広告:ページ内にてアフィリエイト広告を利用しています。

LPページなどでよく見かける下向きの三角形マークを簡単に作る方法です。本記事では、LPなどでよく見かける下向きの三角形マークの作り方を紹介します。ばんばん下向きしちゃいましょう!
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
下向き三角形のサンプル
サンプル
シンプルな下向き三角形です
単純ですね。
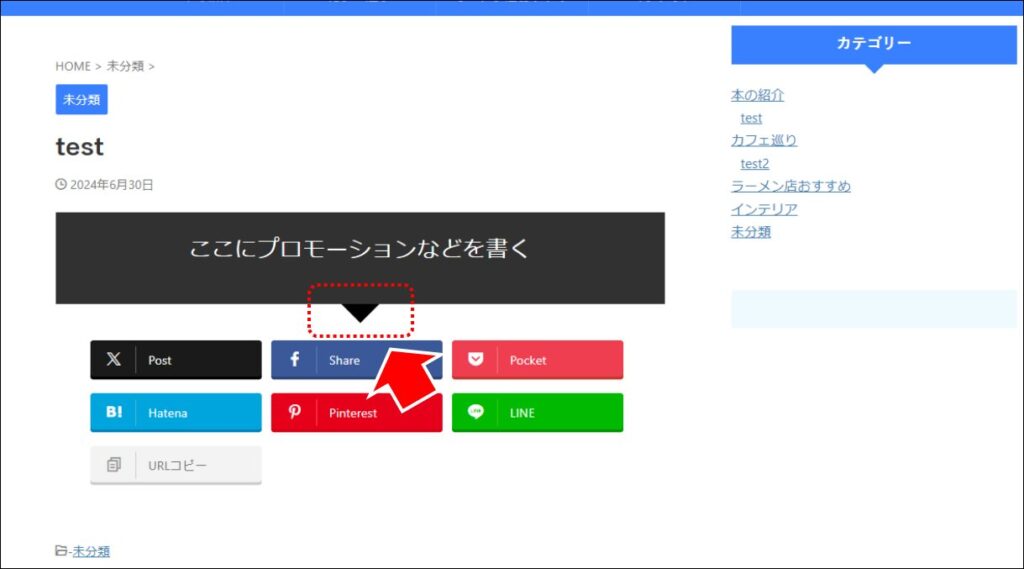
次に、横一杯の背景(主にカバーブロック)の下に三角形をくっつけてみます。
ここにプロモーションなどを書く
LPページなどでよく見かける演出になりましたね。
シンプルな下向き三角形の作り方
シンプル
HTML+CSSで作ります。コードは以下です。
<div class="mySampleTriangle"></div>
<style>
.mySampleTriangle {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 30px solid #000;
margin: 0 auto;
}
</style>border をうまく利用して三角形をCSSで作っています。色や大きさは、数字や #000 などを変えることで変更できます。
WordPress で使う場合は、CSS部分を共通で登録しておき、三角形を利用したい場合に <div> だけ配置するのが一番効率的です。
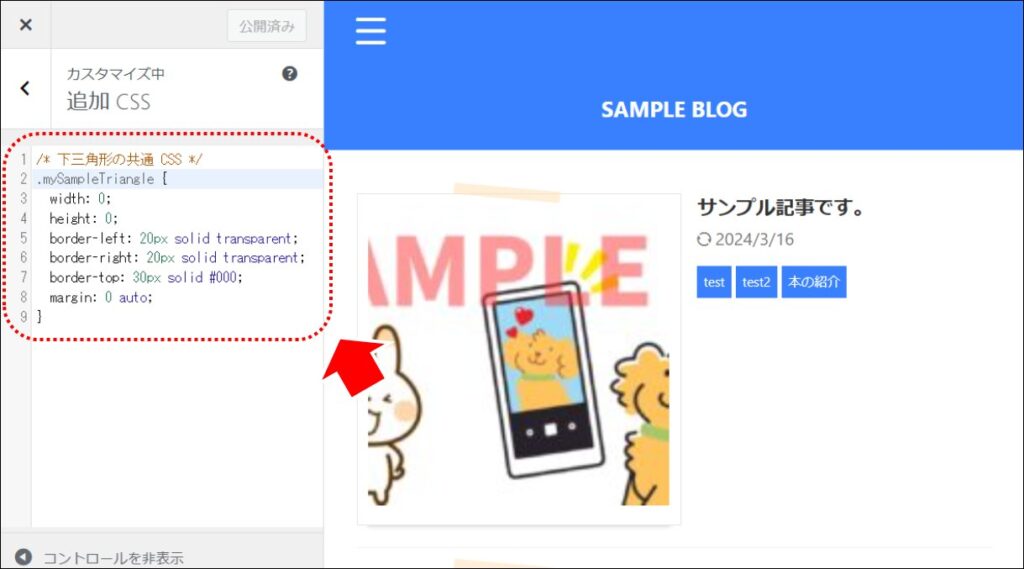
Step.1. CSS を共通部分に配置する
CSS(style ~ /style)は、追加CSS(WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」に配置します。

