WordPress の優良テーマ「AFFINGER」には、アイコンを並べて表示できる「ボックスメニュー」機能があります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
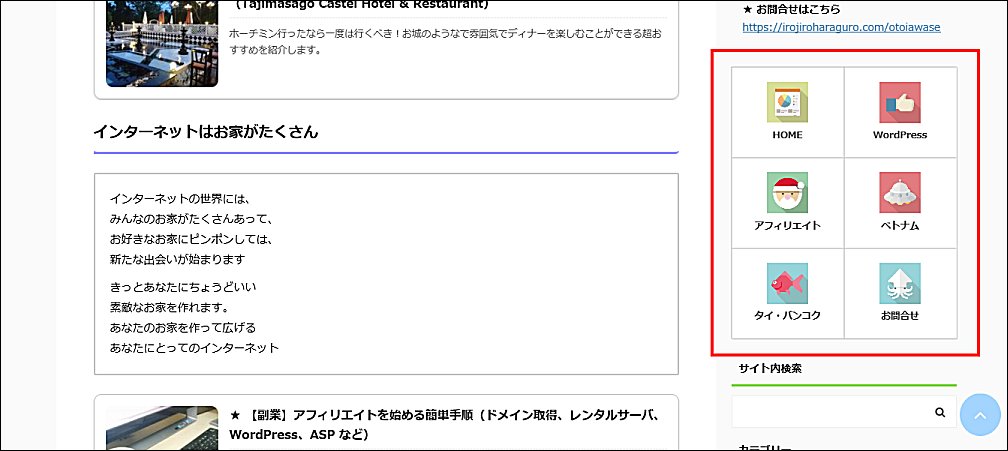
サイドバーにボックスメニューを表示したイメージ
サイドバーにアイコン(リンク)を並べます。
ボックスメニューを作る方法
ボックスメニューを作ります。
■ Step.1 サイトメニューにボックスメニューのコードを作成する
ボックスメニューのコードです。
[st-box-btn myclass="" pc_show="" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://xxxxxxxxx/xxxxxxxxx/xxx.jpg" fontawesome="fa-wordpress" icon_size="" text="HOME" subtext="" url="https://boonboonblog.com/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューE" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューF" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]このコードに必要事項を埋め込んでいきます。
■ Step.2 イメージ、テキスト、URLを設定する
必要事項を埋め込みます。
| 項目 | 内容 |
|---|---|
| icon_image | アイコンイメージへの URL を貼り付けます |
| text | メニュー名 |
| url | リンク先ん URL を貼り付けます |
このコードを1セットとして、6セット作成して差し替えます。
■ Step.3 サイドメニューにセットする
WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します。
サイドバーに 「テキスト」 ウィジェットを配置して、コード全文を埋め込みます。
公開して完成です。
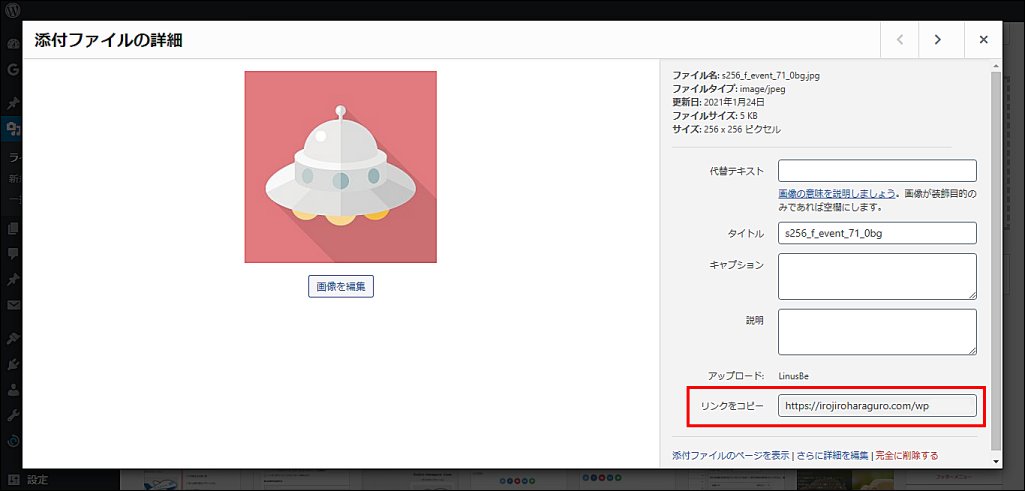
イメージの URL の確認方法
「メディアライブラリ」 から対象の画像を選択し、「リンクをコピー」欄で URL を取得します。
まとめ
サイドバーにボックスメニューを作る方法です。
Enjoy!サイドバーもサイトも楽しくつくろうサイサイト!
AFFINGER の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
アフィリエイトを戦うなら「AFFINGER」
「Affingerタグ管理マネージャー4とPVモニター2のセット」では、
コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能が付いています。
「Affingerタグ管理マネージャー4とPVモニター2のセット」のご利用も是非ご検討ください。
- サイト全体と記事ごとのアクセス推移
- ユーザーの導線の確認
- 人気記事の把握
- アクセス元の把握
- リンクや広告の効果測定(表示回数 / クリック数)
- クリックされた記事の把握
\気になったら、とりあえず見てみよう/
Presented By Boon Boon Blog .Com
広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。