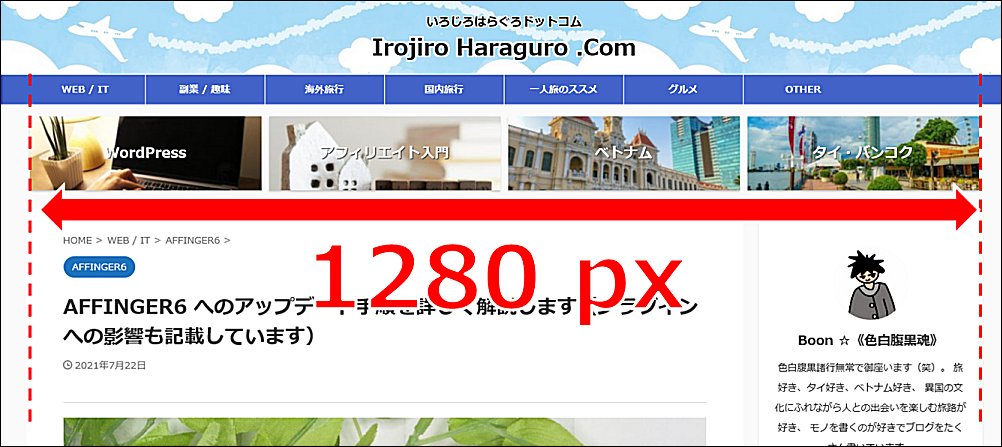
横幅を 1280(px)に変更した場合のイメージと比較します。
■ 初期値(横幅:1060(px))の場合
(画像は実際よりも縮小しています)
比較的小さめのノートパソコンの画面(例:モニタの解像度(1366×768))の場合でも、左右に余白が大きく目立ちます。
また、ヘッダメニューが6個しか並びません。
■ 横幅 1200(px)の変更した場合
(画像は実際よりも縮小しています)
モニタの解像度(1366×768)の場合、左右の余白は比較的目立たず、また、メニューを7個並べることが可能です。
記事の横幅が広い場合、横1行に表示できる文字数が増えることから改行数が少なくなり、段落ごとの文字数(文字の塊)が少なく見えます。
またサイト記事の縦スクロール量が少なくなり操作性がアップします。
AFFINGER のサイト横幅の変更方法
AFFINGER は、設定で簡単にサイトの横幅の変更が可能です。
WordPress の管理画面から 「AFFINGER管理」 → 「全体管理」 を選択します。
ページ中央の「サイト全体のレイアウト一括設定」から、「PC閲覧時のサイトの幅」に横幅(数字)を設定し保存します。
完成です。
まとめ:AFFINGERサイトの横幅を最適化する方法
AFFINGER のサイトの横幅の初期値は、予想以上に「狭い」ため、ぜひ、変更してご利用ください。
以下の手順でサイトの横幅を変更します。
横幅を変えて、自分のサイトにピッタリの見た目にしてくださいね。
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。