広告:ページ内にてアフィリエイト広告を利用しています。

魅力的なウェブサイトを作る秘訣は、画像や文字の重ね合わせにあります。オシャレでスタイリッシュな表現には欠かせないテクニックです。
本記事では、WordPress ブログ で HTMLとCSSで実現する方法を紹介します。簡単に実践できるテクニックで、デザインの改善をお考えの方や、サイト制作初心者の方にもおすすめです。
\自宅でする副業で月に〇万円の収入増があると嬉しすぎる!/
ココナラ副業を始めよう
実際に4か月でプラチナランク(売り上げ10万円以上)を達成した筆者が、ココナラで成功する方法を詳しく解説します。こちら をクリックしてください
画像の上に画像や文字を重ねるオシャレな例
画像の上に「画像」や「文字」を少しずらして重ね合わせることで、とてもオシャレに表現させることができ、さらにアニメーション等を組み合わせることで読者に「素敵!」と感じてもらえる演出となります。



Paris in love.
Travel to Paris.
背景画像(2枚)を重ね合わせて、その上に透過PNGイメージ(人物)で動きを出しつつ、文字「Paris in love. Travel to Paris.」を重ねて表示しました。
重ね合わせは本記事で紹介する CSS を利用し、人物のアニメーション(左から右への移動)は、「Blocks Animation」プラグインの機能で実現しています。文字のフェードインは CSS を利用することで表現しました。
アニメーション演出を利用する方法「Blocks Animation」プラグイン

HTML で画像や文字の重ね合わせを実現する方法
重ね合わせは CSS で実現します。利用する CSS は「position」です。
画像や文字を重ね合わせる場合は、position を利用して親子関係を作って、親の土台(枠組み)に対して、子をどの位置に配置するかを指定していきます。
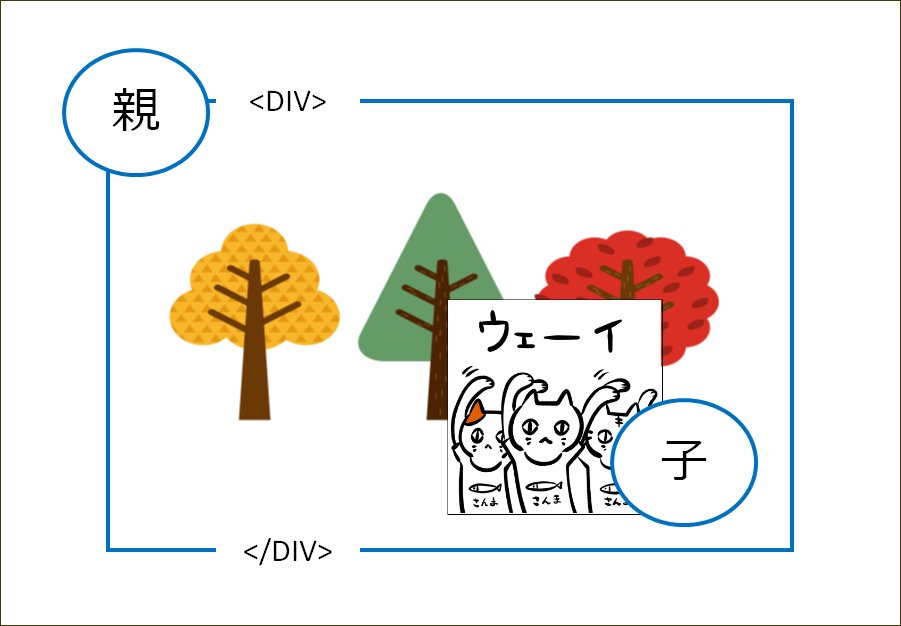
position の親子関係
position は、「親」のオブジェクトに対して、「子」をどこに配置するのかを指定する CSS になります。

「親」となるオブジェクト(例えばイメージ)と、配置するイメージ(子)を同じ div タグで囲み、div タグのクラス(class)を、position で親に指定します。
position を指定する方法
「親」に使うイメージと、「子」に使いイメージを具体的に position で利用する方法です。
イメージは、たとえば次の2個を利用します。
<image1.jpg>