CSS(style ~ /style ※ style タグは書かない)を、設置します。
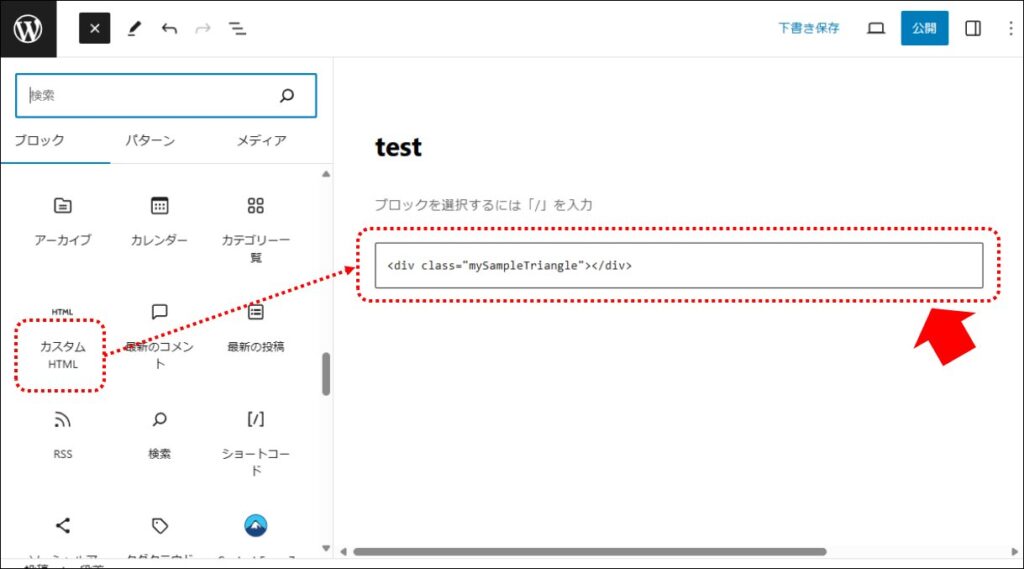
Step.2. カスタム HTML ブロックで配置する
実際に下向きの三角形を配置する場合は、「カスタムHTML」ブロックで配置します。

<div class="mySampleTriangle"></div>下向き三角形の本体の <div> タグ(だけ)を埋め込みます。(CSSは共有で定義しているので、同一ページ内や複数のページで使いまわせます)
要素(背景)にくっつく下向き三角形の作り方
下にくっつく
下にくっつく下向き三角形は、先にクラスを定義しておいて、要素に対して(先に作った)クラス名をつけると自動的に三角形が付くように作るのが便利です。
クラスは「追加CSS」に配置します。
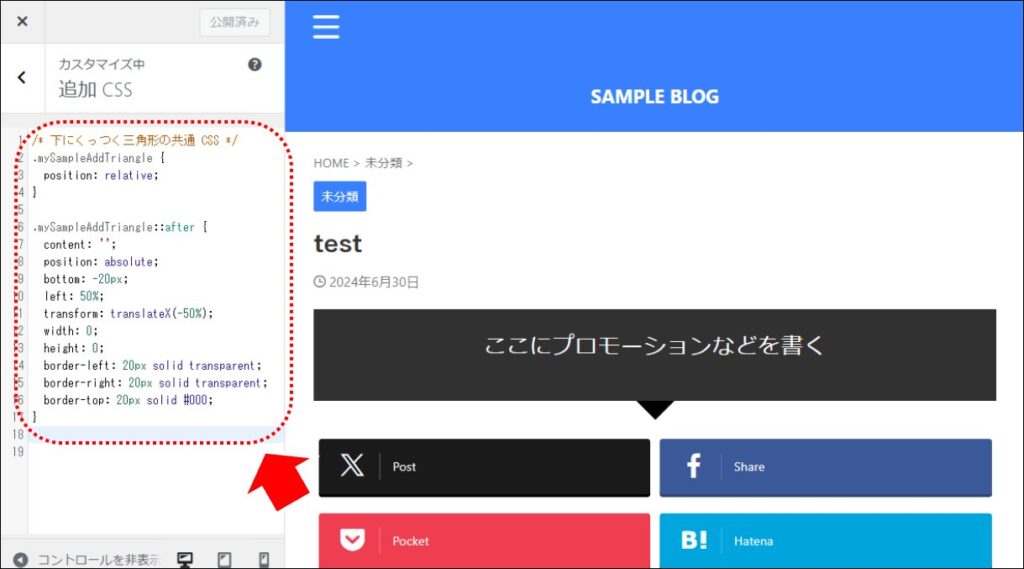
Step.1. CSS を共通部分に配置する
CSS を、追加CSS(WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」)に配置します。