<image2.jpg>

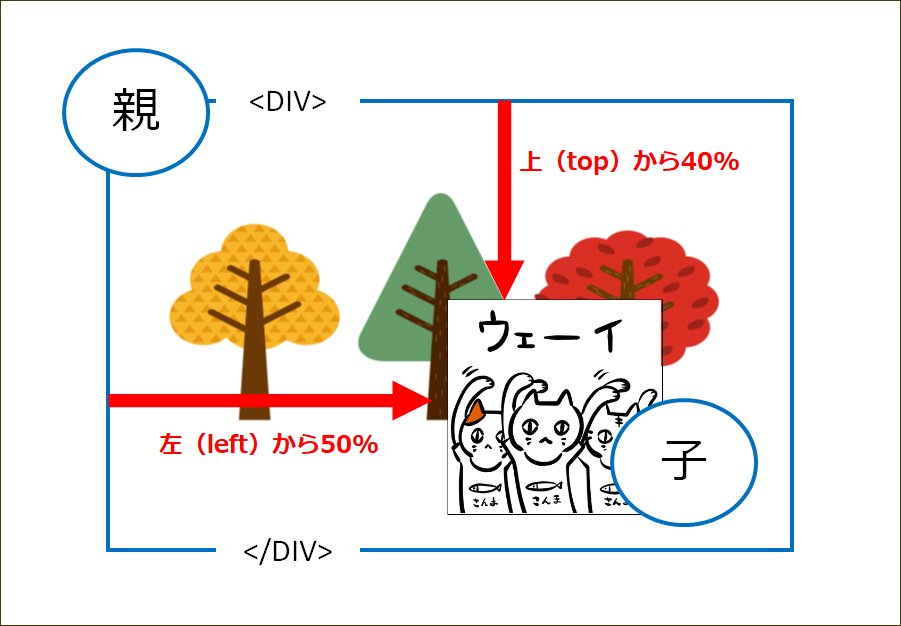
親用のイメージを div タグで括って親の場所(範囲)を固定して、子の場所を 「上から」、「左から」、「下から」、「右から」ピクセルまたはパーセントで指定します。

HTML のサンプル
HTML では、イメージ1(image1.jpg)と、イメージ2(image2.jpg)を同じ div タグで括ります。
div には、親のクラス名を、子となるイメージには、子のクラス名を付けてください。
<div style="text-align:center">
<div class="myBase">
<img src="image1.jpg" alt="親のイメージ">
<div class="myChild1"><img src="image2.jpg" alt="子のイメージ"></div>
</div>
</div>CSS のサンプル
CSS では、親のクラスには、position で relative を指定します。
子のクラスには、position で absolute を指定し、top、left、bottom、right で位置を指定します。
<style>
.myBase {
position: relative;
}
.myChild1 {
position: absolute;
top: 40%;
left: 50%;
}
</style>重ね合わせサンプル
実際にイメージを重ね合わせると次のように表示できます。
木のイメージ1(image1.jpg)の上に、猫のイメージ2(image2.jpg)を重ねています。


「子」は複数作って指定することも可能です。(例:子1のクラス名は myChild1、子2のクラス名は myChild2)
「子」は、イメージではなく、文字や、ほかのオブジェクトにすることも可能です。
WordPress で画像や文字の重ね合わせを実現する方法
WordPress で利用する場合も実現方法は HTML で実現する場合とほぼ同一です。
ただし、WordPress のエディタでは、例えばイメージを表示する場合はブロックで指定しますので、HTML で親を指定する(直接 div で括る)のは難易度が高く手間がかかります。WordPress では「グループ化」機能を利用しすることで「親」を簡単に指定できます。WordPress での実現手順を紹介します。
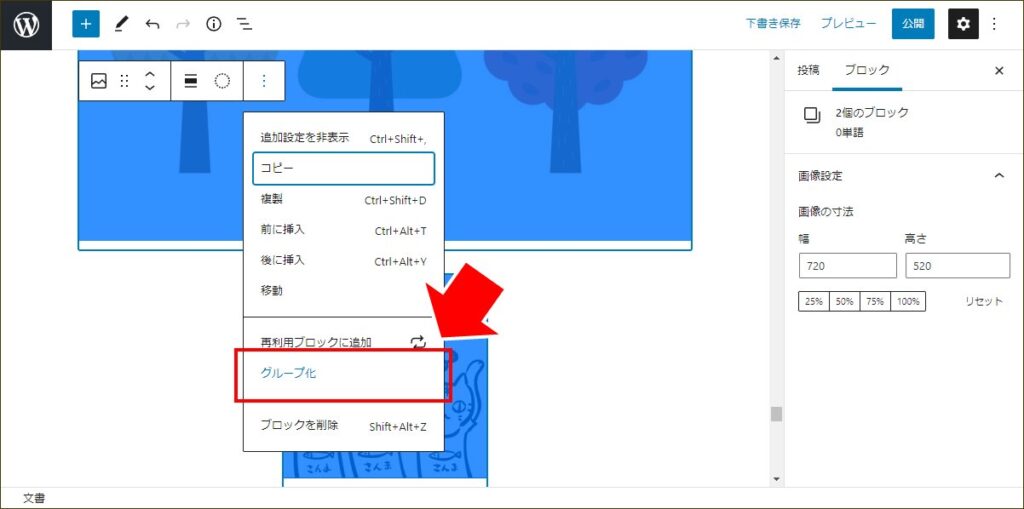
Step.1 画像を配置してグループ化する

重ね合わせたいイメージ(オブジェクト)をすべて選択してグループ化します。
このグループが「親」になります。
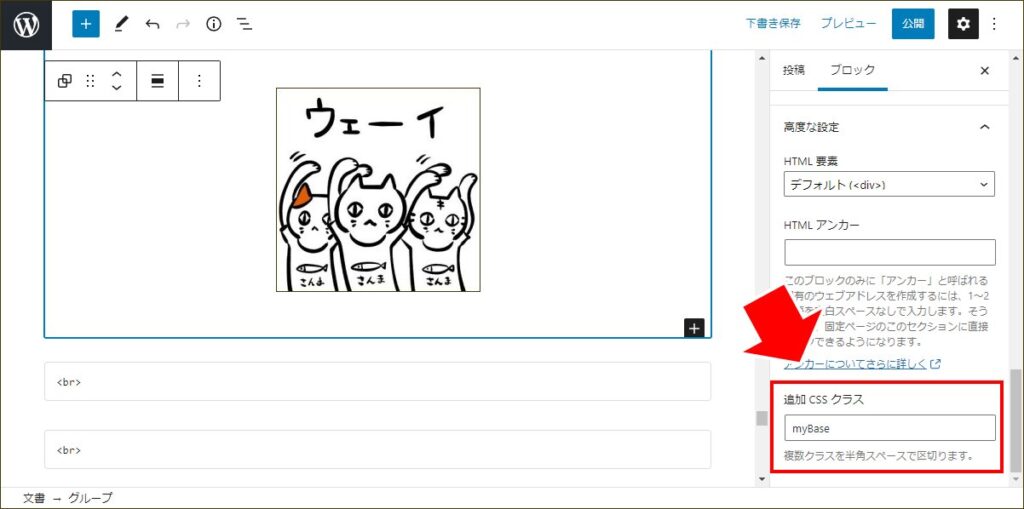
Step.2 グループ(親)にクラス名を記載する