以下のコードを追加します。
.mySampleAddTriangle {
position: relative;
}
.mySampleAddTriangle::after {
content: '';
position: absolute;
bottom: -18px;
left: 50%;
transform: translateX(-50%);
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #000;
}mySampleAddTriangle クラスが付いている要素を 「position: relative;」で相対位置の基本位置として設定し、「after」要素を使って下に三角形を描いています。
Step.2. ブロック要素に下向き三角形をつける場合
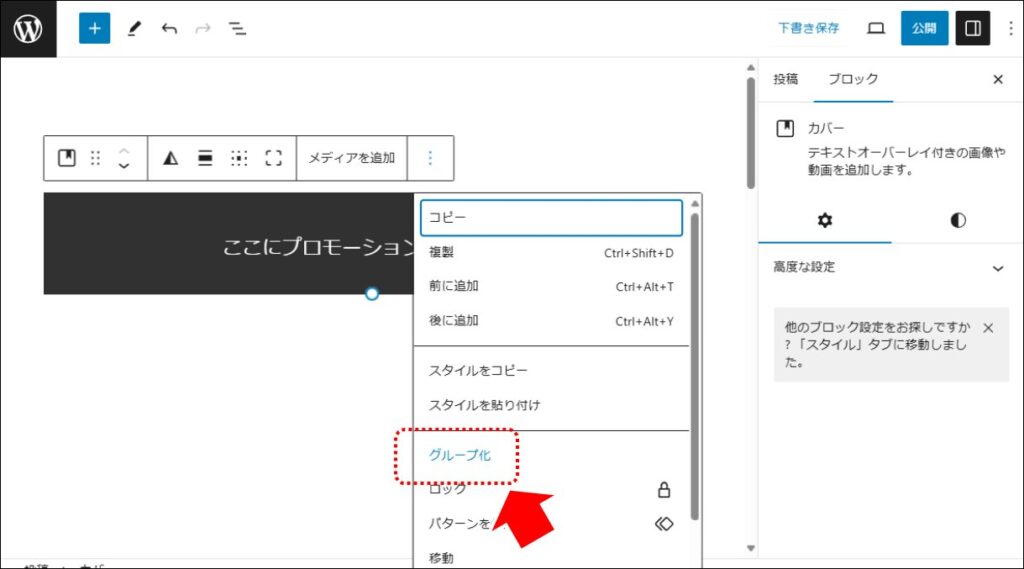
WordPress で利用したブロックに下向き三角形をつける場合、ブロックを「グループ化」して、グループに(先ほどCSSで定義した)クラス名「mySampleAddTriangle」を付与します。

下向き三角形をつけたいブロックをグループ化します。(カバーブロック1個だったとしても、グループ化します)

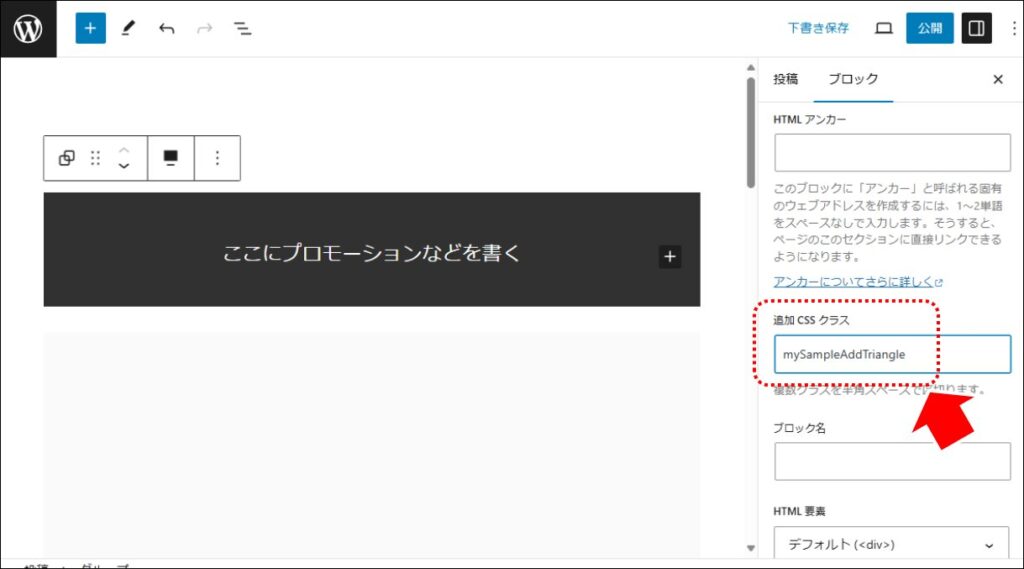
作成したグループに追加CSSで定義したクラス名を設定します。
Step.3. 下三角形が付くことを確認する
編集画面では下向き三角形は表示されないので実際にページを表示して確認します。

ちゃんと下向きの三角形が表示されていれば成功です(表示されなければグループ化の選択場所など何かが間違っています)。
CSSは共有で定義しているので、下向き三角形をつけたいブロックに対してグループ化してクラス名をつけることで、同一ページ内や複数のページでも使いまわすことが可能です。
【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:下向きの三角形マークを作る方法
下向きの三角形マークはLPページでプロモーションをおすすめする帯を作る場合などによく使いますね。HTML+CSSで簡単に作れますので、CSSを共有で定義しておくと便利です。
- シンプルな下向き三角形は HTML+CSS で作る
- ブロック下にくっつく下向き三角形は、after 要素で共有のクラスを作って利用すると便利
より表現を工夫して、よりよいサイトを作ってくださいね。

当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。