作成したグループ(親)を選択している状態で、グループのプロパティから「高度な設定」の「追加 CSS クラス」に「クラス名」を記載します。
ここでは仮に「myBase」と名付けます。
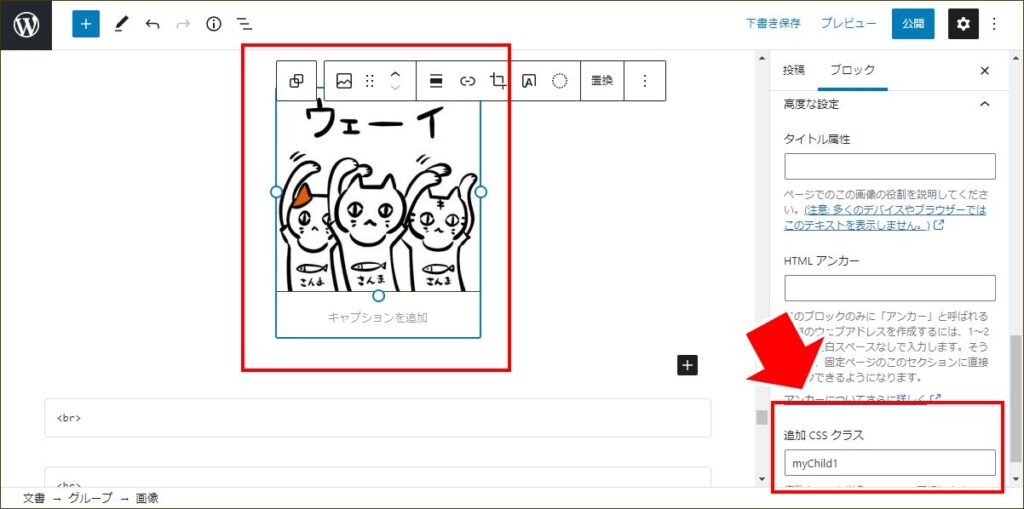
Step.3 イメージ(子)にクラス名を記載する

「子」として指定したいイメージ(オブジェクト)を個別に選択して、プロパティから「高度な設定」の 「追加 CSS クラス」に「クラス名」を記載します。
ここでは仮に「myChild1」と名付けます。
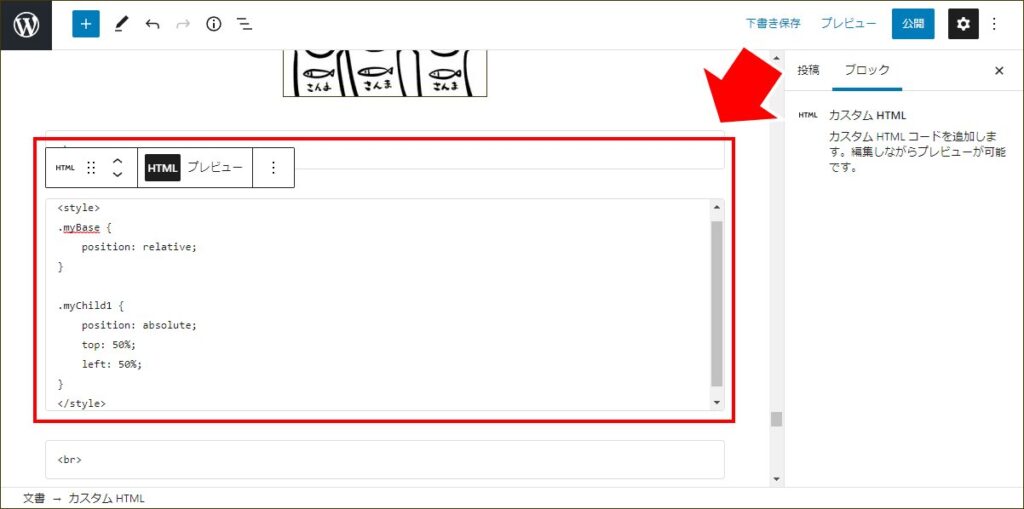
Step.4 CSSを記載する
ページに画像を重ね合わせるための CSS ( position ) 記載します。
<style>
.myBase {
position: relative;
}
.myChild1 {
position: absolute;
top: 40%;
left: 50%;
}
</style>ページに CSS を適用してください。
本文中に記載する場合は「カスタム HTML」ブロックで CSS を記載することも可能です。

完成です。プレビューで動作を確認してください。
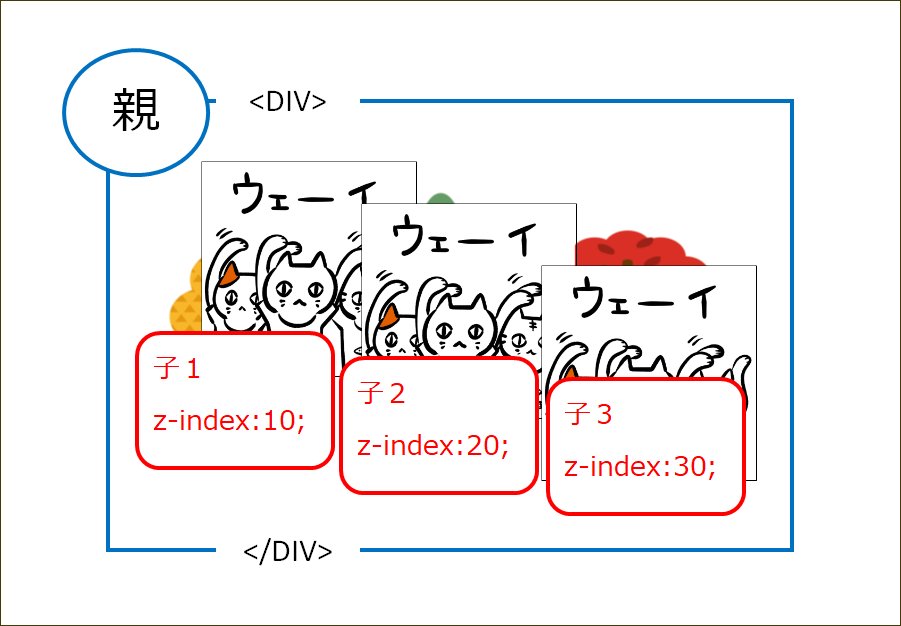
子オブジェクトを複数指定する場合
子オブジェクトは、複数指定して、重ね合わせることが可能です。
子オブジェクトの上下(どれを前面に出すか)については、z-index を使います。数が大きいほうを前面に表示します。

HTML のサンプル
子イメージ(オブジェクト)を親の中に、それぞれのクラス名で記載します。
<div style="text-align:center">
<div class="myBase">
<img src="image1.jpg" alt="親のイメージ">
<div class="myChild1"><img src="image2.jpg" alt="子1のイメージ"></div>
<div class="myChild2"><img src="image2.jpg" alt="子2のイメージ"></div>
<div class="myChild3"><img src="image2.jpg" alt="子3のイメージ"></div>
</div>
</div>CSS のサンプル
それぞれの子イメージのクラスにて、position : absolute を定義し、z-index を指定します。
<style>
.myBase {
position: relative;
}
.myChild1 {
position: absolute;
top: 40%;
left: 20%;
z-index : 10;
}
.myChild2 {
position: absolute;
top: 50%;
left: 40%;
z-index : 20;
}
.myChild3 {
position: absolute;
top: 60%;
left: 60%;
z-index : 30;
}
</style>【自宅で出来る・一人で出来る】ブログ・アフィリエイトで始める副業
比較的安定した収入がある会社員が、月々プラスアルファの収入を得たいと思った時に最もおすすめしたい副業は「ブログ・アフィリエイト」です。
「ブログ・アフィリエイト」とは、自分のブログを開設し企業の広告を貼ることで、読者が広告をクリックして商品を購入した場合に紹介報酬が手に入る副業です。

人気の出るサイトであれば、大きな収益が期待できることも。ストック型の収益モデルのため、作業時間以上に収益をあげられる可能性がある副業です。定年して会社を退職した後も、収入を確保し続けることができます。
ブログ・アフィリエイトの始め方がわからない場合でも手順通りやれば大丈夫、具体的な手順は こちらを参照 してください。
\1日早く始めれば、1日早く収入が増える/
プラスアルファの人生は、始めなければ始まらない

まとめ:画像の上に画像や文字を重ねて表示する方法
画像や文字を重ね合わせることで、スマートでスタイリッシュな表現ができ、読者に「かっこいい」と思ってもらえるページを作ることが可能です。
- 画像や文字を重ねる場合は CSS の position を利用する
- オブジェクト(重ねられるイメージ、重ねるイメージ)に対して親と子で定義します
- WordPress で利用する場合はグループ化機能が便利です
いままで、「どうやって作っているんだろう?」と不思議だった世の中のオシャレなページの作り方の一端が見えてきた気がしますね。
40代・50代「会社員におすすめ」の在宅でできる副業5選

20代・30代「専業主婦におすすめ」の在宅でできる内職・副業3選

地方がチャンスのおすすめ副業を紹介!


当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。